CSS Flip Animation – Objekte umdrehen
Mit Hilfe von CSS-Animationen könnt ihr Objekte umdrehen und die Rückseite sichtbar machen.

Bei sog. CSS-Flips (CSS3-3D-Animationen) wird ein Objekt umgedreht, so dass die Rückseite sichtbar ist. Um den Effekt zu erreichen, setzen wir CSS3-3D-Transformationen und CSS3-Transitions ein. Spannend an diesem Beispiel sind auch die perspektivischen Möglichkeiten von CSS.
Basis-Aufbau und Funktionsweise
Damit in CSS3 perspektivische 3D-Effekte möglich sind, müssen wir zunächst die globale Perspektive der Szene in einem Container-Element festlegen. In diesem Beispiel verwenden wir dazu den div mit der Klasse .kulturbanause-logo.
Innerhalb des »Perspektiven-Containers« verwenden wir noch einen Container für die Animation. Dieser trägt die Klasse .turnaround und steuert u.a. die Dauer der Animation.
Zuletzt fügen wir noch zwei Elemente für die Vorderseite (.front) und die Rückseite (.back) des Logos ein. Der HTML-Code sieht also wie folgt aus:
<div class="kulturbanause-logo">
<div class="turnaround">
<div class="front"></div>
<div class="back"></div>
</div>
</div>Der Trick ist nun folgender: Mit Hilfe von transform: rotateY(180deg); drehen wir die Rückseite (.back) des Logos um. Normalerweise handelt es sich bei der Rückseite eines Elements um die gespiegelte Vorderseite. Mit backface-visibility: hidden; ändern wir diese Darstellung und sorgen dafür, dass Elemente unsichtbar werden, sobald man ihre Rückseite sehen würde. Wir haben nun also eine ganz normale Vorderseite des Logos (.front) und eine Rückseite (.back) die allerdings umgedreht wurde und daher unsichtbar ist.
Interaktive Demo
Der Rest ist denkbar einfach. Wir drehen per Mouse-Over nun gemeinsam Vorder- und Rückseite um 180°. Dazu brauchen wir den Container .turnaround. Nun passiert folgendes: Die Vorderseite (.front) wird nach hinten gedreht und dadurch unsichtbar. Gleichzeitig passiert genau das Gegenteil mit der Rückseite (.back), denn die hatten wir genau aus diesem Grund bereits vorher umgedreht. Durch die Rotation der gesamten Szene befindet sich beim Mouse-Over die Vorderseite von .back vorne und ist daher sichtbar.
CSS-Code
Schaut euch am besten den Code an, ich habe die schwierigen Passagen kommentiert.
.kulturbanause-logo {
height: 500px;
width: 500px;
perspective: 1500; /* Hier wird die Perspektive der gesamten Szene festgelegt. Der Wert hat Auswirkung auf die Verzerrung */
float: left;
margin: 0 1em;
}
.kulturbanause-logo:hover .turnaround {
transform: rotateY(180deg); /* Beim Mouse-Over wird die Szene umgedreht */
}
.kulturbanause-logo .front {
background: url(flip-front.jpg) 0 0 no-repeat;
}
.kulturbanause-logo .back {
background: url(flip-back.jpg) 0 0 no-repeat;
}
.turnaround {
transition: .5s /* Die Drehung soll 0,5 Sekunden dauern */;
transform-style: preserve-3d; /* Kind-Elemente (.front + .back) sollen ihre 3D-Eigenschaften behalten*/
position: relative;
height: 100%;
}
.front,
.back {
backface-visibility: hidden /* Die Rückseite von Elementen soll unsichtbar sein */;
position: absolute;
width: 100%;
height: 100%;
}
.front { z-index: 2; }
.back {
transform: rotateY(180deg) /* Die Rückseite des Logos wird umgedreht, um dann bei der Drehung der gesamten Szene vorne zu sein :) */;
z-index: 1;
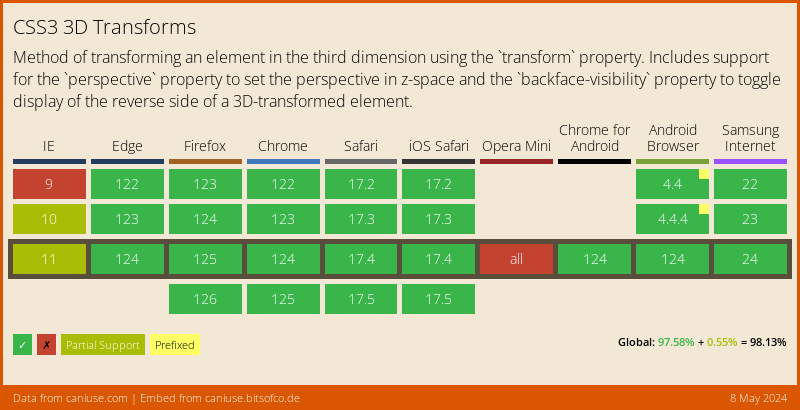
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Wow, ich habe sowas sonst immer mit JQUERY umgesetzt. Das werde ich auf meiner eigenen Webseite erstmal versuchen einzubauen.
