text-overflow & line-clamp – Text mit CSS kürzen und auspunkten
Mit den CSS-Eigenschaften text-overflow und line-clamp könnt ihr Texte unabhängig von der Zeichenzahl immer dann kürzen, wenn eine Container-Breite oder -Höhe erreicht wird.

Um robuste Layouts zu erstellen, kann es notwendig sein, Texte, unabhängig von ihrer Zeichenanzahl, auf eine bestimmte maximale Länge zu kürzen. Vor allem, wenn wir Layouts für Websites entwickeln, die via CMS von einem Redaktionsteam gepflegt werden, müssen wir uns darauf verlassen können, dass die Layouts möglichst unabhängig von ihren Inhalten ihre Symmetrie und Ästhetik bewahren. Dafür gibt es verschiedenste Herangehensweisen. Die wahrscheinlich einfachste ist mit CSS text-overflow und line-clamp.
Einzeiligen Text mit CSS text-overflow kürzen

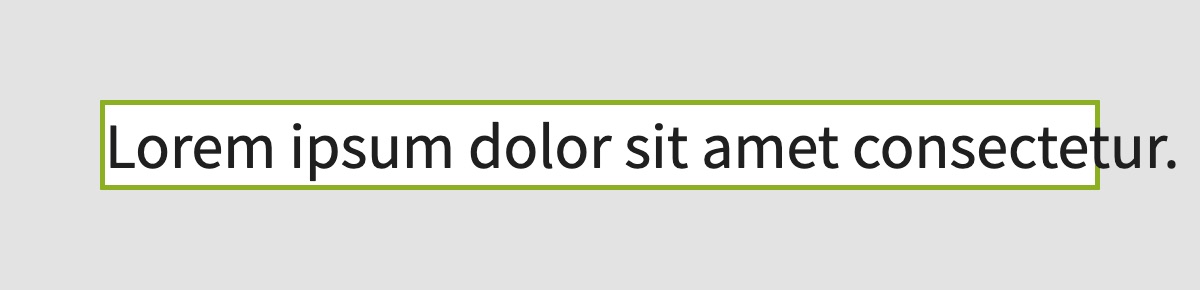
Zunächst müssen wir verhindern, dass der Text in eine zweite Zeile umbricht. Das erreichen wir mit white-space: nowrap.

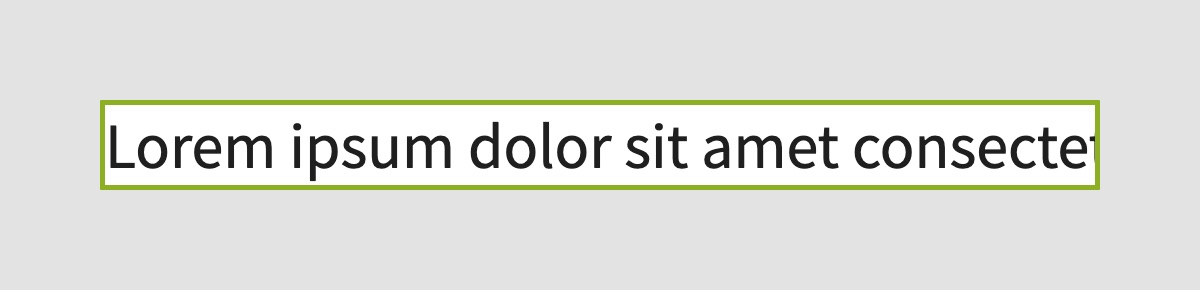
Zweite Voraussetzung ist die Anweisung overflow: hidden, damit der Text nicht über seinen Container hinausläuft.

