Responsive Typo: Stufenlos skalierende Texte und Schriftgrößen mit CSS
Mit CSS-Techniken wie clamp() und calc() können Texte so gestaltet werden, dass die Schriftgröße zwischen verschiedenen Viewport-Größen stufenlos skaliert.

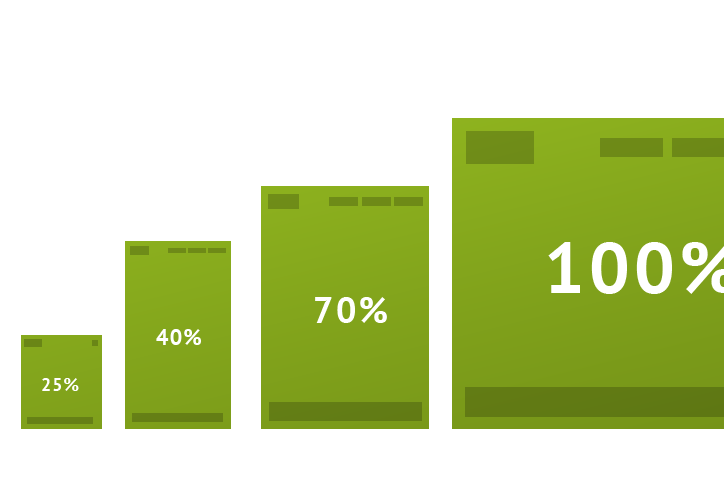
Der Betrachtungsabstand beim Lesen von Texten ändert sich erheblich, wenn man die Nutzung über Smartphones, Tablets, Notebooks und große Desktop-Monitore vergleicht. Je kleiner das Gerät, desto näher ist üblicherweise auch der Betrachtungsabstand. Die gewählte Schriftgröße muss diesen Betrachtungsabstand ausgleichen, was bedeutet, dass Schrift auf Smartphones kleiner sein sollte als auf großen Bildschirmen. Mit Hilfe von CSS lassen sich fließend skalierende Texte bzw. Schriftgrößen im Responsive Design realisieren.
Stufenlose Skalierung mit Hilfe von CSS clamp()
Die CSS-Funktion clamp() ermöglicht es, Texte stufenlos zu skalieren und hierbei einen minimalen und maximalen Wert nicht zu übersteigen. Die Funktion benötigt hierzu drei, durch Komma getrennte, Angaben:
min– Minimalwertval– dynamischen Mittelwert an (%, vw, cqw, …)max– Maximalwert
Im folgenden Beispiel ist unsere Schriftgröße 2.8vw und skaliert somit bei Veränderung der Viewport-Breite mit. Durch die Angaben min = 1em (16px) und max = 1.75em (28px) definierten wir die Range, in der unsere Schriftgröße sich verändern darf und wo ihr die Grenzen gesetzt werden.
body {
font-size: clamp(1em, 2.8vw, 1.75em);
}Um die Skalierung von Schriften mit Hilfe der clamp() Funktion noch granularer zu steuern, sind hier auch weitere Verschachtelungen und Berechnungen möglich. Wir nutzen hierfür gerne Tools wie den »Fluid type scale calculator«.
Responsive Schriftgrößen mit CSS calc()
Mit Hilfe der CSS-Funktion calc() kann der Text automatisch zwischen einem minimalen und einem maximalen Wert skaliert werden.
Wenn wir möchten, dass der Text bei 320 Pixeln Viewport-Breite 16 Pixel groß ist und bei 1600 Pixeln Viewport-Breite 28 Pixel, dann ist folgende Formel notwendig:
body {
font-size: calc(16px + (28 - 16) * ((100vw - 320px) / (1600 - 320)));
}Erklärung der calc()-Formel
Die oben gezeigte calc()-Funktion basiert auf folgender Formel:
body {
font-size: calc([minimum size] + ([maximum size] - [minimum size]) * ((100vw - [minimum viewport width]) / ([maximum viewport width] - [minimum viewport width])));
}Eine detaillierte Erklärung der Formel findet ihr u.a. beim Smashing Magazine.
CSS clamp() vs. calc()
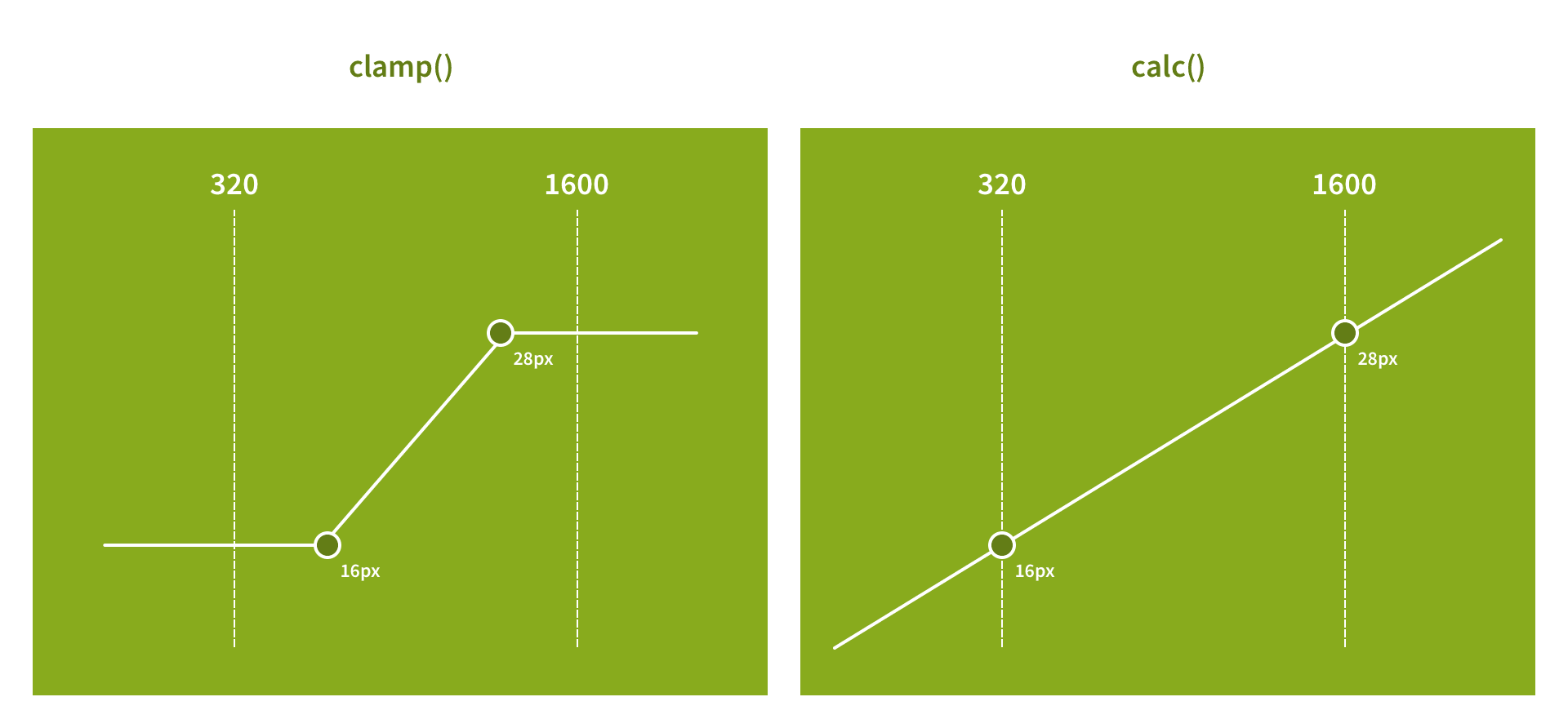
Vergleichen wir einmal die beiden Funktionen clamp() und calc() im Kontext der stufenlosen Skalierung von Texten, fällt ein Unterschied am meisten auf:
- Mit
clamp()können wir genau steuern, welche Schriftgrößen nicht unter- oder überschritten werden dürfen. - Mit
calc()definieren wir konkrete Schriftgrößen für konkrete Breakpoints, alles was dazwischen liegt, wird stufenlos skaliert, aber auch das was außerhalb liegt. Es gibt also keine minimale und maximale Schriftgröße.

