WordPress: Custom Post Types in der Dashboard-Box »Auf einen Blick« anzeigen
Mit einer einfachen Funktion könnt ihr Custom Post Types zur »Auf einen Blick«-Metabox im WordPress-Dashboard hinzufügen. Das verbessert die Übersicht über alle Inhalte der Website.

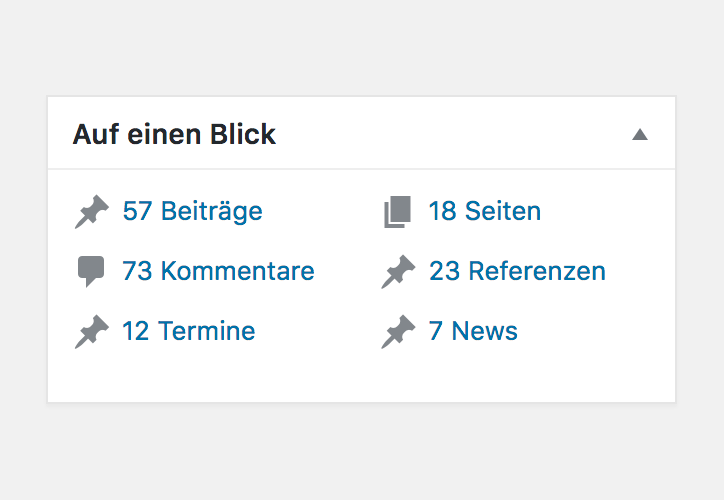
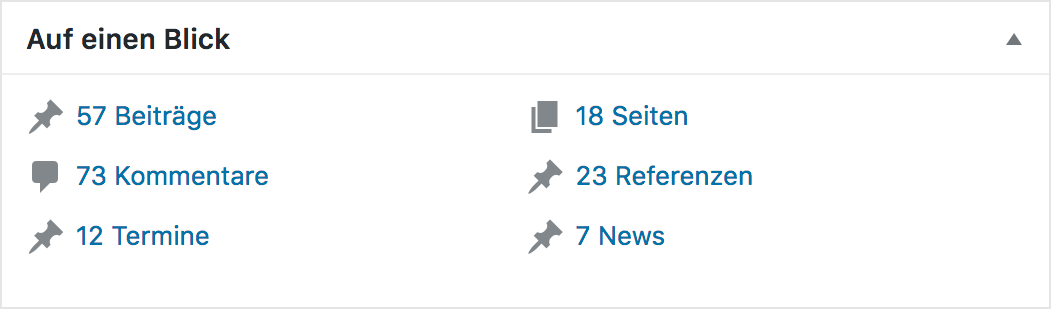
WordPress zeigt im Dashboard standardmäßig eine Übersicht aller vorhandenen Seiten, Beiträge und Kommentare in der Box »Auf einen Blick« (»At a Glance«) an. Das ist sehr praktisch um einen schnellen Überblick über die Anzahl aller bereits veröffentlichten Inhalte zu bekommen. Leider werden in dieser Box keine Custom Post Types berücksichtigt. In diesem Beitrag stellen wir euch ein Code-Snippet zur Verfügung, das die Metabox »Auf einen Blick« um alle verwendeten Custom Post Types erweitert.
Custom Post Types zur »Auf einen Blick«-Metabox hinzufügen

Um alle im Projekt verwendeten Custom Post Types zur »Auf einen Blick«-Metabox hinzuzufügen müsst ihr folgendes Snippet in die functions.php eures Themes oder in ein seitenspezifisches Plugin kopieren.
<?php
function kb_add_cpts_to_dashboard() {
$args = array(
'public' => true,
'_builtin' => false
);
$output = 'object';
$operator = 'and';
$post_types = get_post_types( $args, $output, $operator );
foreach ( $post_types as $post_type ) {
$num_posts = wp_count_posts( $post_type->name );
$num = number_format_i18n( $num_posts->publish );
$text = _n( $post_type->labels->singular_name, $post_type->labels->name, intval( $num_posts->publish ) );
if ( current_user_can( 'edit_posts' ) ) {
$output = '<a href="edit.php?post_type=' . $post_type->name . '">' . $num . ' ' . $text . '</a>';
echo '<li class="post-count ' . $post_type->name . '-count">' . $output . '</li>';
}
}
}
add_action( 'dashboard_glance_items', 'kb_add_cpts_to_dashboard' );
?>

Hallo Jonas, danke für das Snippet, funktioniert prima. Könntest du mir sagen bitte, wie dein Snippet verändert werden muss (ich kann leider kein PHP), wenn ich 1 CPT ausschließen will nämlich: avia_framework_post ? Danke.
Hey ihr. Klingt nach einem super Tipp und ist FAST das, wonach ich gerade gesucht habe (aber bisher leider nichts gefunden :-)
Wie würde das aussehen, wenn ich CPTs auf der Autorenseite anzeigen lassen wollen würde?
Danke euch!
Klappt prima, danke!
Weil ich es hier gerade sehe: wie fügt man denn bitte so einen eigenen Text unter „Kommentar verfassen“ unter allen Artikeln ein wie bei dir hier das „Dieser Blog lebt vom Feedback …“. Gibt es da auch ein Snippet für?
Hallo Chris, du kannst bei der Ausgabe des WordPress-Kommentar-Formulars Inhalte an verschiedenen Stellen austauschen oder zusätzlich ausgeben. Schau mal hier.
danke, aber ich glaube, das übersteigt meine Kenntnisse :-)
Wie hast du das gelöst?
Hallo,
super Snippet. Funktioniert auch gut.
Ich habe allerdings ein Problem, dass bei mir normalerweise im Dashboard „Auf einen Blick“ der Cache von Cachify angezeigt wird. Aktiviere ich nun dein Snippet, verschwindet die Cache anzeige.
Hast du mir hierzu eine Lösung?
Danke und Grüße
Peter
Hallo Peter, spontan ehrlich gesagt leider nicht. Wir schauen uns das Problem mal an und aktualisieren den Beitrag, sobald wir eine Lösung gefunden haben.