CSS Multi Columns – Responsive Layouts ohne Media Queries
Mit CSS Multi Columns sind responsive Layouts ohne Media Queries möglich.

Mit dem »Multi Column Layout« von CSS lassen sich Inhalte in mehreren Spalten anzeigen. Das CSS-Feature bietet sich besonders gut für Fließtexte an, kann aber auch für andere Darstellungen sinnvoll eingesetzt werden. Besonders interessant ist, dass mit Multi Columns responsive Layouts ohne Media Queries möglich sind. Die Gestaltung von in sich abgeschlossenen Komponenten wird somit möglicherweise einfacher.
Die minimale Spaltenbreite festlegen
Das Multi Column Layout bietet einige CSS-Eigenschaften für die Umsetzung mehrspaltiger Layout. Wir gehen im Folgenden nur auf die Eigenschaften ein, die im Zusammenhang mit automatisch umbrechenden Layouts relevant sind.
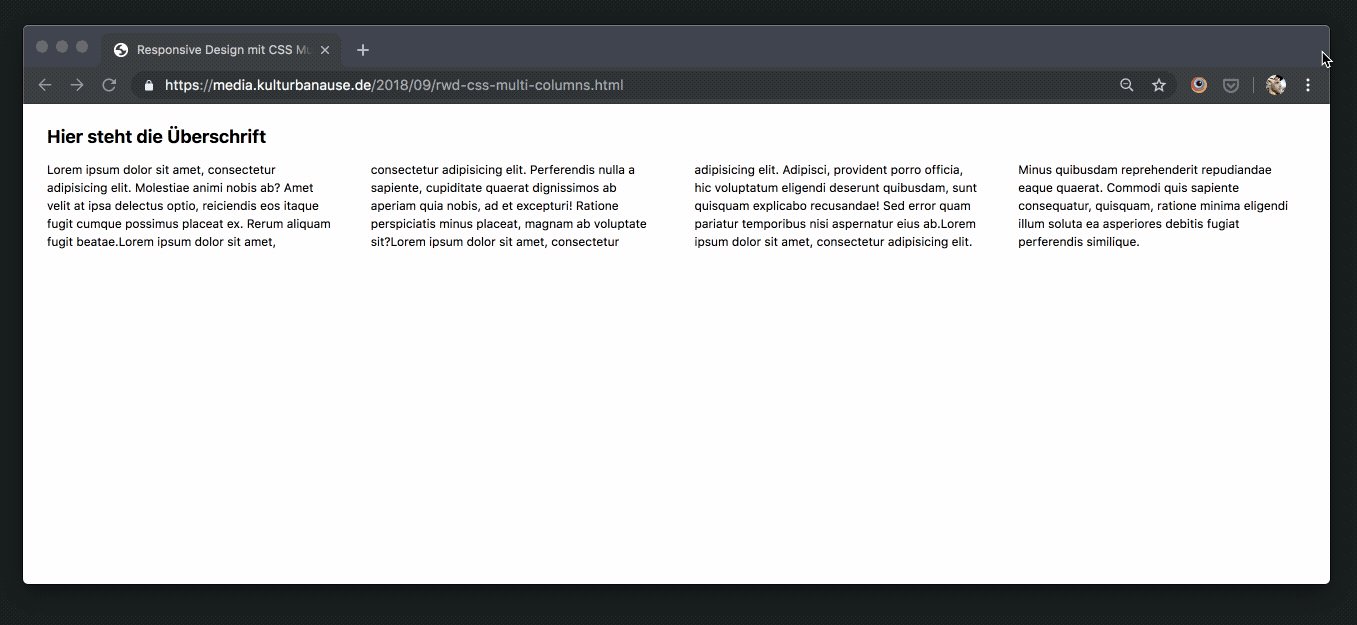
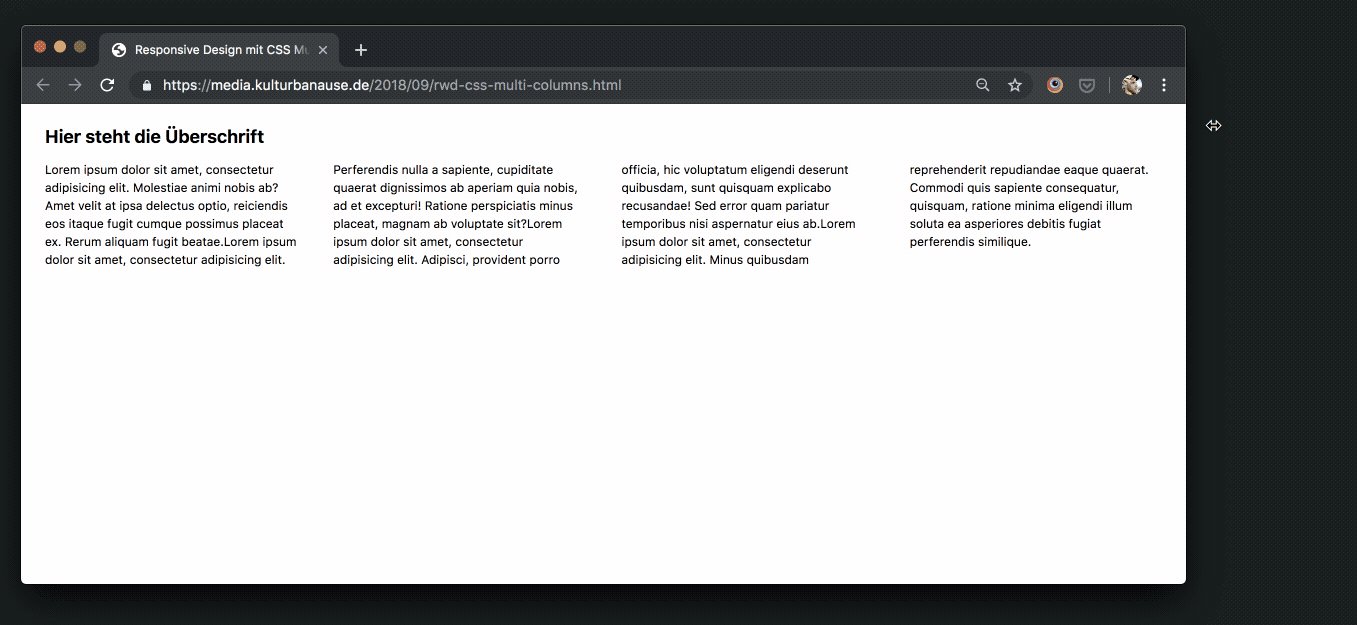
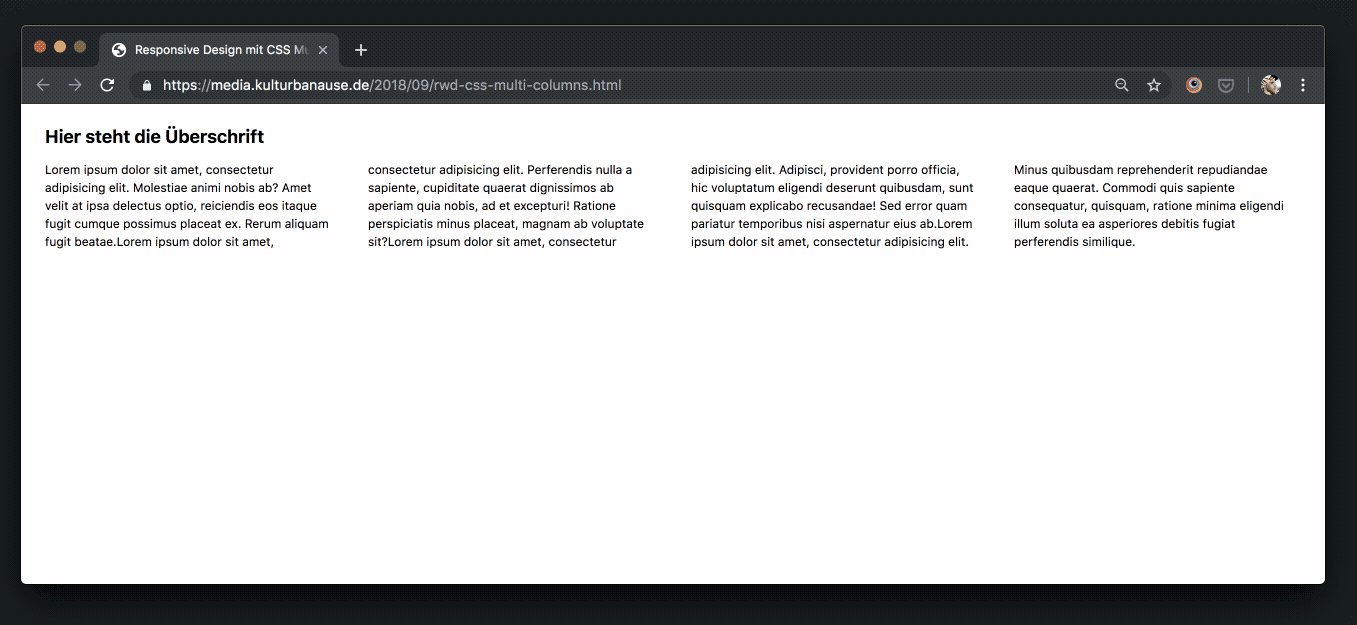
Der folgende Code erzeugt einen mehrspaltigen Textabsatz mit einer nicht definierten Anzahl an Spalten. Der Browser rendert automatisch weitere Spalten, wenn ausreichend Platz vorhanden ist. In diesem Fall wird der Inhalt zweispaltig, sobald 2x 300 Pixel Spaltenbreite sowie der Abstand zwischen Spalten von 3em zur Verfügung steht.