Danke für den super Input, sehr verständlich und gut gemacht.
Das war mein erstes, aber sicher nicht das letzte Tutorial von dir das ich mir genauer anschaue ;))
Ein kleinen Verbesserungsvorschlag hätte ich (wenngleich es für den Inhalt unwichtig ist).. wenn du eine der beiden Ansichten nochmal spiegelst wirkte es realistischer.. stell die Drehung mal auf 7sec, dann siehst du sicher was ich meine ;))
thx & lg bea
Ich muss mich entschuldigen, „rotateY(3turn)“ klappt sehr wohl – ich habe mich in der Zeile vertan. Nur dass sich das Bild dreht, sobald man eine Seite aufruft, habe ich nicht hinbekommen. Ich habe es mit Befehlen aus anderen 3-D Animationen versucht, bin aber zu keinem Ergebnis bekommen. Also wenn jemand hier helfen könnte, wär das toll.
wow, danke – das ist genau das, wonach ich gesucht habe. Überhaupt habe ich schon einige deiner Tutorials gelesen und nachgebaut und bin jedesmal begeistert :-)
Ich würde gerne das css insoweit modifizieren, dass sich das Bild beim Seitenaufruf (x-mal) dreht – sagen wir meinetwegen dreimal und dann als Frontansicht stehen bleibt. Wie wäre das zu bewerkstelligen?
Hallo Silke, du kannst anstelle eine Grad-Zahl bei
transform: rotateY(180deg)auch das Schlüsselwortturnverwenden. Also mitrotateY(3turn)drehst du das Objekt 3x um die eigene Achse.Hallo Jonas, erst einmal danke für die fixe Antwort. Ich konnte mich erst heute damit beschäftigen – leider klappt das nicht. Nach dem, was du schreibst, müsste sich das Objekt dann bei Hover dreimal drehen. Das klappt schon einmal nicht, was ich eigentlich erreichen wollte, ist aber, dass sich das Objekt von alleine (also nicht beim Hovern) xmal dreht, wenn die Seite aufgerufen wird. Gibt es da einen Weg? Einfach das Wort „hover“ zu entfernen ist wohl etwas zu einfach :D (aber ich habs probiert)
Hallo bei meiner Recherche bin ich nun über diese Site gestolpert. Vielleicht kann ich hier mal eine Frage anbringen…. Hab so etwas ähnliches mit einer Info (I) Grafik Datei gemacht ganz simpel. Also Autostart, endlos und ohne hover. Mein Problem ist das es bei der Drehung bei 90 und 270 Grad die Seitenansicht auf 0 Px geht. kann man da was mit css machen für 3d Ansicht ? also das ca. 5 px sichtbar werden. Hier der Aufbau….
css:
.spinner {
animation: rotation 2s infinite linear;
}
@keyframes rotation {
100%{ transform:rotatey(360deg) }
}
Auf der Site:
Lg Thomas
Hallo Thomas, vielleicht hilft dir dieser Post weiter.
Sehr gelungener Beitrag! Leider muss ich immer wieder feststellen, dass viele der 3d – im IE nicht funktionieren. Ich habe versucht Lösungen zu finden und präsentiere sie unter http://www.joerg-marzinzick.de
Ich habe auch erst die Seite von David Walsh gelesen. Dein Code scheint mir erstmal verständlicher zu sein. Mal schaun wie ich den Effekt einbaue.
