Einstieg in Muse CC
Adobe Muse CC ist ein Grafikprogramm zum Erstellen von Websites. Wir geben eine Einführung in das Tool.
Adobe Muse CC ist ein Grafikprogramm zum Erstellen von Websites, ohne dass Anwender für die Nutzung HTML-, CSS- oder JavaScript-Kenntnisse benötigen. Mit Muse CC können hochwertige visuelle Prototypen oder funktionsfähige Websites mit semiprofessionellem Anspruch erstellt werden. Das Programm bietet sich für kleine Kundenprojekte bzw. für private Projekte an.
Adobe hat (überraschend) angekündigt, dass das Programm Muse CC ab sofort nicht mehr weiterentwickelt wird und, dass die Software zum März 2019 vollständig eingestellt wird. Begründet wird dies mit den veränderten Anforderungen der Design-Welt.
Designer von großen, individuellen und komplexen Websites arbeiten zunehmen mit modernen UI-/UX- und Prototyping-Tools wie Sketch, Adobe XD, Framer oder InVision.
Designer, die in kleinen Projekten sowohl die Gestaltung als auch die Technik übernehmen, greifen zunehmen auf Baukästen und Themes zurück.
Projekte erstellen und einrichten
Allgemein
- Als »Site« wird das Projekt mit allen Unterseiten bezeichnet.
- Mit »Seite« (Page) ist eine einzelne Unterseite gemeint.
Site erstellen
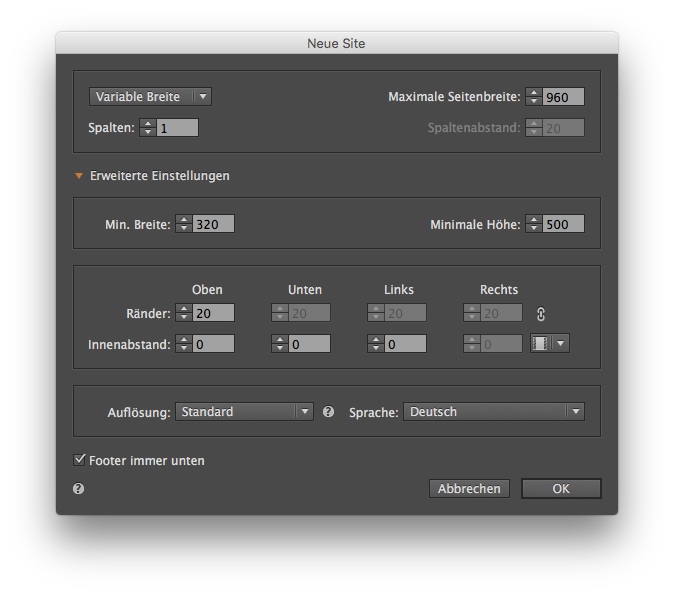
Über Datei > Neue Site kann ein neues Projekt erstellt werden. Hier werden globale Einstellungen festgelegt. Wichtig sind in diesem Bereich Breite des Dokuments, die Sprache, sowie der fixierte Footer. Auch das Raster ist interessant – das Raster gilt global für alle Breakpoints.
Alle Einstellungen können auch im Nachhinein über Datei > Site-Eigenschaften verändert werden.

