Schriftgrößen in vw – Bilder mit Texten proportional skalieren
In diesem Beitrag erklären wir, wie Texte, die optisch vor einem Bild platziert wurden, gemeinsam mit dem Bild proportional skaliert werden können.

Textinhalte die optisch in oder vor einem Bild positioniert werden sollen, stellen in einem flexiblen Layout eine große Herausforderung dar. Das Problem besteht darin, dass Bilder meist proportional skaliert werden, wohingegen Texte einfach nur an anderer Stelle umbrechen. Dadurch entsteht ein schwer steuerbares Ungleichgewicht.
Individuelle Breakpoints für jedes Bild sind zwar technisch möglich, in der Praxis jedoch meist nicht realistisch. Auch wäre es denkbar, den Text direkt mit in die Grafik zu speichern, doch aus Gründen der Suchmaschinenoptimierung, Barrierefreiheit, Editierbarkeit und Übersetzbarkeit ist eine solche Lösung ebenfalls inakzeptabel.
Texte mit Hilfe der Einheit vw proportional skalieren
Die Einheit vw (Viewport Width) ermöglicht es Elemente anhand der Breite oder der Höhe (vh = Viewport Height) des Viewports zu gestalten. Wenn man die Schriftgröße in vw angibt, skaliert der Text automatisch größer und kleiner, wenn der Viewport sich verbreitert.
h1 {
font-size: 7vw;
}
p {
font-size: 4vw;
}Doch nicht nur Texte können in vw definiert werden, auch Abmessungen mit padding, Umrahmungen mit border und die meisten anderen Eigenschaften lassen sich mit diesem Trick wunderbar flexibel gestalten.
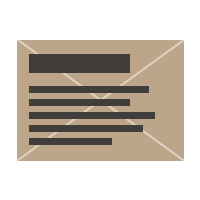
Beispiel: Bild, Text und Button proportional skalieren
Das folgende Beispiel zeigt die praktische Anwendung.
Folgender Code wird benötigt um das Beispiel herzustellen:
<div>
<img src="bild.jpg" alt="">
<div class="textcontainer">
<h1>Headline</h1>
<p>Lorem ipsum dolor <br>sit amet, consectetur <br>adipisicing elit.</p>
<a href="#">Button</a>
</div>
</div>div {
position: relative;
}
img {
width: 100%;
height: auto;
}
.textcontainer {
color: white;
font-family: arial, sans-serif;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding: 5vw;
}
h1 {
font-size: 7vw;
}
p {
font-size: 4vw;
}
a {
font-size: 4vw;
color: white;
text-decoration: none;
padding: .5em 1em;
border: .1em solid #DA9C07;
display: inline-block;
margin-top: 2vw;
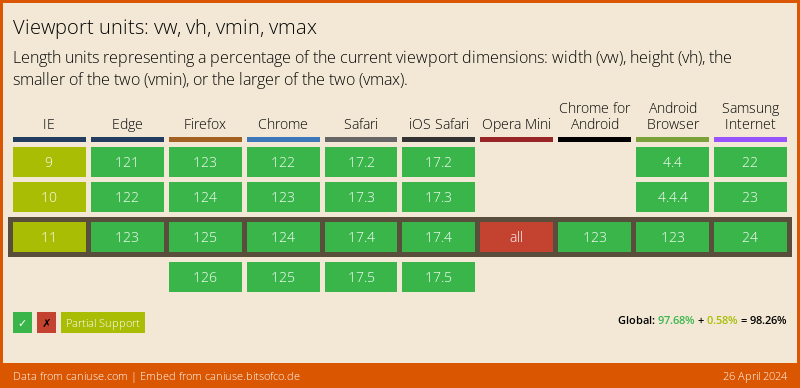
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo Jonas,
mal eine Frage zu der Schrift-Größe font-size:4vw;
Wie kann ich das Steuer, daß es eine maximale Schriftgöße gibt, die nicht überschritten wird?
Wenn z.B. der Wrapper, in dem die Schrift liegt, eine maximale Ausdehugung von 1200px hat, aber der Bildschirm überdimensional breit ist, würde ja die Schrift auf Grund der vw-Angabe das Layout zerstören, da Wrapper maximal 1200px ist.
Gibt es sowas wie
font-size:4vw, aber font-size-max: 32px?
VG Thomas
Hallo Thomas, vielleicht hilft dir dieser Beitrag weiter, oder dieser Link.
Hi Jonas,
vielen Dank für deinen tollen Artikel. Ich habe ihn mir mit Freude durchgelesen.
