WordPress: Admin Columns um Custom Fields erweitern
In diesem Beitrag findet ihr den Code um die Admin Columns von WordPress um Custom Fields zu erweitern.

Die Verwendung von Benutzerdefinierten Feldern (Custom Fields) ist die gängige Methode um in WordPress zusätzliche Inhalte unabhängig vom Hauptinhalt zu verwalten. Viele dieser zusätzlichen Informationen können in der Übersicht der Beiträge im Backend sehr nützlich sein. Leider zeigt WordPress manuell ergänzte Benutzerdefinierte Felder nicht automatisch in der Übersicht (den. sog. Admin Columns) an. In diesem Artikel erklären wir, wie die Admin Columns um Infos aus ausgewählten Custom Fields erweitert werden.
Allgemeine Funktionsweise
Um im Administrationsbereich von WordPress der Übersicht von Seiten, Beiträgen oder Custom Post Types weitere Admin Columns hinzuzufügen, kopiert das folgende Snippet in die functions.php eures Themes oder in ein seitenspezifisches Plugin.
Anschließend ersetzt ihr den Platzhalter POSTTYPE mit dem Slug eures Posttypes, den Platzhalter CUSTOMFIELD mit dem Slug eures Custom Fields und COLUMN mit einem von euch frei wählbaren Slug für die Spalte (Admin Column). Zuletzt gebt ihr der Spalte einen geeigneten Titel an Stelle von TITEL DER SPALTE.
// Tabellenkopf und -fuß um Felder erweitern
add_filter('manage_edit-POSTTYPE_columns','kb_edit_admin_columns') ;
function kb_edit_admin_columns($columns) {
$columns = array(
'cb' => '<input type="checkbox" />',
'title' => __('Title'),
'COLUMN' => TITEL DER SPALTE,
'author' => __('Author'),
'comments' => '<span class="vers comment-grey-bubble" title="' . __( 'Comments' ) . '"><span class="screen-reader-text">' . __( 'Comments' ) . '</span></span>',
'date' => __('Date')
);
return $columns;
}
// Inhalte aus benutzerdefinierten Feldern auslesen und den Spalten hinzufügen
add_action ('manage_POSTTYPE_posts_custom_column','kb_post_custom_columns');
function kb_post_custom_columns($column) {
global $post;
$custom = get_post_custom();
switch ($column) {
case "COLUMN":
$kb_field = get_post_meta($post->ID, 'CUSTOMFIELD', true );
echo $kb_field;
break;
}
}
// Hinzugefügte Spalten sortierbar machen
add_filter( 'manage_edit-POSTTYPE_sortable_columns', 'kb_post_sortierbare_columns' );
function kb_post_sortierbare_columns( $columns ) {
$columns['COLUMN'] = 'CUSTOMFIELD';
return $columns;
}Beispiel mit Start- und Enddatum
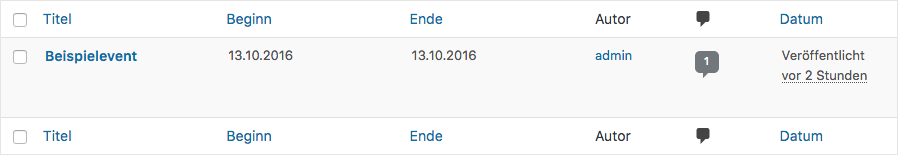
In folgendem Anwendungsbeispiel fügen wir dem Post Type »kb_termine« die Spalten »Beginn« und »Ende« hinzu und füllen diese mit den Inhalten der Benutzerdefinierten Felder kb_termin_beginn und kb_termin_ende. Die Datumsangaben werden zudem in ein einheitliches Datumsformat umgewandelt. Zuletzt werden die neu hinzugefügten Spalten sortierbar gemacht.
// Tabellenkopf und -fuß um Felder erweitern
add_filter('manage_edit-kb_termine_columns','kb_edit_admin_columns') ;
function kb_edit_admin_columns($columns) {
$columns = array(
'cb' => '<input type="checkbox" />',
'title' => __('Title'),
'begin' => Beginn,
'end' => Ende,
'author' => __('Author'),
'comments' => '<span class="vers comment-grey-bubble" title="' . __( 'Comments' ) . '"><span class="screen-reader-text">' . __( 'Comments' ) . '</span></span>',
'date' => __('Date')
);
return $columns;
}
// Inhalte aus benutzerdefinierten Feldern holen und den Spalten hinzufügen
add_action ('manage_kb_termine_posts_custom_column','kb_post_custom_columns');
function kb_post_custom_columns($column) {
global $post;
$custom = get_post_custom();
switch ($column) {
case "begin":
$from = get_post_meta($post->ID, 'kb_termin_beginn', true );
$date = new DateTime( $from );
echo $date->format('d.m.Y');
break;
case "end":
$to = get_post_meta($post->ID, 'kb_termin_ende', true );
$date = new DateTime( $to );
echo $date->format('d.m.Y');
break;
}
}
// Hinzugefügte Spalten sortierbar machen
add_filter( 'manage_edit-kb_termine_sortable_columns', 'kb_post_sortierbare_columns' );
function kb_post_sortierbare_columns( $columns ) {
$columns['begin'] = 'kb_termin_beginn';
$columns['end'] = 'kb_termin_ende';
return $columns;
}


Hallo Jonas,
super Beitrag, danke. Wie krieg ich das customfields mit in die Suche für die Beiträge aufgenommen. Also dass ich in der Liste nach den ausgelesenen Metainfos filtern kann?
Gruß
Frank