clamp() und calc() in Bezug auf stufenlose Skalierung von SchriftenAlternative Lösungen für skalierende Schriftgrößen
Eine Alternative Lösung zur Veränderung der Schriftgröße ist der weg über CSS Media Queries. Hierbei ändert sich die Schriftgröße jedoch stufenweise – was suboptimal sein kann.
Eine weitere Methode ist die Verwendung der vw-Einheit zur Gestaltung von Schriftgrößen, die sich jedoch sehr schlecht steuern lässt, wenn der Inhalt nicht einspaltig ist.


Jonas! Du bist der Hammer. VIEEEELEN Dank. Das ist ein Gamechanger. :)))
Hallo,
ich mache Webdesign nur als Hobby.
Es ist faszinierend was mittlerweile alles mit CSS möglich ist. Nun sieht meine Seite auch auf dem Handy gut aus.
Danke, dass Ihr es so erklärt, dass auch eine 60 jährige Hobby Webdesignerin es versteht.
Prima, Ihr habt mir mal wieder sehr geholfen.
Geniale Formel! Kann auch für andere Elemente genutzt werden.
Vielen Dank für die Veröffentlichung.
Hallo
Könntest du mal ein komplettes Media Queries Anleitung mit diesem Script Beispiel schreiben bzw. hier veröffentlichen ?
Das Beispiel funktioniert ohne Media Queries und ist komplett abgebildet. Du kannst hier alles in den DevTools nachschlagen.
Man lernt nie aus. Bis heute hätte ich es Stufenweise umgesetzt. Gibt es eine Möglichkeit mittels CSS die Schriftgröße an die Breite des Containers anzupassen?