Mobile First & Progressive Enhancement
In diesem Beitrag erfahrt ihr, wie der Webdesign-Workflow mit "Mobile First" und "Progressive Enhancement" aussieht.

Die mobile Nutzung des Internets hat die Art und Weise wie wir Websites entwickeln grundlegend verändert. Vor einiger Zeit habe ich einen Artikel über den veränderten Workflow im Responsive Design veröffentlicht und erklärt, warum wir umdenken müssen, mit welchen Herausforderungen wir uns konfrontiert sehen und welche Lösungsansätze es gibt.
Doch nicht nur die Erstellung eines flexiblen Layouts ist wichtig. Auch die Performance-Optimierung, die Browserkompatibilität und die Informationsarchitektur sind entscheidend für den späteren Erfolg der Website.
In diesem Artikel möchte ich beschreiben, inwiefern sich die Sichtweise bei der Konzeption und Entwicklung von Websites verändert hat.
Alles eine Frage der Sichtweise
Bei der Erstellung einer Website arbeiten wir meist aus Sicht einer ganz bestimmten Gerätekonfiguration. Die meisten Webdesigner nutzen einen großen Monitor und einen modernen Browser. Die Verlockung ist daher groß, von dieser Situation auszugehen und andere Hard- und Softwarekombinationen zu vernachlässigen. Die Kunst liegt darin, alle erdenklichen Szenarien von Beginn an zu berücksichtigen und für jedes System die optimale Lösung bereitzustellen. Das funktioniert meist nur mit regelmäßigen und möglichst frühen Tests.
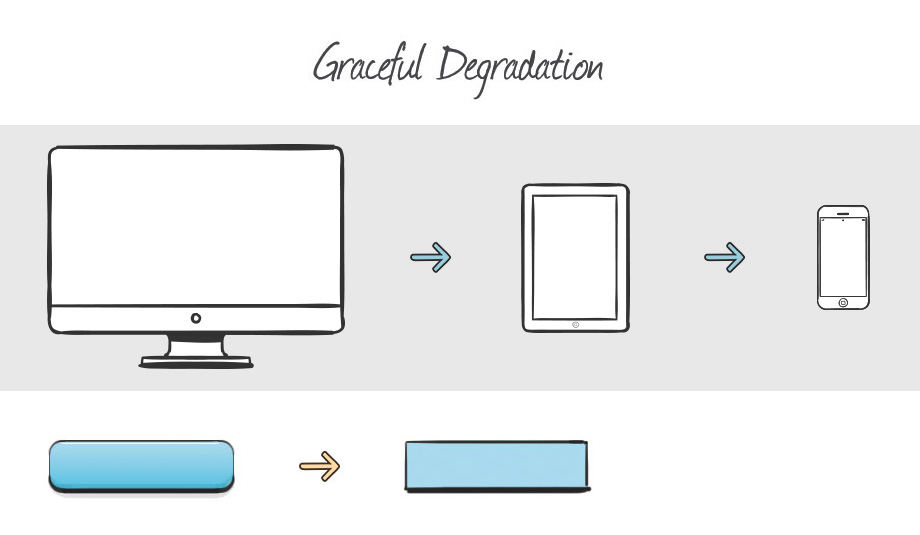
Graceful Degradation
Beim Prinzip „Graceful Degradation“ wird die Website aus Sicht leistungsstarker Systeme und großer Displays entwickelt. Veraltete Browser, Tablets, Smartphones und schwache Internetverbindungen werden häufig erst im letzten Drittel des Projektverlaufs berücksichtigt. Diese Vorgehensweise gilt heute als nicht mehr zeitgemäß.
Der Workflow mit „Graceful Degradation“
Wenn man nach dem Prinzip „Graceful Degradation“ arbeitet, geht man zunächst davon aus, dass viel Performance und viel Platz zur Verfügung stehen. Man entwickelt die Website beispielsweise mit einem aufwändigen Layout und plant neueste Technologien und Effekte ein. Häufig wird als erstes die Startseite gecodet und in einem modernen Browser getestet. Sobald im modernen Browser alles funktioniert, wird die Seite auch in älteren Browsern getestet. Und hier kommt es dann – je nach Browser – zu Kompatibilitätsproblemen mit den verwendeten Technologien.