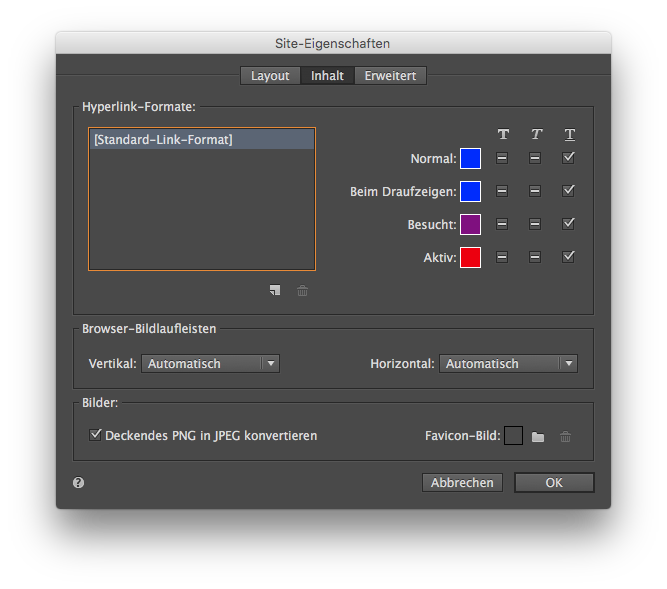
Die Site-Eigenschaften
In den »Site-Eigenschaften« können im Abschnitt »Layout« alle Einstellungen verändert werden, die beim Anlegen einer neuen Site definiert wurden. Darüber hinaus können im Abschnitt »Inhalt« u.a. Standard-Link-Farben, Schriftarten etc. definiert werden. Auch ein Favicon kann hier hochgeladen werden. Im Abschnitt »Erweitert« werden Einstellungen festgelegt, die nicht direkt sichtbar sind, sich aber auf die Handhabung bzw. die Optimierung der Website beziehen. Alle Voreinstellungen in diesem Bereich sind sinnvoll gewählt.

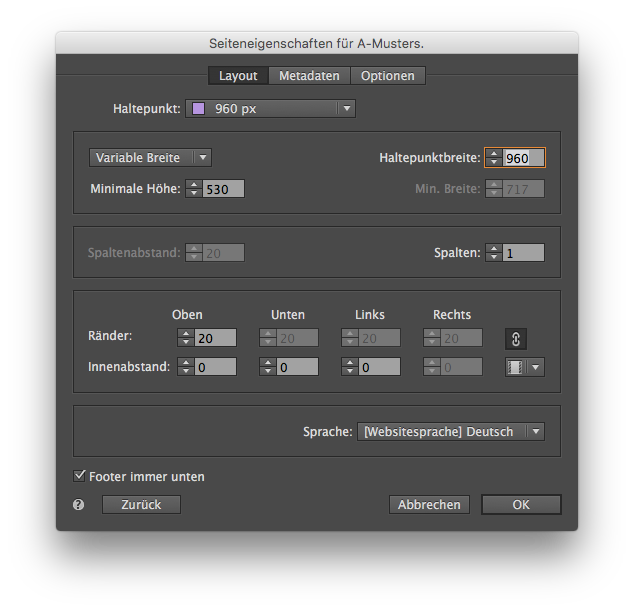
Seiteneigenschaften
Die »Site-Eigenschaften« dürfen nicht mit den »Seiteneigenschaften« unter Seite > Seiteneigenschaften verwechselt werden. Die Einstellungen sind sehr ähnlich, beziehen sich aber einmal auf die globale Site (also das Projekt) und einmal auf die Seite (also die Unterseite).

In den Seiteneigenschaften können und sollten wichtige Einstellungen zur Suchmaschinenoptimierung festgelegt werden. Im Reiter »Metadaten« hat man die Möglichkeit eine Beschreibung (meta description), Schlüsselwörter (meta keywords) und eigenen HTML-Code für den <head>-Bereich der Website einzufügen. Die Einstellungen sollten selbstverständlich für jede Unterseite individuell festgelegt werden.
