Performance Optimierung mit passiven Event Listeners in JavaScript
Nicht passive Event Listeners blockieren den Bildlauf und werden daher von Lighthouse als Fehler in der Performance-Optimierung markiert. Passive Event Listener beheben diese Probleme.

Touch und Scroll Event Listeners sind u.a. nützlich, um Interaktionen zu verfolgen und um individuelle Bildläufe im Browser zu erstellen. Leider können sie stark die Performance einer Website beeinträchtigen. Passive Event Listeners lösen dieses Problem.
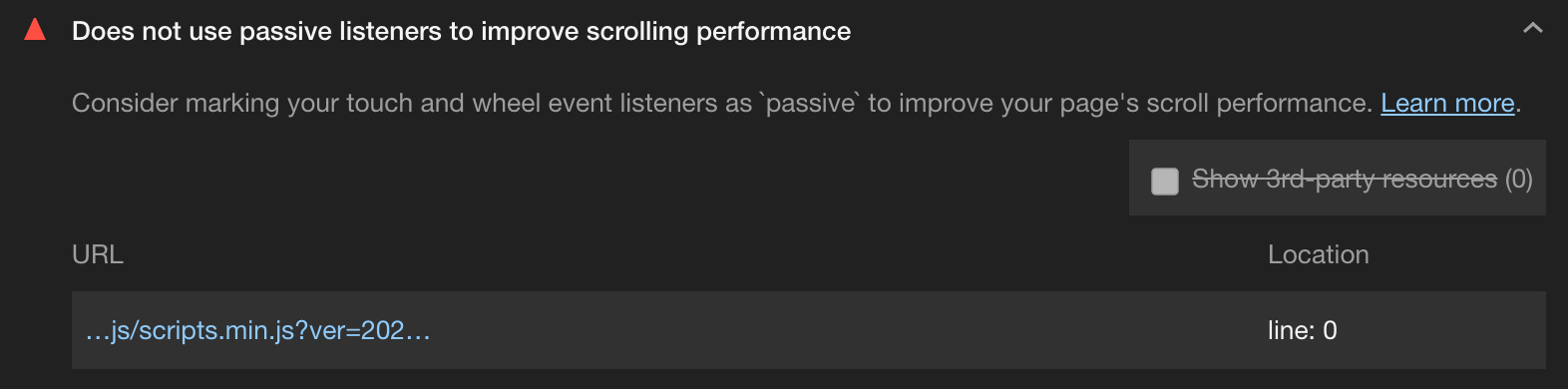
Lighthouse-Fehler: Does not use passive listeners to improve scrolling performance
Stellt euch vor, ihr verwendet auf eurer Website einen Scroll Event Listener um zu prüfen, ob eine gewisse Strecke gescrollt wurde. In den Google Chrome DevTools (Lighthouse) wird euch dann die folgende Fehlermeldung angezeigt
Does not use passive listeners to improve scrolling performance
Das Problem mit dem nicht passiven Event Listener ist, dass Browser nicht wissen können, ob ein Event Listener den Bildlauf verhindert. Deshalb warten sie die Ausführung eines Event Listeners ab, bevor sie die Seite weiter bewegen. Ein passiver Event Lister wiederum gibt dem Browser zu verstehen, dass er den Bildlauf niemals verhindern wird.

Event Listeners passiv machen, um die Scroll-Performance zu verbessern
Der Standardwert für die Passive-Option eines Event Listeners ist auch bei Browsern, die die Funktion unterstützen, false. Ausgenommen touchstart und touchmove in aktuellen Versionen von Chrome Desktop und Android. Aufrufe zu preventDefault() brauchen ebenfalls nicht auf passive gesetzt werden.
Einen Event Lister passiv zu machen ist recht simpel. Dazu muss nur die entsprechende Flag zum Event Listener hinzugefügt werden. Beispiel:
document.addEventListener('wheel', kbFunction, {passive: true});Wie ihr euch vorstellen könnt, funktioniert das nicht in allen Browsern und führt zu Fehlern, wenn die Funktion nicht unterstützt wird. Wir sehen die Funktion eindeutig als Progressive Enhancement und setzten deshalb eine Feature-Detection ein. Es gibt aber auch einen Polyfill.
Die Feature-Detection, auf die auch von der Google Developers Website verwiesen wird sieht wie folgt aus:
// Test via a getter in the options object to see if the passive property is accessed
var supportsPassive = false;
try {
var opts = Object.defineProperty({}, 'passive', {
get: function() {
supportsPassive = true;
}
});
window.addEventListener("testPassive", null, opts);
window.removeEventListener("testPassive", null, opts);
} catch (e) {}
// Use our detect's results. passive applied if supported, capture will be false either way.
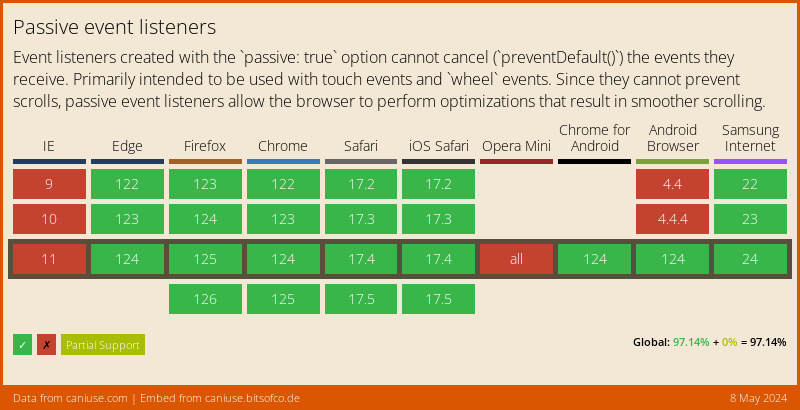
elem.addEventListener('touchstart', fn, supportsPassive ? { passive: true } : false);Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo,
vielen Dank.
Geht das auch für Nicht-Entwickler?
Bei mir jammert PageSpeed Insights wegen des besagten Fehlers. Ich nutze den GTM, tracke jedoch nicht die Scrolltiefe sondern ob eine bestimmte Datei heruntergeladen wurde. Kann ich hier im GTM etwas anpassen oder muss das über Code sein? Wenn nur über Code – wo denn genau? Wären sehr hilfreiche Informationen. Vielen Dank.
Hallo Patrick,
ich befürchte, dass hier Entwickler-Kenntnisse notwendig sind. Über den GTM lässt sich das nicht konfigurieren.
Es muss der Code identifiziert und angepasst werden, der die Warnung erzeugt. Das kann z. B. ein Script aus einem Plugin sein. Sollte dies der Fall sein, kann man darauf meistens auch wenig Einfluss nehmen, sondern nur nach einer Alternative suchen oder abwägen das Plugin ganz zu deinstallieren.
Viele Grüße
Felix
Hi Felix,
danke für die Antwort. Ok, dann muss ich mal versuchen herauszufinden welches Plugin für die Meldung verantwortlich ist. Ich habe nur „Event“ gelesen und bin sofort davon ausgegangen, dass der GTM Schuld ist.
LG Patrick