WordPress: Links in neuem Browser-Fenster-/Tab öffnen
Je nachdem, ob in WordPress der Block Editor, der Classic Editor oder die Codeansicht verwendet wird, werden Links unterschiedlich eingefügt.

Manchmal möchte man Links die sich im Inhaltsbereich eines WordPress-Beitrags befinden in einem neuen Browserfenster bzw. -Tab öffnen lassen. Das macht beispielsweise Sinn, wenn es sich um einen Link auf ein PDF-Dokument handelt.
Block Editor
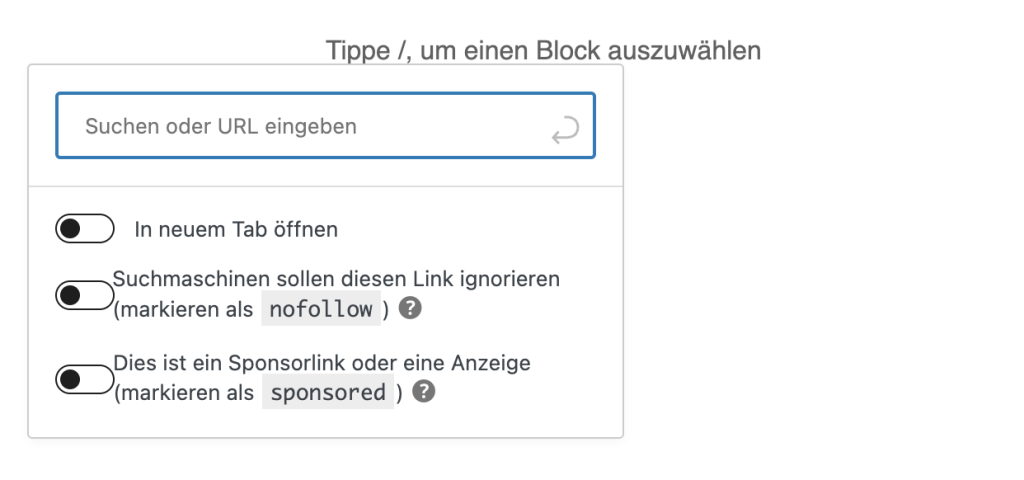
Im Block-Editor markiert ihr zunächst den Textabschnitt, der verlinkt werden soll. Anschließend klickt ihr in der Werkzeugleiste das Link-Icon an. Es öffnet sich ein Fenster, in dem ihr das Link-Ziel eintragen könnt. Unten im Dialog steht die Option »in neuem Tab öffnen«. Einige Plugins wie z.B. Yoast SEO ergänzen den Dialog um weitere Optionen.

Classic Editor: Links in neuem Fenster oder Tab öffnen
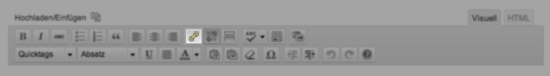
Wenn ihr den visuellen Editor verwenden möchtet, muss zunächst bereits ein Link gesetzt worden sein. Wenn das der Fall ist, platziert ihr den Cursor im verlinkten Text und klickt in der Optionsleiste des Editors noch einmal das Link-Icon an.

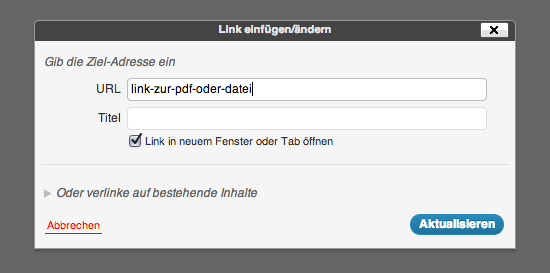
Es öffnet sich innerhalb von WordPress ein neues Fenster. Hier setzt ihr den Haken bei „Links in neuem Fenster oder Tab öffnen“. Anschließend bestätigt ihr die Eingabe.

Text/HTML-Editor: Links in neuem Fenster oder Tab öffnen
Um in HTML Links in einem neuen Fenster zu öffnen, reicht das Attribut target=" _blank". Wenn ihr Links über den Editor hinzugefügt habt, hat WordPress das Attribut bereits automatisch in den Quellcode geschrieben.
Wenn Ihr die Anpassung selbst vornehmen möchtet, wechselt zunächst in die Text/HTML-Ansicht des Editors. Anschließend sucht ihr den passenden Link (<a href="ziel-des-links">Verlinkter Text</a>) und fügt hier das o.g. Attribut ein. Das Ergebnis sollte von Aufbau anschließend so aussehen: <a href="ziel-des-links" target="_blank">Verlinkter Text</a>


Grüß Dich, Jonas,
Dank‘ Dir erst einmal für die vielen Tipps, super!
Wie Du oben beschrieben hast, kann man im Fenster für die Links den Haken setzen für das externe Fenster/Tab. Genau dieses Häkchen vermisse ich, wenn ich einen externen Link in einem Menü einsetze. (Menü > Individueller Link) Hast Du eine Idee, wie ich die Links im Menü in einem neuen Fenster/Tab öffnen lassen kann?
Dank‘ Dir fürs Drübernachdenken!
LG Sou
Hallo Jonas,
Es gibt folgendes Problem:
Ich habe den Quellcode für meinen Button, allerdings lässt sich partou die Seite nicht in einem neuen Fenster öffnen. Der Quellcode :
[link_button link=“http://www.google.com“ size=“medium“ bgcolor=“#fc2628″ color=“#fff“ align=“left“]Button Text[/link_button]
Wo muss ich jetzt genau target_blank“ einsetzen?
Vielen Dank im voraus! :)
Hallo Rina, bei deinem Code handelt es sich um einen WordPress-Shortcode. Es ist abhängig vom Shortcode wie und ob Links in einem neuen Tab geöffnet werden können. Daher kann ich dazu leider nichts sagen.
Auch wenn der Beitrag hier schon sehr alt ist…ich war gerade auf der Suche nach der selben Lösung wie Rina.
Anstatt target=““ einfach target=“_blank“ setzen und schon öffnet sich der Link in einem neuen Fenster :-)
Hallo Jonas. Bin noch ganz neu dabei meinen eigenen Blog zu gestalten. Arbeite mich immer noch in WordPress ein – nutze aber auch schon das Plugin YOAST! YOAST schrieb „Diese Seite hat keine ausgehenden Links; füge ggf. welche hinzu.“
Ich mußte laaange googlen und bin heute – ENDLICH – bei dir fündig geworden, wie das geht! Wie gesagt, bin noch ANFÄNGER! :o)
DANKE hier erst einmal!
FRAGE: der Link wird momentan noch mit http:// in meinem Beitrag angezeigt – ich hätte dort jedoch gerne nur den Namen der Seite – hast du dafür auch eine Anleitung, bitte?
DANKE im voraus.
Gruß Stefan
Hallo Stefan, hier findest du ein paar Grundlagenartikel. Dieser hier sollte dir helfen.
[…] https://blog.kulturbanause.de/2012/02/wordpress-links-in-neuem-browser-fenster-tab-offnen/ […]
Hallo Jonas, eine Frage: wie kann man den Titel des Tabs, in dem sich das pdf Dokument öffnet, bearbeiten? Vielen Dank !
Der Titel wird vom Dateinamen der PDF abhängen.
Ja, kann man. Man muss aber dazu vorher das PDf via Acrobat Pro etc. bearbeiten.