Der Design/Development-Workflow und die »Single Source of Truth«
Pixel Perfect ist out! Ein moderner Design/Development-Workflow muss interdisziplinär aufgebaut sein.

Digitale Design-Projekte sind modular aufgebaut, häufig sogar auf Grundlage eines Design Systems. Doch die starke Trennung der Bereiche Design und Development stellt nach wie vor ein Problem dar. Unternehmen und Agenturen propagieren zwar einen interdisziplinären Design/Development-Workflow, entwickeln dann aber doch zunächst im Design statische UI-Komponenten, die anschließend von Frontend-Teams im Code nachgebaut werden.
Grafik-Tools bilden nicht die Realität ab
Erst wenn eine Komponente oder ein Layout mit Code gebaut wurde, sieht man wie das Ergebnis tatsächlich aussieht, und wie der Code in den verschiedenen Browsern und Plattformen interpretiert wird. Alles vorher ist nur eine Skizze – unabhängig davon in welchem Grafik-Tool gearbeitet wurde und wie detailliert der Entwurf ausgestaltet wurde.
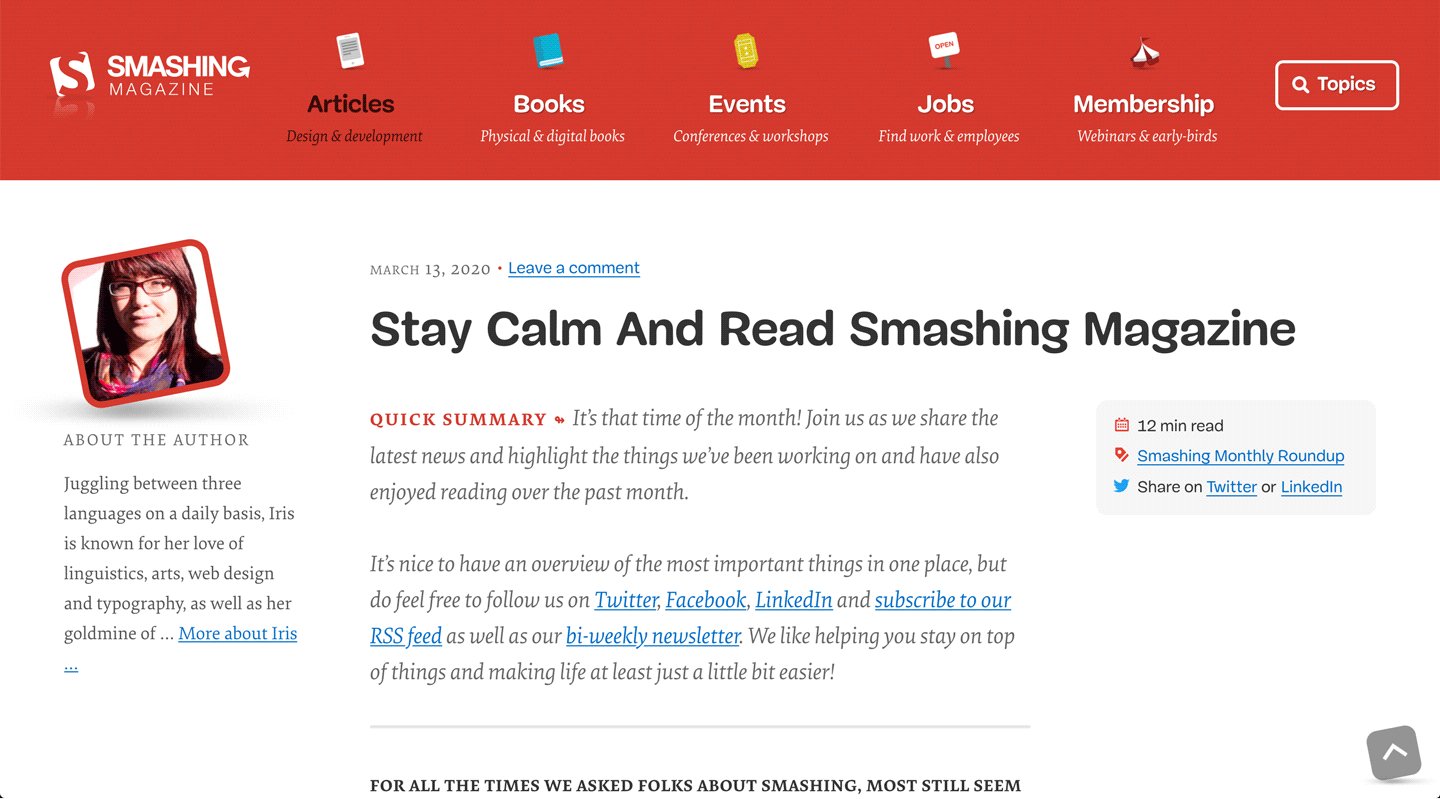
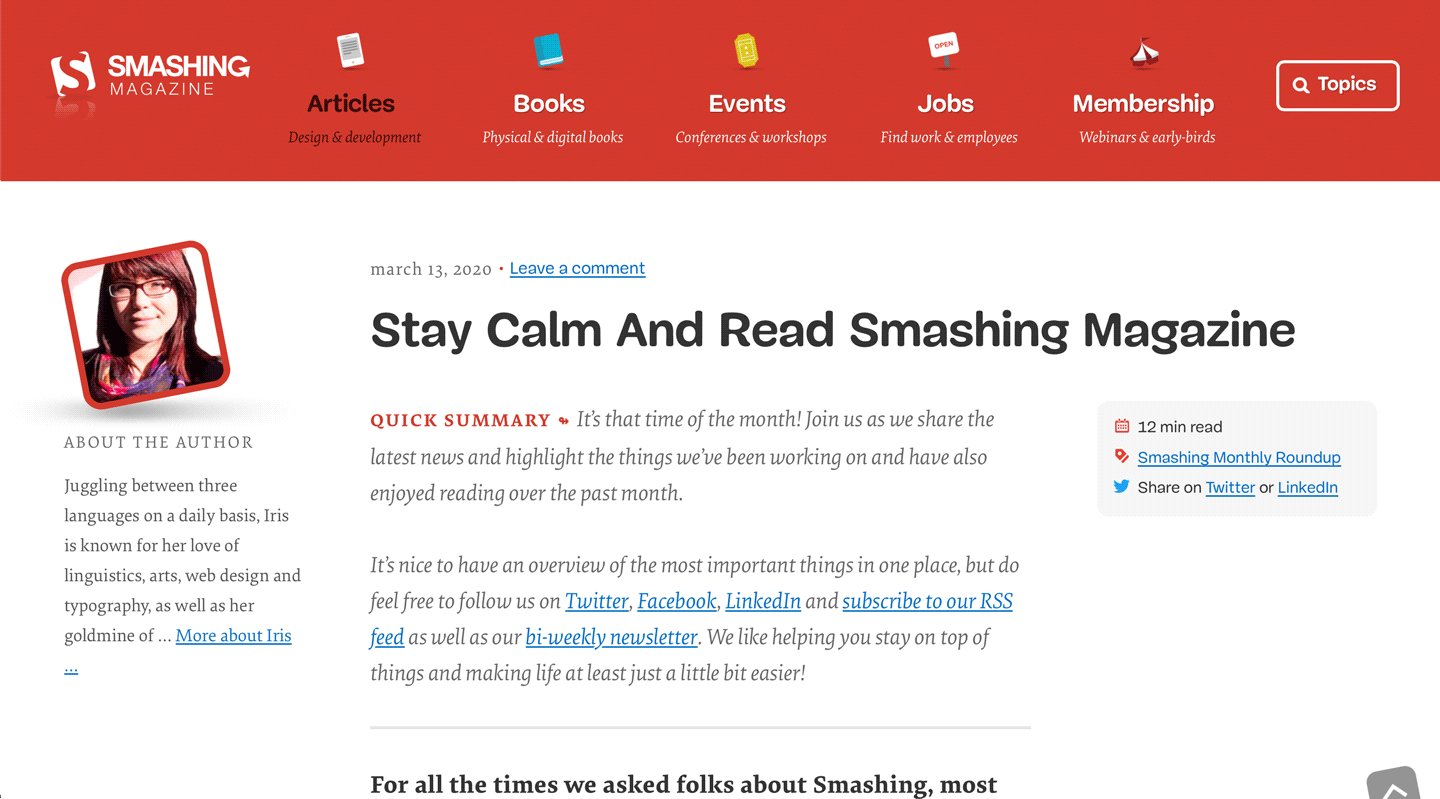
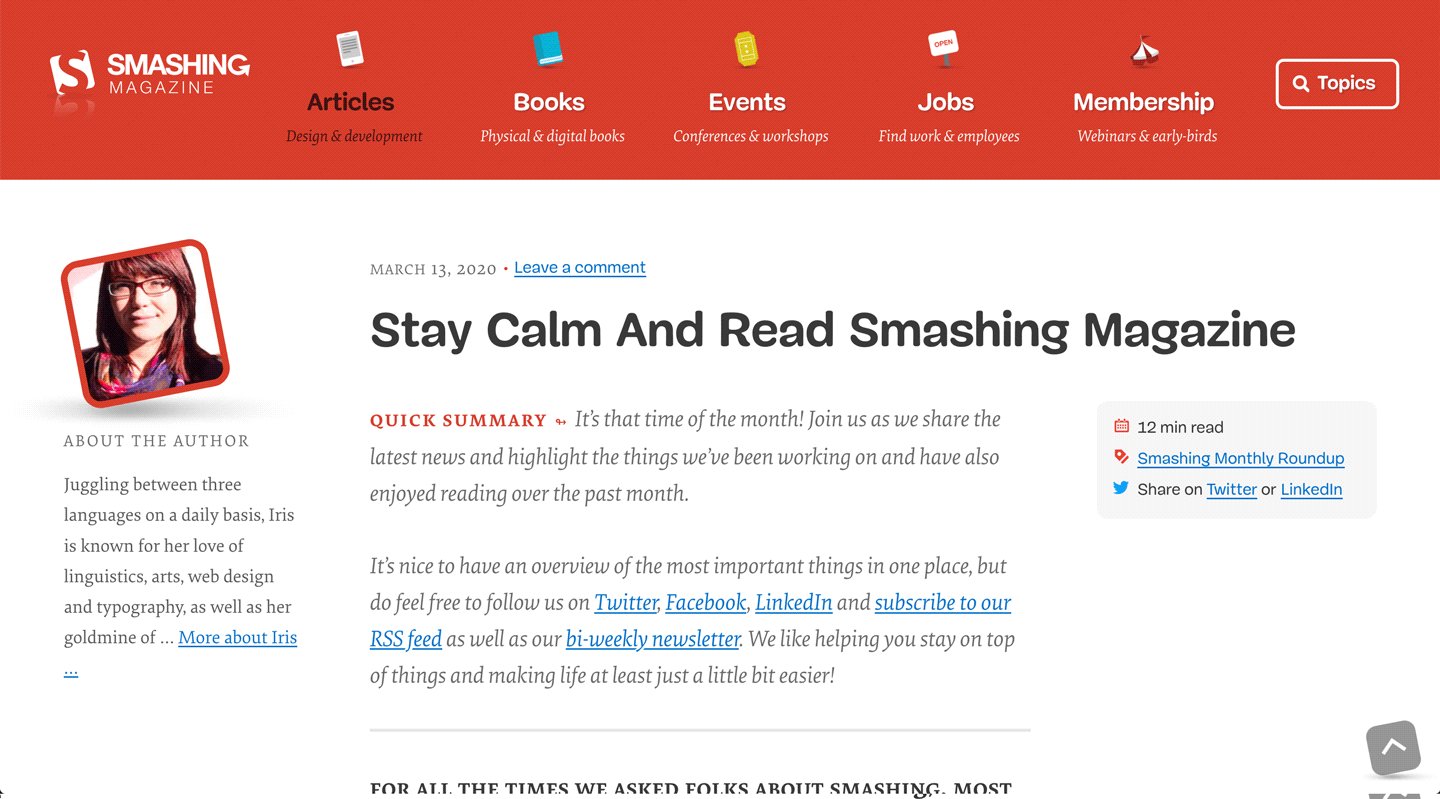
Selbst modernste Browser stellen Farben, Abstände, Schriften und native UI-Komponenten mitunter deutlich unterschiedlich dar. Eine gestaltete Grafik kann daher nie perfekt umgesetzt werden, da es mehr als ein Endergebnis gibt. Der Versuch diese Diversität zu normen widerspricht im Kern der Web Design-Philosophie.

