Nachhaltigkeit & CO2-Emission einer Website testen
Die CO2-Emission einer Website kann mit einem Tool gemessen werden. Reduziert wird die Emission durch eine schlanke Website.

Jede Webseite belastet die Umwelt, denn sie verbraucht Strom. Der insgesamt rapide steigende Stromverbrauch des Internets fordert auch hier zu einem sparsameren Umgang auf. Durch eine schlanke und optimierte Website können wir unseren Teil zur Verringerung der CO2-Emissionen beitragen. Um herauszufinden wie stark die eigene Website die Umwelt tatsächlich belastet, können wir ein Online-Tool einsetzen. Der schwierigste Teil besteht womöglich darin, Kundinnen und Kunden von der Wichtigkeit der Optimierung zu überzeugen und entsprechende Budgets zu erhalten.
Umweltbelastung durch das Internet
Wenn wir das Internet einmal als Land betrachten, liegt es im Stromverbrauch in einem internationalen Ländervergleich unter den ersten sechs. Das Erzeugen dieser Energie verursacht je nach genutzter Energiequelle mehr oder minder schädliche CO2-Emissionen.
Einen wesentlichen Teil davon verbrauchen in steigendem Ausmaß Bereiche wie Streaming(!), Blockchains oder das »Internet der Dinge«, aber einen Teil dieses Stroms verbrauchen die Server, auf denen unsere Websites liegen. Jeder Aufruf einer Website oder eine Suchmaschinenanfrage ruft eine Aktion auf einem Server hervor.
Den CO2-Verbrauch einer Website messen
Es gibt ein Online-Tool um den CO2-Verbrauch zu messen, den sogenannten »Website Carbon Calculator«. Dieses Tool nutzt fünf Schlüsselfaktoren, um zu einer ziemlich guten Schätzung zu kommen:
- Umfang des Datentransfers
- Energie-Aufwand von Webdaten
- Energiequelle des Rechenzentrums
- Kohlenstoffintensität von Netzstrom
- Website-Traffic
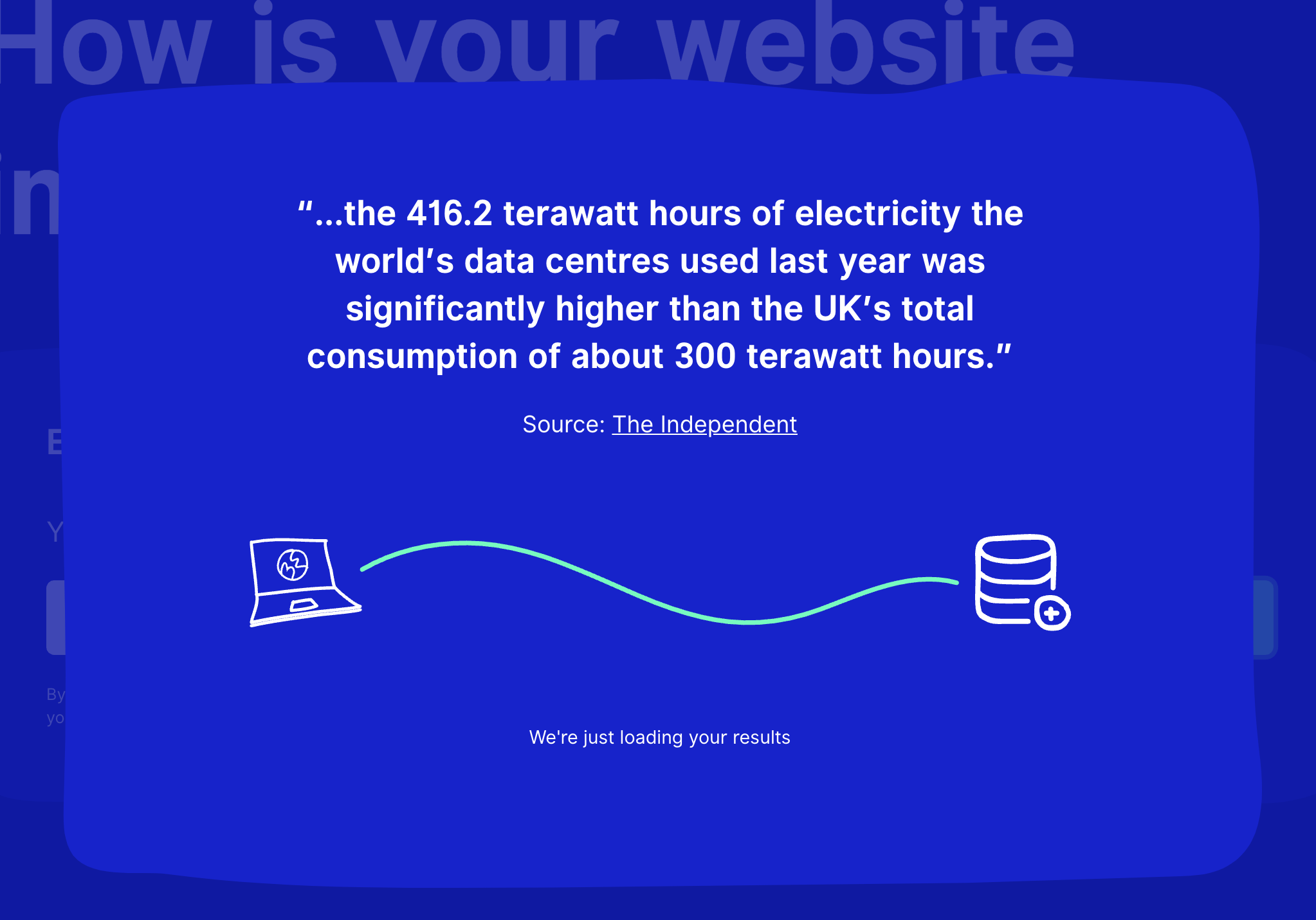
Ihr beginnt mit der Eingabe der URL der Website, die ihr auf die Umweltbelastung testen wollt. Während der Verarbeitung der Anfrage werden euch allgemeine Informationen zum Energieverbrauch angezeigt.

