Eigene Formatvorlagen für den WordPress Classic Editor (TinyMCE) erstellen
Der auf TinyMCE basierende Classic Editor von WordPress kann unkompliziert um individuelle Formatvorlagen für Texte ergänzt werden.

WordPress verwendet im Classic Editor als Eingabemaske zum Bearbeiten von Beiträgen und Seiten den sog. TinyMCE-Editor. TinyMCE bietet bereits in der Standardausführung viele nützliche Textauszeichnungen für die redaktionelle Arbeit. Möchte man den Umfang an verfügbaren Formatierungen um eigene Auszeichnungen ergänzen, bieten WordPress und TinyMCE die Möglichkeit zusätzliche Formatvorlagen zu erstellen und diese in den Editor zu integrieren. Wir zeigen euch in diesem Artikel anhand eines anschaulichen Beispiels, wie ihr den WordPress-Editor um zusätzliche Formatvorlagen erweitert.
WordPress-Editor um Auswahlliste für Formate erweitern
Um dem TinyMCE-Editor weitere Formatvorlagen hinzufügen zu können, müsst ihr dem Editor-Menü zunächst ein neues Select-Feld hinzufügen. Hierzu schreibt ihr folgenden Code in die funktions.php eures Themes oder in ein seitenspezifisches Plugin.
function kb_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
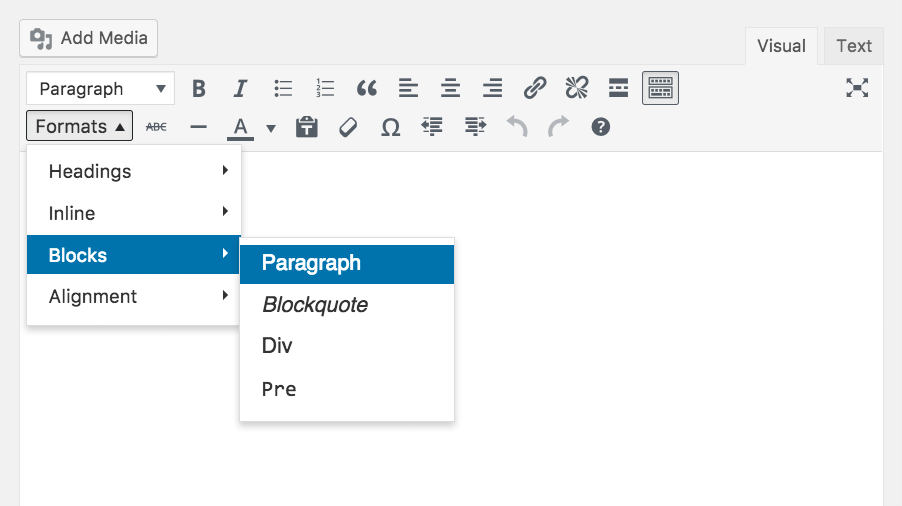
add_filter( 'mce_buttons_2', 'kb_mce_buttons_2' );Anschließend erscheint in der zweiten Zeile des TinyMCE-Editors das Auswahlfeld »Formate« mit allen Standard-Formatierungen.