Da moderne Weboberflächen nach dem Prinzip Progressive Enhancement realisiert werden, stellt die oben beschriebene Situation für Frontend-Teams nicht zwingend ein Problem dar. Im Gegenteil: Gutes Responsive Design braucht Spielraum um sich flexibel an verschiedene Situationen anpassen zu können.
Zum Problem werden die zahlreichen Unterschiede zwischen Browsern erst, wenn man digitales Design zu visuell denkt, und grafische Perfektion als wichtigsten Qualitätsmaßstab ansetzt. »Pixel Perfect« ist out – zumindest im Web. Wenn diese veraltete Herangehensweise im Projektmanagement fest verankert ist, kann dies in umsetzende Teams zu Schwierigkeiten führen.
Neben den grafischen Qualitäten einer digitalen Oberfläche, können auch Aspekte wie Performance, SEO und Accessibility erst im Browser verlässlich beurteilt werden. Diese Bestandteile eines modernen Designs sind unsichtbar, haben aber erheblichen Einfluss auf die Qualität des Produkts. Auch Google Lighthouse testet Websites u.a. in diesen Kategorien und leitet daraus eine Beurteilung für die Platzierung in der Google-Suche ab.
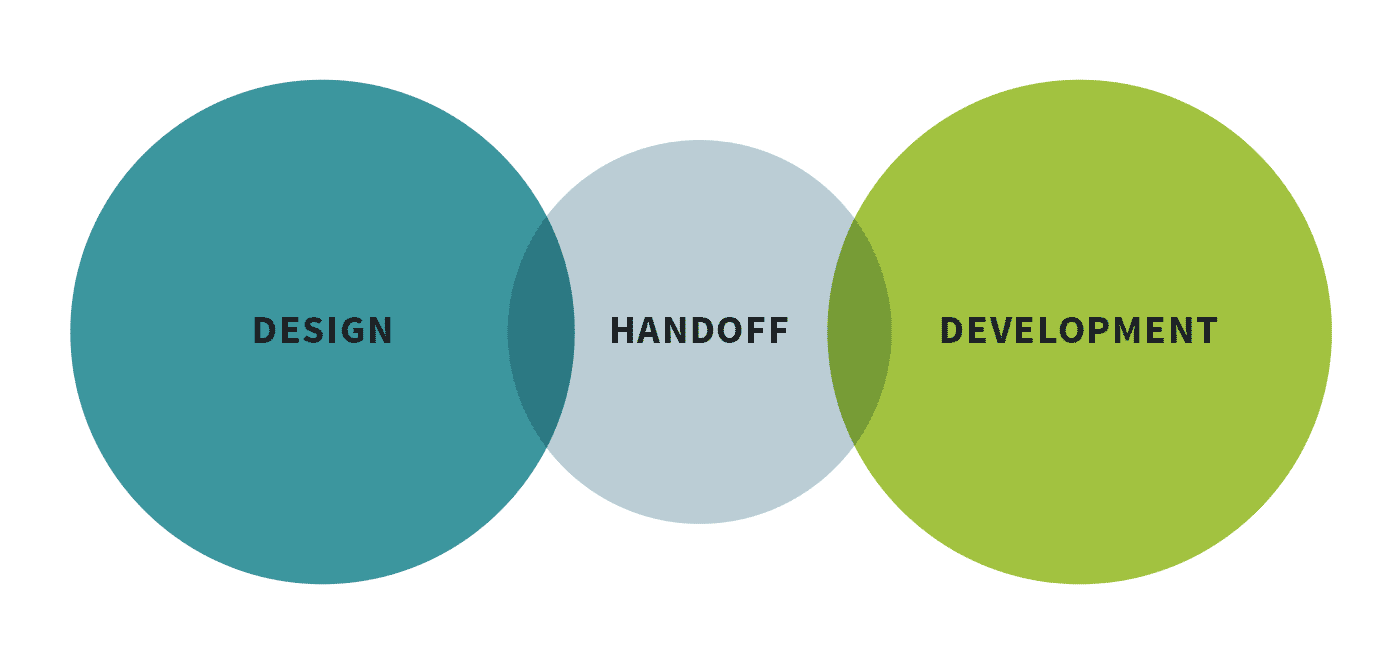
Der Design > HandOff > Code-Workflow
Meistens entstehen bei der Entwicklung von modular aufgebauten Webprojekten und Design Systemen zwei Bibliotheken:
- Das Design-Team erstellt eine visuelle Bibliothek, z. B. in Tools wie Sketch, XD oder Figma. Diese Bibliothek nennt man auch UI Kit.
