CSS Grid – Einführung in Gestaltungsraster mit dem Grid Layout Module
Mit CSS Grid erzeugt ihr Gestaltungsraster, indem Zeilen und Spalten für einen Bereich definiert werden. Elemente werden dann den Rasterzellen zugewiesen, wodurch sehr interessante Layouts möglich sind.

Komplexe Weblayouts lassen sich weder mit float-basierten Gestaltungsrastern noch mit Flexbox perfekt umsetzen. Die Floating-Technik wurde nicht zur Konstruktion komplexer Layouts entwickelt, was wir u.a. daran merken, dass wir Elemente nicht nach oben und unten verschieben können. Flexbox ermöglicht es zwar die Gestaltung vollständig vom HTML-Code zu trennen, bietet sich aber eher für lineare Strukturen an als für verschachtelte. CSS Grid ermöglicht »echte« Gestaltungsraster auf Basis von CSS. In diesem Beitrag beschreiben wir, wie Layouts mit Hilfe von CSS Grids konstruiert werden können.
Grundlegende Funktionsweise von CSS Grid
CSS Grids arbeiten mit einem Elternelement, in dem das Raster definiert wird und mit darin enthaltenen Kind-Elementen, die im Raster positioniert werden. Dem Elternelement wird mit Hilfe der Angabedisplay:grid; mitgeteilt, dass CSS Grids genutzt werden sollen. Mit Hilfe der Eigenschaften grid-template-columns und grid-template-rows werden Rasterlinien gezeichnet.
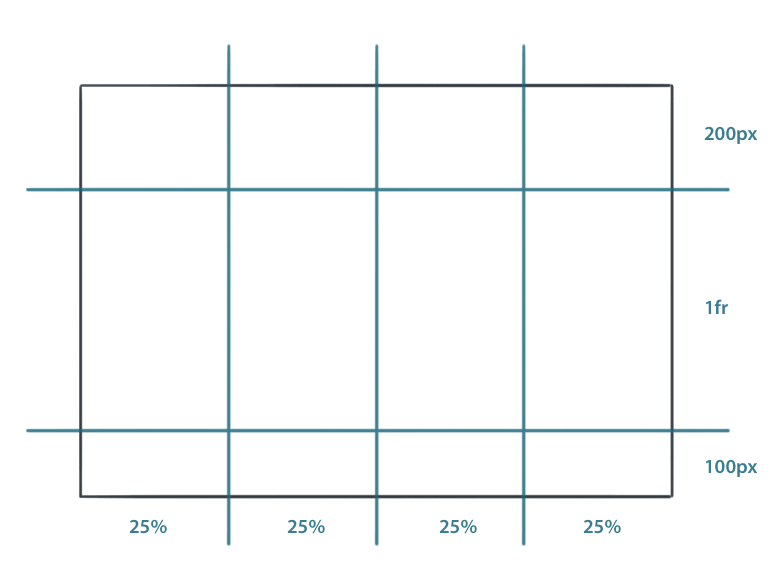
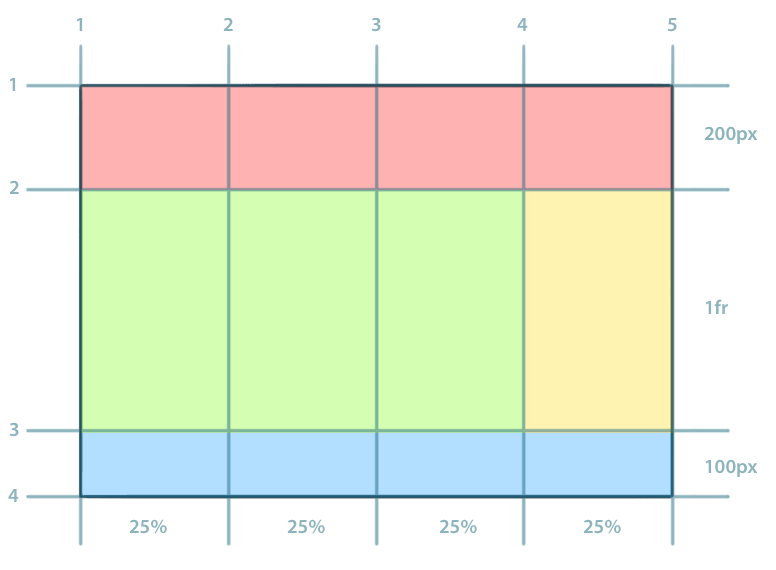
Das folgende Beispiel erzeugt ein CSS Grid mit drei Zeilen und vier Spalten. Die erste Zeile ist 200 Pixel hoch, die letzte 100 Pixel. Die mittlere Zeile hat die Angabe 1fr (1 Fraction) erhalten. Damit erstreckt Sie sich über den noch freien Platz. Wie viel Platz zur Verfügung steht wird durch die Gesamthöhe des .container bestimmt. Beachtet, dass die Angabe 1fr auch 0 Pixel bedeuten kann, wenn der Container eine zu niedrige bzw. keine Höhe erhalten hat.
Die vier Spalten sind jeweils 25% breit.
