Webdesign-Trends 2017
In diesem Beitrag fassen wir die Webdesign Trends 2017 zusammen.

Die Entwicklungen im Webdesign stehen nie still – daher haben wir den Jahreswechsel genutzt, um über die Webdesign- und -development-Trends 2017 nachzudenken. Wir möchten mit diesem Beitrag übrigens auf die zahlreichen Anfragen von Lesern dieses Blogs reagieren, die uns darum gebeten haben, einen Artikel zum Thema »Webdesign-Trends 2017« zu veröffentlichen. Wir danken euch sehr für den Besuch unserer Website im vergangen Jahr, euer Feedback und eure Anregungen, und wünschen euch ein großartiges Jahr 2017!
Wie Webdesign-Trends entstehen
Trends im Webdesign sind immer eine Mischung aus Trends in den Bereichen Design, Technologie und Workflow bzw. Marketing. Meistens beeinflussen die technischen Möglichkeiten (z. B. neue CSS-Eigenschaften) auch stark die visuellen Trends. Vor Jahren waren beispielsweise abgerundete Ecken plötzlich beliebt, weil die CSS-Eigenschaft für border-radius neu war. Webdesigner, die diese neue Technologie einsetzten, erschufen ein damals modernes Layout und lösten den Trend somit aus. Auf diesen Zug sprangen andere Designer auf – kurz danach sah man überall abgerundete Ecken und das Feature war »Mainstream«. Eine ähnliche Entwicklung gab es in den letzten Jahren beispielsweise auch beim Parallax-Effekt. Der Webdesign-Trend ist auf seinem Höhepunkt angekommen, wenn Profis sich am Effekt bereits satt gesehen haben, Kunden aber unbedingt genau diesen Stil wünschen. Wenn der Trend seinen Zenit überschritten hat, erfolgt häufig ein krasser Gegentrend. Der Skeomorphismus wurde vom Flat Design abgelöst, abgerundete Ecken vom Metro UI usw.
Abgesehen von den technischen Möglichkeiten beeinflussen auch Veränderungen im Workflow das Erscheinungsbild von Websites. Auch diesen Effekt bekommen wir in den letzten Jahren teils »schmerzhaft« vor Augen geführt. Der schleichende Wechsel von Designern zu Frontend-Developern sowie der massive Einsatz von Themes, Bibliotheken und Frameworks führt zu einem Einheitslook im Web, der nicht nur von Design-Kollegen sondern auch von Kunden zunehmend kritisiert wird.

Der Einheitslook der Jahre 2015 und 2016 wird meiner Ansicht nach vor allem dadurch ausgelöst, dass klassische Webdesigner aus dem Workflow verdrängt wurden und Frontend-Developer das Feld übernommen haben. Der Frontend-Developer hat gegenüber dem klassischen Webdesigner den Vorteil, dass er nicht nur ein Gespür für Ästhetik hat, sondern auch in der Lage ist, seine Ideen technisch mit HTML, CSS und JavaScript umzusetzen. Allerdings hat er auch Defizite: Meiner Erfahrung nach ist der Frontendler immer eher ein Techniker als ein Designer. Er kann zwar sehr gekonnt Farben, Iconsets, Grids und Inhalte zu einem visuell ansprechenden Ergebnis kombinieren, doch er entwickelt nur selten Farbset, Icons, Illustrationen oder Gestaltungsraster selbst. Um es an einem Beispiel festzumachen: Der Designer zeichnet ein neues Icon-Set; der Frontend-Developer nutzt eher fertige Icons in Form einer Icon-Bibliothek. Diese Veränderung im Workflow wird letztendlich im Layout sichtbar.
Soweit ein paar einleitende Worte zum Thema Webdesign-Trends ganz allgemein. In diesem Beitrag versuchen wir zu erahnen, was in diesem Jahr Trend im Webdesign werden wird.
