Mit »box-sizing: border-box;« das CSS Box Model verändern
Mit der CSS-Eigenschaft box-sizing kann beeinflusst werden, an welcher Stelle des Box Modells die Größe von Objekten berechnet werden sollen.

Mit dem CSS Befehl box-sizing: border-box; lässt sich das Box Model von CSS manipulieren. Die sichtbare Breite eines Elements wird dann nicht mehr wie üblich durch die Summe von width, padding und border bestimmt, sondern schließt diese Angaben bereits mit ein. Das erleichtert die Erstellung flexibler Seitenelemente, insbesondere im RWD, deutlich.
Was stört am klassischen Box-Model?
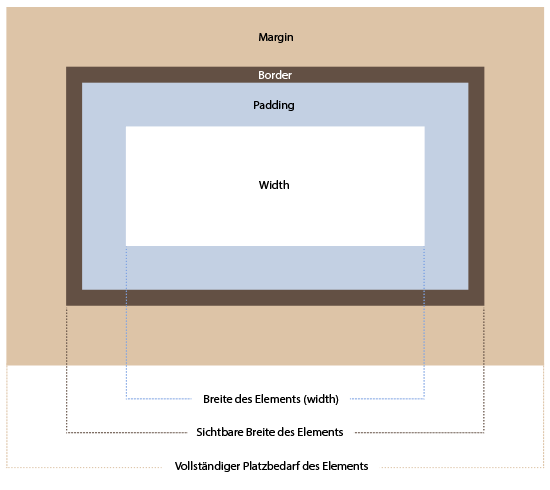
Normalerweise addiert das Box Model von CSS die Angaben von padding und border zur Breite (width) des Elements hinzu. Auch die Größe von margin wird hinzugefügt; da margin jedoch keinen Einfluss auf die sichtbare Breite des Elements hat, lasse ich diesen Punkt in diesem Zusammenhang mal außer acht.

Ein Container mit einer Breite von 100 Pixeln, einem padding von 20 Pixeln und einer Umrahmung von 1 Pixel nimmt also tatsächlich 142 Pixel in Anspruch. 1px border-left + 20px padding-left + width + 20px padding-right + 1px border-right = 142 Pixel Gesamtbreite.
In der Praxis ist dieses Verhalten sehr unpraktisch. Insbesondere wenn Prozentwerte für die Breite des Elements in Kombination mit pixelbasierten padding– oder border-Angaben verwendet werden kann es schnell zu Rundungsproblemen kommen.
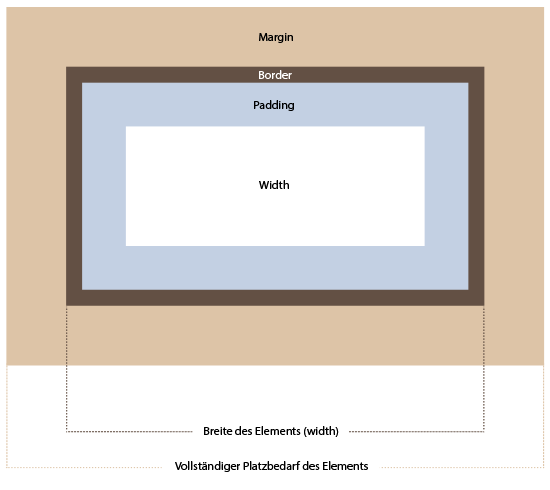
Funktionsweise von box-sizing: border-box;
Mit der CSS-Eigenschaft box-sizing: border-box; kann das Box Model verändert werden. Die Breite des Elements wird dann anhand der „Border Box“ berechnet. Wird einem Element eine Breite (width) von 200 Pixeln zugewiesen, so nimmt das Element dank box-sizing auch 200 Pixel in Anspruch. padding und border werden nach innen berechnet.

Beispiel-Code für die Anpassung des Box Modells
Das Box-Modell wird bei den meisten modernen Websites für alle Elemente global verändert. Ganz oben im CSS-Code steht üblicherweise folgendes. Auch Frameworks fügen ähnlichen Code ein.
*, *::before, *::after {
box-sizing: border-box;
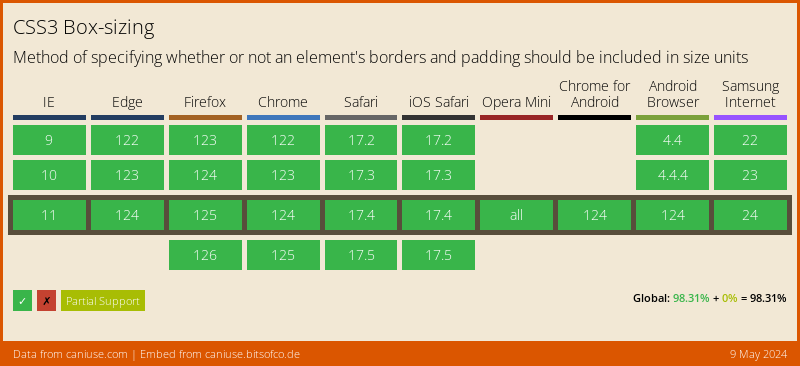
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
In den Internet Explorern 6 und 7 funktioniert die Eigenschaft nicht. Zu diesem Zweck gibt es allerdings ein Polyfill was Abhilfe schafft und sehr einfach einzusetzen ist.



Auch ich kannte den Polyfill nicht, so gab beim IE 6 und 7 natürlich Probleme bezüglich box-sizing. Danke für den Link!
An vielen Stellen halte ich box-sizing auch für unverzichtbar. Vielen Dank für den Polyfill-Link, das kannte ich noch nicht.
In dem Absatz „In der Praxis ist dieses Verhalten…“ ist ein Vertipper „in Kombination mir pixelbasierten padding- oder border-Angaben“ da muss „mit“ anstatt „mir“ hin. :-)
Ansonsten sehr interessanter Beitrag.
Danke :)