Eigene Formatvorlagen zur Liste hinzufügen
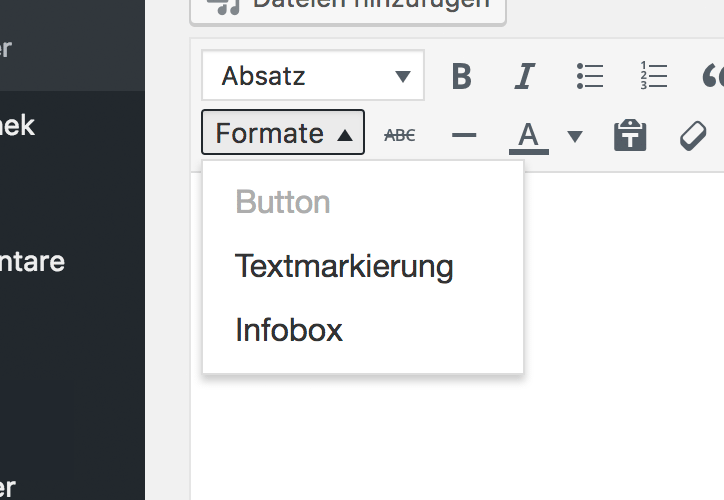
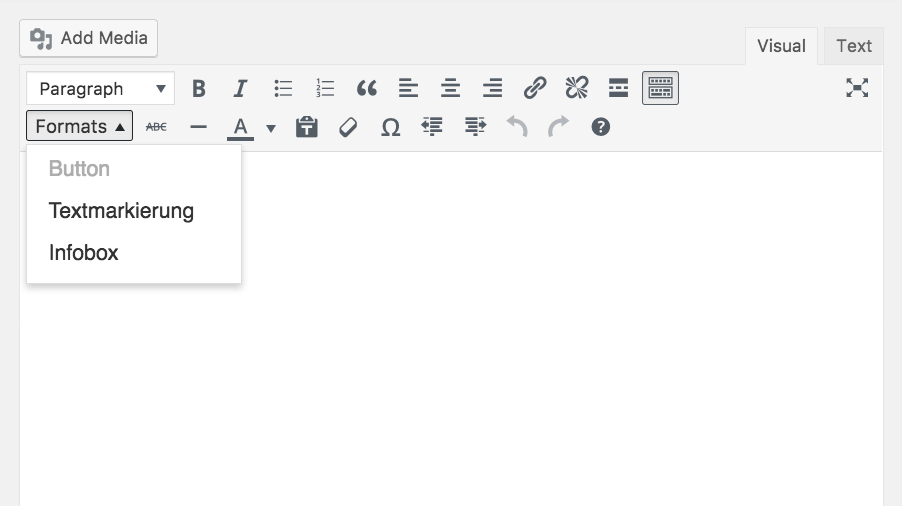
Nachdem ihr dem TinyMCE-Menü die »Formate«-Auswahl hinzugefügt habt, könnt ihr den Inhalt der Auswahlliste durch eigene Formate ersetzen. In unserem Beispiel fügen wir folgende drei Formate hinzu:
- Button: Kann nur auf Links (
<a>) angewendet werden und fügt dem Link das Class-Attribut.btnhinzu - Textmarkierung: Umschließt eine Textmarkierung mit dem HTML-Inline-Element
<mark> - Infobox: Umschließt eine Textmarkierung mit dem HTML-Block-Element
<div>und fügt diesem das Class-Attribut.infoboxhinzu
Erweitert euren oben geschrieben Code dazu um folgende Zeilen:
function kb_mce_before_init_insert_formats( $init_array ) {
$style_formats = array(
// Button
array(
'title' => 'Button',
'selector' => 'a',
'classes' => 'btn',
),
// Textmarkierung
array(
'title' => 'Textmarkierung',
'inline' => 'mark',
),
// Infobox
array(
'title' => 'Infobox',
'block' => 'div',
'classes' => 'infobox',
'wrapper' => 'true',
),
);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
add_filter( 'tiny_mce_before_init', 'kb_mce_before_init_insert_formats' );Achtet darauf, das jedes eurer Formate einen Titel (title) hat, damit ihr es später in der Auswahl auch finden könnt. Markiert ihr später im WordPress-Editor einen bestimmten Textabschnitt und wählt anschließend ein Format aus, so wird dieses auf die Auswahl übernommen. Wie bereits beschrieben, haben wir drei Formate hinzugefügt, die alle relevanten Einstellungsmöglichkeiten abdecken. Im Folgenden gehen wir noch einmal im Detail auf die drei Optionen ein.