Um diese Probleme nun in den Griff zu bekommen, wird die Website für schwächere Systeme „abgespeckt“. Die schlimmsten Fehler werden zwar behoben, allerdings werden normalerweise nur bestimmte Browser getestet und korrigiert. Die Fehler im Internet Explorer 8 werden beispielsweise meist noch korrigiert, ein veralteter Opera-Browser wird häufig weder getestet noch berücksichtigt.
Auch die Art und Weise wie die Fehler behoben werden, kann kritisiert werden. Oft werden diverse CSS3-Eigenschaften per JavaScript nachgerüstet. Die Website funktioniert dann zwar letztendlich auch in älteren Browsern, schwache Systeme haben aber häufig starke Nachteile in der Benutzerfreundlichkeit, Barrierefreiheit und Performance.
Ein ähnliches Problem besteht auch beim Platzbedarf des Layouts. Da die Website zuerst für große Bildschirme entwickelt wird, fehlt es oft an Platz um alle Informationen auch auf dem Smartphone abzubilden. Man könnte dieses Problem lösen, indem Informationen auf dem Smartphone über display:none; ausgeblendet werden.
Bitte verwendet diese Methode nicht! Sie verhindert den uneingeschränkten Zugang zu Informationen und führt bei Besuchern, die eure Website über mehrere Geräte besuchen, zu starker Frustration.
Vorteile des Prinzips „Graceful Degradation“
- Entspricht unserer Gewohnheit
- Moderne Systeme werden voll ausgereizt. Neuste Technologien können eingesetzt werden
Nachteile des Prinzips „Graceful Degradation“
- Schwache Systeme werden oft nicht oder nur schlecht berücksichtigt
- Performance-Probleme: Schwache Systeme können überlastet werden
- Informationen sind nicht für alle Menschen gleich zugänglich, wenn schwache Systeme und/oder kleine Displays bestraft werden. Das widerspricht der Grundidee des Internet.
- Schwierige Erweiterung der Website. Änderungen müssen in allen schwächeren Systemen getestet und ggf. nachgerüstet werden
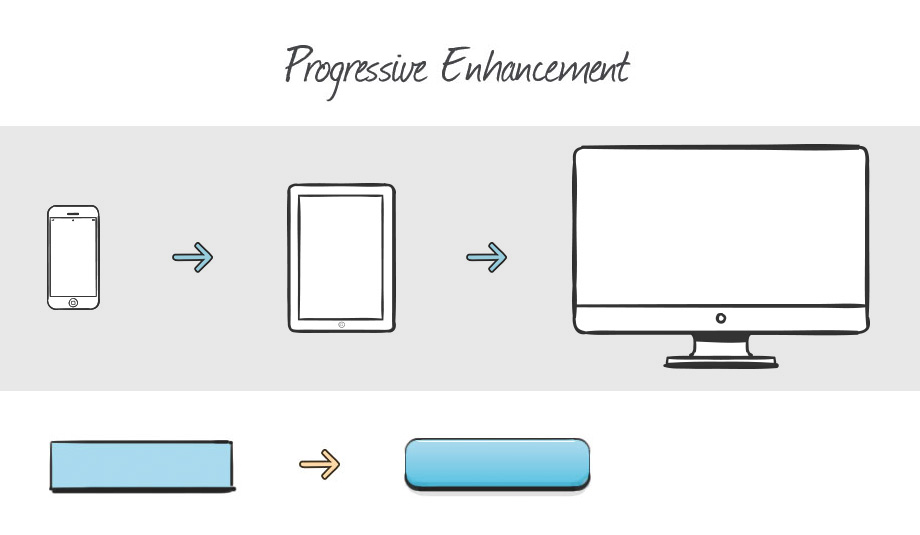
Progressive Enhancement
Das Prinzip „Progressive Enhancement“ verändert die Sichtweise im Vergleich zu „Graceful Degradation“ deutlich und kann zu Recht als die modernere und bessere Herangehensweise bezeichnet werden. Neu ist „Progressive Enhancement“ allerdings nicht.