- Das Frontend-Team leitet aus dem UI Kit die Component Library ab. Es werden also alle Komponenten und Bestandteile im Code nachgebaut. Bei größeren Projekten durchaus für mehrere Plattformen (z. B. Web, iOS, Android etc.).
Um die Übergabe von Design an Frontend möglichst unkompliziert zu gestalten, werden von den Grafik-Tools sog. Hand-Off-Funktionen bereitgestellt. Frontend-Teams können somit das schreibgeschützte Design untersuchen und Abstände, Farben, Schriften und weitere hilfreiche Informationen auslesen. Eigenständige Tools wie Zeplin haben sich sogar auf die Übergabe zwischen Design und Development spezialisiert.

Da der Prozess vom Design in Richtung Entwicklung gedacht wird, müssen visuelle Änderungen im Code »nachgezogen« werden. Es gibt daher faktisch keine zentrale Stelle (Single Source of Truth) an der das Design System definiert wird.
Durch die eingangs beschriebenen Abweichungen zwischen verschiedenen Browsern, können die grafischen UI-Komponenten niemals vollständig den Code-Komponenten entsprechen.
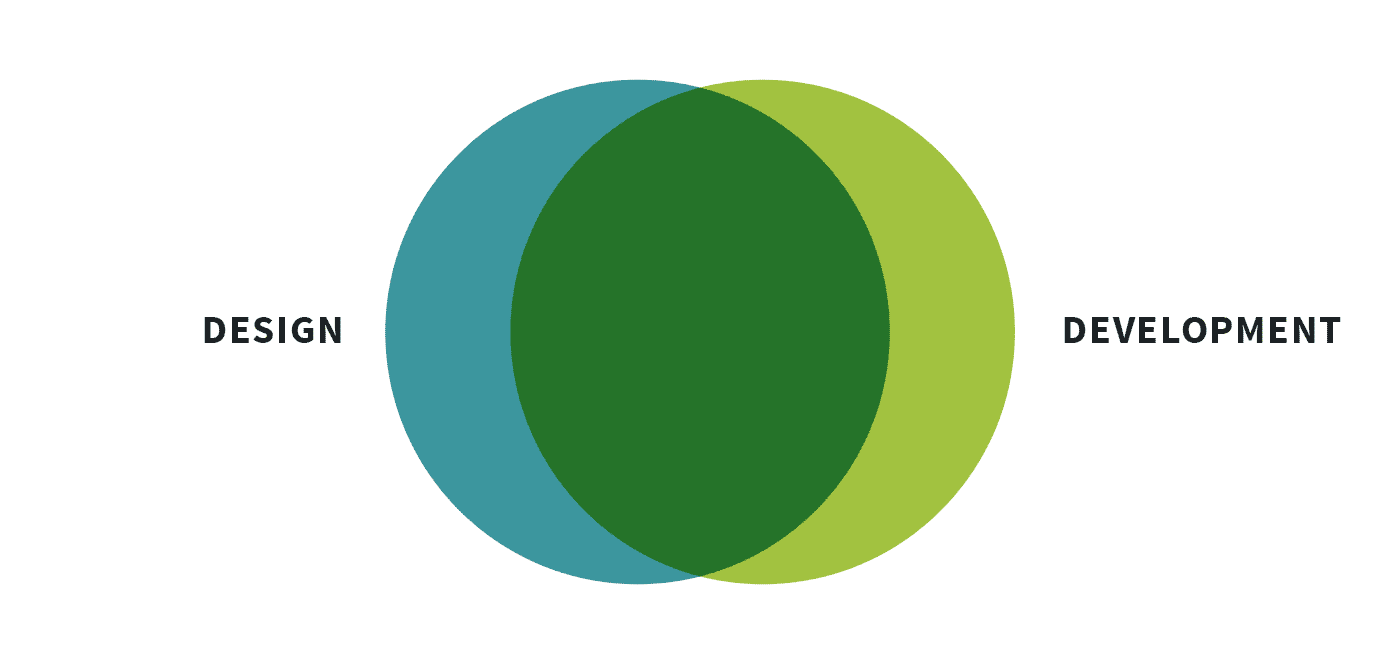
Der Code = Design-Workflow
Sehr modern und interdisziplinär aufgestellte Teams drehen den Workflow teilweise um. Alle Komponenten und übergreifenden Design-Aspekte (Farben, Schriften, Abstände etc.) sind zentral im Code definiert – meist in Form von React-Komponenten oder einer JSON-Datei. In diesen Teams wird der Beruf »Designer« weiter gefasst. Code-Kenntnisse sind fest im Team verankert, weshalb mitunter auch von sog. »Fullstack Designern« gesprochen wird.

Damit die Komponenten zum Erstellen von Prototypen in Sketch & Co. genutzt können, rendert ein Build-Prozess die Code-Komponenten in die Grafiktools hinein. Gestalterische Änderungen werden im Code umgesetzt oder sind so vorbereitet, dass sie im Grafiktool konfiguriert werden können.
Es wird somit alles zentral an einer Stelle gepflegt und visuelle Abweichungen zwischen Frontend-Umsetzung und Design-Tool sind ausgeschlossen.
