Dark Mode mit CSS erstellen – prefers-color-scheme
Mit dem CSS Media Query prefers-color-scheme kann das Farbschema abgefragt und der Dark Mode gestaltet werden. Auch angepasste Grafiken sind möglich.

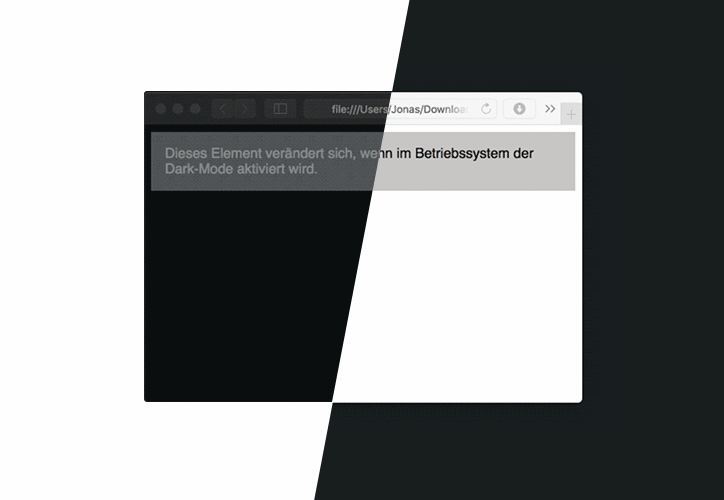
Responsive Websites reagieren auf eine Vielzahl von Geräteeigenschaften und Einstellungen. Das Ziel besteht darin, dass Layout möglichst perfekt an die unterschiedlichen Nutzungssituationen anzupassen. Das gewählte Farbschemas des Betriebssystems, z. B. der eingestellte sog. »Dark Mode« lässt sich mit dem Media Query prefers-color-scheme abfragen. Anschließend werden entsprechende Farbanpassungen vorgenommen.
Der Dark Mode wird von vielen Personen in dunklen Umgebungen als angenehmer empfunden. Auch der persönliche ästhetische Geschmack spielt sicher eine Rolle, denn der Dark Mode wirkt häufig »cooler« als die Standardansicht. Nicht zu vergessen ist auch der Umweltaspekt. Dunkle Oberflächen verbrauchen laut einem Video von Google bis zu 60% weniger Energie.
Syntax und Optionen
Die Schreibweise des Media Queries ist simpel und folgt der üblichen Syntax.
@media (prefers-color-scheme: dark) {
/* CSS Code wenn Dark Mode aktiv */
}Mit prefers-color-scheme wird das Farbschema abgefragt. Es stehen drei Werte zur Verfügung:
no-preference(keine Präferenz)dark(dunkles Farbschema)light(helles Farbschema)
In Abhängigkeit zum eingestellten Farbschema kann dann das Layout umgefärbt werden.

Dark Mode für Bilder im HTML-Code
Um Bilder im HTML-Code zu tauschen, kann das <picture>-Element verwendet werden. Mit folgendem Code wird das Bild light.png als Fallback geladen. Wenn der Dark Mode aktiv ist, wird das Bild gegen dark.png getauscht.
<picture>
<source srcset="dark.png" media="(prefers-color-scheme: dark)">
<img src="light.png" alt="">
</picture>SVGs und Favicon im Dark Mode ändern
SVG-Grafiken lassen sich durch die Integration eines Inline-Style-Blocks ebenfalls für den Dark Mode anpassen. Innerhalb der SVG wird der Media Query verwendet und die Anpassungen für den Dark Mode vorgenommen.
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 200 200">
<style>
.star {
fill: #007c86;
stroke: #1c2225;
}
@media (prefers-color-scheme: dark) {
.star {
fill: #bad077;
stroke: #cccccc;
}
}
</style>
<polygon class="star" points="100 14 127.943 70.619 190.426 79.698 145.213 123.77 155.886 186 100 156.619 44.114 186 54.787 123.77 9.574 79.698 72.057 70.619 100 14" stroke-miterlimit="10" stroke-width="2"/>
</svg>Durch die Verwendung von einer SVG-Datei als Favicon für eure Website, lässt sich auch dieses im Dark Mode anpassen. Eine schöne Anleitung dafür findet ihr hier.
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
High Contrast Mode unter Windows
Unter Windows kann ein Darstellungsmodus mit erhöhtem Kontrast eingestellt werden. Dieser Modus kann mit einem eigenen – nicht standardkonformen – Query abgefragt werden:
@media screen and (-ms-high-contrast: active) {
/* CSS Code, wenn High Contrast aktiv */
}