Sketch-Tipp: Einzelne Ecken abrunden
In Sketch lassen sich auch nur einzelne Ecken abrunden. Wir zeigen mit welchem Trick das möglich ist.

Objekte mit abgerundeten Ecken lassen sich in Sketch sehr unkompliziert herstellen. Nachdem die geometrische Grundform – z. B. ein Rechteck – gezeichnet wurde, steht rechts in dein Einstellungen ein Regler für den Radius der Eckenabrundung zur Verfügung. Bedauerlicherweise steuert die Einstellung jedoch den Radius aller Ecken des Objekts. Direkt ersichtliche Eingabefelder für einzelne Eckpunkte gibt es nicht. Dennoch ist es in Sketch problemlos möglich den Radius für jede Ecke einzeln anzugeben.
Ecken-Radius per Zahleingabe festlegen
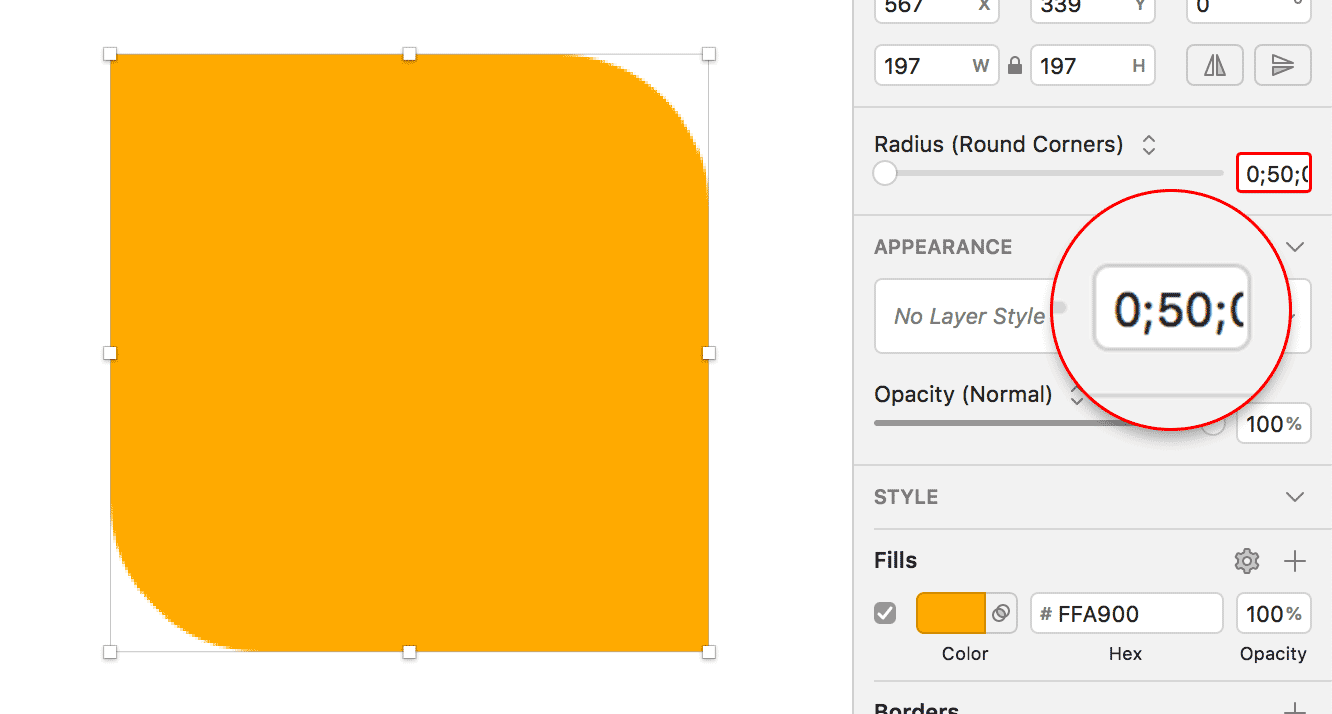
Der Trick ist ganz einfach. Im Eingabefeld für den Radius müssen – mit Semikolon getrennt – die Ecken der Reihe nach als Zahlwert eingegeben werden. Der erste Wert entspricht der Ecke oben links, dann geht es im Uhrzeigersinn weiter.
Mit der Eingabe 0;50;0;50 wird beispielsweise die obere rechte und die untere linke Ecke um 50 Pixel abgerundet.

Sollte die Eingabe nicht funktionieren, ist der Wert zu hoch gewählt. Beispielsweise kann bei einem Rechteck mit einer Höhe von 100 Pixeln der maximale Radius 50px betragen. Wenn größere Werte eingegeben werden, wird die Eingabe ignoriert.