Bei „Progressive Enhancement“ steht der Inhalt der Website im Vordergrund. Die Darstellung der Seite, die Browserkompatibilität und die Anpassung für verschiedene Displaygrößen werden erst später berücksichtigt. Das Prinzip hat also größere inhaltliche und konzeptionelle Anteile.
Der Workflow mit „Progressive Enhancement“
Im ersten Schritt werden die Inhalte gesammelt und strukturiert. Anschließend wird die Website entwickelt. Hierbei beginnt man allerdings mit dem schwächsten anzunehmenden System, also beispielsweise mit einem stark veralteten Internet Explorer ohne JavaScript. Wenn in dieser elementaren Version alle Informationen dargestellt werden und die Website benutzbar ist, wird das Projekt für leistungsstarke Browser erweitert. Hierbei kommen dann auch komplexere Technologien und umfangreichere Layouts zum Einsatz.
Feature Detection
Ein wichtiger Bestandteil von „Progressive Enhancement“ ist die Abfrage vorhandener Browser-Funktionen (Feature Detection). Die elementare Version der Website wird so entwickelt, dass sie auf dem schlechtesten vorstellbaren System funktioniert. Anschließend wird geprüft, ob weitere Funktionen, z. B. JavaScript oder bestimmte CSS-Eigenschaften, vom Browser unterstützt werden. Wenn das der Fall ist, werden diese Technologien genutzt um den Funktionsumfang und die Darstellung der Website zu verbessern.
Diese Vorgehensweise führt zwangsläufig dazu, dass eine Website nicht in allen Browsern gleich aussieht. Auch vor diesem Hintergrund ist es daher nicht mehr sinnvoll mit dem Layout der Website zu beginnen. Mehr zu diesem Thema findet ihr auch in meinem Artikel zum Workflow im Responsive Web Design.
Vorteile von „Progressive Enhancement“
- Die Inhalte stehen im Mittelpunkt
- Alle Informationen sind für alle Besucher zugänglich
- Moderne Browser werden belohnt, anstatt dass veraltete Browser bestraft werden
- Sehr gute Performance auf allen Systemen
- Leichte Erweiterbarkeit der Website, sobald neue Funktionen in Browsern verfügbar sind
Nachteile von „Progressive Enhancement“
- Umdenken erforderlich
- Viele Tests sind notwendig
Mobile First + Progressive Enhancement
Das Prinzip „Mobile First“ geht nun noch einen Schritt weiter als „Progressive Enhancement“. Die Website wird im ersten Schritt nicht nur für schwache Systeme entwickelt, sondern auch für Geräte mit kleinem Display und geringer Bandbreite. Man beginnt also mit der Smartphone Version der Website. Das „Mobile First“-Prinzip hat dabei allerdings noch größere konzeptionelle Anteile als „Progressive Enhancement“.
„Mobile First“ Konzeption
Nach wie vor stehen die Inhalte der Website im Vordergrund, allerdings werden die Inhalte im Hinblick auf Smartphone-Benutzer erstellt. Da auf einem kleinen Display wenig Platz zur Verfügung steht, führt diese Herangehensweise zwangsläufig zu relevanten und präzisen Inhalten. Da für überflüssige Informationen kein Platz vorhanden ist, fallen sie zwangsläufig weg. Auch die Anzahl der Unterseiten und die Tiefe der Navigation werden auf ein Minimum reduziert, was zu übersichtlichen und leicht verständlichen Navigationsstrukturen führt.

„Mobile First“ Development
Sobald die Inhalte erstellt sind, wird die Website gecodet. Hierbei beginnt man allerdings sowohl mit dem kleinsten Bildschirm als auch mit dem schwächsten Browser. Gedanklich könnt ihr euch also einen uralten Internet Explorer auf dem Bildschirm eines Smartphones vorstellen. :)
Wenn diese rudimentäre Version der Website funktioniert, wird die Ansicht mit Hilfe von CSS Media Queries für größere Displays wie Tablets, Notebooks und Desktop-Computer erweitert (Mobile First Responsive Design). Gleichzeitig wird mittels „Feature Detection“ geprüft, welche Browser-Funktionen vorhanden sind, um die Seite für moderne Systeme aufzuwerten.