.container {
display: grid;
grid-template-rows:200px 1fr 100px;
grid-template-columns:25% 25% 25% 25%;
}
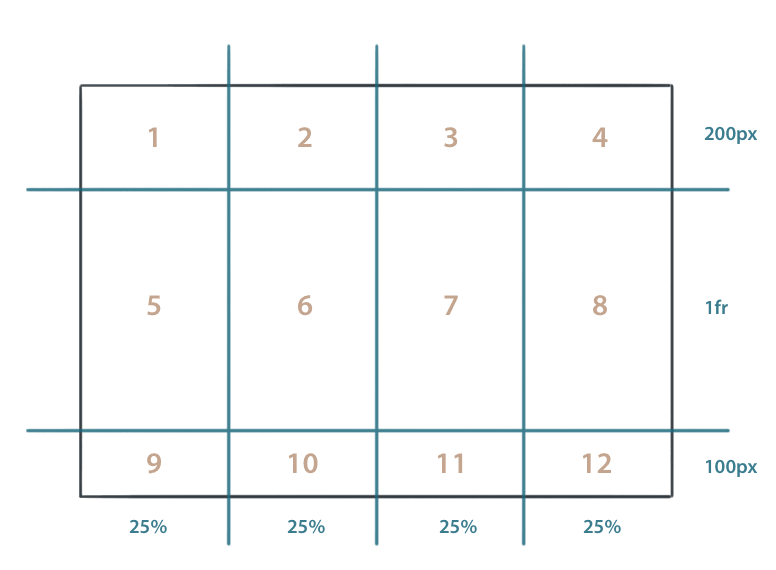
Wenn innerhalb des Elternelements nun Kind-Elemente liegen, fügen sich die Inhalte automatisch von oben links oben nach rechts unten in die Rasterzellen ein.
<div class="container">
<div>Element 1</div>
<div>Element 2</div>
…
<div>Element 11</div>
<div>Element 12</div>
</div>Standardmäßig ordnen sich die Elemente zeilenbasiert an:

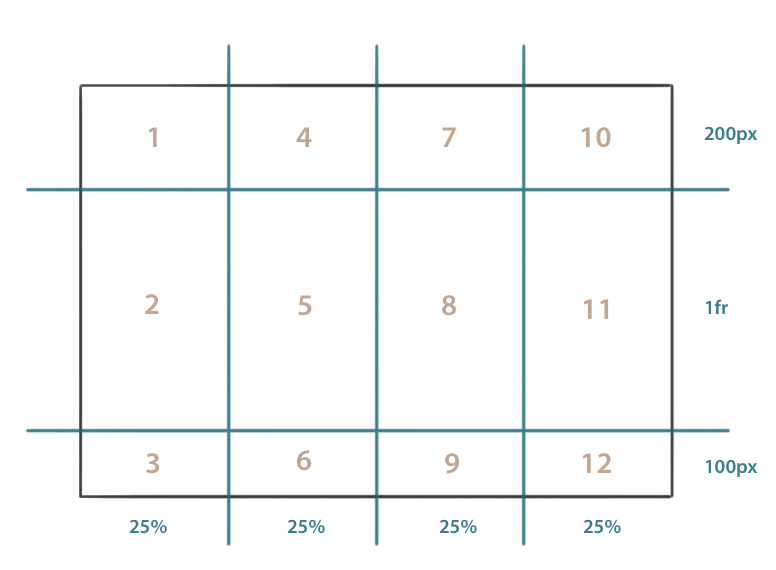
Mit der CSS-Eigenschaftgrid-auto-flow kann beeinflusst werden, nach welcher Regel die Kind-Elemente im Raster einsortiert werden. Der Wertcolumn führt beispielsweise zu folgender Anordnung:
.container {
display: grid;
grid-template-rows: 200px 1fr 100px;
grid-template-columns: 25% 25% 25% 25%;
grid-auto-flow: column;
}

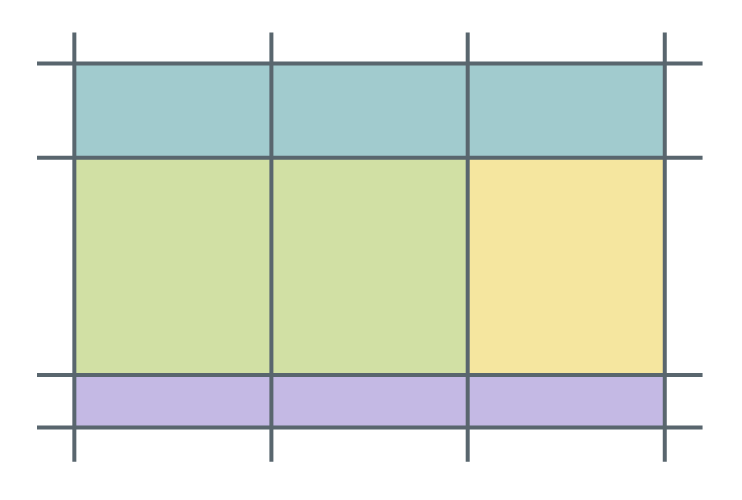
Elemente im Raster positionieren
Mit CSS Grids ist es möglich, Elemente völlig frei im Raster zu positionieren. Dazu wird den Kind-Elementen mit Hilfe der CSS-Eigenschaftengrid-row-start und grid-row-end bzw. grid-column-start und grid-column-end mitgeteilt, wo sie sich im Raster befinden sollen. Bitte beachtet, dass die Positionierung nicht über Rasterspalten, sondern über Rasterlinien erfolgt. Das zuletzt gezeigte Layout besitzt beispielsweise vier Spalten und somit fünf Rasterlinien (bei 0%, 25%, 50%, 75% und 100%). Wenn nun ein Element über die volle Breite des Layouts gestreckt werden soll, dann streckt es sich von Rasterlinie 1 (bei 0%) bis 5 (bei 100%).