p {
column-width: 300px;
column-gap: 3em;
}
Die minimale Spaltenbreite und die maximale Anzahl an Spalten festlegen
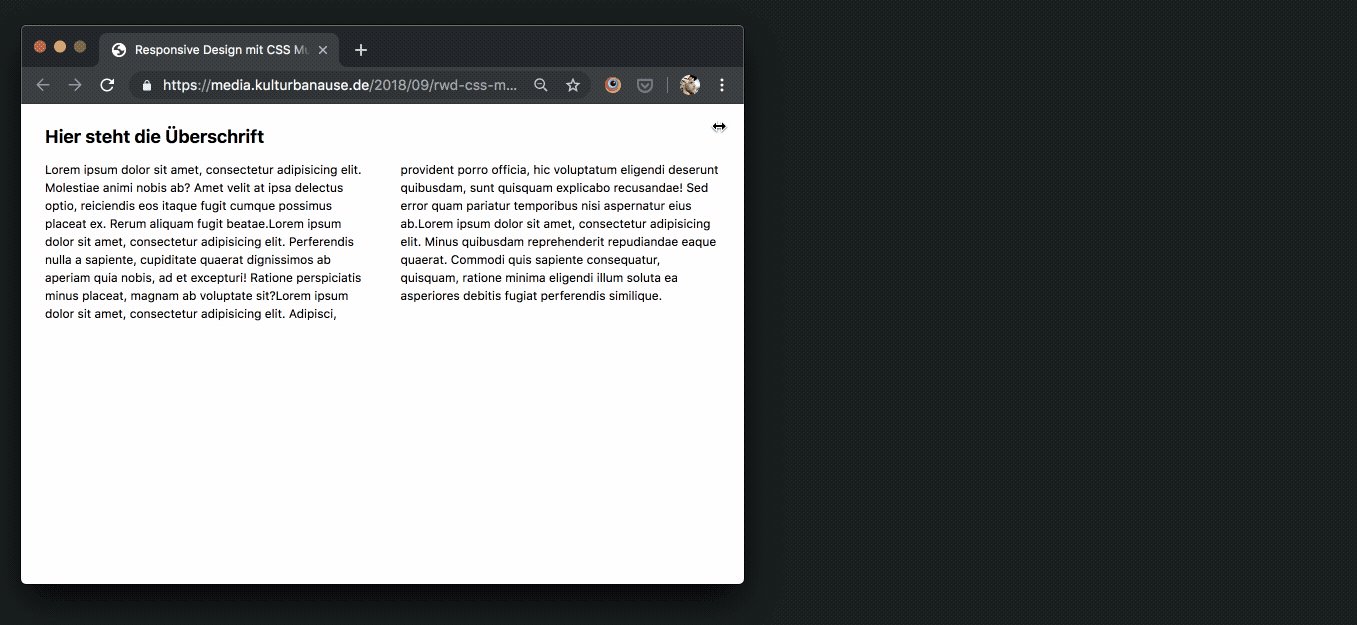
Im vorherigen Beispiel kann die Anzahl der Spalten unendlich hoch werden. Wenn das nicht gewünscht ist, kann auch eine Obergrenze festgelegt werden.
Die minimale Spaltenbreite beträgt im folgenden Beispiel nach wie vor 300 Pixel. Allerdings werden nie mehr als zwei Spalten erzeugt.
p {
columns: 2 300px;
column-gap: 3em;
}Browser Support
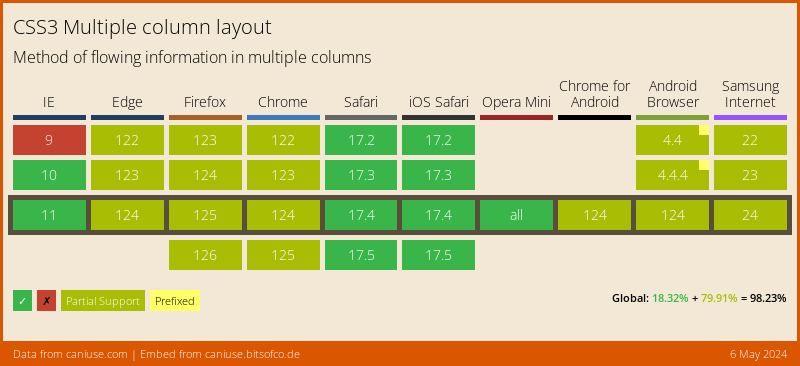
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Danke. Das ist ja toll. So einen automatischen Mehrspaltenumbruch suche ich schon lange.