Farben mit Sass verändern
In diesem Beitrag lernt ihr die Farb-Funktionen von Sass kennen.

Eine Website basiert normalerweise auf einem durchdachten Farbschema und einigen Farbabstufungen innerhalb der jeweiligen Farbe. Sass bietet umfangreiche Möglichkeiten, Farben zu manipulieren. Wenn der Sass-Code entsprechend vorbereitet wurde, ist es sogar möglich ein Design mit nur einer Variable komplett umzufärben – inkl. Helligkeitsabstufungen, Komplementärfarben etc.
Die Helligkeit von Farben verändern – lighten() / darken()
Mit den Sass-Funktionen lighten und darken ist es möglich Farben aufzuhellen oder abzudunkeln. In Kombination mit Variablen ist das ein sehr mächtiges und häufig eingesetztes Feature.
Beispiel – Helligkeit manipulieren
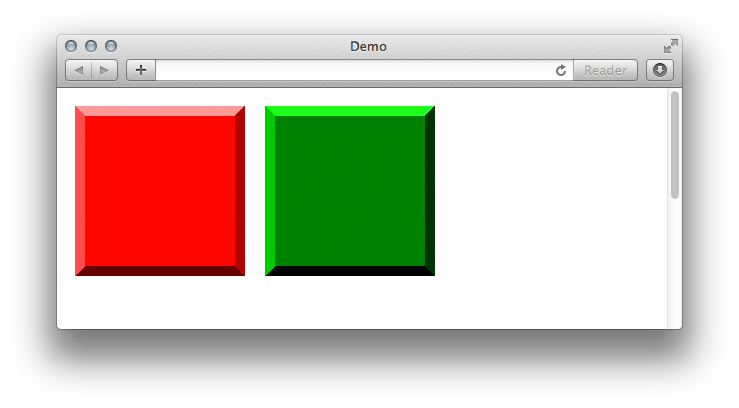
Das folgende Beispiel mit zwei <div>-Elementen nutzt zwei Variablen um die Grundfarben rot und grün festzulegen. Mit Hilfe von lighten(FARBE, AUFHELLUNG-IN-PROZENT); bzw. darken(FARBE, ABDUNKLUNG-IN-PROZENT); werden die Farbwerte der Rahmen verändert.

$color1: red;
$color2: green;
div:nth-of-type(1) {
background: $color1;
border-top-color: lighten($color1, 30%);
border-right-color: darken($color1, 15%);
border-bottom-color: darken($color1, 30%);
border-left-color: lighten($color1, 15%);
border-width: 10px;
border-style: solid;
}
div:nth-of-type(2) {
background:$color2;
border-top-color: lighten($color2, 30%);
border-right-color: darken($color2, 15%);
border-bottom-color: darken($color2, 30%);
border-left-color: lighten($color2, 15%);
border-width: 10px;
border-style: solid;
}kompiliert zu:
div:nth-of-type(1) {
background: red;
border-top-color: #ff9999;
border-right-color: #b30000;
border-bottom-color: #660000;
border-left-color: #ff4d4d;
border-width: 10px;
border-style: solid;
}
div:nth-of-type(2) {
background: green;
border-top-color: #1aff1a;
