Starre Layouts in flüssige Layouts umwandeln – Responsive Webdesign Basics
Hier lernt ihr, wie eine Website mit starrem Raster in eine Website mit flexiblem Raster umgewandelt wird. Ein flüssiges Raster ist Grundlage des Responsive Web Design.

Ein wichtiger Bestandteil einer responsive Website ist das flüssige Gestaltungsraster auf Basis von Prozent- oder em-Werten. Doch wie wandelt man ein auf Pixelwerten basierendes, evtl. bereits programmiertes Layout in ein flüssiges Raster um? Anhand eines leicht verständlichen Beispiel-Projekts möchte ich euch die grundlegende Vorgehensweise erklären.
Das flüssige Raster im RWD
Ein responsive Design besteht mindestens aus folgenden drei Bestandteilen:
- Flexible Gestaltungsraster
- Flexible Medieninhalte (Bilder, Videos etc.)
- Media Queries
Quellcode des starren Layouts
Das Markup des Beispiel-Projekts ist denkbar simpel aufgebaut. Durch das Container-Element (.container) wird die Website mit einer Breite von 960 Pixeln mittig im Browserfenster positioniert. Die restlichen Elemente erhalten Breiten- und Höhenangaben und werden innerhalb des Containers untergebracht. Der Hauptinhalt und die Sidebar werden nach links und rechts gefloatet, der Footer hebt den float wieder auf.

HTML-Markup
[…]
<body>
<div id="container">
<div id="header"> <a href="#" id="logo">Logo</a> </div>
<div id="article">
<h1> … </h1>
<p> … </p>
<p class="info"> … </p>
<p> … </p>
</div>
<div id="aside"> … </div>
<div id="footer"></div>
</div>
</body>
[…]CSS-Code
body {
margin: 20px;
padding: 0;
}
#container {
margin: 0 auto;
width: 960px;
background: white;
}
#header {
float: left;
background: orange;
width: 960px;
margin: 0 0 20px 0;
}
#logo {
width: 120px;
display: block;
background: white;
margin: 30px 20px;
padding: 20px;
text-align: center;
text-decoration: none;
color: grey;
}
#article {
float: left;
width: 600px;
}
.info {
background:yellow;
padding:30px;
margin:20px 0;
}
#aside {
float: right;
width: 280px;
background: #FC0;
padding: 20px;
}
#footer {
clear: both;
padding: 10px;
background: orange;
}Beispiel des starren Layouts anzeigen
Pixelwerte in Prozentwerte übertragen
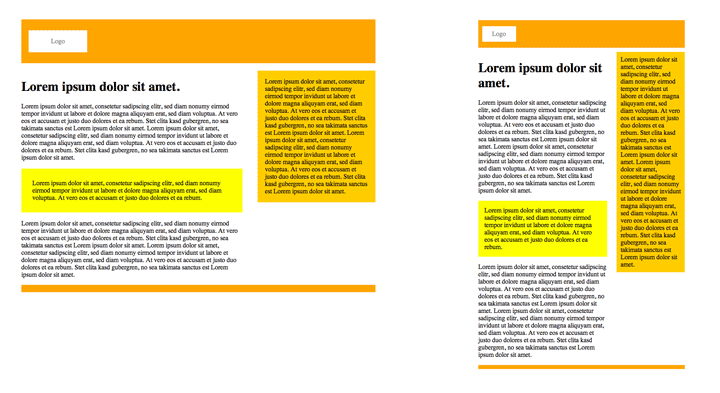
Um das statische Layout für ein responsive Design vorzubereiten, müssen lediglich alle Pixelwerte in Prozentwerte umgerechnet werden. Das führt allerdings nicht nur dazu, dass das Design sich kleinen Viewports anpasst, es dehnt sich auch unendlich weit aus. Auf großen Bildschirmen oder Smart-TVs hätten wir demnach viel zu lange Zeilen. Aus diesem Grund wird das Layout nach oben in der Ausdehnung begrenzt.
