Text mit Verlauf überlagern – CSS Textmasken
Textmasken werden genutzt, um typografische Elemente mit Farbverläufen oder Bildern zu füllen. Mit CSS Blend Modes lässt sich der Effekt leicht herstellen.

Textmasken sind sowohl im Print- als auch im Webdesign sehr beliebt. Die Maskierungstechnik wird u.a. verwendet, um Texte mit einem Farbverlauf, einem Bild oder einem Video zu füllen.
Das Grundprinzip
Die Textmaske besteht aus zwei Elementen: Dem Text selbst und einem Element, dass diesen Text überlagert und den Inhalt der Maske bereitstellt. Im Idealfall ist dieses Überlagerungselement ein CSS Pseudoelement.
Mit Hilfe eines CSS Blend Modes wird nun das Element mit dem Text optisch verrechnet. Wenn der Hintergrund der Textmaske weiß sein soll, dann benötigt ihr schwarzen Text und den Blendmodus screen, wenn der Hintergrund der Textmaske schwarz ist, benötigt ihr weißen Text und den Blendmodus multiply

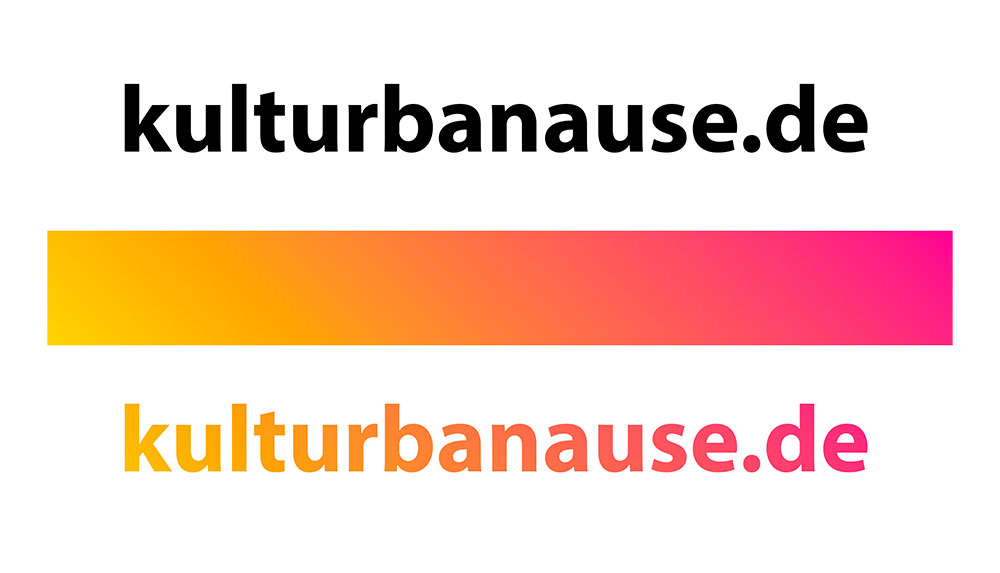
Text mit Farbverlauf weißem Grund
Der folgende CSS-Code ist notwendig, um eine Textmaske auf weißem Grund zu erzeugen. Der Blendmodus screen sorgt dafür, dass alle Pixel des Überlagerungselements sichtbar sind, die vor schwarzen Pixeln platziert wurden. Alles was vor weißen Pixeln positioniert wurde ist unsichtbar. Graue Pixel sorgen für Halbtransparenzen.
<h1>kulturbanause.de</h1>h1 {position: relative;color: black;}h1::before {position: absolute;top: 0;left: 0;right: 0;bottom: 0;content: '';background: linear-gradient(45deg, gold, deeppink);mix-blend-mode: screen;}
Text mit Farbverlauf auf schwarzem Grund
Der folgende CSS-Code erzeugt eine Textmaske auf schwarzem Grund. Hier ist es genau umgekehrt. Der Modus »multiply« sorgt dafür, dass nur die Pixel des Überlagerungselements sichtbar sind, die vor weißen Pixeln positioniert werden. Alles was vor schwarz steht ist unsichtbar.
