Farbige Listenpunkte mit CSS ::marker
Mit der CSS Pseudoklasse ::marker könnt ihr die Aufzählungszeichen von Listen umfärben. Ein Workaround mit Grafiken oder Pseudoelementen ist somit ggf. nicht mehr notwendig.

Geordnete und ungeordnete Listen erhalten vom Browser ein Standard-Styling für Aufzählungspunkte: <ol> wird nummeriert, <ul> erhält grafische Aufzählungszeichen. Diese Aufzählungszeichnen lassen sich mit der CSS-Eigenschaft list-style-type gestalterisch verändern, doch bleiben sie immer in Farbe des Textes. Mit der Pseudoklasse ::marker könnt ihr die Aufzählungszeichen umfärben. In Kombination mit counter() sogar noch weiter anpassen.
Listenpunkte umfärben
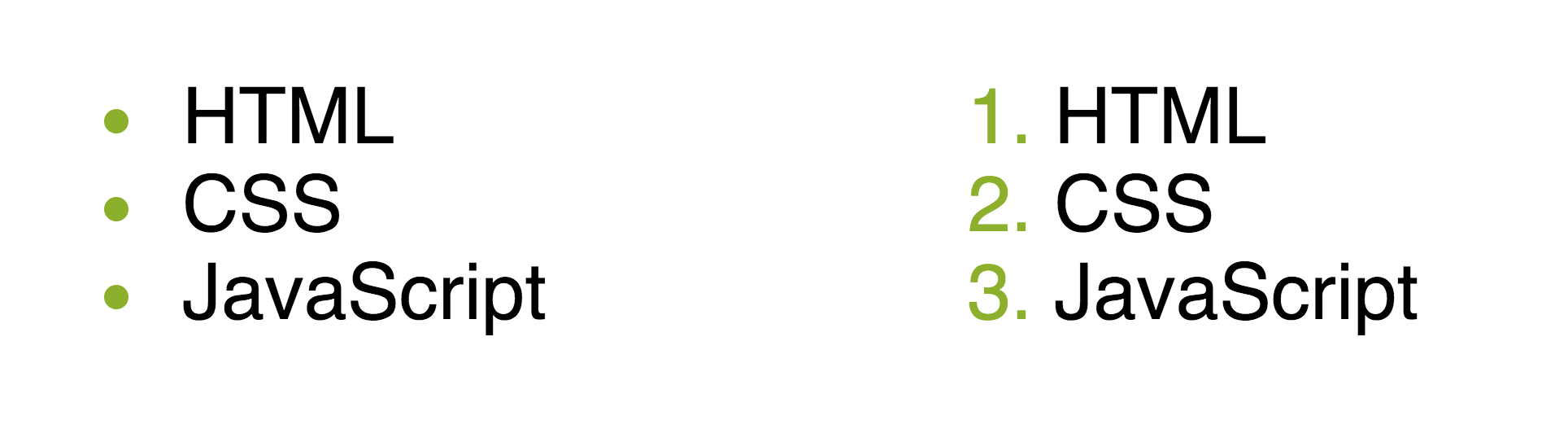
Um Listenpunkte einzufärben genügt es, die CSS Peudoklasse ::marker auf das <li>-Element anzuwenden. Der folgende Code färbt für geordnete sowie für ungeordnete Listen die Aufzählungszeichen grün ein.
ul li::marker,ol li::marker {color: #8CB11C;}

Individuelle, nummerierte Aufzählungen
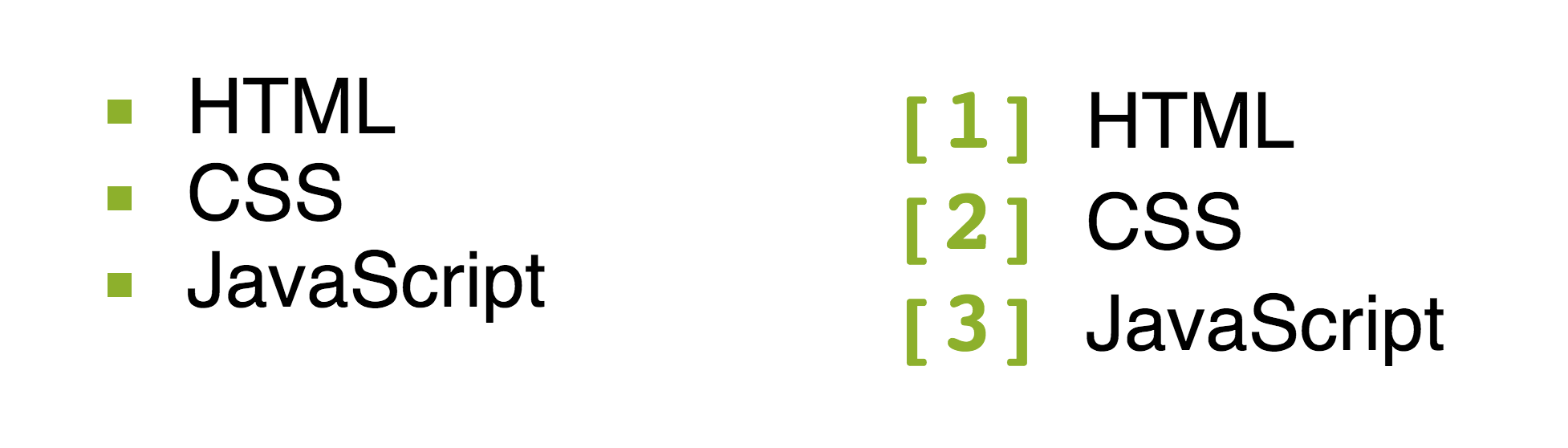
Wenn es noch etwas stärker individualisiert werden soll, dann könnt ihr beispielsweise eine <ul> mit list-style-type: square; mit quadratischen Listenpunkten gestalten. Noch etwas stärker angepasst wird es mit Hilfe der CSS-Funktion counter().
/* Custom UL */.ul-custom {list-style-type: square;}/* Custom OL */ .ol-custom { list-style: none; counter-reset: kb-count-ol; } .ol-custom li {counter-increment: kb-count-ol;padding: 0 0 0 .5em;}.ol-custom li::marker {content: "[" counter(kb-count-ol) "]";color: #8CB11C;font-weight: bold;font-family: monospace;font-size: 1.4em;}

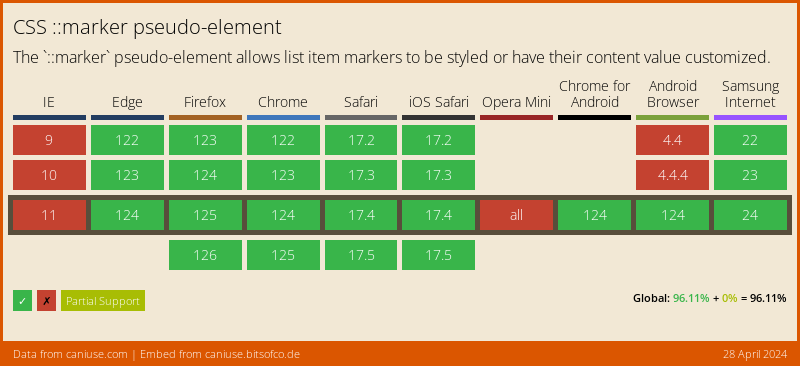
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.