Hallo :), ich hab ein Logo mit Vorder- und Rückseite. Es soll sich bei Mouseover drehen. Macht es auch … aber nur im Google Chrome. Im Explorer und Firefox dreht es sich und man sieht das Front gespiegelt… also das Back wird nicht eingeblendet. :( … hat einer eine Idee warum das so ist??
Gruss Susanne
danke, eine interessante kleine Lösung! Probiere ich mal aus.
noch ein
ps
zum obigen CSS:
da ich mit dem Wert und Kommentar zu „perspective: 1500;“ („/* Hier wird die Perspektive der gesamten Szene festgelegt. Der Wert hat Auswirkung auf die Verzerrung */“) nicht so recht was anzufangen wusste, änderte ich den zum Test mal auf 1000 – nachträglich las ich bei David Walsh (http://davidwalsh.name/css-flip) – das: „keeps perspective … perspective: 1000; …“ – Aha, ist also der neutrale Wert?
noch eine Frage, weiß jmd. eine einfache Möglichkeit die „Rückseite“ mit einem Link zu versehen? Danke
Vielleicht hilft dir dieses Tool weiter.
ist ’ne nette Sache das – hab mir ne beispielseite gebaut und dann auch unter Android 2.3 angeschaut – da dreht sich die Ani auch, aber wie ein Windmühlrad im Kreis, auch lustig! :-) Gibts da ’ne Lösung? Cheers!
Vielen Dank, sehr gut erklärt und nützlich! Aber kann es sein, daß du das Bild für die Rückseite spiegelverkehrt abspeichern müßtest?
Eigentlich nicht.
Nachtrag: Conditional Comments im IE 10, da war doch was ;-) Alternativ konnte ich das Problem mit dem „@media -ms-high-contrast-Hack“ entschärfen, sieht auch noch gut aus:
hover und „front“ statt transform im transition-Modus und:
back {backface-visibility: visible;}
Wenn ich richtig verstanden habe, greift im IE 10 „transform-style: preserve-3d“ nur dann, wenn es sich um echte 3D-Objekte handelt.
Zuerst einmal Danke für diese elegante Lösung, ich habe Sie erfolgreich für ein großzügiges Menü transformiert und Chrome, Opera, Firefox und die mobilen Browser spielen wohlwollend mit. ;) Seltsamerweise aber nicht der IE 10, obwohl er das können sollte, wenn ich folgende Seite richtig verstehe:
http://msdn.microsoft.com/de-de/library/ie/hh673529(v=vs.85).aspx
Bei der Animation im IE10 wird die „Front“-Seite im wahrsten Sinne des Wortes gespiegelt und die „Back“-Seite nicht angezeigt. Naja, ich probiere es einmal mit Alternativen in Conditional Comments aus.
Cool, toller Effekt und super Erklärung :-) Vielen Dank erstmal dafür. Bin relativ neu in HTML/CSS unterwegs und arbeite mich gerade ein. Lässt sich der Effekt auch mit einem Maus-Klick anstatt dem Mouse-Over realisieren?
Hi Jonas! Wieder ein sehr gelungener Beitrag. Vielen Dank für diese ausführliche und echt leicht zu verstehende Zusammenfassung. :)
Das ist wirklich super interessant. Und in welchen Browsern funktioniert das Ganze? Gibt es eine Möglichkeit, dass das ganze auch in den alten Internet Explorer funktioniert?
Hallo Sebastian, den Browser-Support kannst du hier nachschauen. In alten IEs wird es nicht funktionieren, dafür ist es zu Fancy :) aber du kannst mit Progressive Enhancement bzw. Graceful Degradation eine saubere Fallback-Lösung anbieten. Vom Flip-Effekt sollte natürlich keine Funktion oder Information abhängig sein.
Danke für die Infos!
Cool! Danke für die Erklärung! Bin gerade erst am Lernen von CSS, und freue mich einfach, dass ich verstanden hab, wie’s geht! Schön, und klingt gar nicht kompliziert!