Max-Width
Die Begrenzung des Layouts nach oben hin wird auf den umschließenden .container angewendet. Mit der CSS-Eigenschaft max-width: 960px; hindern wir das Design daran sich über diesen Wert hinaus zu verbreitern.
#container {
margin: 0 auto;
max-width: 960px;
background: white;
}Die Formel
Nun geht es daran die restlichen Pixelwerte in Prozent umzurechnen. Die Größe des Bezugs-Elements ist dabei entscheidend. Normalerweise ist das Bezugs-Element das Eltern-Element, doch dazu später noch etwas mehr.
Mit folgender Formel lassen sich die Werte schnell umrechnen. Achtet drauf, ausreichend viele Nachkommastellen im CSS-Code anzugeben um ein sauberes Ergebnis zu erhalten.
Zielgröße in Pixeln / Bezugs-Element in Pixeln x 100 = Wert in Prozent
Am Beispiel des 600 Pixel breiten Inhaltsbereichs (#article) sieht die Rechnung wie folgt aus. Das Bezugs-Element ist der umschließende .container mit einer Breite von 960px.
600 / 960 * 100 = 62,5%
Der zugehörige CSS-Code wird also wie folgt angepasst. Den Rechnungsweg habe ich als Kommentar hinzugefügt.
#article {
float: left;
width: 62.5%; /* 600/960x100 */
}Veränderte Bezugs-Elemente
Wenn ihr padding-Angaben in Prozent darstellen wollt, ist das Bezugs-Element übrigens nicht das umschließende Element. Entsprechend des CSS-Box-Models orientiert sich padding am Element selbst.
Erwähnenswert ist in diesem Zusammenhang der gelb hervorgehobene Textabsatz (.info). Ein Absatz ist ein Block-Element und hat daher automatisch eine Breite von 100%, gemessen am umschließenden Element. Da sich der Absatz innerhalb des #article befindet, muss daher auch die Breite des #article für die Berechnung verwendet werden.
.info {
background:yellow;
padding: 5%; /* 30/600x100 */
margin: 3.333333333% 0; /* 20/600x100 */
}Quellcode des flüssigen Layouts
Das war eigentlich auch schon alles. Ein wenig Rechenarbeit ist natürlich notwendig, aber nach kurzer Zeit basieren alle Abmessungen auf Prozentwerten.

CSS-Code
Der vollständige CSS-Code für alle Elemente sieht so aus:
body {
margin: 20px;
padding: 0;
}
#container {
margin: 0 auto;
max-width: 960px;
background: white;
}
#header {
float: left;
background: orange;
width:100%;
margin: 0 0 2.08333333% 0; /* 20/960x100 */
}
#logo {
width: 12.5%; /* 120/960x100 */
display: block;
background: white;
margin: 3.125% 2.08333333%; /* 30/960x100, & 20/960x100*/
padding: 2.08333333%; /* 20/960x100 */
text-align: center;
text-decoration: none;
color: grey;
}
#article {
float: left;
width: 62.5%; /* 600/960x100 */
}
.info {
background:yellow;
padding:5%; /* 30/600x100 */
margin:3.333333333% 0; /* 20/600x100 */
}
#aside {
float: right;
width: 29.16666667%; /* 280/960x100 */
background: #FC0;
padding: 2.08333333%; /* 20/960x100*/
}
#footer {
clear: both;
padding: 1.0416666667%; /* 10/960x100 */
background: orange;
}Beispiel des flüssigen Layouts anzeigen
Aus Fluid wird responsive
Mit einem flüssigen Raster ist die Grundlage für Responsive Webdesign. Wie die Media Query-Technologie eingesetzt wird, haben wir hier erklärt.


Hallo, ich suche grad nach so einem einfachen responsiven Template. Leider ist die oben gezeigte Beispielseite nicht wirklich responsiv. Auf meinem Handy sehen beide Varianten gleich aus. Sprich, die Größen wurde so angepasst dass die Schrift kaum noch erkennbar ist. Responsiv heißt doch aber, dass man den Text auf dem Smartphone noch lesen kann und die rechte navigationsbox müsste nach unten oder oben als icon rutschen. Habt ihr zufällig ein weiteren Artikel wo dieses Design wirklich repsonsiv ist?
