CSS Text Decoration Styling – Farbig unterstrichene Texte, Unterbrechungen bei Unterlängen, Effekte für Linien usw.
Mit der CSS-Eigenschaft »Text Decoration« könnt ihr farbig unterstrichene Texte, Unterbrechungen bei Unterlängen, Effekte für Linien usw. gestalten

Links werden in HTML automatisch unterstrichen dargestellt. Ein unterstrichenes Wort auf einer Website wird daher vom Anwender intuitiv als Hyperlink interpretiert – weshalb man das Gestaltungsmittel der Unterstreichung bewusst einsetzen sollte. Der CSS-Befehl text-decoration:underline; sorgt dafür, dass ein Text unterstrichen wird. Wenn mehr gestalterische Freiheit gewünscht war, haben Designer häufig border-bottom eingesetzt. Das CSS Text Decoration Module Level 3 erweitert die Möglichkeiten von text-decoration um Farben, Abstände und Effekte.
Die text-decoration Kurzschreibweise
Die wahrscheinlich bereits bekannte CSS-Eigenschaft text-decoration ist eine Kurzschreibweise für die Eigenschaften [text-decoration-line] [text-decoration-style] und [text-decoration-color].
.selektor {
text-decoration: underline wavy yellowgreen;
}text-decoration-line
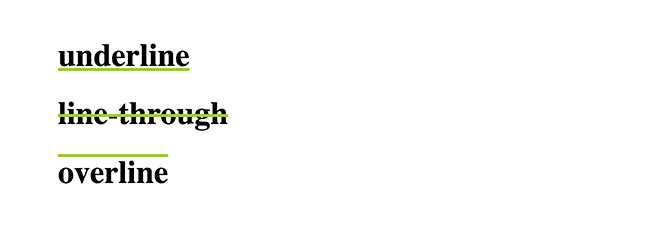
Wenn ihr festlegen wollt wo sich die Linie befindet, verwendet text-decoration-line mit einem der folgenden Werte:
underline– Der Text wird unterstrichenoverline– Die Linie befindet sich oberhalb des Textesline-through– Der Text wird durchgestrichen- blink (veraltet)

text-decoration-style
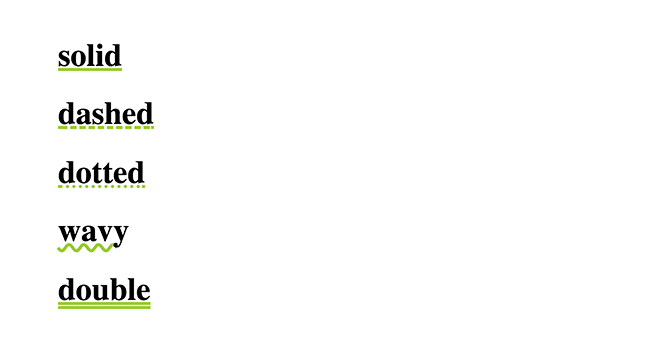
Wenn ihr beeinflussen wollt welche Form die Unterstreichung hat, könnt ihr mit text-decoration-line – ähnlich wie bei border-style – aus verschiedenen Linienarten wählen:
solid– durchgehende Liniedashed– gestrichelte Liniedotted– gepunktete Liniewavy– geschwungene Liniedouble– doppelte Linie

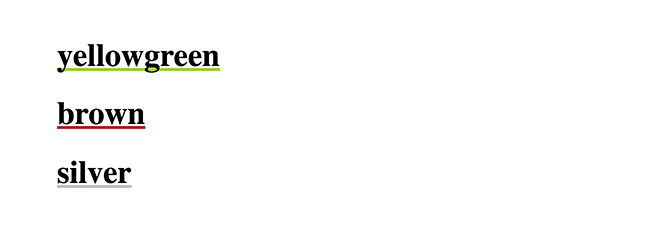
text-decoration-color
Mit text-decoration-color wird die Farbe bestimmt.

text-decoration-skip
Die Eigenschaft text-decoration-skip führt dazu, dass die Linie an bestimmten Stellen unterbrochen wird. Welche Stellen das sind, legt der Wert fest:
ink– Unterlängen des Textes werden ausgespartobjects– Inline-Block-Elemente werden nicht unterstrichenspaces– Leerzeichen und Satzzeichen werden nicht unterstrichenedges– Wenn zwei unterstrichene Elemente direkt nebeneinander liegen, wird ein Abstand angezeigtbox-decoration: vererbte margin-, padding- und border-Werte werden ausgespart

text-underline-position
Normalerweise wird die Linie in den Unterlängen eines Textes platziert – weshalb es Sinn machen kann mit text-decoration-skip Unterbrechungen einzufügen. Mit text-underline-position:under; kann die Linie auch nach unten verschoben werden.

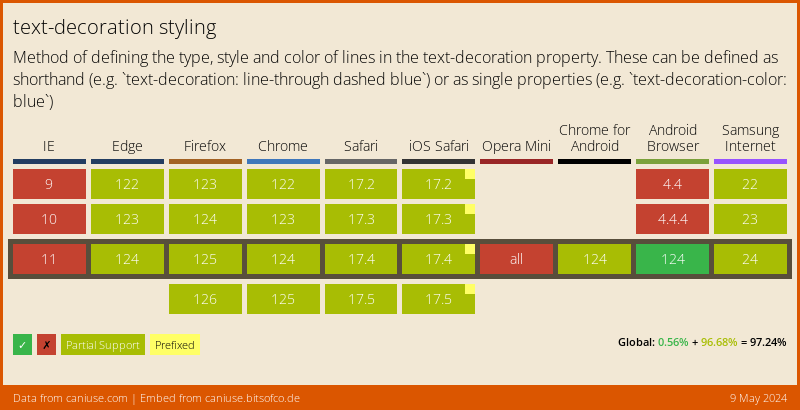
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo
Du hast auf Deine Website ja selbst sehr dünne Unterstreichungen für Deine Links. Wie realisiert man das denn?
Gruß
Ingo
Hallo Ingo, die sind mit
border-bottomumgesetzt. Aus heutiger Sicht hat das allerdings Nachteile – z.B. bei Barrierefreiheit, da die Linien zu schwach sind. Ich würde das heute nicht mehr so entscheiden und unser Link-Styling wird sicher irgendwann angepasst.Hallo,
kann man auch einen zweifarbigen Unterstricht gestalten? Also zum Beispiel erst 20% rot und die restlichen 80% grau
Ja, wenn du mit oder so Teile des Textes separiert ansprichst.
Cool, das wende ich sofort an! :-)
Vielen Dank für den Tipp! Da freut sich das Typografenherz ;-)
Danke für den Tipp. Unterlängen aussparen war mir neu, praktisch.