Ansichtsoptionen
- Über
Fenster > Anordnenkann das Programm optisch organisiert werden - Über
Ansicht >können intelligente Hilfslinien aktiviert werden
Der Planungs-, Gestaltungs und Vorschau-Modus von Muse CC
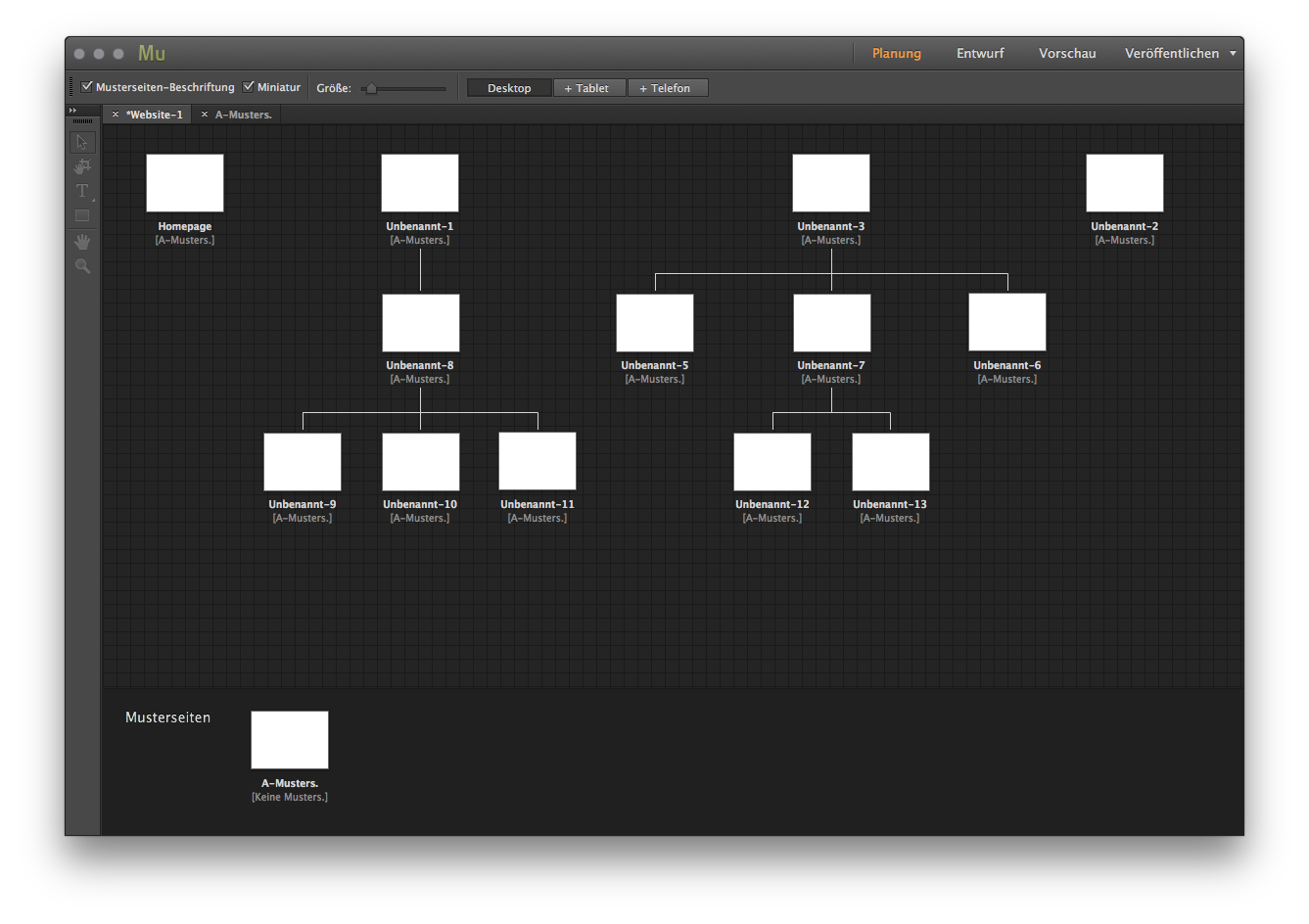
Planungs-Modus
Sitemap
Im Planungsmodus wird die Seitenstruktur (Sitemap) erstellt. Die Ansicht kann vertikal oder horizontal verlaufen und über einen Rechtsklick können Hierarchieebenen zusammengefasst werden. Die Titel der Unterseiten bestimmen dabei den späteren Namen in der URL, sowie in der (automatisierten) Navigation.
Mastervorlagen
Über Mastervorlagen können verschiedene Vorlagen für verschiedene Arten von Unterseiten erstellt und per Drag & Drop auf die gewünschten Seiten angewendet werden. Mastervorlagen können auch auf anderen Mastervorlagen basieren.