»Nearly« Flat Design
Der Flat Design-Trend der letzten Jahre hat bewiesen, dass Flat Design zwar schön anzusehen ist, aber sehr schnell langweilig wird und zu Usability-Problemen führen kann, da der Anwender aufgrund fehlender Plastizität nicht mehr erkennt was angeklickt werden soll. Insbesondere im E-Commerce ist die Conversion Rate zahlreicher Websites nach dem Relaunch im Flat Look in den Keller gerauscht. Aus diesem Grund wurde bereits vor über zwei Jahren über »Nearly Flat« oder »Flat 2.0« berichtet. Hierbei ist von einer Weiterentwicklung des Flat Designs die Rede, bei dem zwar nach wie vor im Flat Look gearbeitet wird, aber wieder Schatten und Verläufe eingesetzt werden um Interaktionen zu kennzeichnen. Google hat mit dem Material Design ein Paradebeispiel für »Nearly Flat« geliefert.
Ich glaube, dass Websites 2017 wieder etwas plastischer werden, ohne dass wir dabei in das Zeitalter des Skeomophismus zurückfallen.

Illustrationen & mehrfarbige Icons
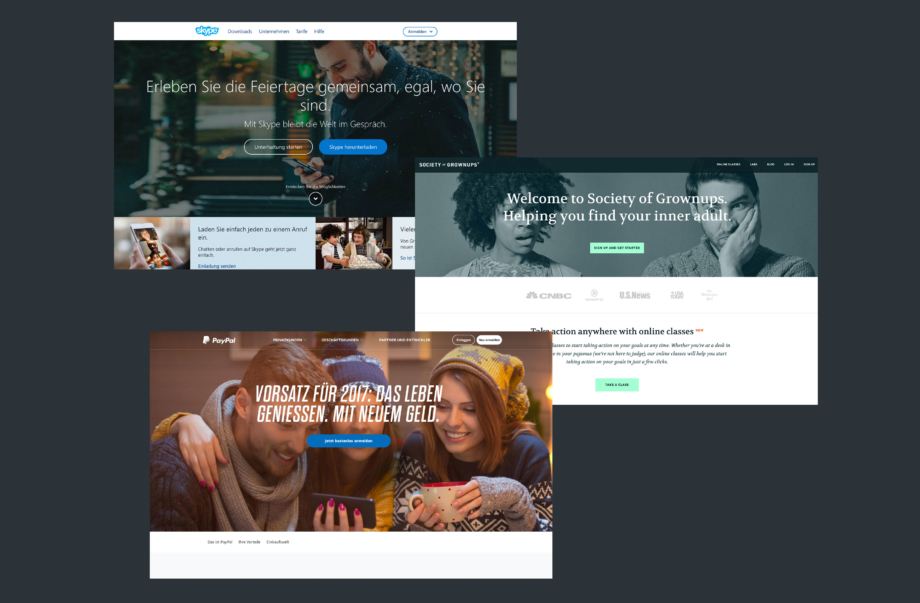
Einfarbig überlagerte Stock Images, monochrome Icons und Illustrationen im Flat Look haben maßgeblich zum Einheitslook der letzten Jahre beigetragen. 2017 wird es wieder individueller. Wir werden mehr Illustrationen sehen, die einen charakteristischen Stil haben. Auch Icons werden wieder mehrfarbig, ohne dass der flächige Look verloren geht.

Animationen
Illustrationen können dank SVG-Technologie unkompliziert animiert werden. Das werden wir 2017 verstärkt zu sehen bekommen. Ob animierte Hintergründe, Interaktionen bei Icons, Infografiken oder illustratives Schmuckelement. Animierte Illustrationen werden in qualitativ hochwertigen Projekten stark zunehmen.