Beispiel 1: Aus einem Link einen Button (.btn) machen
Wenn ihr mit Hilfe einer Formatvorlage einen Link wie einen Button gestalten möchtet, wählt zunächst mit Hilfe von selector aus, welchen HTML-Elementen die CSS-Klasse (im Beispiel .btn) zugewiesen werden darf. classes legt fest, welche Klasse(n) hinzugefügt werden.
array(
'title' => 'Button', // Titel in der Formatauswahl
'selector' => 'a', // Erlaubte HTML-Elemente
'classes' => 'btn', // hinzugefügte Klasse
),Beispiel 2: Textmarkierung <mark> hinzufügen
Eine Textmarkierung könnt ihr mit Hilfe des Inline-Elements <mark> erzeugen. Hierzu notiert ihr den Namen des Elements als Wert für den Schlüssel inline. Anschließend wird die Auswahl im WordPress-Editor mit dem angegebenen Element umschlossen.
array(
'title' => 'Textmarkierung', // Titel in der Formatauswahl
'inline' => 'mark', // Hinzugefügtes Inline-Element
),Beispiel 3: Einen markierten Bereich in eine Infobox umwandeln
Wenn ihr einen markierten Textabschnitt mit einem Element umschließen (wrappen) wollt, müsst ihr den Wert von wrapper auf true setzen. Die angegebene Klasse (im Beispiel .infobox) wird nun dem neu erzeugten umschließenden Element zugewiesen. Im Beispiel fügen wir das Block-Element <div> hinzu.
array(
'title' => 'Infobox', // Titel in der Formatauswahl
'block' => 'div', // Erzeugtes Block-Element
'classes' => 'infobox', // Zugewiesene CSS-Klasse
'wrapper' => 'true', // Die Auswahl wird umschlossen
),
Styling der zusätzlichen Formate im Editor sichtbar machen
Um das Styling eurer zusätzlichen Formate auch im WordPress-Editor und nicht nur im Frontend sichtbar zu machen, müsst ihr ein eigenes Stylesheet für den Editor einbinden. Einen ausführlichen Artikel dazu findet ihr hier.


Herzlichen Dank lieber Jonas für die Snippets und die großartige Erläuterung dazu. Innerhalb von Minuten (ohne PHP-Programmierkenntnisse) umgesetzt und auf mein Projekt angepasst. Danke :-))
Antonie
Hallo Jonas,
exakt diesen Code hatte ich gesucht. Super, vielen Dank! Nur scheint er in WordPress 6 nicht korrekt zu funktionieren. Das Selectfeld erscheint, die Optionen sind jedoch ausgegraut und lassen sich nicht im Editor anwenden.
Eigentlich brauchte ich den Code um das Plugin WP Editor Comments Plus zu modifizieren. Der Kunde will in ‚formatselect‘ nur Absatz und h3/h4 auswählen können. Auch hier konnte ich styleselect einfügen, anpassen und sichtbar machen, die options sind aber auch hier ausgegraut und lassen sich nicht anwenden.
Hallo Friederun,
danke für deinen Kommentar. Wir können das Problem nicht bestätigen. Die TinyMCE-Anpassungen funktionieren bei uns in WP6 mit Classic Editor sowie mit dem TinyMCE innerhalb von ACF. Das von dir beschriebene Problem mit den ausgegrauten Optionen tritt immer dann auf, wenn das Format an ein bestimmtes Markup geknüpft ist. Also wenn du z.B. einen Link wie einen Button stylen möchtest, dann ist die Option ausgegraut, solange du keinen Link im Editor markiert hast. Ich hoffe das hilft dir weiter.
Ist zwar schon was älter – dennoch danke für die gute Erklärung, die auch einwandfrei funktioniert, wenn man den Classic Editor noch einsetzt!
Danke!
Super Anleitung. Hat auch alles geklappt. Ich hatte die Anleitung allerdings so verstanden, dass die bereits vorhandenen Formate im MCE dadurch erweitert werden. Bei mir ist das dagegen so, dass die bereits vorhandenen Formate durch die neuen ersetzt werden. Ist es auch möglich sie hinzuzufügen? Oder habe ich was falsch gemacht? Ich verwende WP Version 5.4.2.