Umgekehrter CSS-Code bei „Mobile First“
Da beim „Mobile First“-Prinzip aus Sicht der Smartphone-Version entwickelt wird, beginnt auch der CSS-Code mit der Smartphone-Version. Erst weiter unten im Code wird das Layout mit min-width-Media Queries um die größeren Ansichten für Tablets und Computer erweitert.
/* Code der Smartphone-Version */
@media screen and (min-width: 500px) {
/* Code für große Smartphones, kleine Tablets */
}
@media screen and (min-width: 800px) {
/* Code für Tablets */
}
Da alle Browser den Quellcode von oben nach unten lesen, hat diese Vorgehensweise einen großen Vorteil. Schwache Systeme wie Smartphones und Tablets müssen nur den für sie relevanten Quellcode lesen, was zu sehr performanten mobilen Websites führt.
Vorteile von „Mobile First“
- Sehr gute, prägnante Website-Inhalte
- Optimale Darstellung auf allen Geräten
- Bestmögliche Performance auf allen Geräten, da der Quellcode umgedreht wird
- Unkomplizierte Erweiterbarkeit auf größere Displays
- Unkomplizierte Erweiterbarkeit für modernere Systeme
Nachteile von „Mobile First“
- Aufwändige Konzeption
- Aufwändige technische Umsetzung
- Starkes Umdenken notwendig (aus heutiger Sicht)



[…] namens „Mobile First„. In diesem Zusammenhang gibt es auch den Begriff „Progressive Enhancement„. Man fängt an für den kleinsten Bildschirm, mit der geringsten Konfiguration (zum […]
Hallo Jonas,
langsam aber sicher verwende ich bei meinen Projekten auch schon eine hoffentlich gute Basis ala „Mobile First“. Dabei fange ich mit Smartphones an, ab 600px Tablet Portrait, ab 900px (optional) Landscape und ab 1200px gehe ich vom Desktop aus. Je nachdem wie Umfangreich das Projekt wird habe ich ab 1500px noch ein Breakpoint gesetzt um dann noch ein wenig den Platz an den Seiten auszunutzen (weniger Scrollen). Aber gerade wenn man sich die große Anzahl an Geräte und deren Auflösungen anschaut, ist es einfach nicht machbar vernünftig die Breakpoints zu setzen.
Selbst bei diesen Breakpoints werden mir bei manchen Geräten wie dem Note 9 auf einmal Desktop oder Tablet Landscape CSS gezeigt. Da bekommt man als Programmierer manchmal wirklich einen Krampf, gerade wenn man dort versucht dafür eine Lösung zu finden.
[…] „Graceful Degradation“ – für bestehende Webseiten Du besitzt bereits eine bestehende Webseite und möchtest diese für Tablet und Smartphone optimieren? Dann ist die Lösung „Graceful Degradation“. Bei diesem „Top-Down“-Vorgehen konzentrierst Du Dich auf die leistungsstarken Geräte – also Notebook oder Desktop, an dem alles dargestellt werden kann. Mehr Infos hierzu findest Du bei Kulturbanause. […]
Ich merke deutlich, dass ich es mir mit der bisherigen Arbeitsweise unnötig schwer gemacht habe, also zuerst für große Bildschirme und gute Bandbreite entwickeln und im zweiten Schritt für Mobilgeräte anpassen (graceful degredation). Also bin ich jetzt dabei, meine Arbeitsweise umzustellen und meine Design- und CSS-Vorlagen umzubasteln.
Zwar hatte ich schon mehrere Artikel zum Mobile-First-Ansatz gelesen, aber deiner hier ist äußerst informativ, ausführlich und dabei gut zu verstehen. Vielen Dank also!