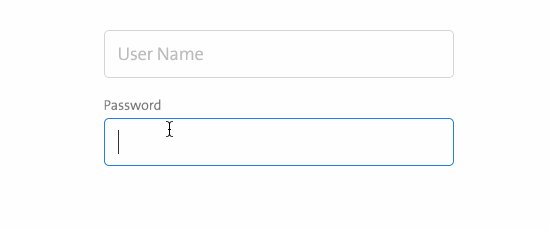
Im Detailbereich werden sog. Mikroanimationen zunehmen und starken Einfluss auf die Gestaltung von Formularfeldern, Buttons, Navigationsleisten und anderen interaktiven Elementen nehmen. Das Ziel von Mikroanimationen besteht darin, durch dezente Effekte die Benutzerfreundlichkeit und die User Experience zu erhöhen.

Videos
Ob als animierter Hintergrund für den Header einer Website oder informativ eingesetzt im Inhaltsbereich: Videos werden großen Einfluss auf die Gestaltung haben.

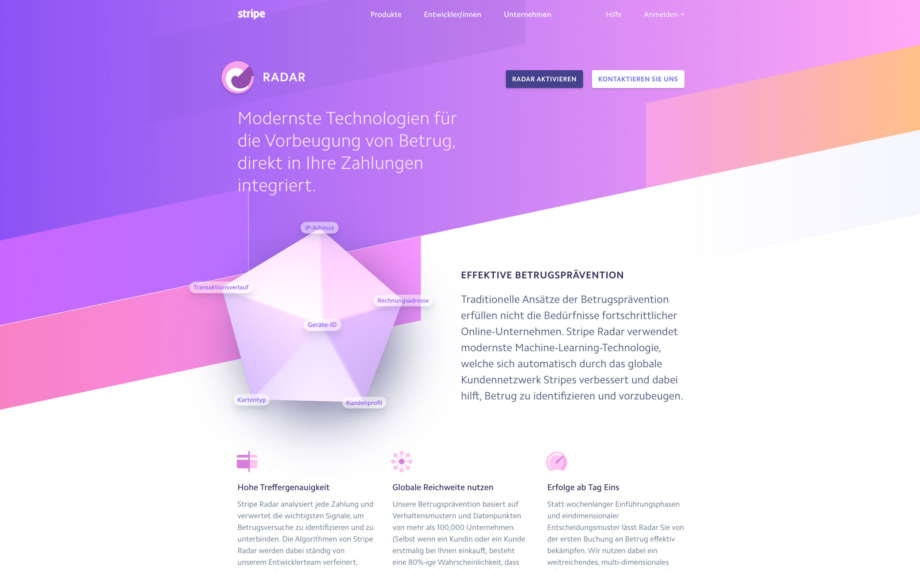
Buntere Farben und Verläufe
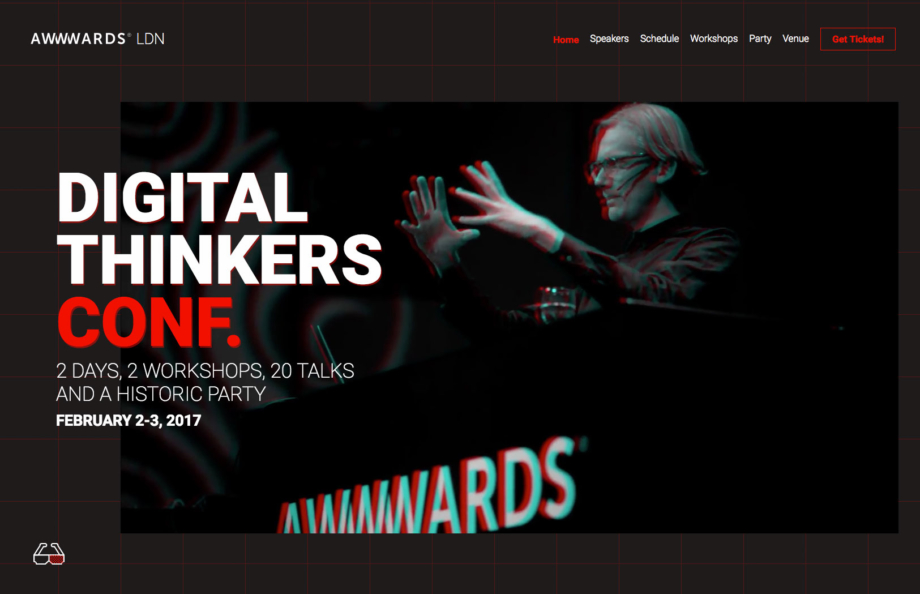
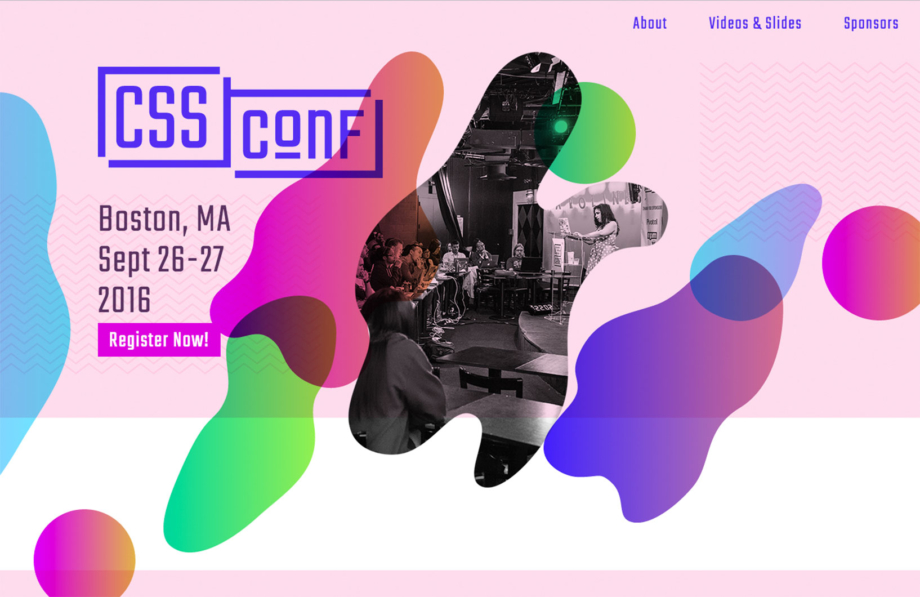
Die Farben der letzten Jahre waren bunt aber gebrochen. Nun wird es wieder gesättigter, ohne dass wir in den Neon-Look des Web 2.0-Zeitalters zurückfallen.
Auch Verläufe sind wieder wichtig: Im Skeomorphismus wurden Verläufe inflationär eingesetzt um Plastizität zu erzeugen. Im Flat Design waren sie verboten. Nun sind sie wieder da und sorgen für Leuchteffekte und subtile Plastizität.

CSS Grids
Die CSS Grids-Layout-Technik wird 2017 einen praxistauglichen Browser-Support erreichen und wir werden zunehmend Layouts sehen, die auf diesem Layoutmodell basieren. Mit CSS Grids ist eine verschachtelte, abstrakte und komplexe Website-Architektur möglich – wir dürfen uns also auf individuellere Layouts freuen.

Performance
Der Stellenwert von Performance hat in den letzten Jahren stetig zugenommen. Geschwindigkeit wird heute von vielem Agenturen als Design-Aspekt begriffen und es ist bekannt, dass eine Performance-Optimierung am Ende des Projekts nur begrenzt funktioniert. Der Trend hin zu Websites, bei denen die Performance als wesentliches Element des Workflows verstanden wurde, wird sich auch 2017 fortsetzen. Wir werden daher sehen, dass Designer ihre gestalterischen Entscheidungen auch auf Grundlage von Performance-Werten treffen.