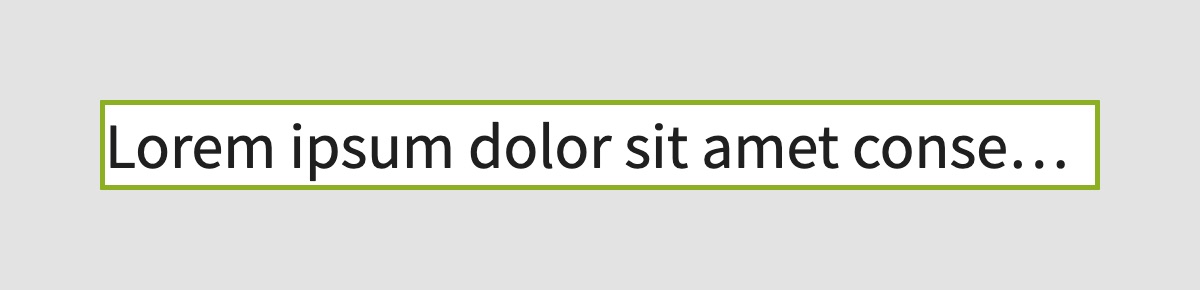
Jetzt können wir text-overflow: ellipsis verwenden, um den Text nicht einfach nur am rechten Containerrand abzuschneiden, sondern eine Ellipse zu erzeugen.

Der vollständige CSS-Code sieht so aus:
p { white-space: nowrap;overflow: hidden;text-overflow: ellipsis; }
Auslassungszeichen
Standardmäßig werden ans Ende der Zeile die sogenannten Auslassungspunkte gesetzt. Diese bestehen aus einem einzelnen typografischen Zeichen, auch Dreipunkt genannt. Für den deutschen Sprachraum ist das auch das korrekte Zeichen. In Spanien und Frankreich werden als Auslassungspunkte allerdings drei einzelne Punkte verwendet.
Derzeit kann dies leider nur in Firefox angepasst werden.
text-overflow: '...';Dadurch ist sogar so etwas möglich:
text-overflow: ' ...weiterlesen';Mozilla zeigt in der Dokumentation für Entwickler noch weitere experimentelle Funktionen, die eine Aussicht darauf geben, was mit text-overflow in Zukunft möglich sein kann.
Mehrzeiligen Text mit CSS line-clamp kürzen
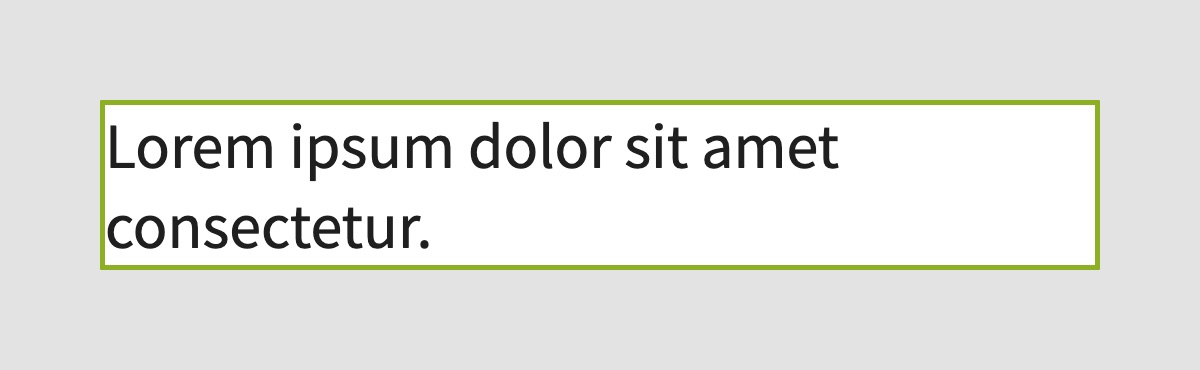
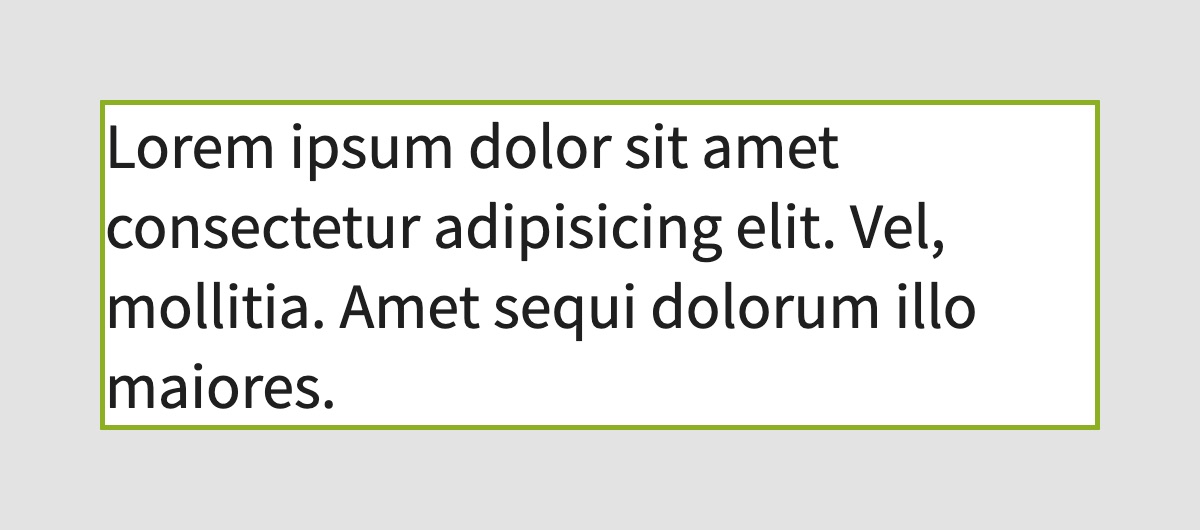
Mit CSS line-clamp können wir die maximale Anzahl an Zeilen festlegen, in die ein Text umbrechen darf. Hier wieder die Ausgangssituation:

