Bilder und Grafiken im WebP-Format exportieren
Das WebP-Dateiformat erzeugt deutlich kleinere Grafiken als JPG und Co. bei gleicher oder besserer Bildqualität. Wir erklären wie ihr WebP exportieren könnt.

Bilder und Grafiken gehören zu den Schwergewichten, wenn es um die Optimierung der Website-Ladezeiten geht. Im Verhältnis zu anderen Bereichen einer Seite kann mit Bild-Optimierung überdurchschnittlich viel Last eingespart werden. Es lohnt also i.d.R. hier Aufwand zu betreiben. Das Bild-Dateiformat WebP existiert bereits seit geraumer Zeit, und rückt nun dank deutlich verbessertem Browser-Support wieder in den Fokus. Wir zeigen wie und in welchen Programmen WebP-Grafiken exportiert werden können.
WebP-Format aus Figma exportieren
Für Figma existiert das Plugin WebP Exporter mit dem wir hervorragende Ergebnisse erzielen. Sobald das Plugin installiert ist, sind folgende Schritte notwendig:
- Plugin öffnen
- Voreinstellungen wählen – z.B. Skalierungsfaktor oder Vorgaben für den Dateinamen
- Frame auswählen
- WebP exportieren
WebP-Format aus Sketch exportieren
Mit dem beliebten Grafikprogramm Sketch lassen sich Elemente sehr unkompliziert als WebP exportieren. Sketch unterstützt WebP von Haus aus.
Geht innerhalb von Sketch wie folgt vor:
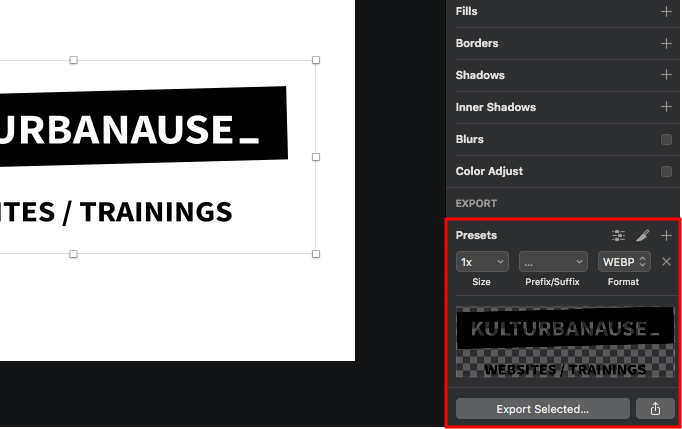
- Grafik, Artboard oder Gruppe markieren
- Rechts in der Seitenleiste »Für den Export markieren«
- In der Seitenleiste WebP als Format angeben
- Markierte Objekte über »Export Selected…« exportieren

WebP-Format aus Photoshop exportieren
Der Export aus Photoshop heraus ist möglich, allerdings nicht so komfortabel wie in Sketch. Photoshop unterstützt WebP nur mit einem Plugin.
Folgende Schritte sind notwendig:
- Ladet das passende Plugin herunter
- Richtet das Plugin im Systemordner von Photoshop ein
- Wählt WebP als neuen Eintrag im Speichern-Dialog von Photoshop aus
- Nehmt die gewünschten Einstellungen zur Qualität vor
Einen ausführlichen Beitrag dazu haben wir bereits 2011 veröffentlicht.
WebP-Format aus Adobe XD exportieren
Adobe XD unterstützt aktuell keinen WebP-Export. Auch ein Plugin ist uns bisher nicht bekannt. Sollte sich hier etwas ändern, freuen wir uns über einen Hinweis in den Kommentaren.
Der WebP-Export für Adobe XD ist allerdings als »Feature Request« im Forum von XD gelistet. Wenn euch die Funktion wichtig ist, loggt euch ein und bewertet die Funktion.
Bestehende Grafiken in WebP umwandeln
Wenn keine der o.g. Lösungen für euch in Frage kommt, könnt ihr auch bestehende Grafiken in WebP umwandeln – z.B. mit Hilfe eines Online WebP-Generators.
Alternativ können Grafiken auch mit Hilfe der Kommandozeile oder mit Build-Tools wie Gulp oder Grunt in WebP umgewandelt werden. Das Smashing Magazine hat dazu einen ausführlichen Artikel verfasst.
WebP-Format mit <picture> in HTML verwenden
Die erzeugten WebP-Grafiken müssen so in die Website eingebaut werden, dass ein Fallback für nicht kompatible Browser geschaffen wird. Zu diesem Zweck eignet sich das <picture>-Elemente von HTML am besten. Wir haben die Verwendung von WebP im Zusammenhang mit responsive Images und <picture> detailliert beschrieben.


Hallo Jonas,
ich habe heute deinen Beitrag gelesen. Vielen Dank für deine Infos! Habe allerdings gesehen, dass Photoshop das Web-P-Format nun ohne Plugin speichern kann.
schöne Grüße
Andrea