Modulare Denkweise
Im Responsive Design wird das Layout u. a. mit Hilfe von Media Queries angepasst. Das Problem an Media Queries ist, dass sie auf die Größe des Viewports reagieren. Besser wäre es, wenn Breakpoints nicht in Abhängigkeit zur Viewportgröße gesetzt würden, sondern in Abhängigkeit vom Platz, den die jeweilige Komponente zur Verfügung hat. Die sog. »Element Queries« sind ein Ansatz in diese Richtung, der aktuell mittels JavaScript implementiert werden muss. Wichtiger als die technische Umsetzung von Element Queries ist mir jedoch die Denkweise in Komponenten. Designer haben lange Zeit in Geräteklassen und Seitentypen gedacht. Langsam etabliert sich auch in der Design-Szene ein modularer Ansatz.
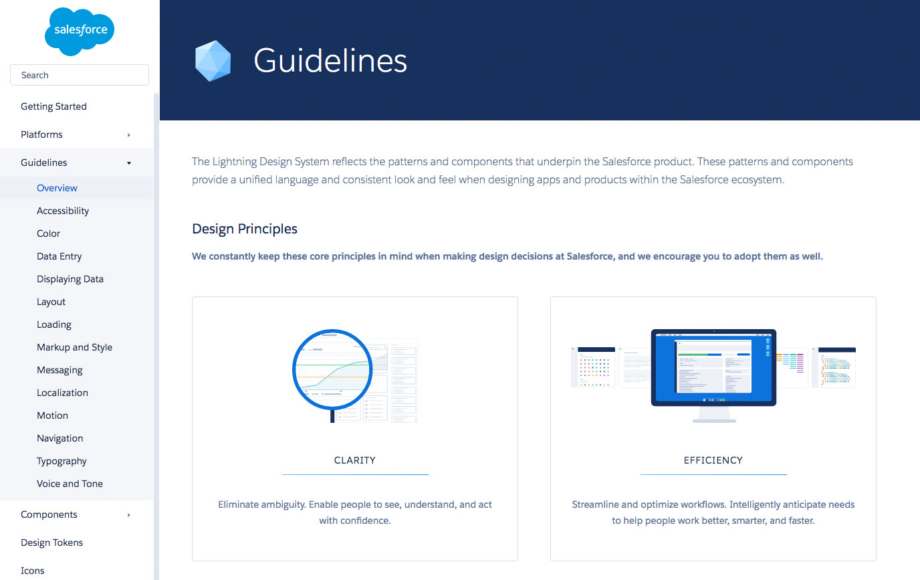
Größere Webdesign-Projekte werden häufig in Frontend Styleguides dokumentiert, die alle Komponenten der Website mit Text, Demo und Code-Snippet beschreiben. Der Aufbau eines solchen Styleguides ähnelt stark der Dokumentation eines Frameworks wie Bootstrap.

Wir haben bereits im letzten Jahr bemerkt, dass Kunden verstärkt nach modularen Ansätzen wie Atomic Design fragen und von sich aus die Dokumentation der Website in Form eines Frontend-Styleguides wünschen. Dieser Trend wird sich 2017 voraussichtlich spürbar verstärken.
