Placeholder von <input> mit CSS stylen
Das Placeholder-Attribut von HTML kann in Formularfeldern verwendet werden, um einen Hinweis auf die gewünschten Daten zu geben. Üblicherweise wird der Placeholder vom Browser in Grau dargestellt. Mit eine Pseudoklasse kann das Styling überschrieben werden.

Das placeholder-Attribut von HTML-Formularfeldern wird eingesetzt, um innerhalb eines Eingabefelds anzuzeigen, was für eine Information der Benutzer eintragen soll. Sobald der Anwender in das Feld geklickt hat und beginnt zu schreiben, verschwindet der placeholder. In diesem Beitrag findet ihr den CSS-Code um den Placeholder-Text zu stylen.
Das ::placeholder-Pseudoelement
Um den HTML-Placeholder mit CSS ansprechen und gestalten zu können existiert ein eigener CSS-Selektor. Mit Hilfe des Pseudoelements ::placeholder kann der Text innerhalb eines Eingabefeldes selektiert und verändert werden. Das folgende Beispiel ändert die Farbe des Placeholders.
::placeholder {
color: red;
}Browser Support
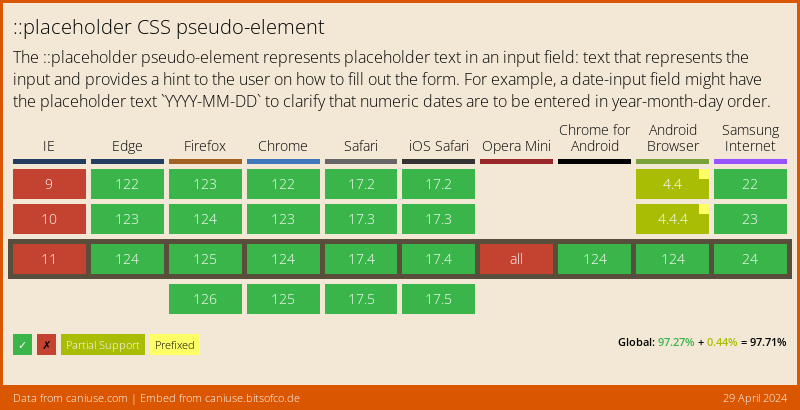
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Die gestylten Placeholder kann man auch benutzen, um zusammen mit der HTML5-Formular-Validierung einen Hinweis auf Fehler zu geben, oder z.B. obligatorische Felder. Ein kleines Beispiel gibt es unter https://jsfiddle.net/qe8m6v1v/1/