Browser-Statistik + Multi-Screen-Raster: 978 Grid System
Hilfsmittel für Responsive- bzw. Multi-Screen-Design schießen ja im Moment wie Pilze aus dem Boden. Ich zeigt euch hier so viele davon weil ich der Meinung bin, dass man nur dann das beste Tool finden kann wenn man auch eine Auswahl hat. Und abgesehen davon sind die Vorlieben und Anforderungen sehr individuell und man muss ganz einfach schauen welches Tool einem persönlich den Workflow am ehesten erleichtert.
Das 978 Grid System bietet ein flexibles Raster mit fünf vordefinierten Breakpoints. Mindestens genauso interessant sind jedoch die Browser-Statistiken die das Entwicklerteam als Grundlage für die sechs Breakpoint zu Rate gezogen hat.
Was leistet das 978 Grid System?
Das 978 Grid System bietet umfangreiche Downloads rund um die fünf festgelegten Media Queries (300px, 748px, 978px, 1218px, 1378px). Neben den erwarteten CSS-Dokumenten werden auch Photoshop-, Fireworks- oder OmniGraffle-Dokumente bereitgestellt.

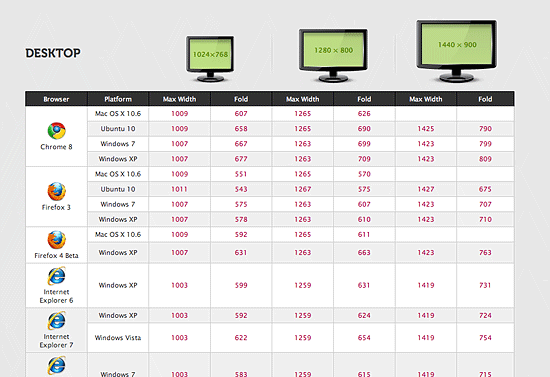
Auf einer Unterseite des Projekts finden sich darüber hinaus interessante Browser-Statistiken. Für alle prominenten Browser und Betriebssysteme werden die Viewports (Breite und Höhe innerhalb des Browserfensters) aufgelistet. Auch der Falz wird berücksichtigt. Aus diesen Werten resultieren anschließend „sicherere“ Bereiche, die wiederum die Grundlage für die fünf Breakpoints des Rasters bilden


Ich kenne 978.gs schon länger. Vor allem die Media Queries sind richtig gut gemacht. Ich habe daraus mein eigenes Grid gebaut, weil es mir zu vollgeladen war und ich eh nur Grids für moderne(re) Browser ab IE8 nutze.
Wie Flowsen
Mochte ich mich bedanken für das mit teilen von deine Infos :)
Hätte ich auch fragen vielleicht könnte man so eine Art (Virtuelle) interview oder Fragebogen machen … (?)… nur eine Idee…
Aber bei den Thema kapiert ich nicht so gut der unterschied zwischen Grid systeme und die auch bei dir (in Buch photoshop für web designer…ein wenig werbung muss sein) beschrieben „Full-single-website“… ok man hat eine „bestimmte“ große bei Grid aber sind die Linien „nur da “ um das alles mit die linien ausgerichtet werden sollten?? …den es funktioniert nur/auch mit anker links?
Danke für die Neue 3 Artikel !
sehr nice, danke!
Du stellst immer sooo viele Tools vor, machst dir auch viel arbeit damit.
Aber mich würde mal interessieren welche du davon im praktischen Einsatz wirklich nutzt?
Es sind ja ein haufen Werkzeuge, teilweise sind sie sich ähnlich, teilweise kommt es auf den Verwendungszweck an.
Welche Tools sind bei dir häufiger in Verwendung und warum?
@Flowsen: Ich selbst benutze meist GridCalculator, SpriteCow und ImageOptim. Aber das wechselt hin und wieder und ich kann mich auch nicht davon frei machen auf manchem Tool kleben geblieben zu sein, obwohl ich weiß, dass ein anderes Tool manches besser kann. Routine halt.