border-right-color: #003400;
border-bottom-color: black;
border-left-color: #00cc00;
border-width: 10px;
border-style: solid;
}Die Sättigung verändern – saturate() / desaturate()
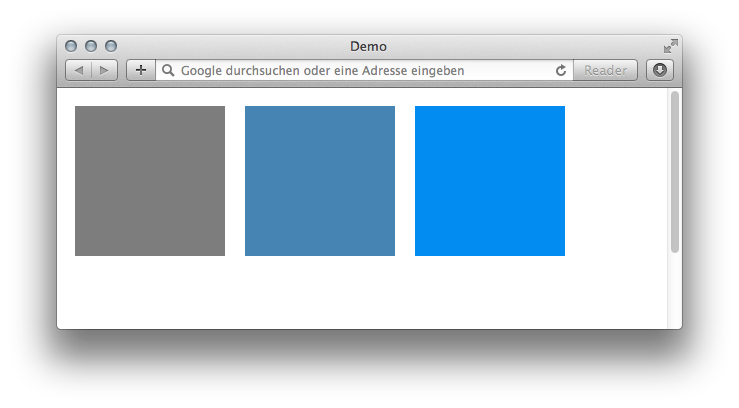
Es ist auch möglich die Sättigung einer Farbe zu verändern. Der Wert wird ebenfalls als Prozentwert angegeben:
$color: steelblue;
div:nth-of-type(1) {
background: desaturate($color, 50%);;
}
div:nth-of-type(2) {
background: $color;
}
div:nth-of-type(3) {
background: saturate($color, 50%);;
}
Den Farbton verändern – adjust-hue()
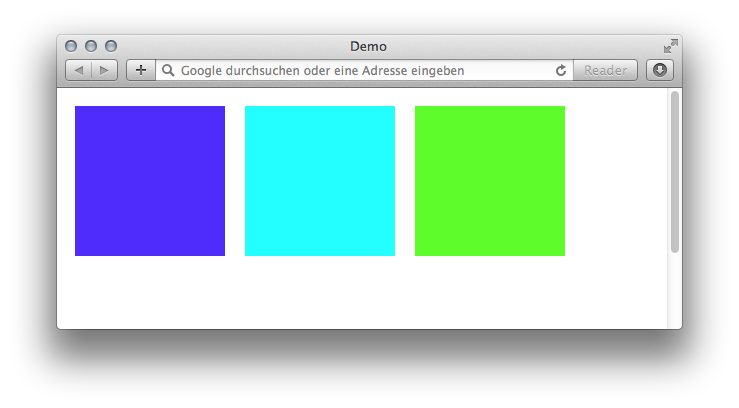
Selbst der Farbton kann mit Hilfe von Sass verändert werden. Die gewünschte Abweichung innerhalb des Farbraums wird ebenfalls in Prozent angegeben:
$color: aqua;
div:nth-of-type(1) {
background: adjust-hue($color, 80%);
}
div:nth-of-type(2) {
background: $color;
}
div:nth-of-type(3) {
background: adjust-hue($color, -80%);
}Ein hilfreiches Tool zur Visualisierung von Sass Color Functions findet ihr übrigens hier.

Farben invertieren – invert()
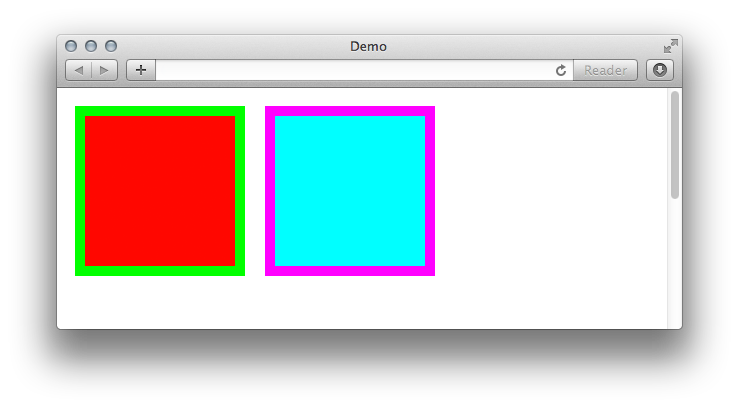
Sass hilft euch auch dabei Farben zu invertieren. Die Funktion hört auf die Bezeichnung invert. Im folgenden Beispiel invertieren wir die Farben des zweiten <div>.
$color1: red;
$color2: lime;
div:nth-of-type(1) {
background: $color1;
border: 10px solid $color2;
}
div:nth-of-type(2) {
background: invert($color1);
border: 10px solid invert($color2);
}Der kompilierte Code verwendet sogar ebenfalls CSS-Farbnamen, sofern die Farben einen solchen besitzen:
div:nth-of-type(1) {
background: red;
border: 10px solid lime;
}
div:nth-of-type(2) {
background: cyan;
border: 10px solid magenta;
}
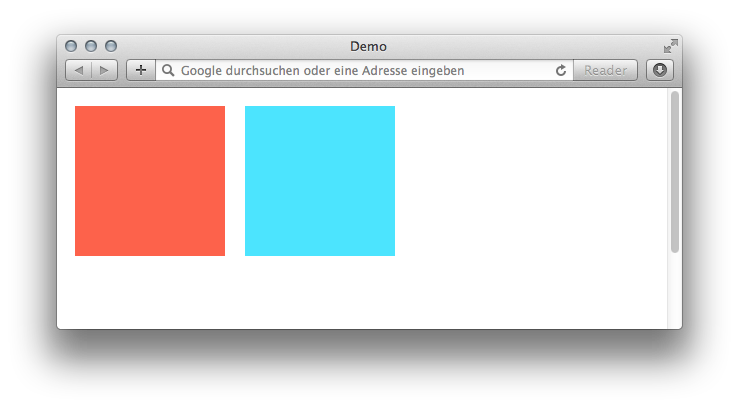
Komplementärfarben erzeugen – complement()
Auch Komplementärfarben können mit Sass erzeugt werden. Diese Funktion ist sehr hilfreich um Farbschemata anzulegen.