Design-Modus
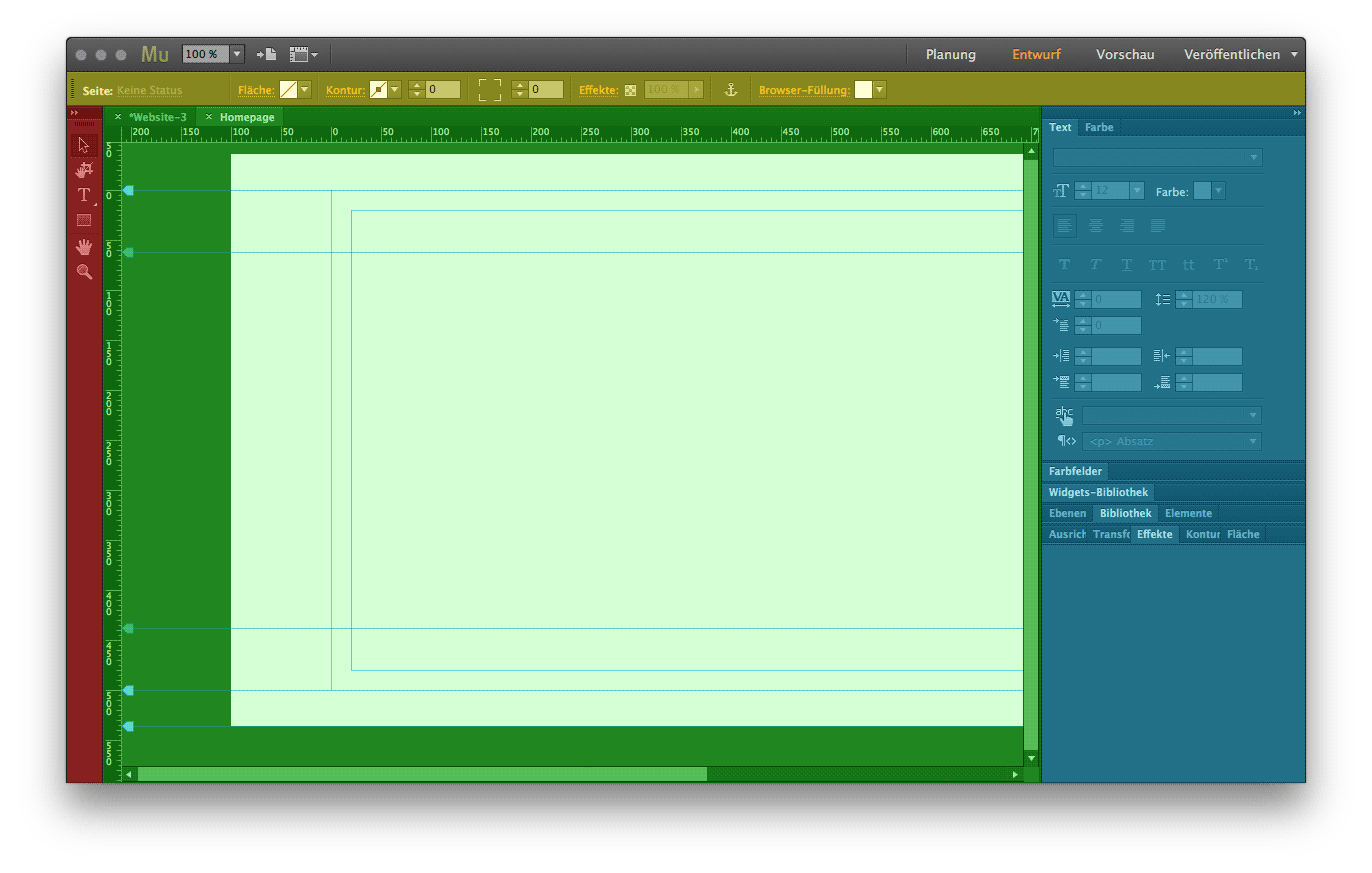
Im Design-Modus wird die Website gestaltet. Der Design-Modus lässt sich unterteilen in die Symbolleiste (rot), die Steuerung (gelb), die Bühne (grün) und die Bedienfelder (blau). Weitere Bedienfelder können über Fenster hinzugefügt werden.

