25 neue Tools, Scripte und Frameworks für Webdesigner – Mai 2013
In diesem Beitrag findet ihr eine Sammlung sehr hilfreicher Tools für Designer und Webentwickler: Slider und Navigationsmenüs für Responsive Websites, Dienste zum Decodieren von URLs und Sonderzeichen, CSS3-Animationen, SVG-Hintergründe uvm.

Ich habe erneut eine Liste mit hilfreichen Webdesign-Tools für euch zusammengestellt. Im der Sammlung von Mai finden sich verschiedene Scripte für Slider und Navigationsmenüs im Responsive Design, Websites zum Decodieren von URLs und Sonderzeichen, CSS3-Animationen, SVG-Hintergründe uvm. Es ist sicher für jeden etwas dabei.
Bookmarklets
Gridwax
Gridwax ist ein hilfreiches Bookmarklet das den Inhalt eures Browsers mit einem Grundlinienraster überlagert. Per Tastatur kann das Raster gesteuert werden. Das Tool kann euch dabei helfen, den vertikalen Rhythmus einer Website zu optimieren (Stichwort: Baseline Grid).

Frameworks
Cool Kitten
Cool Kitten ist ein Framework für die Erstellung von responsive Parallax-Effekten.

Scripte
Unslider
Unslider ist ein extrem reduzierter jQuery-Slider, ohne überflüssige Effekte oder aufgeblasenen Code. Die responsive Slideshow lässt sich auch mit der Tastatur steuern.

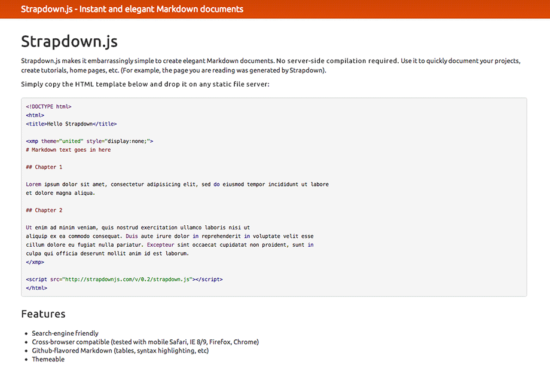
Strapdown.js
Mit Strapdown.js könnt ihr in Sekunden schicke Websites auf Basis von Marked (Markdown Parser) und einem Bootstrap-Theme erstellen. Schreibt einfach ein wenig Markup, bindet das JavaScript ein und gebt an, welches Bootstrap-Theme verwendet werden soll. Fertig ist die Micro-Website.

Sidr
Mit dem jQuery-Plugin Sidr lässt sich ohne großen Aufwand ein „Off-Canvas„-Menü für Responsive Websites herstellen.

Transit
Mit Transit erstellt ihr fantastische CSS-Transitions oder Animationen für jQuery.

Flexisel
Flexisel ist ein jQuery-Plugin zum Erzeugen eines responsive Carousels/Sliders.

Countable.js
Countable.js ist ein kleines JavaScript das für ein bestimmtes HTML-Element die enthaltenen Zeichen, Wörter und Absätze zählen kann.

Responsive Nav
Responsive Nav ist ein kleines JavaScript das eine für Touch-Screens und RWD optimierte Navigation erzeugt. Das Script basiert auf keiner Bibliothek wie etwa jQuery.

Chardin.js
Mit dem jQuery-Plugin Chardin.js könnt ihr sehr ansehnliche Overlays mit Erklärungen für Websites oder Apps erstellen.

Retinise.js
Mit dem jQuery-Plugin Retinise.js könnt ihr Grafiken im HTML-Code dank des data-src-Attributs für HiDpi-Displays optimieren.

jQuery Smart Banner
Mit dem Script jQuery Smart Banner rüstet ihr Smart App Banners in alten Versionen von iOS und unter Android nach.

TimeJump
Mit TimeJump könnt ihr in Audio- und Video-Podcasts an eine beliebige Position verlinken. Die Medieninhalte müssen dazu lediglich über HTML5 eingebunden sein.

