SVG als CSS-background verwenden und umfärben
SVG kann inline als CSS background verwendet werden und mit einer Sass-Funktion eingefärbt werden.

Das Grafikformat SVG bietet sich aufgrund geringer Dateigrößen, verlustfreier Skalierung und zahlreicher Manipulationsmöglichkeiten für viele Anwendungsfälle an. Die verschiedenen Möglichkeiten SVG in eine Website einzubauen haben alle Vor- und Nachteile. Ein Nachteil beim Einsatz als background-image im CSS-Code besteht darin, dass die SVG nicht mehr umgefärbt werden kann. Insbesondere beim Einsatz von Icons kann das lästig sein. Mit Sass und Data URIs gibt es jedoch eine Lösung.
Ziel dieses Beispiels
Wir werden eine SVG-Grafik in Form eines Sterns als CSS background-image in einen <div> einfügen. Anschließend erzeugen wir mit Hilfe von Sass drei CSS-Klassen, die die Farbe des Sterns steuern.
Der Aufbau des Beispiels im HTML-Code ist denkbar simpel. Es gibt drei <div>-Elemente. Die Klassen für die Farben bereiten wir schon einmal vor:
<div class="blue"></div>
<div class="red"></div>
<div class="lime"></div>Im CSS-Code definieren wir ein Standard-Styling für alle drei <div>. Dieser Code dient nur dem besseren Verständnis des Beispiels und hat mit der eigentlichen Funktion nichts zu tun.
div {
height: 100px;
width: 100px;
background-size: 100%;
margin: 1em;
}Inline-SVG in als CSS background-image
SVG-Grafiken können inline in die url()-Funktion von CSS integriert werden. Dazu muss lediglich der MIME-Type und der Zeichensatz korrekt angegeben werden. Anschließend folgt der ganz normale SVG-Code.
div {
background-image: url("data:image/svg+xml;utf8,<svg> … </svg>");
}Am Beispiel der Stern-Grafik sieht der Code dann beispielsweise so aus:
div {
background-image: url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 166 166"><polygon fill="red" points="83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8"/></svg>');
}Der Stern wird in SVG mittels <polygon> dargestellt. Die Farbe (rot) ist hier über das SVG-Attribut fill hinzugefügt worden. Es gibt auch andere Möglichkeiten SVGs einzufärben; die Verwendung eines Attributs ist hier allerdings notwendig, damit später der Wert getauscht werden kann.
In Illustrator kann detailliert eingestellt werden wie SVGs exportiert werden sollen. Dort steht beispielsweise die Verwendung von Attributen zur Auswahl. Beachtet bitte, dass schwarze Farbe nicht als Attribut exportiert wird, da es sich um die Standard-Farbe handelt.
Das Beispiel sieht aktuell so aus:

Farbe per Sass-Funktion steuern
Nun kommt Sass ins Spiel um die Farbe steuern zu können. Die CSS url()-Funktion mit integriertem Inline SVG wird in eine Sass-Funktion namens svg-icon-stern() geschrieben. Der Funktion wird die Variable $farbe mitgegeben, die im fill-Attribut der SVG wieder ausgegeben wird.
@function svg-icon-stern($farbe) {
@return url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 166 166"><polygon fill="'+$farbe+'" points="83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8"/></svg>');
}Die Funktion wird in den einzelnen CSS-Klassen wieder aufgerufen. Über die Angabe des Farbnamens wird die Farbe des Icons gesteuert.
.red {
background-image: svg-icon-stern(red);
}
.lime {
background-image: svg-icon-stern(lime);
}
.blue {
background-image: svg-icon-stern(blue);
}
Sass kompiliert den oben gezeigten SCSS-Code zu diesem CSS-Code:
.red {
background-image: url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 166 166"><polygon fill="red" points="83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8"/></svg>'); }
.lime {
background-image: url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 166 166"><polygon fill="lime" points="83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8"/></svg>'); }
.blue {
background-image: url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 166 166"><polygon fill="blue" points="83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8"/></svg>'); }
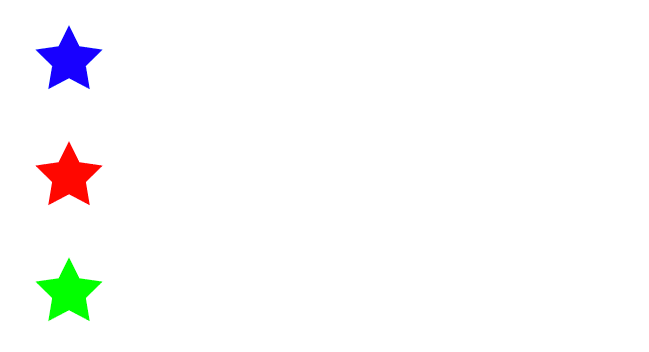
Das finale Beispiel sieht so aus:

Bitte beachtet, dass Hexadezimalfarben in der Sass-Funktion codiert werden müssen. Das verkompliziert die Angelegenheit spürbar. Einen Lösungsansatz dazu findet ihr hier.

Falls man doch mit Hex-Werten arbeiten möchte (z. B. weil Variablen im Projekt so benutzt werden), hier ein vereinfachter Vorschlag: https://codepen.io/skjosscodepen/pen/PoaeQMB (ohne den Overhead von https://gist.github.com/JacobDB/0ffffaf8e772c12acf7102edb8a302be, aber inspiriert davon …)
Vielen Dank. Das hat mir sehr weitergeholfen!
Bezüglich der Problematik mit Hexadezimalfarben: Ich bin auf RGB-Angaben gewechselt, damit funktioniert es problemlos.
`background-image: svg-icon-stern(rgb(32, 116, 182));`
Hallo Kristjan, vielen Dank für die Ergänzung! Das habe ich tatsächlich noch gar nicht auf dem Schirm gehabt! Rückblickend eigentlich sehr logisch …
Vielen Dank.
Das gleiche kann man auch mit CSS Varialble machen.
Wieder mal absolut geiler Content!
Mit euren Tipps werd ich CSS so langsam mächtig :-)
Liebe Grüße, Jeremy
Evtl. sollte man erwähnen das dies im IE ( wohl aber im Edge ) so nicht funktioniert,
auch wenn man gesetzt hat.
Siehe dazu auch:
https://codepen.io/tigt/post/optimizing-svgs-in-data-uris
Entsprechend funktionierte in diesem Zusammenhang z.B. bei mir:
background-image: url(„data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org/2000/svg‘ viewBox=’0 0 166 166’%3E%3Cpolygon fill=’red‘ points=’83 26.8 65.7 61.8 27.1 67.4 55 94.7 48.5 133.2 83 115 117.5 133.2 111 94.7 138.9 67.4 100.3 61.8 83 26.8 83 26.8’/%3E%3C/svg%3E“);
Hey Franko, vielen Dank für deine Ergänzung!