Airbnb hat bereits vor Jahren mit dem Tool react-sketchapp einen entsprechenden Workflow für Sketch präsentiert. Auch für Figma gibt es Lösungen. Design-Tools wie Framer X sind ohne externe Erweiterungen in der Lage React-Komponenten darzustellen. All das setzt aber auch entsprechende Kenntnisse in den Teams voraus.
Fazit
Auch wenn der Code = Design-Workflow unter dem Strich vielleicht schlüssiger erscheint, so sieht die Realität in Unternehmen und insbesondere in Agenturen deutlich anders aus. Interdisziplinäre UX/UI/Frontend-Design Teams, die Design Systeme aus dem Code heraus entwerfen und nutzen sind selten.

Nahezu alle Design Systeme großer Unternehmen beinhalten sowohl ein UI Kit für Designer als auch eine Component Library fürs Frontend. Und die drei populären Design Tools XD, Sketch und Figma unterstützen diesen Workflow. Wohlwissend, dass es am Markt eine deutlich größere Zielgruppe für diese Herangehensweise gibt.



Randbemerkung: Bei dem tollen Schaubild geht mir der Verweis auf Brad Frosts Definition von Frontend-Design ab.
cu, w0lf.
Danke für die Ergänzung. Wobei ich den Brad Frost-Artikel mit hoher Wahrscheinlichkeit auch seinerzeit auch gelesen habe. Der Bezeichnung Frontend Design konnte ich in diesem Zwischenbereich von Design und Development ohnehin immer schon sehr viel abgewinnen. Das ist ja auch mehr oder weniger der Bereich in dem wir uns als Agentur wohlsten fühlen.
Auch im Bezug zum Webinale Talk: Ich kann deiner Argumentation nicht so recht folgen. Die Aussage Designprogramme liefern kein genaues Bild des Designs, halte ich für übertrieben. Das Beispiel mit der SmashMag Seite zeigt, das nur minimale Unterschiede zw. den Browsern bestehen. Insofern liefert kein Medium eine kohärente Darstellung.
Das Designer angeblich keine Ahnung vom Internet haben, ist auch völlig übertrieben. Web-, UI-, Interface-Designer wissen sehr wohl über die technische Umsetzung bescheid. Genauso wie Printdesigner über Druckverfahren bescheid wissen.