Anschließend werden die errechneten Werte angezeigt. Tatsächlich beziehen sich diese derzeit ausschließlich auf die Homepage/Startseite. Nach unserer Erfahrung gehört diese oft zu den schwergewichtigeren Seiten einer Website und ist daher ein guter Einstiegspunkt.

Zunächst wird der errechnete Wert in Verhältnis zu allen getesteten Websites gesetzt. Es folgt der CO2-Verbrauch pro Besuch der getesteten Webseite, anschließend ein Hinweis zur Art des genutzten Netzstroms.

Anhand einiger anschaulicher Beispiele folgt eine Aufschlüsselung der verursachten Belastung bei einer angenommenen Nutzung der Webseite mit 10.000 Besuchen pro Monat. Mit drei allgemeinen Handlungsaufforderungen schließt die Auswertung, auf diese gehen wir gleich ein.
Anpassung der Werte an konkrete Gegebenheiten
Der angezeigte Hosting-Hinweis ist nicht unbedingt zuverlässig. Mitunter werden Hoster nicht erkannt, obwohl sie auch auf der vom »Website Carbon Calculator« als Referenz benutzten Website »Green Hosting Directory« aufgelistet werden. Falls ihr wisst, dass euer Hoster im Gegensatz zum gezeigten Ergebnis erneuerbare Energie nutzt, könnt ihr bei der Berechnung um 9 % reduzieren.
10.000 monatliche Seitenzugriffe sind ein angenommener Durchschnittswert, den nicht alle Websites verzeichnen. Entsprechend sind die angezeigten Auswirkungen ggf. nicht angemessen. Für eine bessere Einschätzung benötigt ihr vorhandene Datenauswertungen der betreffenden Webseite. Diese müssen die monatlichen oder gleich jährlichen Besuche der Startseite aufführen, wie es bspw. mit Matomo, Google Analytics oder der Google Search Konsole möglich ist.
Nachdem ihr daraus die jährlichen Zugriffszahlen für die Startseite ermittelt habt, braucht ihr diesen Wert »0.xxg of CO2« nur damit zu multiplizieren. Damit erhaltet ihr eine viel realistischere Angabe für den von der überprüften Webseite verursachten, jährlichen CO2-Ausstoß.
Davon ausgehend könnt ihr die tatsächlichen Zugriffszahlen auch mit den Beispielbelastungen abgleichen und bspw. herausbekommen, wie viele Teetassen mit dem Verbrauch dieser Webseite gekocht werden können oder wie viele Bäume notwendig sind, um das verbrauchte CO2 abzubauen.
Umweltschonende Maßnahmen außerhalb der Website
Wenn es euch möglich ist, wechselt zu einem Provider, der seine Rechenzentren hundertprozentig mit erneuerbaren Energien betreibt. Zusätzliche Bemühungen im Sinne von Umweltschutz und Nachhaltigkeit sind weitere Argumente. Die schon erwähnte Hoster-Liste der »Green Web Foundation« ist dafür ein guter Anlaufpunkt.
Verwendet Ecosia als Suchmaschine.
Nachhaltiges Webdesign – Die CO2-Emissionen einer Website reduzieren
Alle Maßnahmen, die zu einer besseren Performance beitragen, sind gut für die Umwelt. »Nebenbei« wirkt sich jede Millisekunde weniger Ladezeit auch positiv auf die Platzierung in den Suchmaschinen aus.
Auf der technischen Seite geht es vor allem um:
- Optimieren und Reduzieren von Medien (Bilder, Videos etc.)
- Optimieren und Reduzieren von JavaScript (Animationen, AJAX)
- Optimieren der Caching-Parameter, möglichst statische Auslieferung von Webseiten
Auch in der strukturellen und inhaltlichen Umsetzung unserer Website-Ziele abseits der Programmierebene können wir die Umweltbilanz der Website verbessern:
- Texte so planen und schreiben, dass die Besucher eine möglichst gute Benutzererfahrung (User Experience) haben und möglichst finden, was sie suchen.
- Beim visuellen Design mehr an die (mobile) Nutzung durch die Benutzer und weniger an die Breitband-Präsentation vor Stakeholdern denken, bzw. diesen die Vorteile einer schlanken Gestaltung besser vermitteln.
- Der Einsatz von Dark Modes wird nicht nur aus Usability-Sicht, sondern auch vor dem Hintergrund der Energieeinsparung diskutiert.
Es gibt noch deutlich mehr Punkte, an denen wir ansetzen können. Ein Artikel von »Wholegrain Digital«, der Agentur hinter dem Calculator, führt 17 Wege auf (plus drei Bonus-Tipps!), wie wir das Netz energieeffizienter machen können.
Fazit
Der »Website Carbon Calculator« kann nur bedingt aussagekräftig sein. Er kann uns aber für dieses immer dringlicher werdende Thema sensibilisieren und dazu anhalten, unsere Website (möglichst) schlank zu halten und eventuell von entbehrlichen Gimmicks zu entschlacken. Beitragen können wir auch mit der Optimierung der UX: die Besucher*innen finden besser, wofür sie auf die Webseite gekommen sind, halten sich länger dort auf und – verbrauchen weniger Strom!