Torsten
Hallo Torsten,
vielen Dank für deinen Kommentar. Es freut mich, dass der Artikel dir weitergeholfen hat.
Sehr schöner Artikel. Mobile first ist sicherlich ein guter Ansatz für perfekte Webseiten. Ich bin aber der Meinung, dass hier noch ein bisschen Hysterie betrieben wird, was Javascript anbelangt. Ich meine, wer hat heutzutage schon Javascript ausgeschaltet. Superwenige und die dürfen sich echt nicht wundern, dass bestimmte Sachen nicht funktionieren. Und ein Menü macht man eh nicht mit Javascript (wegen den Suchmaschinen).
Es gibt übrigens noch einen Lösungsweg aus den alten Tagen, was kleine Bildschirme anbelangt, der auch in alten Browsern funktioniert (selbst Netscape): Einfach alles mit Prozentangaben und auf Javascript und CSS3 etc. verzichten. Minimalistisches flexibles Design eben. Natürlich nur dort, wo es passt :-)
Wie löst man das am besten für die neuen Smartphones oder Tablets mit riesiger Auflösung? Angebnommen ich habe 4 CSS-Dateien. 480.css für mobile, 768.css für Tabet und 960.css für Desktop.
Jetzt möchte ich aber die 768.css auf allen Tablets darstellen und die 480.css auf allen Smartphones. Ich hatte schon das Problem, dass bei einem neuen Smartphone(iphone 5 quer, htc one) mit hoher Auflösung dann die tablet css also 768.css gezogen wurde und bei einem iPad oder Asus Tablet die Desktopversion.
Kann man das irgendwie gut abdecken oder muss ich mich da rantasten was mediaqueries angeht?
Evtl. hast du ja schon einen Artikel in deinem Blog dazu?
Gruß
Hallo erstmal,
das kommt ganz drauf an, was die maximale Auflösung der größten Smartphones/ Tablets/ etc. ist. Geht man bei Smartphones mit einer maximalgröße von 400px aus, brauchst du es einfah nur auf max-width setzen und alles darunter nimmt das Layout für diese Größe, usw.
Freundliche Grüße
Samy
Bei der Reihenfolge der MediaQueries, also Mobile First, sehe ich das Problem, wenn ein gewöhnlicher Desktop PC (z.B.: 1024*768) mit altem IE und ohne Javascript auf die Seite trifft. Der ignoriert die für ihn gedachten MediaQueries und nutzt die Mobile Darstellung, was z.B. bei der Navi „lustig“ aussehen könnte.
Von daher finde ich die Variante von pixelheinz mit einem Fallback css für die ganz üblen Fälle sinnvoll.
Mit respond.js ist das Problem mit der Abhängigkeit von Media Queries behoben. Das Polyfill ist auch Bestandteil von Initializr und wird selbst von Dreamweaver bei Mobile First Websites eingesetzt.
Wie gesagt, im Fall ohne Javascript ;)
Schon wegen der Usability setze ich auf mobile-first. Da mich selbst die Ladezeiten bei vielen Webseiten nerven. Dort wird alles geladen aber dann doch nur die hälfte benötigt.
Super geschiebener Artikel!
das problem ist halt das die kunden als allererstes mal ein fertiges layout sehen wollen, am besten als clickdummy … aber im prinzip eine gute sache.