Vorschau-Modus
Der Vorschau-Modus zeigt eine Vorschau direkt in Muse an. Verlässlicher sind jedoch die Vorschauoptionen unter »Datei > Seitenvorschau im Browser« und »Datei > Site-Vorschau im Browser«.
Die Bühne in Muse CC
Die Bühne einrichten
Auf der Bühne werden die verschiedenen Elemente gezeichnet und positioniert. Die Bühne hat eine variable Höhe und Breite und kann mit den blauen Hilfslinien in Kopfzeile und Fußzeile, sowie Seitenanfang und Seitenende unterteilt werden. Diese Einstellungen werden üblicherweise in einem Master-Template vorgenommen. Sie können auch numerisch in den Seiteneigenschaften festgelegt werden.
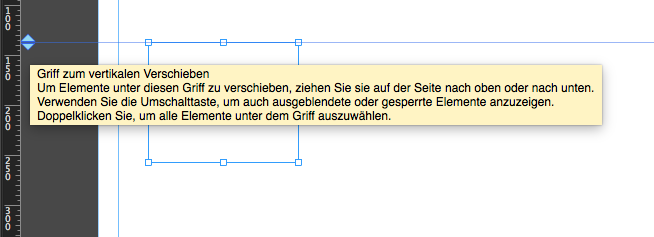
Wenn ein Objekt auf der Bühne angeklickt wurde, stehen links zwei weitere Anfasser zur Verfügung. Diese ermöglichen es das Objekt horizontal zu verschieben. Alle nachfolgenden Elemente werden automatisch mit verschoben.

Breakpoints (Haltepunkte)
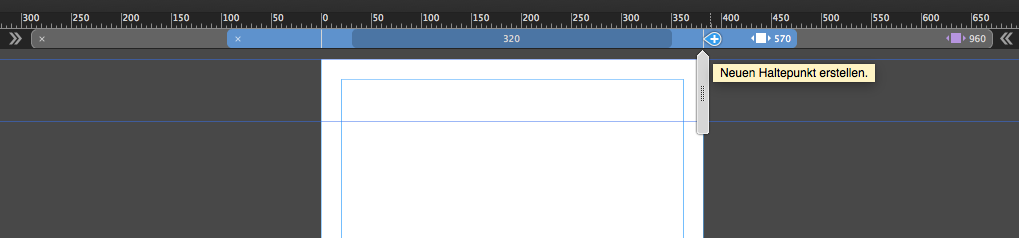
Oberhalb der Bühne können mit einem Klick auf das Plus-Icons Breakpoints gesetzt werden. Der Breakpoint wird immer da gesetzt, wo der horizontale Schieberegler sich befindet. Wenn ein Muse-Dokument Breakpoints beinhaltet, können Elemente auf der Bühne für jeden Breakpoint separat positioniert und konfiguriert werden.

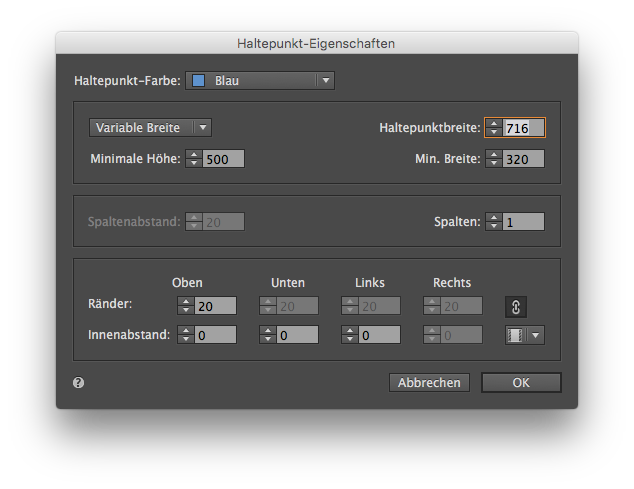
Mit einem Doppelklick auf das Breakpoint-Icon können die Eigenschaften geöffnet werden. Hier können zahlreiche Werte numerisch festgelegt werden. Darüber hinaus kann zwischen variablen und festen Breakpoints gewechselt werden. Feste Breakpoints sind für Scrolling-Effekte notwendig.