$color: tomato;
div:nth-of-type(1) {
background: $color;
}
div:nth-of-type(2) {
background: complement($color);
}kompiliert zu:
div:nth-of-type(1) {
background: tomato;
}
div:nth-of-type(2) {
background: #47e3ff;
}
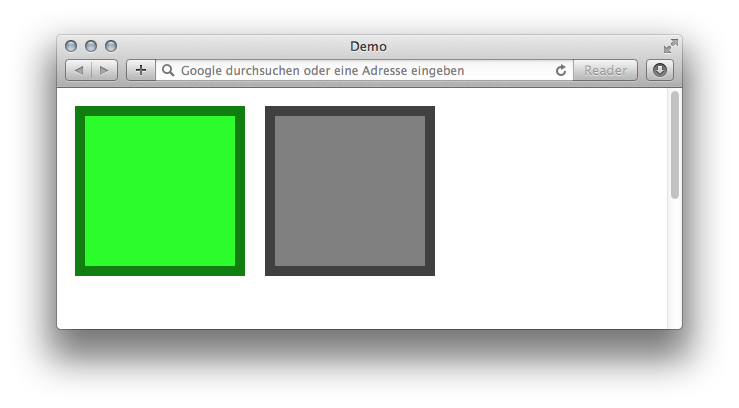
Farben in Graustufen umrechnen – grayscale()
Farben können mit der Funktion grayscale in Graustufen umgerechnet werden. Der Grauwert resultiert dabei aus der Helligkeit der Ausgangsfarbe. Achtet darauf, dass grayscale mit a geschrieben werden muss. Im folgenden Beispiel stellen wir die zweite Box in Graustufen dar:
$color1: lime;
$color2: green;
div:nth-of-type(1) {
background: $color1;
border: 10px solid $color2;
}
div:nth-of-type(2) {
background: grayscale($color1);
border: 10px solid grayscale($color2);
}kompiliert zu:
div:nth-of-type(1) {
background: lime;
border: 10px solid green;
}
div:nth-of-type(2) {
background: gray;
border: 10px solid #404040;
}
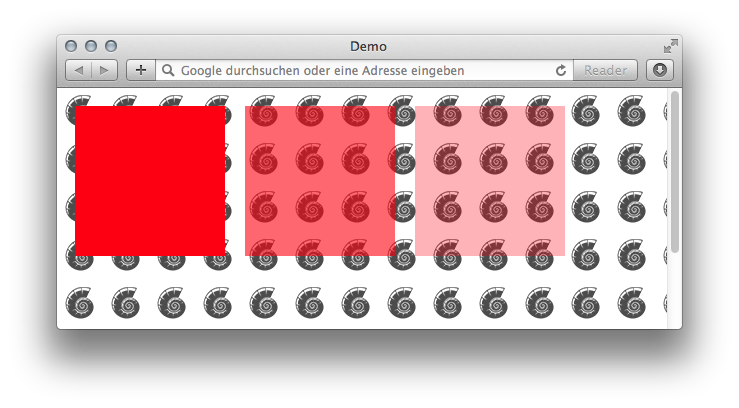
Deckkraft und Farbmodus verändern
Es ist auch möglich die Deckkraft von Farben zu verändern – selbst wenn innerhalb der Variablen die Farbe in einem Farbmodus angegeben wurde, der keine Transparenzen zulässt (z. B. als Hexadezimalzahl). Das folgende Beispiel nutzt das RGBA-Farbmodell (Rot, Grün, Blau, Alpha-Transparenz) zum Bestimmung der Transparenz. Ein Wert von .6 entspricht 60%.
$color: #ff0000;
div:nth-of-type(1) {
background: $color;
}
div:nth-of-type(2) {
background: rgba($color, .6);
}
div:nth-of-type(3) {
background: rgba($color, .3);
} kompiliert zu:
div:nth-of-type(1) {
background: red;
}
div:nth-of-type(2) {
background: rgba(255, 0, 0, 0.6);
}
div:nth-of-type(3) {
background: rgba(255, 0, 0, 0.3);
}
Das identische Ergebnis könntet ihr auch mit der Funktion transparentize erreichen. Im Gegensatz zu einer Transparenzangabe in rgba wirkt sich transparentize allerdings relativ aus. Die Farbe wird um den angegebenen Wert transparenter. Anstelle von transparentize könnt ihr auch fade-out schreiben – das Ergebnis ist identisch.
