Mobile Websites online testen: Media Query Previewer für iPhone und iPad
Media Queries und Responsive Web Design sind die aktuellen Buzzwords der Webdesign-Szene. Gemeint ist damit eine Website, die mithilfe der CSS-Technik „Media Query“ für unterschiedliche Ausgabemedien und Displaygrößen optimiert wurde. Da die mobile Web-Nutzung rasant zunimmt, muss eine zeitgemäße Website auch auf Smartphones und Tablet-PCs eine gute Figur machen.
Wie ihr eine Website für iPhone, iPad & Co. optimiert, habe ich in einem früheren Artikel bereits beschrieben. Nun möchte ich euch ein Online-Tool vorstellen, mit dem sich die Darstellung auf iPhone und iPad simulieren lässt.
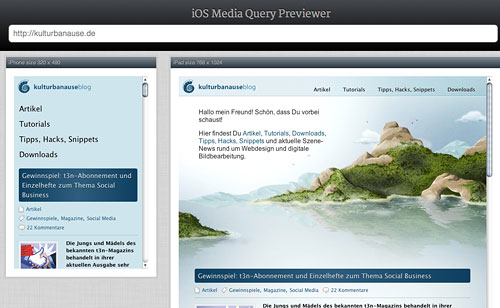
iOS Media Query Previewer
Der iOS Media Query Previewer simuliert die Darstellung einer Website auf dem iPad und dem iPhone. Einfach die gewünschte URL eingeben, Enter drücken und schon könnt ihr sehen ob eure Website auf iPhone und iPad auch wie gewünscht angezeigt wird.



gefällt!
[…] Mobile Websites online testen: Media Query Previewer für iPhone und iPad […]
Dies ist kein Emulator, dies testet den Viewport auf die Optimerung via Media Queries; hat also mit iPhone und iPad im wirklichen Sinne nicht viel gemein. Dazu muss mehr bedacht werden. Diese Form des Testens ist rein für Media Queries, die auf die entsprechenden Pixelweiten angebrachten Anpassungen.
Siehe im übrigen auch mein Tester und Viewport-Debugger.
@Frank: Danke für deine Links! Ich wollte zu deinen super Tools eh noch etwas schreiben. Den iOS Previewer-Artikel hatte ich vor ein paar Wochen geschrieben und erst jetzt veröffentlicht. Das hat sich wohl überschnitten.
Funktioniert bei mir nicht. Wenn ich zum Beispiel: initial-scale=0.7 setze, müsste eine Seite doch entsprechend runterskaliert werden. Ich sehe aber die 1:1 Darstellung, oder funktioniert das mit dem Tool noch nicht?
Zum schnellen testen des Viewports auf einen Blick ist es super und hilfreich.
Aber vielleicht sollte man noch den Hinweis anbringen das es keine Mobile Safari Preview ist und sich wirklich nur auf die Auflösungsanweisungen für Media Queries bezieht.
Denn allein schon durch die unterschiedliche Skalierung der Seite zum echten Mobile Safari wird es u.U. waghalsig für jemanden der sich blind drauf verlässt und im Worst Case erst am Ende auf der richtigen Hardware checkt.
Hallo,
ist ein nettes Tool, danke für den Hinweis. Allerdings ist mir aufgefallen, das die Site im Ipad-Frame ein kleines Overflow-Problem hat.
Evtl. wird das vom Autor ja noch behoben, dann ist es perfekt!
Gruß Malte