Die Arbeit in einem Designprogramm ist auch visuelles nachdenken. Das über Markup zu tun, halte ich für viel zu abstrakt und umständlich.
Problem: Wie würde der Review Prozess für Designvorschläge laufen, der momentan über Zeplin/Invision abgewickelt wird? Gibt es Tools zum kommentieren von Elementen auf Webseiten?
Problem: Um sowohl im Design als auch im Webdevelopment auf der Höhe der Zeit zu bleiben, braucht es sehr viel Zeit. Die sehe ich im Arbeitsalltag nicht. Eine Arbeitsteilung ist daher sinnvoll.
Problem: Wenn Designer anfangen zu coden, ist das nicht unbedingt konform mit aktuellem Webdevelopment, das mit Frameworks, CSS-Preprozessoren und dem ganzen Gedöns erledigt wird. Wozu also „unsauberes“ und nur bedingt nutzbares Markup tippen lassen?
Vielen Dank für deinen Kommentar! Ich glaube wir liegen nicht so weit auseinander – aber so ganz hast du meinen Punkt nicht erfasst. Dieser Artikel hier bezieht sich ja in erster Linie auf die SSOT und warum diese nicht in einem Grafik-Tool definiert werden kann. Dieser Aspekt ist meiner Meinung nach unstrittig, da er logisch begründet werden kann: Das UI muss noch mindestens 1x gecoded werden. Daher gibt es zwei Quellen was der SSOT widerspricht.
Der Webinale-Talk ist zwar hier verlinkt, bezieht sich aber auf ein etwas anderes Thema. Und zwar, dass Design nicht nur Layout bedeutet, sondern Problemlösung. Meine Kritik gilt den visuellen Designern, die dadurch, dass sie Design lediglich mit Optik gleichstellen, dafür sorgen, dass »Lücken« im Design entstehen. Diese Lücken werden dann oft von Frontend-Teams gefüllt, so dass die qualitätsentscheidende Arbeit nicht mehr von den visuellen Designern gemacht wird. Das gilt natürlich ausdrücklich nicht für alle Typen von Designern. Wir bei kulturbanause sitzen ja auch auf der Grenze zwischen Design und Code (Frontend Design) und decken beide Bereiche ab. Gleiches sollte für andere digitale Design-Berufe wie UX/UI Designer etc. gelten. Doch auch hier erlebe ich erschreckend oft keine ausreichenden Code-Kenntnisse um wirkliche gut umsetzbare und lückenlose Layouts bzw. Design Systeme zu erzeugen. Das fängt dabei an, dass :focus bei Formularen nicht berücksichtigt wird und endet bei Media Queries für reduced-motion usw.
Zu deinen Fragen: Ja, es gibt sehr viele Tools um den Review-Prozess im Browser durchzuführen. Z.B. Bugherd oder Marker.io.
Die hohe zeitliche Anforderung durch das Abdecken aktueller Design und Coding-Skills kann ich nachvollziehen. Aber es gibt zahlreiche Beispiele von Menschen die das schaffen und trotzdem noch ein Privatleben und ein Wochenende haben. Wichtiger finde ich allerdings, dass es insbesondere im Frontend-Bereich sehr große Spannbreiten in den Kompetenzen gibt. Die Coding-Kenntnisse, die meiner Ansicht nach notwendig sind um besser im Design zu werden, sind nicht die von dir erwähnten Tools, Frameworks, Präprozessoren etc. (Siehe auch »The Great Divide«) Es geht mir vielmehr darum zu verstehen was generell mit CSS technisch möglich ist, wie RWD-Layouts & Component-States funktionieren, was man bei A11y berücksichtigen muss etc.
Der Code muss nicht »Production Ready« sein. Es ist vollkommen okay, wenn danach ein »echtes« Team von Entwicklern alles noch einmal ordentlich baut. Das wäre bei einer rein visuellen Grundlage ja auch notwendig.
Danke, 100% Punkte Jonas!
SSoT kann nur der Code sein. Eine Library kann für mich auch nur im Code sinnvoll leben. Außer Geld spielt keine Rolle dann kann man natürlich auch dual pflegen aber wer hat das schon :D