CSS prefer-reduced-motion Media Query – Bei Bedarf weniger Bewegung
Die Media Query prefers-reduced-motion erkennt, ob das Betriebssystem so eingestellt wurde, dass nicht notwendige Bewegungen minimiert werden sollen.

Die Berücksichtigung von Einstellungen, die Menschen auf ihren Geräten vornehmen, ist für moderne Websites von zentraler Bedeutung. Die Browser stellen immer mehr Funktionen zur Verfügung, die es uns ermöglichen, auf diese Präferenzen einzugehen. Analog zur Abfrage des bevorzugten Farbschemas mit prefers-color-scheme, ist es mit prefers-reduced-motion möglich abzufragen, ob die betrachtende Person eine Seite mit allen Animationen und Bewegungen sehen oder ausdrücklich darauf verzichten möchte.
Bewegungen und Animationen im Web
Im Web werden Animationen häufig verwendet, um eine visuelle Rückmeldung zu geben, z. Bsp. um zu informieren, dass Daten verarbeitet werden oder eine Aktion ausgeführt wurde. Ebenso können bewegte Elemente auf Webseiten eingesetzt werden, um Wahrnehmungen zu beeinflussen. So kann etwa eine Ladeanimation, welche abläuft, während die eigentlichen Inhalte im Hintergrund geladen werden, die gefühlte Ladezeit verkürzen.
Außerdem gibt es noch dekorative Effekte wie animierte Farbverläufe, Parallax-Scrolling, Zoom-Effekte, Hintergrundvideos etc. Im Idealfall verbessern Animationen die User Experience, da sie eine sonst statische Seite in eine interaktive Erfahrung wandeln.
Probleme mit bewegten Website-Elementen
Viele Websites überschwemmen ihr Publikum jedoch mit automatisch ablaufenden, batteriezehrenden und ressourcenhungrigen Animationen. Während viele Menschen Gefallen an solchen Animationen haben, fühlen sich andere durch sie abgelenkt, ausgebremst oder eingeschränkt. Im schlimmsten Fall sorgen animierte Inhalte sogar für gesundheitliche Probleme: sie führen nicht selten zu Konzentrationsproblemen oder Übelkeit. Es besteht also eine Notwendigkeit, dass Menschen die Kontrolle über Animationen im Web haben.
Viele Betriebssysteme verfügen in den Einstellungen zur Barrierefreiheit über eine Option, mit denen eine Präferenz für reduzierte Bewegungen festlegt werden kann. Mit der Media-Query prefers-reduced-motion können wir diese abfragen und die Menge sowie Art der Animationen entsprechend anpassen.
prefers-reduced-motion in CSS
Für die Media Query prefers-reduced-motion gibt es die beiden Werte no-preference und reduce. Wird kein Wert angegeben, wird die Anfrage als true ausgewertet; das reduce muss also nicht unbedingt verwendet werden. Um die Lesbarkeit des Codes zu erhöhen, ist es jedoch sinnvoll, den Wert explizit anzugeben.
// Angewendete Styles, wenn Reduced Motion aktiviert ist
@media screen and (prefers-reduced-motion: reduce) { }
// Angewendete Styles, wenn keine Präferenz angegeben wurde
@media screen and (prefers-reduced-motion: no-preference) { }Zur Veranschaulichung gehen wir davon aus, dass wir die Aufmerksamkeit betrachtender Personen mit einer auffällige Animation auf einen wichtigen Anmeldebutton lenken wollen. Für Menschen, die sich bewusst gegen Animationen entschieden haben, können wir, unter Nutzung der Media Query prefers-reduced-motion, einfach den selben Button animationsfrei ausliefern.
button {
// »vibrate«-Keyframes sind an anderer Stelle definiert
animation: vibrate 0.3s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}Wenn es umfangreiches CSS für Animationen gibt, kann es sinnvoll sein, dieses in ein separates Stylesheet auszulagern, welches dann nur bedingt über das Media-Attribut am Link-Element geladen wird. Auf diese Weise können wir für Menschen, die eine Website mit Reduced Motion betrachten möchten, die Datenmenge und Ladezeit reduzieren.
<link rel="stylesheet" href="animations.css" media="(prefers-reduced-motion: no-preference)">Verwendung in JavaScript
Wie alle Media-Queries kann prefers-reduced-motion nicht nur im CSS-Kontext, sondern auch in JavaScript abgefragt werden. Damit ist es möglich, Aktionen den Benutzereinstellungen entsprechend dynamisch auszuführen, zu stoppen und zu starten.
// Reduced Motion-Einstellung abfragen
var mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
// Prüfen, ob Media Query stimmt oder nicht unterstützt wird
if (!mediaQuery || mediaQuery.matches) {
doSomethingWithoutAnimation();
} else {
doSomethingWithAnimation();
}
// Event Listener, um auf Änderungen der Media Query zu reagieren
mediaQuery.addEventListener('change', function () {
if (mediaQuery.matches) {
doSomethingWithoutAnimation();
} else {
doSomethingWithAnimation();
}
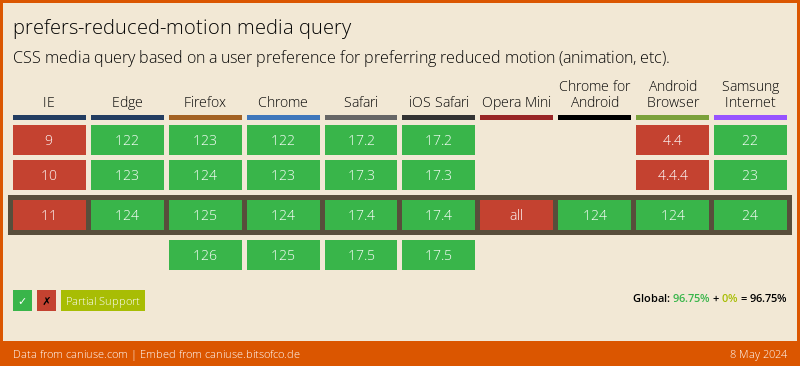
});Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.