Das folgende Code-Beispiel verdeutlicht die Positionierung von Elementen im Raster.
<div class="container">
<header>header</header>
<article>article</article>
<aside>aside</aside>
<footer>footer</footer>
</div>
.container {
height:100vh;
display: grid;
grid-template-rows: 200px 1fr 100px;
grid-template-columns: 25% 25% 25% 25%;
}
header {
background:tomato;
grid-column-start:1;
grid-column-end:5;
grid-row-start:1;
grid-row-end:2;
}
article {
background:gold;
grid-column-start:1;
grid-column-end:4;
grid-row-start:2;
grid-row-end:3;
}
aside {
background:lightgreen;
grid-column-start:4;
grid-column-end:5;
grid-row-start:2;
grid-row-end:3;
}
footer {
background:lightblue;
grid-column-start:1;
grid-column-end:5;
grid-row-start:3;
grid-row-end:4;
}
Kurzschreibweise
Es existieren auch die Kurzschreibweisengrid-column bzw. grid-row. Hierbei werden Start- und End-Rasterlinie mit Slash voneinander getrennt.
header {
grid-column:1 / 5;
grid-row:1 / 2;
}
…
Benannte Rasterlinien
Die einzelnen Rasterlinien können auch benannt werden. Dazu wird bei der Definition des Rasters mittelsgrid-template-rows bzw. grid-template-columns der gewünschte Name in eckigen Klammern zwischen die Breitenangaben der Spalten geschrieben. Es ist auch mehr als eine Bezeichnung pro Position erlaubt.
.container {
height:100vh;
display: grid;
grid-template-rows: [line-h-1] 200px [line-h-2] 1fr [line-h-3] 100px [line-h-4];
grid-template-columns: [line-v-1] 25% [line-v-2] 25% [line-v-3] 25% [line-v-4] 25% [line-v-5];
}
Bei der Zuweisung der Kind-Elemente wird dann anstelle der Nummer der Spalte bzw. Zeile der jeweilige Name angegeben.
header {
grid-column: line-v-1 / line-v-5;
grid-row: line-h-1 / line-h-2;
}
…Benannte Raster-Bereiche (Rasterzellen)
Die einzelnen Bereiche des CSS-Grids können mit Hilfe des Befehls grid-template-areas bei der Definition des Rasters im Elternelement benannt werden. Dazu werden die einzelnen Zellen innerhalb einer Zeile mit Namen versehen. Die einzelnen Namen werden mit Leerzeichen von einander getrennt. Einzelne Zeilen stehen in Anführungsstrichen. Durch eine sinnvollste Strukturierung im Code, kann so der Layoutaufbau im Stylesheets »sichtbar« gemacht werden.
.container {
height:100vh;
display: grid;
grid-template-rows: 200px 1fr 100px;
grid-template-columns: 25% 25% 25% 25%;
grid-template-areas:
"header header header header"
"content content content sidebar"
"footer footer footer footer"
;
}Um Kind-Elemente einem benannten Bereich im Raster zuzuweisen, wird der Befehl grid-area verwendet.
header {
grid-area: header;
}
article {
grid-area: content;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}Leere und undefinierte Bereiche im Raster kennzeichnen
Wenn Bereiche im Raster leer bleiben sollen, dann wird dafür ein Punkt als Platzhalter verwendet. Wenn der Bereich nicht definiert werden soll, kommt das Schlüsselwort none zum Einsatz.
grid-template-areas:
"header header header header"
"content content . sidebar"
"footer footer footer footer"
;Abstände zwischen Rasterzellen
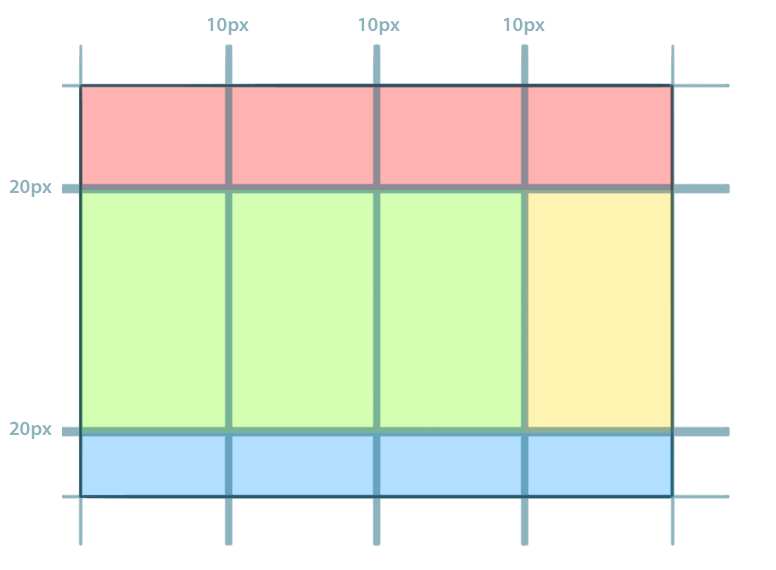
Wenn Abstände zwischen den Spalten bzw. Zeilen des Rasters entstehen sollen, kann mit Hilfe der Befehle grid-column-gap bzw. grid-row-gap im Elternelement eine Breite für die Rasterlinien festgelegt werden. Bitte beachtet, dass die Abstände nur zwischen Spalten erzeugt werden. Die erste und letzte Rasterlinie bleibt also unverändert.