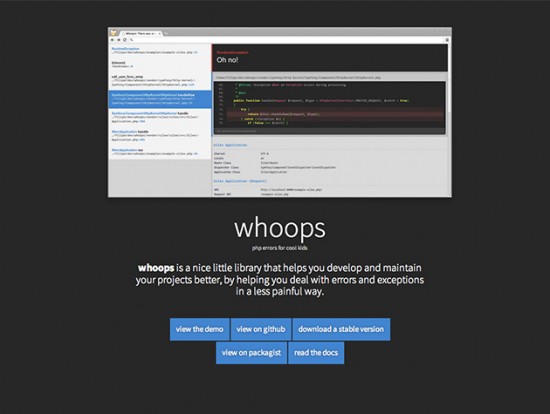
whoops
Mit Hilfe von Whoops verbessert, bzw. vereinfacht ihr das Error-Handling, und könnt wunderschöne Fehlermeldungen ausgeben.

Helium
Mit dem JavaScript Helium erkennt ihr ob eure Website überflüssigen CSS-Code einsetzt. Das Tool untersucht verschiedene URLs und erstellt anschließend einen Report.

Online-Tools
CSS to Compass Converter
Der Name sagt eigtl. schon alles. Mit dem CSS to Compass Converter wandelt ihr validen CSS-Code in Compass-Code um.

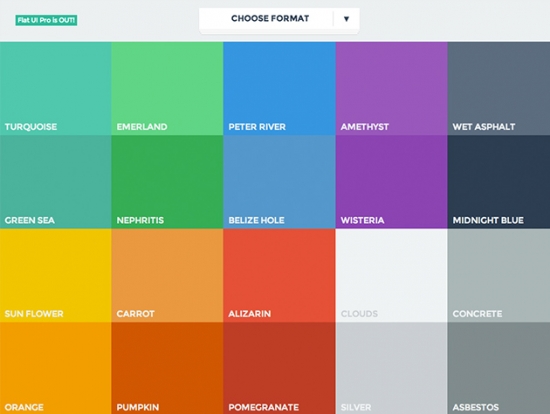
Flat UI Colors
Das kostenlose UI-Kit Flat UI dürfte den meisten von euch bereits bekannt sein. Mit Flat UI Colors kann per Klick das Farbschema für Flat UI kopiert werden.

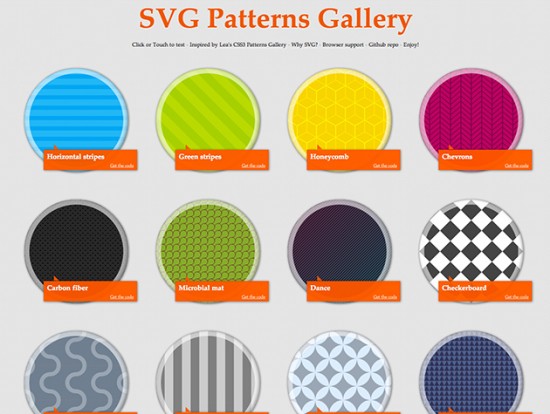
SVG Patterns Gallery
In der SVG Patterns Gallery findet ihr diverse nahtlose Hintergrundgrafiken im SVG-Format bzw. als SVG-Code.

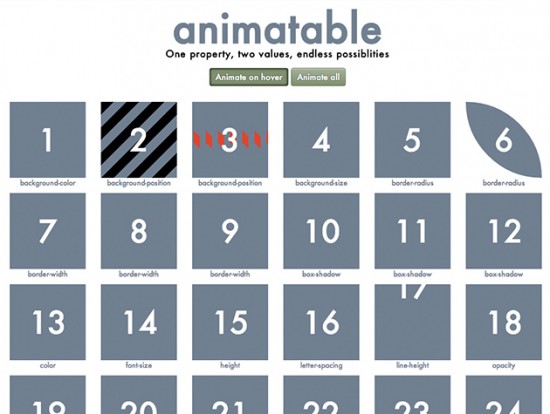
Animatable
Auf Animatable findet ihr diverse CSS3-Animationen zum Copy-&-Paste-Download. Alle Animationen verwenden nur eine Eigenschaft und zwei Werte.