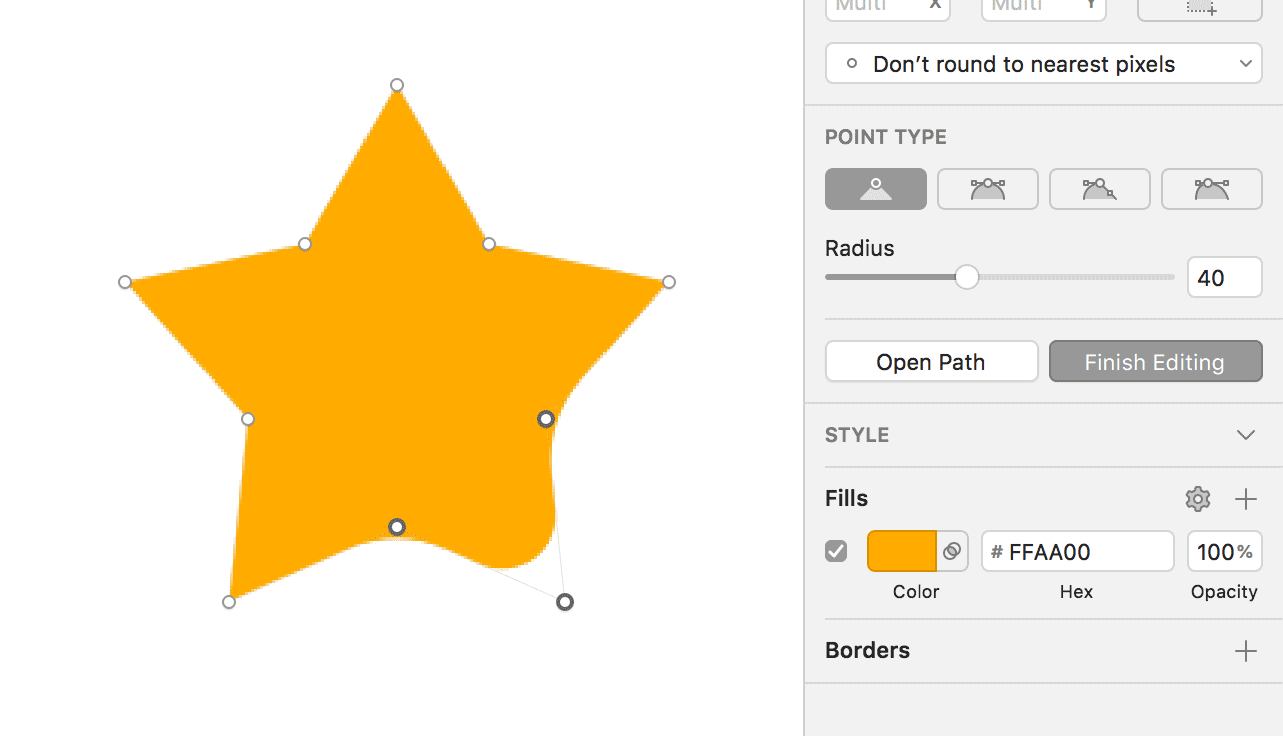
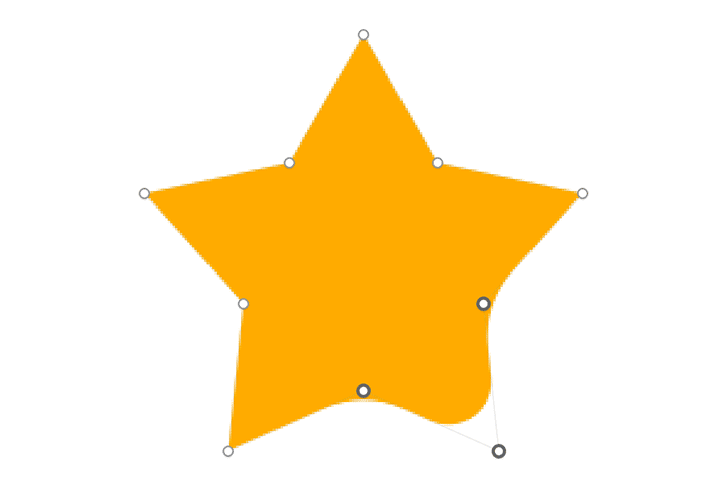
Eckpunkte über die Benutzeroberfläche abrunden
Bei komplexen Formen, oder wenn die Zahleingabe lästig ist, kann auch ein alternativer Weg gewählt werden: Nach einen Doppelklick auf ein Objekt ist i.d.R. automatisch die obere Linke Ecke markiert. Per Klick kann die Auswahl auf einen anderen Eckpunkt gesetzt werden. Mit Shift + Klick können auch mehrere Ecken markiert werden.
Nachdem die gewünschte Auswahl getroffen wurde, steht rechts in den Einstellungen der Regler für »Radius« zur Verfügung. Hier kann nun intuitiv der gewünschte Radius eingestellt werden.