.container {
grid-row-gap: 20px;
grid-column-gap: 10px;
/* weitere eigenschaften */
}Die Kurzschreibweise grid-gap existiert ebenfalls:
.container {
grid-gap: 20px 10px;
/* weitere eigenschaften */
}
Ausrichtung innerhalb des Rasters
In den bisherigen Beispielen strecken sich die Kind-Elemente immer über die volle Fläche einer Rasterzelle, obwohl eigtl. weniger Inhalt enthalten ist. Sowohl für das Elternelement als auch für die einzelnen Kind-Elemente kann dieses Verhalten verändert werden.
Globale Ausrichtung im Eltern-Element festlegen
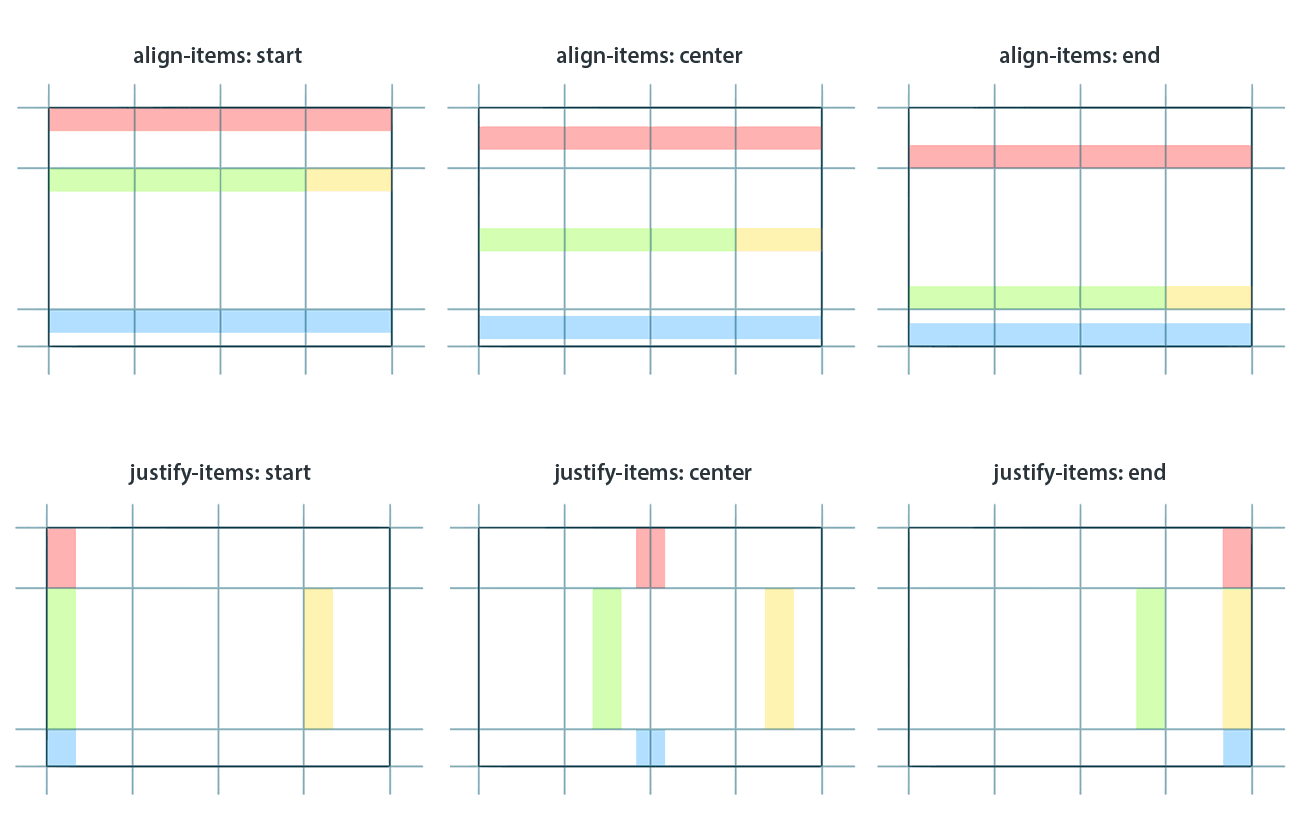
Die Befehle für das Eltern-Element lauten justify-items für das horizontale Verhalten, und align-items für das vertikale Verhalten. Es stehen jeweils die Werte start, end, center und stretch zur Wahl. stretch ist der Standardwert und selbstverständlich können justify-items und align-items kombiniert werden.