Steuerung & Optionsleiste
In der Steuerung stehen Einstellungen zum momentan ausgewählten Element zur Verfügung. Welches Element ausgewählt ist, steht links in der Steuerung. Folgende Einstellungen sind besonders wichtig/häufig benutzt:
- Mouse-Over-Zustand
- Position, Breite und Höhe von Elementen (inkl. 100% Breite etc.)
- Farbe, Rahmen, Eckenradius, Schatten, und Verläufe
- Textfarbe, Schriftart und -größe
- Verlinkungen
- Deckkraft und Fixierung (inkl. der Möglichkeit Objekte als Footer zu kennzeichnen)
Die Symbolleiste

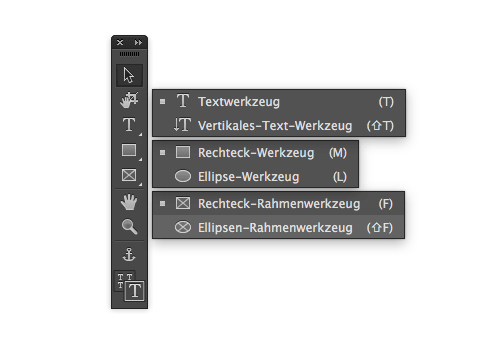
In der Symbolleiste stehen die verschiedenen Werkzeuge zur Auswahl:
- Auswahlwerkzeug: Verschieben, Drehen und Skalieren von Elementen
- Freistellungswerkzeug: Beschneidet Bilder
- Textwerkzeug: Ermöglicht es neue Texte zu erstellen und bestehende Texte zu editieren
- Rechteck/Ellipse-Werkzeug: Zeichnet Rechtecke, die dann mit Farben, Verläufen oder Bildern gefüllt werden können
- Platzhalter-Werkzeug: Erstellt Platzhalter für Bilder, die später gefüllt werden können
- Hand-Werkzeug: Verschiebt die Bühne
- Zoom
- Ankerpunkt-Werkzeug zum Setzen von Sprungmarken
- Text nur im aktuellen oder in allen Breakpoints editieren
Bedienfelder
Es existieren zahlreiche Bedienfelder um verschiedene Einstellungen vorzunehmen. Folgende Bedienfelder und Einstellungen besonders wichtig/häufig benutzt:
Absatzformate/Aufzählungszeichenformate
- Ermöglicht es Textformatierungen/Listen zu speichern, um sie später schneller auf andere Text-Bereiche anzuwenden
Abstand
- Ermöglicht es Innenabstände (
padding) und Außenabstände (margin) zu definieren. Beide Optionen stehen nicht für alle Objekte auf der Bühne zur Verfügung.
Innenabstände können u.a. bei aufgezogenen Textrahmen hinzugefügt werden, Außenabstände haben beispielsweise Auswirkung auf den Abstand zwischen den einzelnen Buttons im Widget »horizontale Navigation«.
Ausrichten
- Ermöglicht es Objekte aneinander auszurichten
Farbfelder
- Wenn einem Elemente eine Farbe aus den Farbfeldern zugewiesen wird, so ist diese Farbe »global«. Wenn sie später in den Farbfeldern verändert wird, ändern sich automatisch auch alle Objekte, die diese Farbe erhalten haben.
Bibliothek
- Hier können Objekte für die weitere Verwendung (auch in anderen Projekten) gespeichert werden
- Objekte können exportiert werden
Ebenen-Bedienfeld
- Ermöglicht es Elemente zu gruppieren
- Höhere Ebenen liegen optisch im Vordergrund
- Ebenen können benannt und farbig markiert werden. Die Anfasser von Elementen färben sich entsprechend der Ebenen-Farbe um
- Ebenen können gesperrt werden
- Objekte können gruppiert werden
Bildlauf/Scrolling-Effekte
- Hier können vier Arten von Scrolling-Effekten eingestellt werden: Bewegung, Deckkraft, Diashow und Adobe Animate-Animationen
- Die Höhe des Dokuments muss ausreichend sein!