Hallo Adrian, dieser Artikel hier beschreibt wie flüssige (= fluid) Layouts erzeugt werden. Flüssige Layouts sind eine notwendige Vorarbeit, damit dann im zweiten Schritt alles responsive werden kann. Dazu findest du oben im Text zahlreiche Links. Hier haben wir einen ausführlichen Beitrag.
Sowas habe ich gesucht. Richtig gut, vielen Dank!
Hi,
was ist aber mit einem Slider, dessen Bilder und Größe ich genau definiert habe, wenn ich die Seite in Prozentwerte ändere.
Vielen Dank für eine Antwort
Vielen Dank für das Tutorial. Es war mir eine wirklich große Hilfe! :)
Hallo Jonas, Top-Artikel! Ich habe dazu eine grundsätzliche Frage: Wie handhabst du Höhenangaben bei margin- / padding-TOP und -BOTTOM in responsiven Designs? In Pixeln oder auch mit relativen Werten (% / em)? Bei meinen Tests erscheinen z. B. die Außenabstände von Buttons, die mit 1% margin-top auf kleinen Viewports gut aussehen, bei großen viel zu groß. Ähnliches gilt natürlich für padding und height.
Wie gehst du da vor?
Hallo Sascha, Höhenangaben löse ich i.d.R. mit em-Werten. Gleiches gilt für gleichmäßige Innenabstände – z. B.
paddingin einema-Tag um einen Button zu gestalten. Hier drehe ich zunächst das Box-Model aufborder-box, anschließend vergebe ichpaddinginem.Sehr sehr guter Artikel!
Da der Windows-Rechner immer nur Komma-Angeben beim Umrechnen der Pixelwerte in Prozentwerte raus gibt und man immer umständlich das Komma durch einen Punkt ersetzen muss, habe ich hier einen kleinen Rechner der einem die Arbeit vereinfacht:
http://procentcalc.poinz.bplaced.net/procentcalc/
Hallo Jonas, ein sehr brauchbares Blog mit sehr brauchbaren Beiträgen. Genau in dieser Komprimiertheit möchte ich mir die Themen zum RWD erarbeiten. Keine ewiglangen Bücher. Sehr gut! Werde weiterhin reinschauen.
Super Artikel, danke!
ich frag mich nur wie man damit umgeht wenn das Layout auch eine Navigationsleiste hat?
lg, Stefan
ich meinte nicht infobox sondern #aside
Ich persönlich würde so viele Nachkommastellen einsetzen. Das tut ja nicht weh und du verhinderst, dass plötzlich etwas falsch gerundet wird und nicht mehr passt.
Wenn du die Elemente umstrukturieren möchtest, ist das mit einem flüssigen Raster nicht mehr möglich. Das wären dann Media Queries. Mehr dazu findest du hier: https://blog.kulturbanause.de/2011/04/websites-mit-css3-media-queries-fur-iphone-ipad-android-co-optimieren/
und hier
https://blog.kulturbanause.de/tag/media-queries/
Hi,
müssen es tatsächlich soviel Nach(komma)punktstellen sein, reichen nicht auch 3 oder 4?
Die Infobox rechts wird zu schmal so und sollte sich links einreihen. Wie könnte man das bewerkstelligen?
Hallo,
wenn ich die Prozentwerte umsetze, so wird mein template zerwschossen. Nehme ich prozentwerte ohne Nachkommastellen funktioniert es annähernd.
Woran kann das liegen?
Hast du die Nachkommastellen mit Punkt abgetrennt im CSS-Code? Wenn du ein echtes Komma verwendest führt das zu Fehlern.
Wie peinlich, danke für diese Info!
Toller Artikel, vielen Dank!!
Sorry vielleicht hätte ich erwähnen sollen das ich ein Perfektes „WP Theme Erstellungs Tutorial“ ( auch für Responive Seiten) suche!
und das ich völlig Neu in Sachen Web Entwicklung sprich HTML CSS bin..