Individuelle Ausrichtung im Kind-Element festlegen
Wenn lediglich die Ausrichtung einer einzelnen Rasterzelle verändert werden soll, stehen dafür die Befehle align-self und justify-self zur Verfügung. Auch für diese Eigenschaften existieren die Werte start, end, center und stretch.
article {
align-self: start;
}Responsive CSS Grids
Wenn es um die Anpassung des Layouts für verschiedene Displaygrößen geht, bieten sich CSS Grids ebenfalls sehr gut an. Mit Hilfe von Media Queries kann das Raster neu definiert und die Kind-Elemente neu zugewiesen werden.
.container {
height:100vh;
display: grid;
grid-template-rows: 80px 4fr 1fr 40px;
grid-template-columns: 100%;
grid-template-areas:
"header"
"content"
"sidebar"
"footer"
;
}
@media screen and (min-width: 44.001em) {
.container {
grid-template-rows: 200px 1fr 100px;
grid-template-columns: 25% 25% 25% 25%;
grid-template-areas:
"header header header header"
"content content content sidebar"
"footer footer footer footer"
;
}
}Gleich hohe Zeilen mit grid-auto-rows
Normalerweise sind die einzelnen Zeilen innerhalb des Grids so hoch, wie das höchste Element der jeweiligen Zeile. Mit grid-auto-rows: 1fr; werden alle Zeilen so hoch, wie das höchste Element in einer dieser Zeilen. Damit lassen sich sehr schöne einheitliche Raster-Ansichten herstellen
Die repeat()-Funktion
Wenn innerhalb des Grids Bereiche wiederholt werden sollen, so kann dafür die repeat()-Funktion genutzt werden. Der 1. Wert in repeat() steht für die Anzahl der Wiederholungen. Anschließend folgenden die gewünschten Grid-Eigenschaften.
Der folgende Code wiederholt das Grid für Zeilen zwei Mal, und das für Spalten drei Mal.
.container {
display:grid;
grid-template-rows: repeat(2, 100px 50px);
grid-template-columns: repeat(3, 200px 1fr 200px);
}Anstelle der repeat()-Funktion könnte auch manuell folgender Code geschrieben werden.
.container {
display:grid;
grid-template-rows: 100px 50px 100px 50px;
grid-template-columns: 200px 1fr 200px 200px 1fr 200px 200px 1fr 200px;
}Die minmax()-Funktion
Mit Hilfe der CSS minmax()-Funktion können Rasterzellen mit einer Mindest- und Maximalbreite versehen werden. Wie der Name der Funktion bereits andeutet, wird innerhalb der runden Klammern zuerst der Wert für die Mindestbreite des Elementes vergeben, anschließend mit Komma getrennt die Maximalausdehnung.
Erwähnenswert sind zwei Schlüsselwörter im Zusammenhang mit der minmax()-Funktion.
min-contentsteht für die Mindestbreite des Inhalts der Rasterzellemax-contentsteht für die Maximalausdehnung des Inhalts der Rasterzelle
Der folgende Code erzeugt ein CSS Grid mit einer Zeile und zwei Spalten. Die erste Spalte ist mindestens so breit wie die geringste Breite des Inhalts und maximal 300 Pixel breit. Die zweite Spalte ist mindestens so breit wie die maximale Ausdehnung des Inhalts und maximal 1fr breit.
.container {
display: grid;
grid-template-columns: minmax(min-content, 300px) minmax(max-content, 1fr);
}
Abgrenzung von CSS Grid zu Flexbox
Das Flexbox-Layoutmodell erfreut sich großer Beliebtheit, weshalb häufig gefragt wird, worin der Vorteil von CSS Grids besteht. Flexbox bietet sich besser für lineare Strukturen an, CSS Grids für komplexe verschachtelte Konstruktionen. Die Kombination beider Techniken ist sinnvoll und gewünscht. Es kommt auf den Anwendungsfall an, welches Layoutmodell sich besser eignet.
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Vielen Dank für Deinen Artikel. Hat mir schwer geholfen, um in CSS Grid hineinzufinden. Ich hab auch gleich ein Layout umgesetzt, um zu sehen, ob ich alles verstanden hab. Dabei ist mir folgendes aufgefallen: Wenn mehrere Zellen nebeneinander stehen, dann wird die Zellen- bzw. Zeilenhöhe immer von der Zelle bestimmt, die den längsten Content hat, was bedeutet, dass sich die anderen Zellen, die rechts und links davon stehen, automatisch anpassen. Das reist jedesmal riesige Lücken ins Layout, weil nachfolgender Content in der folgenden Zeile nicht nach oben rutschen kann, um in diese Lücken reinzustoßen. Ich hab gestern mehrere Stunden damit verbracht, herauszufinden, ob es irgendeine Eigenschaft im Zusammenhang von CSS Grid gibt, die dieses Verhalten unterbindet. Aber es scheint tatsächlich so zu sein, dass man die Höhe der Zellen nicht automatisch ihrem Inhalt anpassen kann. Oder liege ich vielleicht doch falsch?
Hallo Patrick, meinst du vielleicht ein CSS Masonry-Layout?
Hallo Jonas!
Grid oder Flexbox? Beide werden unterstützt; aber welches wird besser unterstützt?
Wieviel länger gibt es Flexbox schon bzw. hat es höhere Browserkompatibilität?