Voraussetzung ist die Kombination mit CSS display: -webkit-inline-box oder display: -webkit-box, sowie -webkit-box-orient: vertical und overflow: hidden.
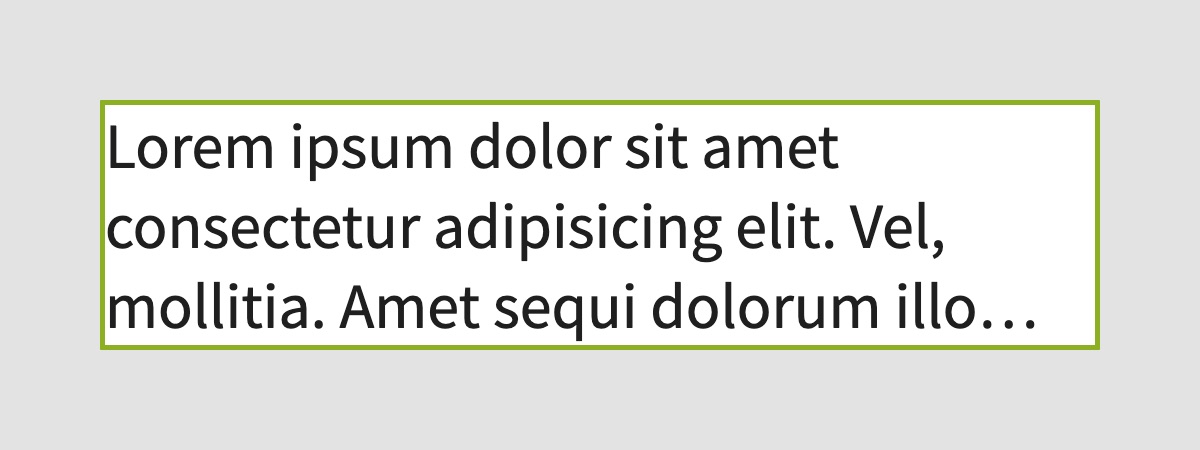
Mit dem nachfolgenden CSS-Code können wir nun ganz einfach die maximale Zeilenanzahl auf drei beschränken. Am Ende der dritten Zeile wird außerdem automatisch eine Ellipse hinzufügen. Das Browser-Präfix -webkit- ist derzeit in allen Browsern notwendig.
p { overflow: hidden; display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3; }



Danke für den Artikel! Für mehr Variabilität und IE11 Unterstützung, würde ich z.B. auf folgende Javascript Bibliothek zurückgreifen https://github.com/d-e-v-s-k/cuttr-js.