WordPress: CSS-Klasse .current_page_parent bei Custom Post Types aus dem Menü entfernen
Hier findet ihr ein Snippet für WordPress, mit dem ihr die .current_page_parent CSS-Klasse der Beitragsübersichtsseite im Menü entfernt, sobald ihr Custom Post Types verwendet.

In den Einstellungen von WordPress ist es möglich eine statische Seite als sog. »Beitragsseite« festzulegen. Diese Seite dient dann als Übersichtsseite für alle Beiträge (posts). Ist diese Seite in einer WordPress-Navigation enthalten bekommt sie die Klasse .current_page_parent sobald man sich in einem Beitrag, in einer Kategorie oder in einem Archiv befindet. Die Klasse erscheint ebenfalls, wenn man WordPress mit Custom Post Types erweitert und sich in einem solchen befindet. Solltet ihr WordPress als CMS einsetzen, ist die Klasse häufig unerwünscht. Wir zeigen euch das Snippet mit dem ihr sie entfernen könnt.
Beitragsseite einrichten
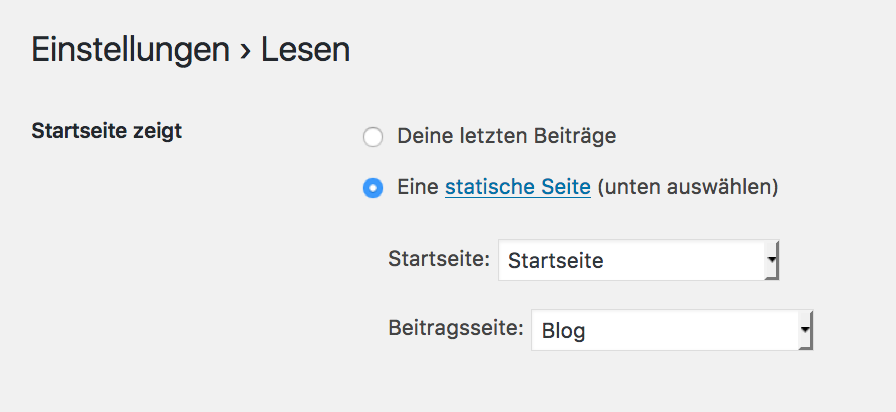
Zur Einrichtung der Beitragsseite müsst ihr im Backend unter »Einstellungen > Lesen« in den Bereich »Startseite zeigt« wechseln und dort »Eine statische Seite (unten auswählen)« auswählen. Hier legt ihr fest, welche Seite eure Startseite und welche eure Beitragsseite werden soll. Der typische Anwendungsfall für eine Beitragsseite ist ein Blog oder ein Newsbereich.

Entfernen der .current_page_parent-Klasse
Um die current_page_parent-Klasse für Custom Post Types zu entfernen müsst ihr folgendes Snippet in eure functions.php oder in ein seitenspezifisches Plugin einfügen. Es wird abgefragt, ob ihr euch in einem Beitrag des Types post, in einer Kategorie, in einem Schlagwort oder in einem Archiv befindet. Sollte nichts davon zutreffen, entfernt das Snippet die »Eltern-Klasse« aus dem Navigationspunkt der Blog-Übersichtsseite.
function kb_remove_page_for_posts_class_outside_blog( $classes, $item, $args ) {
if ( !is_singular( 'post' ) && !is_category() && !is_tag() && !is_date()) {
$blog_page_id = intval( get_option( 'page_for_posts' ) );
if ( $blog_page_id != 0 ) {
if ( $item->object_id == $blog_page_id ) {
unset ( $classes[array_search( 'current_page_parent',$classes )] );
}
}
}
return $classes;
}
add_filter( 'nav_menu_css_class', 'kb_remove_page_for_posts_class_outside_blog', 10, 3 );
