Adobe XD für Fortgeschrittene und Anfänger – Einstieg und Praxis-Tipps
Mit Adobe XD können Website- und App-Designs, klickbare Prototypen und Komponenten-Bibliotheken gestaltet werden. Wir bieten einen effizienten Einstieg und zeigen Praxis-Tipps.

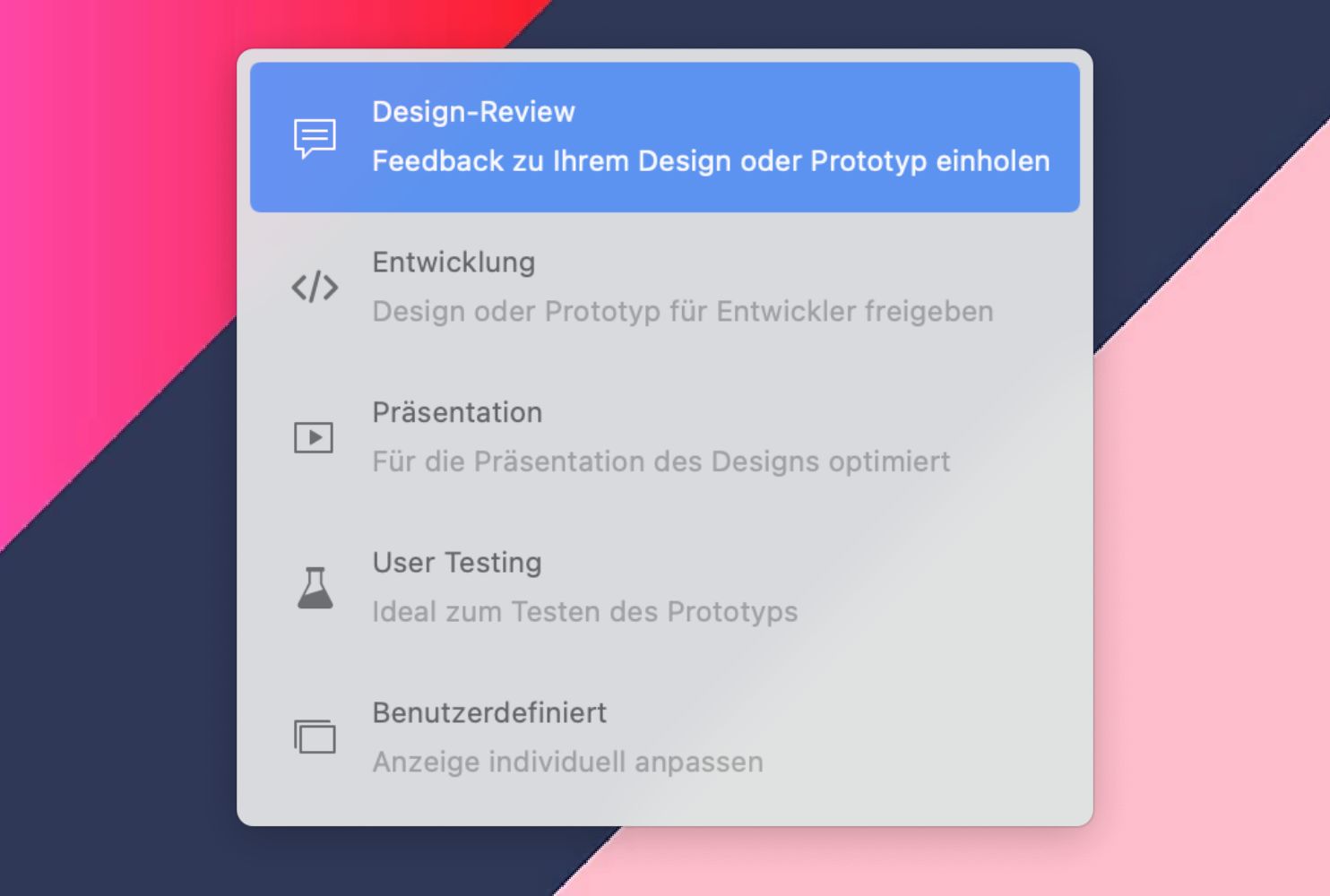
Adobe XD ist ein Programm für UX- und UI-Design-Teams. Mit XD können einzelne Screens im »Design Mode« gestaltet und anschließend im »Prototype Mode« miteinander verknüpft werden. Somit lässt sich das Verhalten der finalen Anwendung in Form eines visuellen Clickdummies simulieren. Das Ergebnis kann im »Freigabe Dialog« präsentiert oder an die Entwicklung übergeben werden.
Das offizielle deutschsprachige Benutzerhandbuch ist sehr gut und soll hier nicht wiederholt werden. Wir möchten in übersichtlicher Form einen Einsteig ermöglichen, typische Anwendungsfälle schildern, sowie häufige Fragen aus unseren Seminaren klären.