Webdesign-Konventionen: Websites erwartungskonform gestalten und konzipieren
Erfolgreiche Websites sind erwartungskonform gestaltet und konzipiert. Wir geben einen schnellen Überblick über die wichtigsten Aspekte.

Websites sind u. a. erfolgreich, wenn sie die Erwartungshaltung der Menschen bedienen, die die Website besuchen. Es muss vermieden werden, dass Besuchende darüber nachdenken müssen, wie etwas funktioniert oder wo der gewünschte Inhalt positioniert ist. Sie erwarten eine bestimmte Anordnung und ein bestimmtes Verhalten wesentlicher Website-Elemente. Berücksichtigen wir diese Erwartungen beim Gestalten von Websites, erleichtern wir es beim Besuch, sich mit den wirklich wichtigen Informationen zu beschäftigen. Wir geben einen schnellen Überblick über die wichtigsten Aspekte.
Nachdenken strengt an
Menschen fühlen sich in bekannten Umgebungen wohler und sicherer, sie können sich auf wesentliche Dinge konzentrieren und müssen insgesamt weniger Energie aufwenden. Jedes Abweichen von erlernten Mustern erfordert bei der Nutzung mentalen Aufwand. Automatisierte Abläufe werden erschwert, gestört oder gar abgebrochen.
Das ist nicht im Sinne der Website-Betreibenden. Diese haben ein großes Interesse daran, dass Besuche ihrer Website ein Ziel erreichen, z. B. einen Kaufabschluss. Alles Erschwerende soll aus dem Weg geräumt werden. Entsprechend steht das Nutzungsverhalten im Zentrum vieler Bemühungen. Begriffe wie »User Experience (UX) Design« und als dessen Grundlage besonders »UX Research« nehmen deshalb im Prozess des Web Design immer größeren Raum ein.
Konventionen kennen
Der überwiegende Teil der Erwartungen an Websites bleibt bemerkenswert konstant, auch wenn sich besonders in Hinsicht auf mobile Geräte einige Rahmenbedingungen verändert haben. Beispiele dafür sind:
- Das Logo ist links oben
- Ein Warenkorb ist rechts oben
- Die Suche ist oben rechts oder mittig
- Werbung ist rechts und/oder oben mittig. Im Umkehrschluss: wichtige Inhalte beginnen ganz links und laufen ggf. bis zur Mitte.
- Die Hautnavigation ist oben horizontal angelegt und die Wichtigkeit ihrer Bestandteile nimmt nach rechts ab.
- Sprungmarken (Links) zu rechtlich notwendigen Inhalten sind unten im Seitenfuß
- Allgemeine Kontaktinformationen sind ganz unten zu finden
Viele dieser Konventionen basieren auf Erkenntnissen, die in sogenannten UX-Gesetzen (»Laws of UX«) zusammengefasst worden sind. In Miller’s Law wird bspw. festgestellt, dass Menschen nur sieben (+/- 2) Informationen gleichzeitig im Kurzzeitgedächtnis abspeichern können. Das hat unmittelbare Auswirkungen auf die empfohlene und inzwischen auch erwartete Anzahl der Navigationspunkte in einer Hauptnavigation.
Leserichtung
Vom westlichen Kulturkreis geprägte Menschen nehmen Reihenfolgen von links nach rechts und von oben nach unten wahr. »Zurück zum Anfang« ist mit links verknüpft, »Weiter« mit rechts. Das ist wesentlich durch die Leserichtung unserer Schrift beeinflusst.
Entsprechend bedienen bspw. die meisten Online-Shops die erwartete Reihenfolge, indem der wichtigste Button »In den Warenkorb« im rechten Drittel platziert wird und so unterschwellig zum nächsten Schritt auffordert.
Bei Sprachen mit anderer Leserichtung ändert sich naturgemäß die Wahrnehmung der Reihenfolge. Bei von rechts nach links gelesenen Schriften wie Arabisch, Hebräisch oder Persisch wechseln Menüs, Buttons etc. die Seite. Chinesisch, Japanisch oder Koreanisch werden primär von oben nach unten gelesen. Das hat sich aber im digitalen Design nicht durchsetzen können, sodass diese Schriften ebenfalls von rechts nach links »laufen«.
