Layout-Pattern im Responsive Web Design
In diesem Beitrag zeigen wie die bekanntesten Layout Pattern im responsive Webdesign.

Um eine Webseite für verschiedene Geräte und Bildschirmgrößen zu optimieren gibt es unterschiedliche Konzepte nach denen sich der Inhalt einer Seite verhalten kann. Um auf allen Größen eine gute Figur zu machen verschiebt sich der Inhalt nach gewissen »Responsive Layout-Pattern«. Die meistgenutzten Layout-Muster zeigen anhand von Beispielen. Auch Google und Microsoft haben responsive Layouttechniken detailliert in ihren Developer-Websites beschrieben.
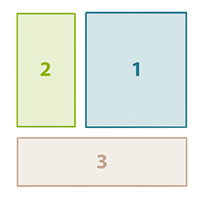
Mostly Fluid
Das »Mostly Fluid«-Layout nutzt das Standardverhalten von Elementen. Boxen die in einer Zeile rechts nicht mehr passen, rutschen nach unten weg.

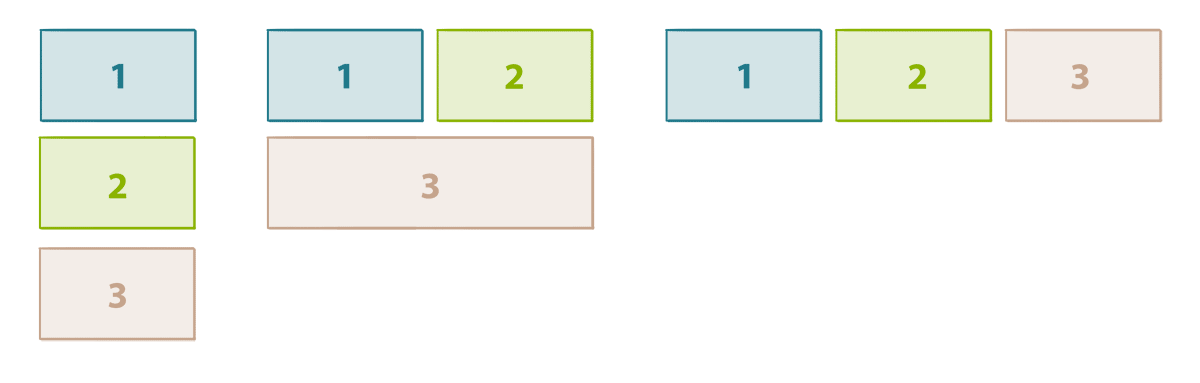
Column-Drop
Das sog. »Column Drop«-Layout ist etwas komplexer aufgebaut als »Mostly Fluid«. Zwar rutschen ebenfalls die Spalten nach unten weg, aber in einer anderen Reihenfolge. Der Inhalt steht in der Desktop-Ansicht in der Mitte, die Spalten rutschen zuerst rechts, dann links weg.

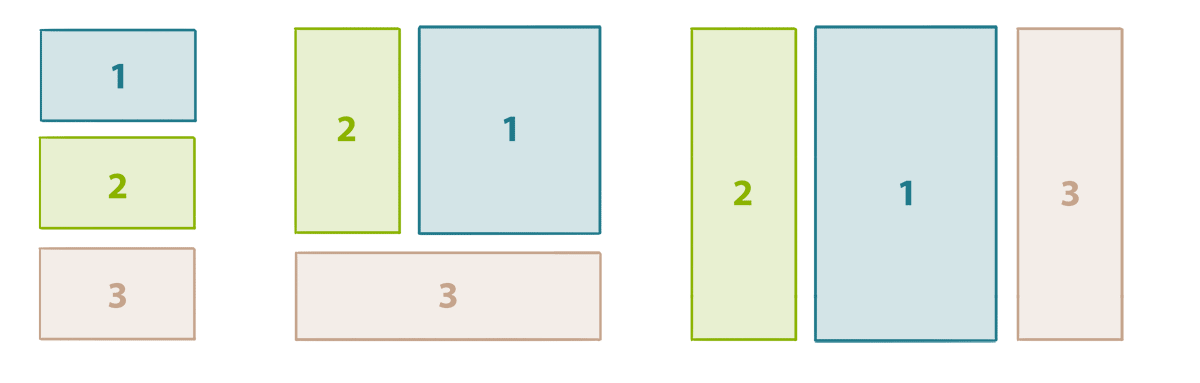
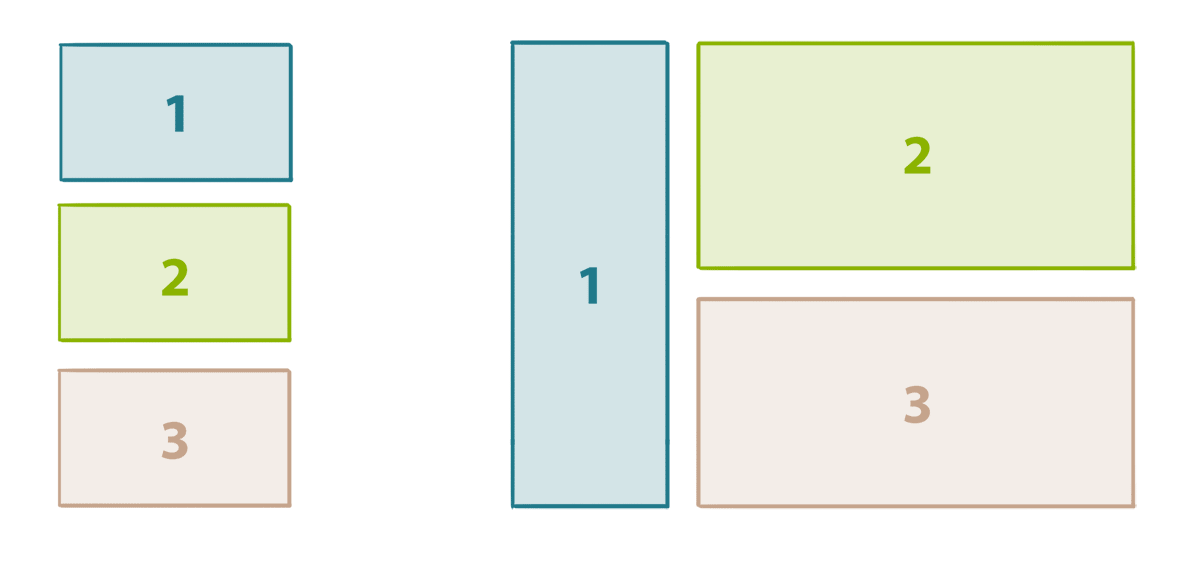
Layout-Shifter
Der sog. »Layout-Shifter« verwendet in der Desktop-Ansicht eine Spalte die links angeordnet ist, der Inhalt befindet sich rechts daneben. In kleineren Layout-Varianten rutscht diese Spalte dann nach oben über den Inhalt.



Sehr gelungener Beitrag – Kurz & Knapp, vor allem für Anfänger in diesem Bereich sicherlich sehr hilfreich.
Liebe Grüße und weiter so!
Super Sache, tausendfachen Dank! Responsive Design ist ja wirklich cool, wenn man weiss, wie man damit umgehen muss. Ich werde euch auf jeden Fall weiterempfehlen!