HTML-Tabelle mit JavaScript (jQuery) als CSV exportieren
In diesem Beitrag findet ihr das jQuery-Script, mit dessen Hilfe HTML-Tabellen als CSV exportiert werden können.

Wenn man auf seiner Website umfangreiche tabellarische Daten abbildet, kann es sich anbieten diese zur Weiterverarbeitung als Download im CSV-Format bereitzustellen. In diesem Beitrag archivieren wir ein jQuery-Snippet für diesen Anwendungsfall. Sofern die Daten auf der Website als semantisch korrekte HTML <table> vorliegen, kann der Inhalt der Tabelle per Klick als CSV heruntergeladen werden.
HTML-Tabelle
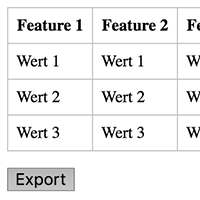
Basis des Exports ist eine saubere HTML-Tabelle. Die Grundlage unseres Beispiels sieht daher wie folgt aus:
<table>
<tr>
<th>Feature 1</th>
<th>Feature 2</th>
<th>Feature 3</th>
</tr>
<tr>
<td>Wert 1</td>
<td>Wert 1</td>
<td>Wert 1</td>
</tr>
<tr>
<td>Wert 2</td>
<td>Wert 2</td>
<td>Wert 2</td>
</tr>
<tr>
<td>Wert 3</td>
<td>Wert 3</td>
<td>Wert 3</td>
</tr>
</table>Unter der Tabelle binden wir einen Button ein, der die ID #export erhalten hat. Per Klick auf diesen Button wir die CSV-Datei erstellt und der Download gestartet.
<button id="export" class="btn" data-export="export">Export</button>Script zur Erstellung der CSV-Datei
Um die Umwandlung der HTML-Tabelle in CSV, sowie den eigentlichen Export zu ermöglichen könnt ihr das folgende JavaScript (jQuery) verwenden.
$.prototype.kb_table_csv = function() {
var kb_tidy_content = function(text){
text = text.replace(/"/g, '""');
return '"'+text+'"';
};
$(this).each(function(){
var table = $(this);
var caption = $(this).find('caption').text();
var title = [];
var rows = [];
$(this).find('tr').each(function(){
var data = [];
$(this).find('th').each(function(){
var text = kb_tidy_content($(this).text());
title.push(text);
});
$(this).find('td').each(function(){
var text = kb_tidy_content($(this).text());
data.push(text);
});
data = data.join(",");
rows.push(data);
});
title = title.join(",");
rows = rows.join("\n");
var csv = title + rows;
var uri = 'data:text/csv;charset=utf-8,' + encodeURIComponent(csv);
var download_link = document.createElement('a');
download_link.href = uri;
var ts = new Date().getTime();
if(caption==""){
download_link.download = ts+".csv";
} else {
download_link.download = caption+"-"+ts+".csv";
}
document.body.appendChild(download_link);
download_link.click();
document.body.removeChild(download_link);
});
};CSV-Export ausführen
Folgender jQuery-Code startet dann den Export. Per Klick auf ein Element mit der ID #export wird die Tabelle ins CSV umgewandelt und exportiert.
$("#export").click(function(){$("table").kb_table_csv();});


Kann man auch mehrer Tabellen auf einer Seite haben und das ganze mit IDs so machen, dass man dann immer die jeweilige Tabelle runterladen kann? So lädt er immer die „letzte“ Tabelle herunter.