Ich bin am Grübeln und Zweifeln, ob man für Grid ein Fallback benötigt und für Flexbox vielleicht nicht. Ich kann im Web keine Angaben dazu finden, welche Methode nun zuverlässigeren Browser-Support aufweist. Man liest nur, dass Grid kurz nach Flexbox aufgetaucht sei…
Würdest Du für ein einfaches Layout, welches problemlos mit Flexbox umgesetzt werden kann (header, article, article, footer) ebenfalls das Grid-System empfehlen? Oder ist Flexbox da der bewährtere Weg?
Vielen Dank für Deine Mühe und die tollen Anleitungen!
Viele Grüße
Michael
Hallo Michael, die beiden Technologien stehen nicht in Konkurrenz. Flexbox hat etwas besseren Browser-Support (siehe: Flex, Grid), aber beide Techniken gelten als absolut praxistauglich. Man würde normalerweise sowohl für Flexbox als auch für Grid nach dem Progressive Enhancement-Prinzip für eine Fallback-Lösung sorgen. Z.B. ein eher lineares Layout. Wenn du für ein Layout vor der Wahl stehst, und beide Techniken gleich gut funktionieren, dann würde ich in deinem Fall wohl zu Flexbox tendieren – eben weil der Browser-Support etwas besser ist. Für noch mehr Insights zu Flexbox vs. Grid schau dir gerne mein Video von der Webinale 2018 an.
Vielen Dank für Deine ausführliche Antwort!
Bin noch am Lernen; aber vielleicht sehe ich das richtig, dass das Layout wie oben auf dieser Seite zur CSS Grid-Einführung kein komplexes Layout ist, welches nach Grid schreit, sondern es wurde der einfacheren Verständnis halber gewählt.
Mit Flexbox wären das auch lediglich drei Boxen untereinander:
header, footer {flex: 1 100%;},
In der Mitte drei Boxen flow-wrap. Alles ohne Verschachtelungen möglich.
Ich hoffe, das ist richtig und hilft vielleicht dem Einen oder Anderen, der so wie ich, Grid nur nehmen möchte, wenn es wirklich nötig ist.
Schöne Grüße
Michael
Hi, danke für die Beispiele, das hilft mir Grid-Anfänger schon mal weiter.
Was ich jedoch nicht nachvollziehen kann ist die Definition des Containers als Klasse (.container). Das legt eine Mehrfachverwendung nah, wohingegen der Inhalt der Beispiele ja auf die einmalige Erzeugung einer Grundstruktur für eine Webseite abzielt. Daher läge eigentlich die Verwendung eines ID-Elements näher.
Warum wurde der Container dennoch als Klasse definiert?
Gruß
Michael
Hallo Michael, IDs sollten heute nicht mehr für das Styling via CSS verwendet werden, da die Spezifität zu hoch ist. Nimm lieber eine Klasse, die dann nur einmal vorkommt. Details dazu haben wir hier zusammengefasst.
Hallo und Danke für deine Seite.
Habe auch schon Kurse auf Udemy gekauft!!
Kann es sein, dass im Artikel „Elemente im Raster positionieren“
in der CSS-ein Farbdreher im background vorhanden ist?
und gold mit lightgreen vertauscht wurde?
article {
background:gold;
grid-column-start:1;
grid-column-end:4;
grid-row-start:2;
grid-row-end:3;
}
aside {
background:lightgreen;
grid-column-start:4;
grid-column-end:5;
grid-row-start:2;
grid-row-end:3;
Vielen Dank für deine Beiträge und mach bitte weiter so.
Liebe Grüße
Torsten
Ein Anfänger der hier immer Hilfe findet!
Hallo Torsten, du hast recht, die Farben sind in der Grafik vertauscht. Danke für die Info!
Hallo Jonas,
vielen Dank für die klasse Erläuterung.
Wenn ich bei meinem grid ein column- und row-gap mit jeweils 2 px mache, passiert Folgendes: nach rechts rutschen die areas über den grip-Container hinaus, nach unten nicht.
Der Container ist mit height:100vw flexibel, sollte sich also dem breiteren gap anpassen, denke ich. Wo liegt denn da der Fehler?
Danke Dir! Michael
Hallo Michael, die
grid-template-columnskannst du mit der Einheitfrangeben. Dann sollte es eigtl. funktionieren.Hallo Jonas :-)
Vielen, vielen Dank für deine Anleitung! Css grid ist schon ziemlich genial! Allerdings bin ich über ein Problem gestolpert, das dich vielleicht auch interessiert- oder hast du vielleicht schon eine Lösung dafür?:-O
Und zwar habe ich einen grid container mit zwei items. Beide sollen 50% der Containerhöhe einnehmen. So weit so gut. Jetzt möcht ich aber auch, dass wenn das untere item nicht vorhanden ist(andere Unterseite), das obere 100% der containerhöhe einnimmt.
Geht das mit css grid?
Hallo Lydia,
es sollte mit folgendem Code funktionieren:
body {height: 100vh;
display: grid;
grid-template-rows: minmax(1fr 100%) minmax(1fr 100%);
}
Hallo Jonas,
not exactly, aber das hat mich schon in die richtige Richtung geschubst ;-)
Aber ich kann stolz verkünden eine Lösung ertüftelt zu haben! ^.^
repeat(auto-fit, minmax(50%, 1fr));
Viel Spaß damit!