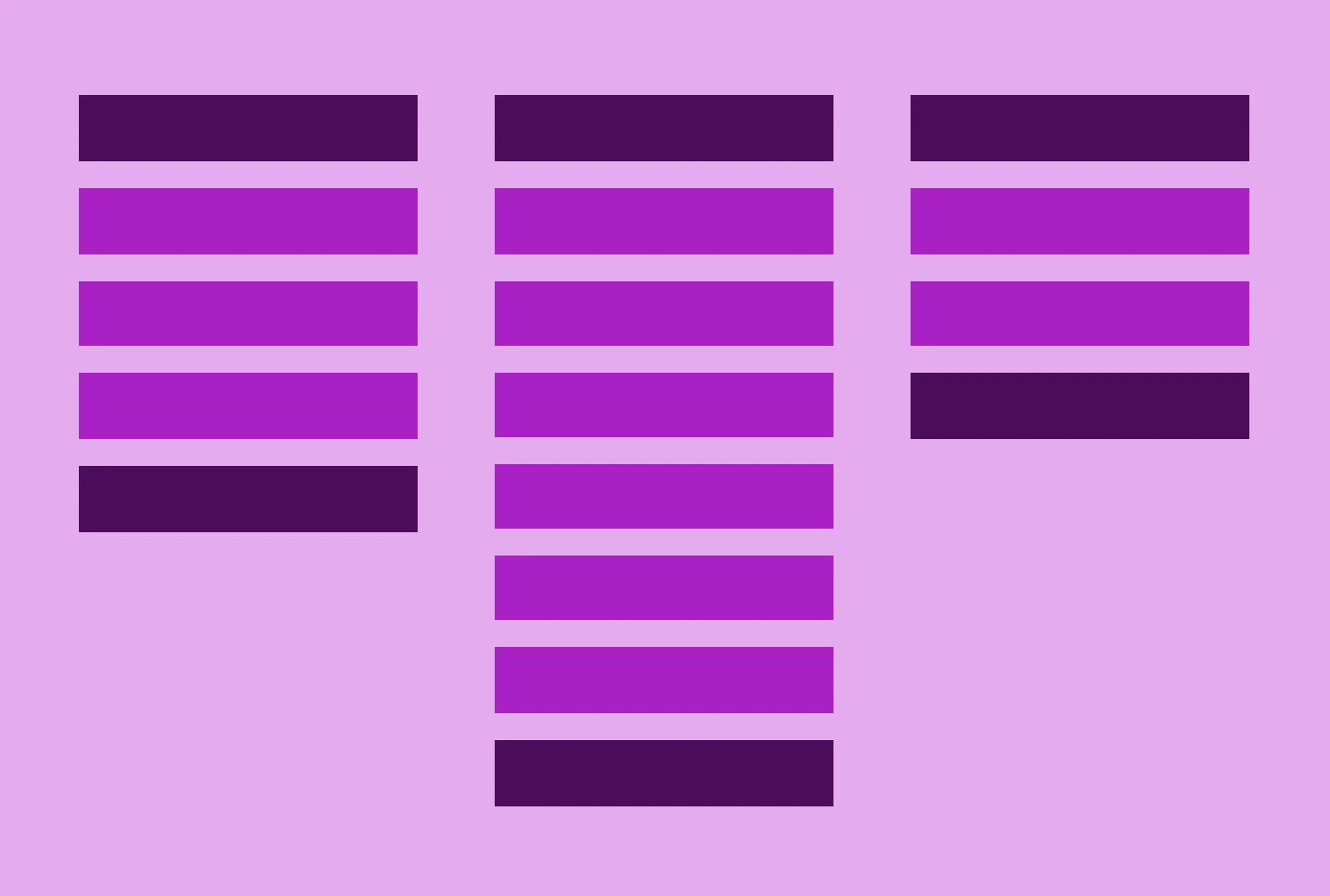
Typische Blickmuster beim Erfassen einer Webseite
Menschen betrachten eine Webseite nicht Zeile für Zeile. Sie überfliegen (oder »scannen«) sie eher von links nach rechts (im westlichen Kulturkreis) und von oben nach unten. Daraus ableitbare Muster (Pattern) sind vor allem:
F-Pattern
Das F-Pattern trifft eher auf Designs mit mehr Inhalten zu. Die Spur der Augenbewegungen bildet grob die Form eines großen »F«: Das Betrachten beginnt links oben, wandert schnell nach rechts und dann wieder auf der linken Inhaltsachse nach unten, um ggf. wieder nach rechts zu wandern.