Guter und wichtiger Artikel, höchste Zeit für die letzten Leute umzudenken! ;) Die Grafiken zu Graceful Degradation finde ich allerdings etwas irreführend, für mich steht dieser Term eher als Gegensatz zu Progressive Enhancement. Ist im Grunde ne Philosophiefrage, je nachdem wie man es sehen mag, dass Techniken in/auf nicht unterstützten Browsern/Geräten entweder „akzeptierbar Degradieren“ oder man „fähigeren“ Browsern/Geräten zusätzliche Gestaltungsdetails einräumt (Progressive Enhancement). Die Bezeichnungen verdeutlichen eigentlich nur die Herangehensweise beim Coden, das Endergebnis bleibt das Selbe! Graceful Degradation und Progr. Enhancement sind zwar mit Responsive aufgekommen, haben im Grunde aber nichts miteinander zu tun, beide Techniken könnten auch auf „althergebrachten“/statischen Desktopseiten eingesetzt werden. Die Grafiken veranschaulichen eher die Prinzipien „Desktop First“ und „Mobile First“, also in welcher Reihenfolge die Queries im CSS angeordnet werden. So habe ich zumindest seit jeher die Definitionen von Brad Frost, Andy Clarke und Luke Wroblewski verstanden… Just my 2 Cents
Du hast vollkommen Recht. Das Endergebnis kann bei Progressive Enhancement und Graceful Degradation identisch sein. Allerdings nur dann, wenn der Webdesigner von Anfang an auch alle Möglichkeiten im Blick hat und bereits einiges an Erfahrung mitbringt. Ansonsten führt Graceful Degradation in der Praxis wahrscheinlich viel häufiger zu schlechten Ergebnissen. Progressive Enhancement, wie auch Mobile First sind in diesem Zusammenhang eher Hilfsmittel mit dehnen man weniger leicht Mist baut.
Was die Grafiken angeht – auch da hast du Recht, denn genau bei dem Punkt habe ich noch überlegt. Ich bin dann allerdings zu dem Schluss gekommen, dass Progressive Enhancement damals (z.B. z.B. im Jahr 2008), noch stärker auf den Code bezogen war als das heute der Fall ist. Heute beinhaltet der Ansatz auch konzeptionelle Bereiche, also z.B. die Anpassung des Layouts oder des Inhalts. Daher habe ich mich doch für diese Grafik entschieden. Allerdings war ich da auch nicht sonderlich innovativ oder kreativ :)
Hallo Jonas,
vielen Dank für diesen interessanten Artikel.
Womit ich allerdings ein wenig Bauchschmerzen hab, ist der Absatz zu modernizr. Ich glaube es ist genau andersherum, als Du es schreibst. Modernizr erkennt die Fähigkeiten bzw. die Unfähigkeiten älterer Browser und schafft Ersatz (polyfills), um diese Unfähigkeiten auszugleichen und beispielsweise den IE8 dazu zu bringen auch HTML5 zu verstehen.
Unter diesem Aspekt widerum, kann man also doch die modernste Technologie einsetzen und überlässt modernizr die lästige Arbeit, Fallbacks für ältere Browser zu schaffen.
Wie auch immer, ein guter Artikel, in den meiner Meinung nach allerdings modernizr nicht so recht rein passt.
Hallo Micha,
vielen Dank für deinen Kommentar, ich fürchte allerdings, dass du Modernizr falsch verstehst. Modernizr ermöglicht zwar HTML5 und Media Queries für ältere Browser, allerdings sind das 1. zwei externe, optionale Polyfills (HTML5Shiv und respond.js) die in Modernizr integriert worden sind und 2. sind diese Polyfills fast immer notwendig, damit die Seite überhaupt dargestellt werden kann. Polyfills für alle verwendeten CSS3-Features einzusetzen ist weder sinnvoll, noch entspricht das dem Grundgedanken von Modernizr. Im Gegenteil, Modernizr ermöglicht durch Feature Detection intelligente Fallback-Lösungen, ohne dass Polyfills notwendig sind.
„[…] Modernizr makes it easy for you to write conditional JavaScript and CSS to handle each situation, whether a browser supports a feature or not. It’s perfect for doing progressive enhancement easily. […]“ (Modernizr.com)
„[…] Just because you can use a polyfill doesn’t mean you should. You want to deliver the best user experience possible, which means it should be quick! Loading five compatibility scripts for IE7 so it looks and works the exact same as Chrome and Opera isn’t a wise choice. […]“ (Modernizr Doc)
Möchte mal die Frage aufwerfen, ob es mitunter nicht einfacher ist, eine (responsive) Seite auf dem neuesten Stand zu entwickeln (HTML 5, CSS 3, …) und nach der Abnahme des Projektes einfach noch eine eigene CSS-Datei für die älteren IE-Versionen zu schreiben? Dadurch könnte man sich in vielen Fällen doch die Einbindung etlicher Polyfills etc. sparen…
Hallo Jonas,
ich kann Deine Argumentation sehr gut nachvollziehen. Bisher hatte eine Webseite eine Sidebar mit mehr oder weniger sinnvollem Inhalt.