Content und Design im Einklang
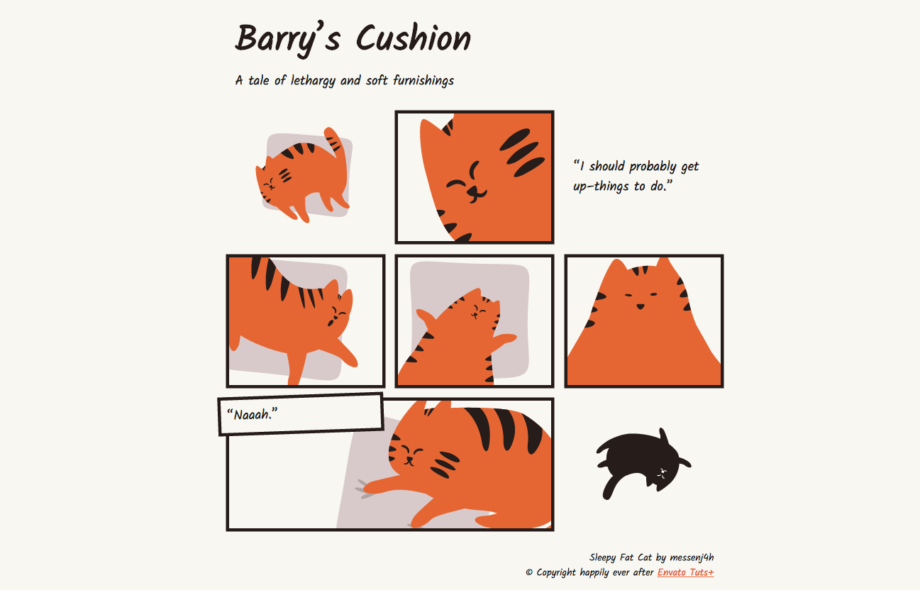
Inhalte von Websites werden immer wichtiger und das Layout hat die Aufgabe diese Inhalte bestmöglich zu vermitteln. Inhalte und Layout werden daher immer häufiger gemeinsam entwickelt um das bestmögliche Ergebnis zu erreichen. Ob Storytelling mit Hilfe von Web-Animationen oder Online-Comic dank CSS Grids. Wir werden hier voraussichtlich sehr interessante Projekte sehen.

Negativ Trends
In den letzten Jahren hat die Qualität von Layouts im Bereich der Usability teils dramatisch abgenommen. Viele gestalterische Trends sehen zwar modern aus, erzeugen aber messbar schlechtere Produkte. Schlanke Schriften oder Icons die nur noch aus dünnen Outlines bestehen sehen beispielsweise modern aus, sind für Menschen mit Sehschwäche aber schlecht erkennbar. Eine Hauptnavigation die am Desktop hinter einem Hamburger-Icon versteckt wird erzeugt zwar ein aufgeräumtes Layout im »Mobile First Look«, erschwert aber möglicherweise die Übersicht und reduziert die Klicks auf weitere Unterseiten.
Ich würde mir für 2017 wünschen, dass Designer wieder mehr über ein Stilmittel nachdenken bevor sie es verwenden.



Auch wenn der Beitrag schon in die Jahre gekommen ist finde ich die meisten Designs treffen immer noch zu.
okay, ich bin spät dran… wollte aber noch anmerken, dass die wiederkehr der plastizität auch daher rührt, dass dieses ganze „flat design“ oftmals sehr steril wirkte oder schreiend bunt. als ästhetische richtung schon okay, aber im praxisgebrauch (wie wollen unternehmen rüberkommen, welches gefühl soll besuchern der seite vermittelt werden) einfach unbrauchbar. das war so ein bisschen eine designrichtung von designern für designer…
[…] Lebensyzklus eines Trends beschreibt Jonas Hellwig ganz […]
Moin Moin in die Runde,
das Thema lässt mich als Webmaster natürlich nicht los, da auch dazu zu lernen. Was mich am meisten interessiert ist das ganze Thema Handgefertigte Illustrationen für Webseiten. Das gefällt mir wirklich gut und ich möchte das natürlich auch umsetzten. Leider habe ich im Netz dazu nur Agenturen gefunden, die solche Handgefertigte Illustrationen erstellen. Dieses sprengt aktuell aber mein Budget. Gibt es eine Alternative im Netz wie zum Beispiel eine Art von Zeichentrick oder Zeichenprogramm welches man für so was nutzen kann ?
Als Ergänzung zu diesem Artikel noch dieser:
https://avocode.com/design-report-2016/
Guter Artikel, aber ich muss gestehen, dass ich nicht alles so stehen lassen kann. Das mit dem Hamburgermenü sehe ich überhaupt nicht als Fail an, wie es hier genannt wird. Es ist ein ein Zugewinn, dass man das Menü unter einem kleinem Icon verbergen kann. Die Navigation ist ein Element, dass viel Platz raubt und den User doch meist gar nicht interessiert.