$color: red;
div:nth-of-type(1) {
background: rgba($color, .6);
}
div:nth-of-type(2) {
background: transparentize($color, .6);
}
div:nth-of-type(3) {
background: fade-out($color, .6);
}kompiliert zu:
div:nth-of-type(1) {
background: rgba(255, 0, 0, 0.6);
}
div:nth-of-type(2) {
background: rgba(255, 0, 0, 0.4);
}
div:nth-of-type(3) {
background: rgba(255, 0, 0, 0.4);
}Wenn ihr eine Farbe opaker (weniger transparent) gestalten möchtet, könnt ihr die Funktion opacify verwenden. Sie verhält sich exakt gegensätzlich zu transparentize/fade-out. Alternativ zu opacify könnt ihr auch fade-in schreiben:
$color: rgba(255,0,0,.2);
div:nth-of-type(1) {
background: rgba($color, 1);
}
div:nth-of-type(2) {
background: opacify($color, .2);
}
div:nth-of-type(3) {
background: fade-in($color, .2);
}kompiliert zu:
div:nth-of-type(1) {
background: red;
}
div:nth-of-type(2) {
background: rgba(255, 0, 0, 0.4);
}
div:nth-of-type(3) {
background: rgba(255, 0, 0, 0.4);
}Fallback-Lösungen für ältere Browser
Alle modernen Browser können Farben im rgba-Farbmodus darstellen. Da rgba es uns erlaubt Transparenzen anzugeben, verwenden wir heute auch meist diesen Farbmodus in unseren Stylesheets. Für ältere Browser sollte allerdings eine Alternative angeboten werden. Andernfalls wird das Element transparent dargestellt.
Das folgende Beispiel nutzt eine Variable mit Hexadezimalwert als Grundlage. Anschließend wird die Variable einmal direkt, und einmal umgewandelt in RGB und mit 95% Deckkraft eingesetzt. Browser die kein RGBA verstehen ignorieren die zweite Zeile und stellen die Farbe ohne Transparenz dar.
$color: #00ff00;
.selector {
background-color: $color;
background-color: rgba($color, .95);
}Dieser SCSS-Code kompiliert zu nachfolgendem CSS-Code:
.selector {
background-color: lime;
background-color: rgba(0, 255, 0, 0.95);
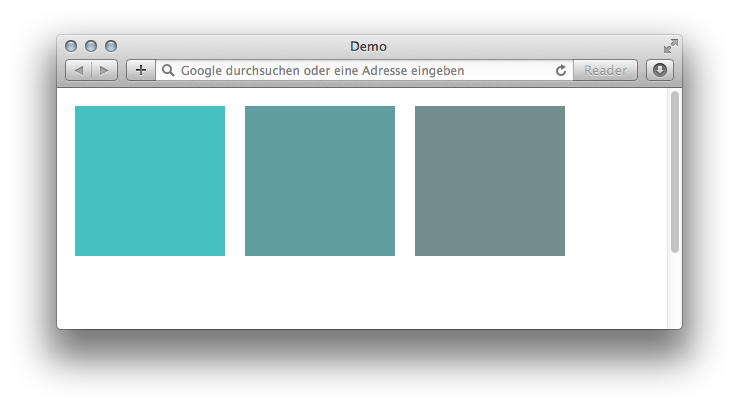
}Farben mischen – mix()
Ihr könnt auch zwei Farbwerte mischen. Dazu werden beide Farben nacheinander innerhalb der Funktion mix() notiert. Wenn kein Mischungsverhältnis angegeben wird, ist das Verhältnis 50%. Wenn die Farben in ungleichen Teilen gemischt werden sollen, schreibt mit Komma getrennt den Prozentsatz für die erste Farbe mit in die Funktion:
$color1: gray;
$color2: aqua;
div:nth-of-type(1) {
background: mix($color1, $color2);
}
div:nth-of-type(2) {
background: mix($color1, $color2, 75%);
}
div:nth-of-type(3) {
background: mix($color1, $color2, 90%);
}Der kompilierte CSS-Code sieht so aus:
div:nth-of-type(1) {
background: #40bfbf;
}
div:nth-of-type(2) {
background: #609f9f;
}
div:nth-of-type(3) {
background: #738c8c;
}
Dieser Beitrag ist ein Auszug aus unserem eBook zum Thema Sass.


Vielen Dank, besonders dafür dass man die Deckkraft von Fraben ändern kann! Das werde ich bestimmt benutzen.
Hallo,
ich befasse mich grad mit SASS und möchte einen Verlauf einbinden, damit ich diesen Verlauf nicht ständig schreiben muß.
Wie setze ich das in SASS um?
Das bisherige CSS sieht so aus:
.hintergrund_verlauf {
background: #141414; /* Old browsers */
background: -moz-linear-gradient(top, #141414 0%, #555450 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#141414), color-stop(100%,#555450)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #141414 0%,#555450 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #141414 0%,#555450 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #141414 0%,#555450 100%); /* IE10+ */
background: linear-gradient(to bottom, #141414 0%,#555450 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#141414′, endColorstr=’#555450′,GradientType=0 ); /* IE6-9 */
}
Hallo Thomas, hier findest du hilfreiche Mixins für CSS Gradients.
Schöner Beitrag. Werde ich sicher bei meinem anstehenden, ersten sass Projekt gebrauchen können :)
VG
Frank