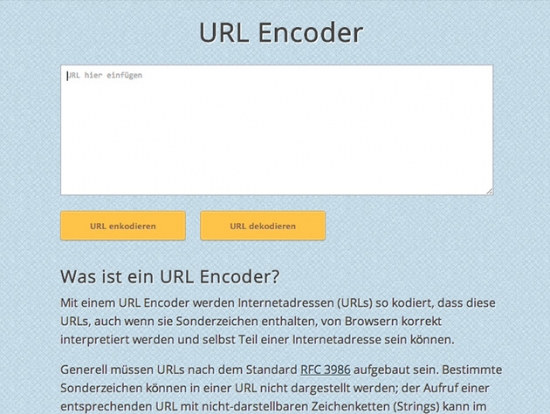
URL-Encoder
Mit einem URL Encoder werden Internetadressen (URLs) so kodiert, dass diese URLs, auch wenn sie Sonderzeichen enthalten, von Browsern korrekt interpretiert werden und selbst Teil einer Internetadresse sein können.

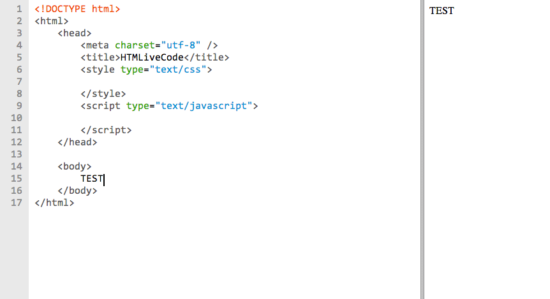
HTML Live Code
HTML Live Code ist ein Code-Editor im Browser inkl. Live-Vorschau.

Unicode Table
Die Unicode Table listet alle Unicode-Zeichen auf und bietet sogar einen Converter an. Sehr praktisch ist auch die Suchfunktion.

Fake images please?
Mit Fake images please? könnt ihr Platzhalter-Bilder über eine URL einbinden. Im Gegensatz zu vielen anderen Anbietern könnt ihr sowohl die Größe des Bilders, als auch Farbe, Text, Textfarbe und Schriftart festlegen.

Sonstiges
Redacted Font
Der „Wireframe-Webfont“ Redacted ist sehr vergleichbar mit BLOKK, erzeugt meiner Ansicht nach aber einen besseren Eindruck vom optischen Gewicht des Textes.

ClearLess
ClearLess ist eine Sammlung von hilfreichen LESS mixins.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.
Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.


Jetzt fehlt mir nurnoch eine Gallerie die ich mit Strapon.js benutzen kann, die zusätzlich auch noch mobil tauglich ist. Jemand eine Idee?
Die Liste finde ich wirklich super. Passend zu Strapdown.js möchte ich noch Singularity CMS erwähnen. Das baut auf Strapdown.js auf und nutzt txt Dateien für den Inhalt. Ansonsten nutze ich persönlich noch gerne Font Awesome.
Um ein Layout auf „Responsiveness“ zu testen und somit auf verschiedenen mobilen Endgeräten anzuschauen kann ich dieses Tool empfehlen: http://www.active-value.de/responsive-design-viewer/
Super Sammlung!
Danke!
Hi, habe gerade noch was gefunden und zwar http://skyfonts.com/ das ermöglicht Google Fonts auf dem Desktop zu Syncen.
Heir noch 2 Tools um Bootstrap und Foundation Layouts zusammen zu klicken
http://www.divshot.com/
https://www.jetstrap.com/
Vielen Dank!
Danke … Danke … und immer wieder Danke :)
Vielen Dank für die Tools. Besonders das Sidr Menü war für mich hilfreich.
Ich Finde dein Blog einfach nur super. Bin hier regelmäßig und finde immer hilfreiche Sachen.
„Mit Strapdown.js könnt ihr in Sekunden schicke Websites auf Basis von Bootstrap erstellen.“ –> sollte heißen: „Mit Strapdown.js könnt ihr in Sekunden schicke Websites auf Basis von Markdown erstellen.“
Bootstrap seh ich da jedenfalls nicht erwähnt :)
Danke für den Hinweis.