VG Lydia
Hallo Jonas,
vielen Dank für Deine super helfenden Beiträge!!
Eine Frage, vielleicht magst Du mir helfen.
Ich habe im footer einen Bereich mit Listen. Es sind sechs an der Zahl, die jeweils fünf bis sieben Listeneinträge als links zeigen. Ich habe nun diese Listen mit den CSS-Grids angeordnet. In der großen layout-Variante sieht man die Listen dargestellt in zwei Zeilen und drei Spalten.
Nun habe ich versucht, in der Smartphone-Variante alle Listen untereinander anzuordnen, zudem auch Listen innerhalb zu vertauschen. Das klappt :-)
Was aber nicht klappt: Die Listen haben ja unterschiedlich viele Listeneinträge, sind dementsprechend unterschiedlich lang. Nun stehen alle Listen untereinander, aber es entstehen größere unregelmäßige Abstände dazwischen. Bei Listen mit sieben Einträgen stößt die nächste sofort lückenlos an die vorhergehende, bei Listen mit 5 Einträgen entsteht eine Lücke (wo Listeneintrag 6 und 7 fehlt), und die nächste Liste stößt deswegen erst mit Abstand auf die vorhergehende.
Gibt es eine Funktion, die die untereinander angeordneten Listen (diese in sechs Zeilen und einer Spalte) aufgrund ihrer tatsächlichen Größe (also quasi der lesbare Text) nahtlos an die anderen anschließt?
Ich hoffe, Du verstehst, was ich meine, ansonsten schicke ich ein Bild.
Vielen Dank und viele Grüße, Michael
Hallo Michael, ich habe das Beispiel nun natürlich nicht vor Augen. Aber du könntest versuchen die Spalten der Listen mit einer Breite von auto oder min-content zu definieren.
Hallo Jonas,
wenn bei der Anweisung „grid-template-columns“ die Breite in % angegeben wird summiert sich die Anweisung „grid-gap“ zu den Prozenten und das Layout wird um diesen Wert breiter. Es bilden sich dann vertikale Scrollbalken. Auch ein umfließender Border wird nicht „mitgenommen“.
LG Detlef
Hallo Detlef, vielen Dank für deine Ergänzung! Sehr hilfreich.
[…] mit diesem Theme gegen den Strom schwimme. Eine Webseite muss heute unbedingt eine Startseite im Grid- oder Masonry-Layout besitzen. Der eigentliche Blog sollte zwei Spalten bestehen. Das alles ist hier […]
Hej Jonas,
als erstes natürlich ein DANK an deinen Aufwand und die Webpräsentation Kulturbanause.
Jetzt zur ersten Aussage und deinem code snippets. Für Erfahrene in CSS kein Problem, für Neulinge fehlt dort in der Aussage:
„Die erste Zeile ist 200 Pixel hoch, die letzte 100 Pixel. Die mittlere Zeile hat die Angabe 1fr (1 Fraction) erhalten. Damit erstreckt Sie sich über den noch freien Platz.“
Wirklich? Ist dafür nicht im CSS
„height:100vh;“
verantwortlich die du später weiter unten verwendst?!?
LG Mog
Hey Moglie, vielen Dank für deinen Kommentar. Die 100vh sind dafür verantwortlich, dass das Grid ansich über die volle Höhe des Viewports läuft. 1fr erstreckt sich, wie beschrieben, über den restlichen verfügbaren Raum. Wie groß dieser ist, hängt vom Beispiel ab. Hier ist es in der Tat so, dass die 100vh die Gesamthöhe des Grid beeinflussen und somit indirekt auch die 1fr.
Super Artikel. Beim Nachbau habe ich versucht, die erste Zeile (ROW 1) fixed zu bekommen (sie soll beim Scrollen stehen bleiben). Bisher leider erfolglos. Kann mir jemand helfen?
Hallo, ich habe das gleiche Problem wie Helmut B. Gibt es da eine Lösung für? LG Pixela
Huhu! Habe gerade deine WordPress DvD durch, und versuch jetzt ein Theme mit CSS Grid zu bauen :P;
Ich hätte ne Frage zu dem CSS Grid: Es wird immer wieder gesagt, innerhalb des Grid eine Flexbox zu nehmen … Aber was, wenn man ein CSS Grid innerhalb eines CSS Grids benutzen möchten? Beispiel: Man definiert sein Basis Layout wie Du das gemacht hast mit :
„sidebar header header header“
„sidebar main main main“
„sidebar main main main“
„sidebar footer footer footer“.
Was nun, wenn man im Main Bereich einen neues CSS Grid festlegen möchte? Ich habe versucht, ein bestehendes Grid nach ähnlichen Muster in das Main Element einzufügen, aber das hat das Layout komplett zerschmissen (Beide Grids funktionieren für sich alleine genommen, aber beim zusammen führen wird es komisch). Wahrscheinlich muss man irgendwie ein Inline-Grid definieren? Aber, trotz ein paar tutorials und mehren versuchen scheint es nicht zu Hundert Prozent zu funktionieren.
Außerdem habe ich auch einen Effekt (JavaScript) auf die Sidebar gemacht, das diese mehr platz einnimmt wenn man darauf klickt, dabei werden aber header, main und footer auf einmal höher. Liebe Grüße, Chris!