Daumen hoch für das Hamburger Menü
Ich glaube hier war nur gemeint, dass die HAmburger-Navigation aus UX Gründen im Desktop eher zu Verwirrungen führt. Hier hat man ja den Platz um Navigationselemente sauber anzubringen – dies war keinesfalls eine generelle „Kritik“ am Hamburger.
Sondern nur für den Einsatz im Desktopfall.
So ist es :)
Überzeugender Artikel!
Ich stimme zu, dass ein übersichtliches Layout ist für überzeugendes Webdesign genauso wichtig wie die textliche Komprimierung auf das Wesentliche. Allerdings würde ich argumentieren, dass Minimalismus so wichtig ist.
Hier ein Beispiel für ein split-Layout:
http://www.felipecastro.co/
Hier noch etwas:
https://codepen.io/ahmadnassri/post/non-rectangular-headers-part-1
Vielen Dank! Sehr spannend und informativ.
Mir fehlt noch etwas die Interaktion mit dem Nutzer. Sicherlich kommt es in Zukunft darauf an, dem Besucher ein Erlebnis zu bieten, eine Geschichte zu erzählen. Beim „Hinunterscrollen“ sollte der Besucher hineingezogen werden, indem sich der Bildschirminhalt ständig ändert aber trotzdem übersichtlich bleibt.
Wir möchten dies auch umsetzen in Zukunft. [weiterer Inhalt redaktionell entfernt.]
Besten Dank!
Habe noch eine Ergänzung
https://medium.com/ux-power-tools/tiny-trends-1-non-rectangular-headers-e8d2d4ee578f#.84lhkfavd
Hallo Jonas,
interessanter Artikel. Einige Dinge beobachte ich ebenfalls so, anderes ist mir wiederum gänzlich neu.
Die angesprochenen CSS Grids haben ja bisher noch keinen sehr umfangreichen Support. Ich hoffe das sich das schnell ändert, da ich das Konzept sehr interessant finde.
Vielen herzlichen Dank für diesen ausgezeichneten und ausführlichen Artikel! Finde ich äußerst interessant, ja sogar spannend!
Was meiner Meinung nach noch fehlt ist das so genannte Split Layout. Also dass das Layout auf großen Bildschirmen in der horizontal geteilt ist. Habe dazu jetzt leider keinen Link zu einer Webseite, die so etwas hat, aber vielleicht finde ich noch eine.
Und was meiner Meinung nach immer noch sehr im Trend ist sind farblich individuell angepasste Google Maps. Ich habe mir die folgenden beiden Produkte gekauft
https://codecanyon.net/item/colors-for-google-maps/6057236?s_rank=5
und
https://codecanyon.net/item/colorful-google-maps-api/5432242?s_rank=9 . Habe diese etwa nun zweieinhalb Jahre und seit dem habe ich bei meinen neuen Projekten (14 Stück an der Zahl) immer eine farblich angepasste Google Maps erstellt, weil dies bisher allen Klienten besser gefallen hat als die Standardvariante.
Und wenn man sich die Webseiten von den richtig tollen Webdesignern anschaut, dann sieht man auch, dass diese meist nicht die Standardvariante von Google Maps verwenden sondern ihren Lageplan farblich angepasst haben.
Immer noch aktuell sind außerdem das effektvolle erscheinen von Elementen, wenn diese in den sichtbaren Bereich kommen. Umsetzen kann man dies beispielsweise hiermit https://wowjs.uk/ . Nach meinen Erfahrungen kommt dies meist ganz gut an.
Außerdem finde ich die Verwendung der Google Fonts oftmals praktisch und auch optisch ansprechend. https://fonts.google.com/
ich selbst habe diese zwar bisher nur bei zwei Projekten verwendet, aber für diese Webseiten macht sich das sehr sehr gut. Jedenfalls werden die Google Fonts aus sehr vielen Webseiten eingesetzt.
ich hoffe, dass das mit der animiererei nicht so überhand nimmt. zum teil findet man sich auf seiten nicht zurecht, weil da jemand zig effekte reinpacken musste und alles nur noch am zappeln ist.