Z-Pattern
Das Z-Pattern trifft eher auf Designs mit weniger Inhalten zu. Die Augenbewegungen bildet grob die Form eines großen »Z«: Das Betrachten beginnt links oben, wandert schnell nach rechts, anschließend diagonal nach unten wieder zurück zur linken Inhaltsachse, um ggf. wieder nach rechts zu wandern. Dieses Muster wiederholt sich bei ausreichend vorhandener Seitenhöhe und wird daher auch als»Zigzag-Pattern« bezeichnet.

Wenn das Website-Layout so gestaltet ist, dass es eines der beiden Muster (oder beide in Kombination – z. B. erst F, dann Z) bedient, werden Informationen erwartbar in kürzester Zeit und mit geringer Anstrengung gefunden. Der Aufbau der Website ist dann allerdings oft stereotypisch – was von Kreativen gerne kritisiert wird.
Erwartungskonforme Interaktionen
Websites sind ein interaktives Medium und entsprechend setzen Menschen beim Besuch bestimmte Grundlagen voraus, um Interaktionen zu ermöglichen:
- Interaktive Elemente verändern sich sichtbar, wenn der Mauszeiger darüberfährt (Hover-Effekt).
- Das Logo oben links ist auf die Startseite verlinkt, damit ist es der erste Punkt der Hauptnavigation.
- Links im Inhalt sind klar als solche erkennbar. Am eindeutigsten wird dies durch Unterstreichung. Im Umkehrschluss werden alle unterstrichenen Elemente als klickbar erwartet.
UX Research
UX Design stützt sich weitestmöglich auf mittels UX Research erhobene Daten und wertet diese aus. Das ist grundsätzlich sehr zu begrüßen, denn häufig unterlaufen Menschen, die Websites betreiben oder gestalten, Fehler bei der Einschätzung und Beurteilung ihres Publikums. Diese Fehleinschätzungen kommen oft aufgrund selbst behaupteter Sachkompetenz und Menschenkenntnis zustande. Es ist erstaunlich, wie weit solcherart gewonnene Erkenntnisse mitunter von datengestützten Informationen abweichen.
Fehler dieser Art können den Erfolg einer Website spürbar beeinträchtigen. Deshalb sollte eine zumindest rudimentäre UX Research-Phase Bestandteil jedes seriösen Web-Projekts sein. UX Research generiert Daten, und mit diesen Daten können sowohl erstellende als auch beauftragende Beteiligte den Erfolg des Projektes in Form sog. KPIs objektiver messen.
Allgemeine Daten und Statistiken bietet u.a. die Nielson Norman Group.
Erwartungskonformes Webdesign vs. Individualität
Wenn Websites immer erwartungskonformer gestaltet werden, bringt dies naturgemäß eine immer größere Gleichförmigkeit mit sich. Die Website-Struktur unterscheidet sich oft nur noch bei verschiedenen Website-Typen (z. B. Magazin, Shop etc.). Innerhalb eines Typs sehen Websites häufig austauschbar aus – wobei das nicht zwingend der Fall sein muss.
In dieser Entwicklung sehen manche im Web Design Tätige eine Einschränkung ihrer gestalterischen Möglichkeiten, die durchaus bis zum Wegfall ihrer Dienste führen kann. Das ist nicht von der Hand zu weisen. Aktuelle Werkzeuge wie Theme-Builder, Baukästen etc. erlauben jeder Person das Erstellen einer Website, die grundlegenden UX-Erwartungen ausreichend genügt. Das gilt insbesondere für kleine Projekte mit Standard-Anforderungen.
Die Standardisierung und Automatisierung bezieht sich jedoch meist auf die visuelle Anordnung und Darstellung von Website-Elementen. Die hauptsächliche Aufgabe von gutem Web Design liegt im bestmöglichen Gestalten der Inhalte. Hier ist fast jede Website einzigartig, hier ist die Chance zu einzigartigem Design.