Bootstrap Grid für Adobe XD – Alle Viewports
Bootstrap dient für viele Website-Projekte als technisch Grundlage. Wir haben eine Vorlage des Bootstrap-Grids für XD erstellt, um Projekte schneller starten zu können.

Für einige Projekte gibt es die Anforderung, exakt auf Grundlage des Bootstrap-Grids zu layouten. Das Gestaltungsraster von Bootstrap 4+ basiert auf fünf Viewportgrößen/Breakpoints mit jeweils 12 Spalten. Wir haben uns eine Vorlage für Adobe XD erstellt, die den schnellen Einstieg ins Projekt vereinfachen soll.
Hinweise zur Handhabung des Bootstrap-Templates
Die XD-Vorlage ist anhand der Doku von Bootstrap entstanden. Da Bootstrap mit Prozentwerten für Spaltenbreiten arbeitet, lassen sich nicht alle Werte 1:1 abbilden, da in XD nur mit glatten Pixelwerten gearbeitet werden kann.
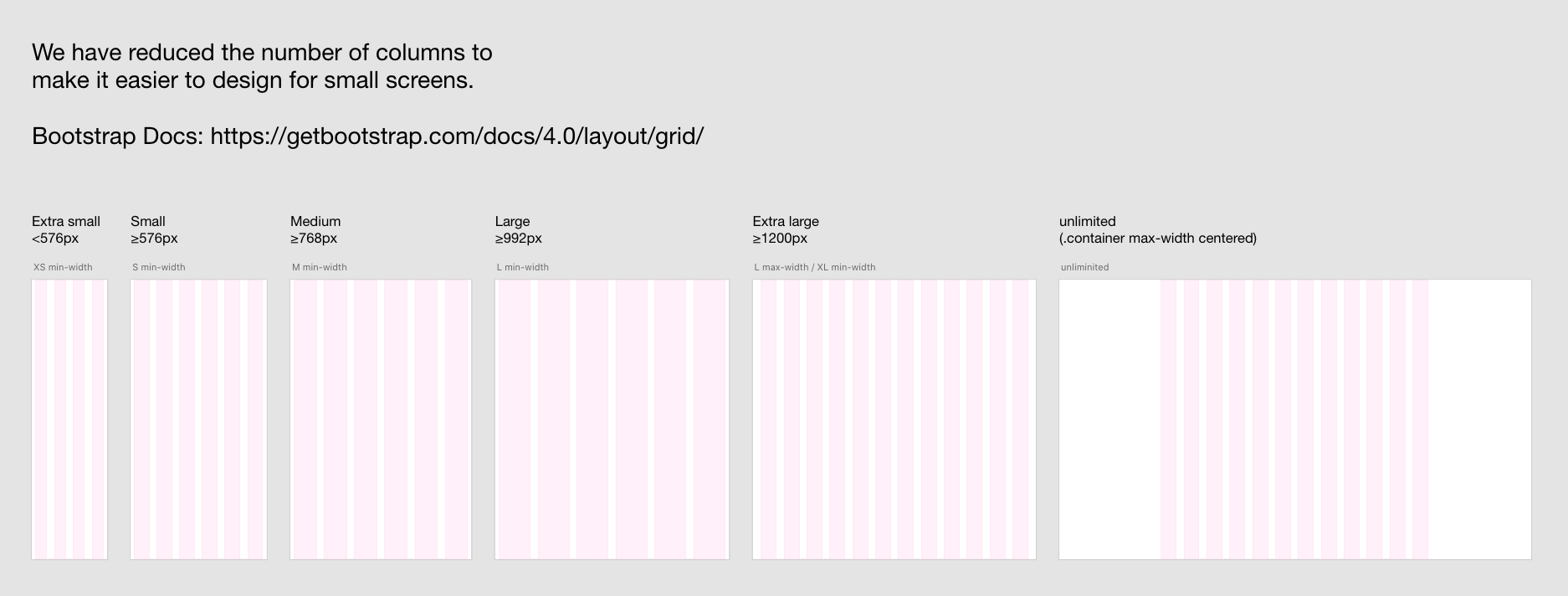
Die 12 Spalten von Bootstrap haben wir auf kleinen Viewports reduziert, da sie ansonsten sehr fein werden und unserer Meinung nach das visuelle Gestalten behindern. In den Voreinstellungen der Zeichenfläche kann die Anzahl geändert werden.