<h1>kulturbanause.de</h1>html {background:black;}h1 {position: relative;color: white;}h1:before {position: absolute; top: 0; left: 0; right: 0; bottom: 0; content: '';background: linear-gradient(45deg, gold, deeppink);mix-blend-mode: multiply;}
Textmaske aus Bild
Die bisherigen Beispiele arbeiten mit einem Verlauf. Selbstverständlich kann auch ein Bild oder ein Video innerhalb des Textes dargestellt werden.
Maskierung vor beliebigem Hintergrund
Die zuvor gezeigten Beispiele haben den Nachteil, dass die CSS Blend Modes nur vor absolut weißem oder schwarzem Hintergrund gut funktionieren. Wenn ein anderer Hintergrund im Einsatz ist, fallen die Blend Modes aus, da die Maske noch anteilig zu sehen ist. Glücklicherweise gibt einen alternativen Ansatz mit text-fill-color und background-clip, der allerdings auf Webkit-Browser beschränkt ist.
Zunächst wählt ihr wie gewohnt eine Schriftart, die Schriftgröße und eine Farbe als Fallback-Lösung für inkompatible Browser. Dem Hintergrund des Textes wird ein linearer Farbverlauf bzw. ein Bild zugewiesen, der Text selbst erhält mit text-fill-color eine transparente Füllung. Anschließend wird eine Schnittmaske mit background-clip erstellt. Der transparente Text dient dabei als Grundlage – der Verlauf wirkt nur noch in diesem Bereich. Das Endergebnis ist daher ein Verlauf in Form des Textes.
.gradientText {
font-family: Arial;
color: yellow;
font-size: 9em;
background: linear-gradient(yellow, green);
-webkit-text-fill-color: transparent;
background-clip: text;
}Die nachfolgende Abbildung ist ein Live-Beispiel.
Beispiel in neuem Fenster öffnen
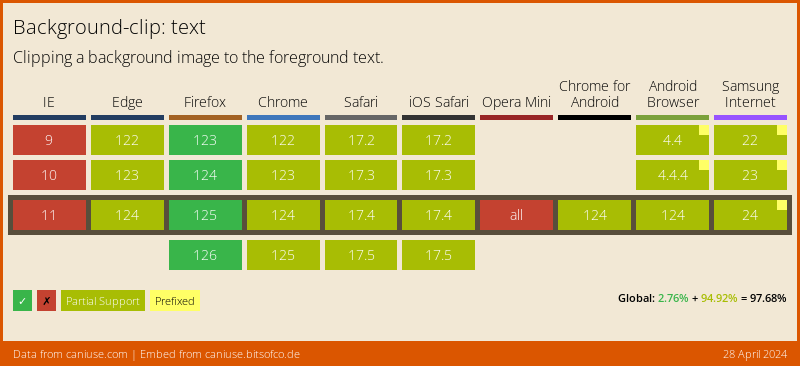
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Gibt es auch die Möglichkeit das mit anderen Hintergrundfarben zu machen? Oder nur s/w ?
#373f5b wäre mein Hintergrund und ich habe es mit verschiedenen Farben versucht. Geht das irgendwie?
Hallo,
was denkt ihr, ab welcher Schriftgröße macht es überhaupt Sinn ein Bild als Textmaske zu verwenden?
Also ab welcher Schriftgröße geht ihr davon aus, dass das Motiv wenigstens in Teilen zu erkennen ist?
Grüße,
Lisa
Hallo Lisa, das kann man pauschal schwer beantworten. Verläufe gehören ja technisch gesehen auch schon dazu. Aber so wie es hier unten bei POTD umgesetzt ist, finde ich es auch in kleinen Schriftgrößen sehr ansprechend.
Hallo, Jonas.
Als Redakteur einer Vereinsseite habe ich eine etwas komplexere Variante des Farbverlaufs auf einigen Seiten von http://www.esperanto-nb.de plaziert. Eine Beschreibung dazu gibt es dort auch, und zwar unter http://esperanto-nb.de/tekniko/technik-gradient.html ganz unten. Weiter oben stehen die älteren Versionen.
Da einige Formatierungen nur zusammen mit mix-blend-mode sinnvoll sind, habe ich das ganze in @supports gepackt.
Gruß
René
Super Artikel!
Schade dass der IE das nicht zu 100% supported. Was würdest du für einen Fallback für IE empfehlen?
Hallo Sahin, ich würde wahrscheinlich die Maske weglassen und stattdessen den Text einfärben.