Wenn Du „das Prinzip „Mobil first“ bei der Entwicklung als Beginn siehst, wo bleibt dann die Sidebar?
Beste Grüße
Michael
Hallo Michael,
das ist völlig abhängig von den jeweiligen Informationen. Bei einem klassischen Blog-Layout rutscht die Sidebar auf dem Handy in der Regel nach unten unter den Hauptinhalt. Wenn die Sidebar allerdings Navigationsebenen enthält, sollte diese Struktur bereits hinterfragt werden. Eine Navigation gehört normalerweise über den Inhalt. Wenn die Sidebar gar keine relevanten Informationen enthält, lasse ich sie natürlich weg.
Michael, bei dem „Mobile First“ Ansatz stellt sich die Frage, wo die Sidebar bleibt, nicht. Eher müste man sich fragen, ob es Inhalte gibt, die ich in der Desktop- / Tabletvariante in einer Sidebar abbilden kann, weil mir dort der entsprechende Raum zur Verfügung steht und weil die Priorisierung des Inhalts das zuließe. Überdies, wenn man „weniger sinnvolle Inhalte“ bereitstellt, sollte man sein Contentkonzept optimieren.
Und, Jonas, weblassen sollte man die Inhalte auf keinen Fall, weil man ja dann genau an dem Punkt ist, dass man dem Mobile-User nur eine Informationsauswahl bereitstellt. Und unter der Idee des „Progressive Enhancements“ ist das ja keine Option.
Danke, Jonas, für den Artikel und vorallem für die Quellen.
Hallo Markus,
da hast du mich falsch verstanden. Mit „weglassen“ meinte ich natürlich „auf allen Geräten weglassen“.
Hallo Jonas,
Ich finde den Artikel echt gut! Gerade die Weiterentwicklung von Progressive enhancement zu mobile First hast du toll beschrieben!
Da ich mich zZ mit diesem Thema intensiv beschäftige ist mir aufgefallen, dass diesen Schritt noch keiner so gut formuliert dargestellt hat.
Danke :)
Liebe Grüße,
Lisa
Danke für diesen sehr informativen Artikel. Regt mich dazu an umzudenken.
Hallo Jonas,
wie immer: Excellenter Artikel, der auch einige Zusammenhänge deutlicher macht die sich in den vergangenen 1,5 Jahren immer mal wieder verschoben, oder durcheinandergewirbelt worden sind. Das ist auch mir so gegangen. Was mich etwas wundert ist Dein Meinungsumschwung. Wenn ich es richtig in Erinnerung habe: In einer Deiner letzten DVDs hast Du noch gesagt das man die Entscheidung Progressive-Enhancement oder Graceful-Degradation je nach Projekt treffen sollte. Wie kommt es zu der Meinungsänderung, wenn man sie denn so nennen will? ;)
LG aus Salzburg – Jens
Hallo Jens,
einen Meinungsumschwung kann ich bei mir ehrlich gesagt nicht erkennen, sicher aber eine Entwicklung hin zu mehr „Mobile First“-Denken. Diese Entwicklung sieht man ja im Moment überall, auch die großen Frameworks sind in den neuesten Versionen alle umgesprungen. Grundsätzlich bin ich nach wie vor der Meinung, dass man Konzepte, Hilfsmittel etc. immer anhand der Anforderungen eines Projekts auswählen sollte. Ich sehe da eine große Gefahr, wenn man sich zu streng an bestimmte Vorgaben hält – auch wenn diese Vorgaben vllt. den neuesten Stand der Technik abbilden. „Graceful Degradation“ und „Progressive Enhancement“ können ja grundsätzlich zum identischen Ergebnis führen, aber oft macht man es sich mit Graceful Degradation nur unnötig schwer.