Verfolge deinen Blog schon seit einer Weile. ;)
Grüße
Gregor
Hallo Jonas, vielen Dank für den Lösungsansatz! Ich habe mich bei einem vergangenen Projekt damit rumgeärgert die Proportion von Text und Bild anhand mehrerer Media Queries für alle Displaygrößen ideal abzustimmen. Dein Ansatz ist aber viel eleganter. Wird bei nächster Gelegenheit eingesetzt :)
Ein paar nette Ideen, aber speziell beim Skalieren über CSS ergibt sich dann die unschöne Lösung, dass bei kleineren viewports unnötig große Dateien geladen werden müssen.
Habe mich selbst mit der Problematik responsive Design und „adaptive images“ beschäftigt.
verschiedene Gedanken und Umsetzungen:
http://php-homepage.com/css/responsive-design.php
Hallo Chris, vielen Dank für deinen Kommentar. Die Skalierung hat nichts damit zu tun, welches Bild geladen wird. Selbstverständlich muss die Technik mit responsive Image-Lösungen kombiniert werden. Also entweder mit verschiedenen CSS Backgrounds, die mittels Media Query ausgetauscht werden, oder verschiedene HTML-Images, die serverseitig oder mittels srcset/sizes ausgetauscht werden. Das-Element ist in diesem Zusammenhang irrelevant, da das Motiv ja nicht verändert werden soll.
Hallo, bist ja schnell beim Freischalten:-)
die von dir erwähnten Lösungen sind mir bekannt und ich finde sie nur fürs Layout/Design und templates praktibabel,
Mein nach wie vor großes Problem zur Thematik sind Content Seiten (davon betreiben wir einige), die pro Artikel 5-10 Bilder beinhalten,
hierfür habe ich noch keine praktikable Lösung gefunden. (Joomla mit mehreren Autoren/Textern).
Alle Plugins die auf den einschlägigen Joomla Seiten empfohlen werden, machen nur Skalierung über CSS. Ich habe nur eine gute Thumbnail Lösung (genieriert automatisch thumbnails in FIXER Größe), da brauchen die Content Manager nichts weiter machen.
einziges Beispiel auf Deutsch momentan, den link nimm dann bitte raus
http://einrichten.haus/stile-style/23-landhaus-stil
Aber ich kann eben nur thumbnails in fixer Größe generieren lassen, hätte aber gern eine Lösung
wie im vom mir vorher verlinkten Artikel „adaptive images“, die für die verschiedenen viewports verschiedene Bildgrößen generiert. Bin mit meiner Technik-Testseite (php-homepage.com) noch auf der Suche nach einer Lösung, die ich dann in die Joomla Seiten integrieren kann. Vielleicht hast du ja eine Idee?
Wer lange testet, schreibt gute Software, so zumindest der Dauerspruch meines PHP-Profs.Habe mich nun lange mit dem Testen von Bildskalierungen beschäftigt und war nie wirklich glücklich. Werde im letzten Anlauf Deine Anleitung durchgehen – hoffentlich mit Langzeitwirkung.
Hallo Jonas, danke für den Artikel. Hab dazu mal eine Frage: Gibts für Abstände oder Größen irgendeinen Umrechnungsfaktor oder wie kann man sich die tatsächlichen Größen, oder Ähnliches denn vorstellen? Also gibt es da einen festen Maßstab? Grüße
Hallo Marco, es ist in der Tat sehr schwierig, da es ja von der Größe des Viewports und der gewünschten Ziel-Größe abhängt. Die für mich einfachste Herangehensweise ist die Gestaltung direkt im Browser mit Hilfe der Entwickler-Tools. Falls allerdings jemand einen eleganteren Weg kennt, freue ich mich sehr über eine entsprechende Info!
Hallo Marco & Jonas,
die aktuell angezeigte Größe der Schrift lässt sich ganz einfach in px, em bzw. rem aus rechnen:
Ausgangsdisplay: FullHD (1920×180) = 1920px = 100vw
Rechnung:
1920(px) : 100(vw) = 19,2(px) x 7(vw) = 134,4 Pixel (px sind statisch, dieser wert ist so nicht korrekt übertragbar) : 16(px) = 8,4(r)em.
Sehr schön gedacht. Leider gehst Du nicht darauf ein, dass die „vw“ und „vh“ Größenwerte nicht in allen Browsern funktionieren. Gerade im responsiven Bereich ist hier also ein Fall-Back nötig um die Skalierbarkeit tatsächlich zu gewährleisten. Es ist aber so davon auszugehen, dass das Layout so nicht 1:1 bei Browserns ohne diese Unterstützung, gleichermaßen dargestellt wird.
Der Browsersupport ist doch sehr gut: http://caniuse.com/#search=vh