Danke bjoern
Meine Frage von vorhin hat sich erledigt. Geht!
Vielen Dank
Hallo Jonas,
ich habe das Beispiel 3: „Einen markierten Bereich in eine Infobox umwandeln“,
statt mit einem div mit einer h1 versucht.
Also Ziel ist es z.B. zu erhalten.
Das hat nicht funktioniert. Kann es sein dass es mit nicht möglich ist? Was mache ich falsch.
Hier noch mein Schnipsel:
// Format H1
array(
‚title‘ => ‚H1‘,
‚block‘ => ‚h1‘,
‚classes‘ => ‚ueberschrift‘,
‚wrapper‘ => ‚true‘,
),
Hallo Jonas,
mir ist aufgefallen, dass man einem Element mehrere Formate gleichzeitig zuweisen kann (getestet in WP 5.2.2). In deinem Beispiel kann man also einen Text markieren und ihm erst das Format „Textmarkierung“ und dann noch zusätzlich das Format „Infobox“ zuweisen.
Weißt du zufällig, ob man das auf ein Format pro Element beschränken kann? So dass man dann entweder „Textmarkierung“ oder „Infobox“ auswählen kann – und nicht beides gleichzeitig.
Danke + viele Grüße
Karl
Hallo Karl,
ehrlich gesagt weiß ich es nicht und müsste recherchieren. Allerdings kann es ja auch durchaus Sinn machen – beispielsweise wenn man einen OOCSS-Ansatz verfolgt, bei dem mehrere Klassen pro Objekt zugewiesen werden müssen/sollen.
Guten Tag Jonas
Vielen Dank für den informativen Artikel.
ich habe mit TinyMCE advanced verschiedene Tabellen/tables in WordPress erstellt. Kennst Du eine Möglichkeit diese einzeln als Vorlagen zu speichern?
Die Tabellen sind zum Teil aufwändig mit Fotos usw. und habe etwas Angst sie wieder neu erstellen zu müssen, wenn ich mal einen Fehler mache.
Für eine Antwort danke ich zu voraus und wünsche Dir eine fröhliche Woche
Toni
Mit dem neuen Gutenberg-Editor könntest du ggf. Blöcke als „wiederkehrende Blöcke“ abspeichern. Im alten Editor würde ich wahrscheinlich die Tabelle markieren und dann in die Codeansicht wechseln. Dort ist dann der passende Abschnitt markiert. Diesen würde ich mir abspeichern. Über die Codeansicht kannst du die Tabelle dann auch wieder hinzufügen.
Guten Abend!
Ich möchte in meinem Twentyseventeen zwei zusätzliche Absatzformate erstellen, um meine Romanausschnitte sinnvoller darstellen zu können.
.roman1 TimesNewRoman 12px ohne Erstzeileneinzug und ohne Abstand nach dem Absatz
.roman2 dito, mit Erstzeileneinzug 1em
Ich habe es mit obiger Anleitung versucht, bin aber kläglich gescheitert. Sprich, ich konnte es nicht adaptieren.
Geht das ganz einfach?
Danke und liebe Grüsse
Martin
Hallo Martin, das Hinzufügen von Formaten funktioniert exakt wie hier beschrieben. Zusätzlich musst du dann natürlich noch die entsprechenden Styles im CSS ergänzen. Sonst kannst du das Format zwar anwenden, hast aber nicht festgelegt was dann passieren soll.
Vielen Dank für diesen tollen Tipp. Hochinteressant – das werde ich auf jeden Fall nutzen. Grüße, Stefan K.
Vielen Dank für den interessanten Beitrag. Mit WordPress kann man viel machen. Man muss sich nur etwas hineinarbeiten.
Mit besten Grüßen,
Jan