Jeder Viewport ist mobile First aufgebaut. Es sollte also immer die Spannbreite bis zur nächsten Viewportgröße mit Hilfe der Resizing-Funktionen von Adobe XD abgebildet werden.
Informationen zur Handhabung von Adobe XD haben wir hier zusammengefasst.
Download: Bootstrap-Gestaltungsraster für Adobe XD
Ihr könnt unter folgendem Link eine XD-Datei herunterladen, die inhaltlich folgende Artboards abbildet.


Hallo Jonas, vielen Dank für deine tolle Seite und die XD-Vorlage. Eine Sache ist mir leider auch jetzt nicht ganz klar.
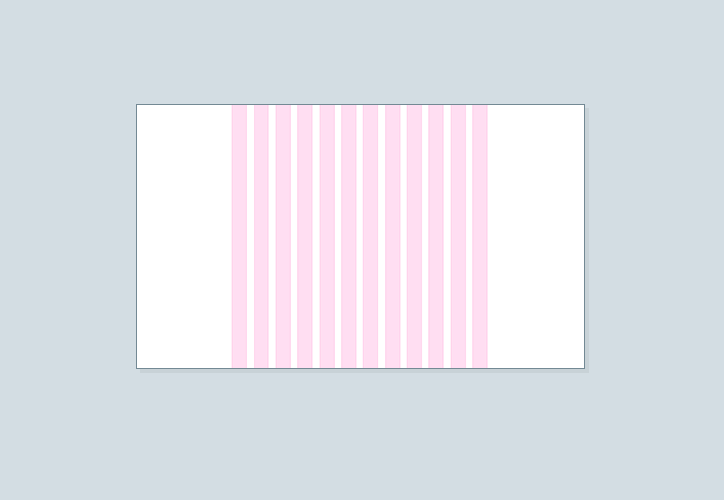
Z.B. in der unlimited-Version sind die Abstände vom Viewportrand bis zu den Layout-Spalten unterschiedlich. Rechts 436 und links 430px. Legt man ein Objekt über die gesamte Grid-Breite an, ist es 1134px breit. Dabei sollte die maximale Containerbreite doch 1140px betragen, oder nicht?
Wendet man links 430 px an, verändert das natürlich andere Parameter, wie Spaltenbreite oder Abstand, da es rein rechnerisch gar nicht funktionieren kann, ein 12er Raster mit 30px Spaltenabstand in einer Gesamtbreite von 1140px anzulegen, zumindest wenn die Spalten einen ganzen Pixelwert haben sollen :)
Auch bei anderen Viewports unterscheiden sich die Breiten der Layoutraster von der durch Bootstrap vorgegebenen max. Containerbreite.
Bestimmt bin ich Opfer eines Denkfehlers, vielleicht kannst du mich davon befreien, damit ich pixelgenau gestalten kann :). Danke und viele Grüße, Chris
Hallo Christian,
ich habe das Grid gerade nachgebaut und rausgefunden, wie es zu der Abweichung kommt:
Bei 1920px Breite und max. Containerbreite von 1140px müsste für den Rand links und rechts 390px übrig bleiben.
Gibst du diese Werte für einen links/rechts gleich breiten Rand in XD ein, stellt das Programm einen abweichenden Rand für links (390px) und rechts (398px) ein.
Es ist nach mehreren Versuchen nicht möglich, 390px links und rechts einzustellen. Leider habe ich noch keine Lösung dafür parat.