Hallo Christian, wenn du ein Grid in ein Grid setzt, funktionieren beide Grids unabhängig von einander. Wenn du das »Haupt-Grid« auch auf einer tieferen Verschachtelungsebene nutzen möchtest, musst du auf Subgrids zurückgreifen. Vielleicht hilft dieser Artikel weiter.
Hy Jonas,
Danke für die Antwort. So dachte ich mir das auch schon. Mittlerweile bin ich ein ganzes Stück weiter was das Theme angeht.
Lg. Christian
Danke vielmals für den Beitrag!
[…] https://blog.kulturbanause.de/2013/12/css-grid-layout-module/ […]
Danke für den super Beitrag !
Ich teste gerade eine HP mit der Möglichkeit einen grid-Raum zu markieren. Hintergrund: Man erstellt sich ein grid nach Millimeter-Papier-Art (z.B. HD-TV 1920*1080) und positioniert hier, screen-abhängig,… nur mal so als Idee.
An alle Ungläubigen die immer noch nicht wahr haben wollen, dass es Wirklichkeit ist:
CSS Grids werden mittlerweile von ALLEN Browsern unterstützt – und wer das nicht glauben mag – die Spezifikation wurde von Microsoft / IE / Edge Entwicklern gepusht:
http://caniuse.com/#search=grid
Danke für den Beitrag.
Super erklärt.
Danke Jonas.
viele Grüße,
Frank
Hallo,
vielen Dank für den Artikel.
Habe es ausprobiert. Firefox und Chrome zeigen das gewünschte Aussehen. Bei IE und Edge geht es nicht. Die Boxen sind verschoben. (auch nicht mit -ms- )
Wie kann man den Code möglichst einfach anpassen, damit auch in IE und Edge das gleiche Bild erscheint?
Mit freundlichen Grüßen
Andreas Grünert
Hallo Andreas, der Autoprefixr sollte dir helfen.
[…] anzulegen, die man so auch nicht mit Flexbox hinbekommt. Jedenfalls nicht mit purem CSS. Hier und hier gibt es noch ein paar […]
Schließe mich Dean an. Die Grid(s) sind einfach zu groß. Allein aus SEO Sicht ist das schlecht. Da werden riesige Datenmengen geladen, die bei einem Flexbox Aufbau nicht vorhanden wären.
Guter Artikel. Ich sehe aber leider keinen Sinn in CSS Grids. Sie sind zu komplex von der Einstellung und Verhalten sich, auch für großes Projekte, schlechter, als Flexbox. Habe bereits erfolgreich und ohne Probleme große Projekte mit Flexbox auch responsive umsetzen können. Lief alles wie am Schnürchen.
Eine spannendes Werkzeug zur Gestaltung von Layouts. Verwunderlich finde ich nur, dass aktuell (18.05.16) IE / Edge eine teilweise Unterstützung bieten. Ich bleibe vorerst bei den Flexboxen, behalte die Technik aber im Hinterkopf :)
Das Thema Browser-Support ist nur dann kritisch, wenn man von öffentlichen Websites ausgeht. Bei Intranets oder bei anderen Lösungen die auf Webtechnologien basieren, aber keine Websites sind (Maschinensteuerung etc.), ist es durchaus denkbar CSS Grids schon heute einzusetzen.
ABer gerade der Punkt „öffentliche Webseite“ ist der entscheidende Punkt. Bei einem Support global von nicht mal 8%, ist das aktuell einfach noch nicht praktikabel einsetzbar. So schön das Ganze auch ist.
Super Artikel. Das Thema geistert ja schon ein Stückchen herum aber irgendwie fand ich das immer recht schwer zu verstehen. Grundsätzlich ist klar was passiert aber wie gesagt, so gut beschrieben wie bei dir war es noch nirgends. Daumen Hoch dafür!
Aber wie oben die anderen schon schrieben ist es halt aktuell nicht nutzbar. Mal schauen wann da nachgelegt wird.
Auch ich möchte mich für diesen Artikel bedanken.
Der fehlende Browsersupport ist natürlich nicht optimal aber hierfür gibt es folgende Lösungen:
https://github.com/FremyCompany/css-grid-polyfill
https://github.com/codler/Grid-Layout-Polyfill
Danke für den gelungenen Beitrag.
Ich bin zwar schon lange als Software-Entwickler tätig, möchte mich jetzt aber in das Thema HTML5 und CSS3 einlernen.
Wie meine Vorredner schon sagten, ist der einzige (aber bedeutende) Wehrmutstropfen die leidige Browserkompatibilität.
Ein sehr interessanter Beitrag!
Wenn ich das richtig verstehe, kann man damit auch Zellen frei lassen und die Website, grob gesagt, wie eine Exceltabelle gestalten!?
Schade nur, dass bis heute der Browsersupport immernoch eine Katastrophe ist :(
P.S.: Dein Videotraining verschlinge ich gerade und es ist für mich als Anfänger genial!!!
Der Artikel ist sehr gut beschrieben, Dankeschön. Leider macht uns Webdesignern der Browsersupport wieder einmal einen Strich durch die Rechnung. Hoffen wir auf eine schnelle Implementierung.