Also falls du ein Super Tutorial kennst, oder schon geschrieben hast würde ich mich sehr freuen;)
Gruß und Danke
Mike
hallo,
danke für den tollen artikel. allerdings würde ich gerne auch ein paar div’s in der mobilen endversion aussparen, d.h. sie nicht anzeigen lassen, da sie störend sind. ist das irgend wie mit css umsetzbar? wenn ja, wie?
Du kannst innerhalb eines Media Queries natürlich DIVs ausblenden. Bedenke aber bitte, dass diese Elemente trotzdem geladen werden. Sie stehen ja im HTML-Markup und werden nur versteckt. Optimal ist das also nicht – wenn auch gängige Praxis. Der Code sieht dazu in etwa so.
@media only screen and (max-width: 480px) {div#beispielID {display:none; /* sichtbar versteckt, wird trotzdem geladen! */ }
}
Hi, und danke für den Beitrag!
Ich finde, dass ein wichtiger Hinweis fehlt – denn der Titel ist verheißungsvoll, vor allen Dingen für Einsteiger.
Und zwar: „Nicht jedes Layout das „fixed“ entworfen und umgesetzt wurde lässt sich ohne weiteres in ein reaktives/flüssiges Pendant umwandeln.“
Bleibt man in der Desktop-View mit einer „min-width“ stellt einen das wahrscheinlich vor keine unlösbaren Aufgaben. Es wird vor allen Dingen dann relevant, wenn erwartet wird das das Layout fluide bis zu mobilen Endgeräten funktionieren soll. (Was das featured Image suggeriert).
Es ist außerdem wichtig im Vorfeld zu wissen, das die kleineren Varianten bzw. Breakpoints sich nur begrenzt von der großen Entfernen können. Was zur Folge hat das die Fixed-Variante die Vorgabe für ein mobiles Design wird und mitnichten ein alternatives mobiles Layout mit Anlehnung an eine Desktopvariante mit dieser Technik ohne weiteres erreicht werden kann.
Hintergrund meiner ergänzenden Hinweise ist, das mir schon öfters der Wunsch geäußert wurde eine bestimmte bestehende Seite in ein „responsive Design“ überzuführen – ohne das Erscheinungsbild der Ursprungsseite zu modifizieren. Bloß wird hier der „mobile first“ Gedanke umgedreht, was in Design- und Layouttechniken zu unlösbaren Problemen führen kann.
Aus professioneller Sicht muss man sich bei so einem Wusch die Frage von Core Design Studio stellen…
Du hast vollkommen recht, nicht jedes Layout sollte man „responsive“ umsetzen, denn die Konzeption der Website ist viel wichtiger als die Hülle. Der Titel des Beitrag lautet jedoch „Starre Layouts in flüssige Layouts umwandeln – RWD Basics“ und in diesem Zusammenhang gehe ich daher auch nur auf die Problematik eines flüssigen Layouts ein. Das neben dem flüssigen Raster auch noch andere Bereiche bedacht werden müssen, geht aus dem ersten Absatz ja hervor.
Super Danke, genau so eine super Tutorial habe ich gesucht!!!
Hättest du noch ein Tutorial für die Herstellung vin WordPress Responsive Themes
Gruß
MIke
Die Vorgehensweise bei WP-Themes ist identisch. Es kommen doch nur die WP spezifischen Funktionen hinzu.
Klasse Artikel .. aber ganz ehrlich – Das ist schon vom Aufwand her super viel. Wäre es nicht sinnvoll hier gleich ein neues Layout mit responsiven Design anzulegen. Das Design kann ja übernommen werden. VG, Mario
Dieser Beitrag dient auch dazu zu verstehen, wie man ein starres Layout (z.B. aus Photoshop) flexibel umgesetzt bekommt. Auch hier ist der Rechenweg ja identisch. Pixelwerte müssen in Prozentwerte übertragen werden.
Ein bestehendes Design umzuwandeln ist auch nicht immer sinnvoll. Häufig muss man die Struktur der Website optimieren.