- Scrolling-Effekte können kombiniert werden
- Bewegung: Es wird festgelegt von welcher, zu welcher Position animiert wird. Dabei legt Muse immer einen Standard fest, der gelöscht oder angepasst werden muss. Mit der Bewegungsanimation können u.a. Sticky-Elemente und Parallaxe erstellt werden. Die Standard-Scrollgeschwindigkeit beträgt 1.
- Deckkraft: Es wird ein 0%, ein 50% und ein 100% Wert für die Deckkraft angegeben, jeweils mit einer Scrollposition in Pixeln. Somit können Objekte an einer bestimmten Stelle ein- und später wieder ausgeblendet werden.
- Diashow: Ermöglicht es Slider per Scroll zu steuern
- Edge-Animate: Ermöglicht es Edge Animate Animationen per Scroll zu steuern
Grafikstile
- Ermöglicht es Effekte und Farben projektübergreifend zu speichern und per Klick auf andere Elemente anzuwenden
Inhalt
- Ermöglicht es Text-Inhalte global anzulegen und später an verschiedenen Stellen zu verwenden
Status
- Ermöglicht die Gestaltung von Mouse-Over-Zuständen
Transformieren
- Das Bedienfeld »Transformieren« ist eines der wichtigsten Bedienfelder. Hier wird eingestellt wie Objekte auf der Website positioniert werden und wie das Skalierungsverhalten ist. Die Einstellungen in diesem Bedienfeld sollten immer geprüft werden, nachdem ein neues Objekt gezeichnet wurde. Das reduziert die Fehlerwahrscheinlichkeit erheblich.
Umfluss
- Ermöglicht es Text um Bilder herumfließen zu lassen (
float). Das Bild muss dazu erst platziert und auf die richtige Größe skaliert werden. Anschließend wird es ausgeschnitten und der Cursor im Text platziert. Dann wird das Bild wieder eingefügt und der gewünschte »Umfluss« eingestellt.
Widget-Bibliothek
- Stellt diverse Widgets zur Verfügung mit deren Hilfe komplexere Funktionen wie Navigationen, Social Media-Inhalte, Formulare oder Slideshows realisiert werden können
Bilder hinzufügen und bearbeiten
- Bilder können einfach per Drag and Drop auf die Bühne gezogen werden, damit daraus Vordergrundbilder (HTML) generiert werden.
- Wenn Bilder mit dem Freistellungswerkzeug beschnitten werden oder skaliert wurden, rendert Muse automatisch neue Grafiken. Auch transparente PNGs, die nicht transparent sein müssen werden automatisch zu JPG umgewandelt.
- Bilder können als Hintergrundbild (nicht für Suchmaschinen sichtbar!) einem Rechteck zugewiesen werden
- Bilder können als PSD eingefügt werden. Über einen Rechtsklick kann zu Photoshop gewechselt werden. Änderungen im Original sind sofort in Muse sichtbar. Auch hier rendert Muse die passenden Ausgabeformate automatisch.
- Bilder können aus Illustrator kopiert werden. In diesem Fall erstellt Muse das Format SVG.
- Wenn über das Platzhalter-Werkzeug ein Platzhalter erstellt wurde, kann per Drag and Drop ein Bild auf den Platzhalter gezogen werden, um daraus ein Vordergrundbild zu machen. Per Rechtsklick kann auch ein Hintergrundbild erstellt werden.
Links und Sprungmarken
Links und Anker können in der Steuerungsleiste gesetzt werden. Dazu muss der Text markiert werden, anschließend können andere Seiten im Projekt, manuelle Links oder zuvor definierte Anker als Ziel angegeben werden.
Sprungmarken (Anker) können über die Werkzeugleiste gesetzt werden. Anschließend stehen sie als Link-Ziel zur Verfügung.
Icon-Fonts in Adobe Muse nutzen
Icon-Fonts sind sehr hilfreich um die Gestaltung einer Website zu optimieren und gleichzeitig die Optimierung für hochauflösende Displays und Performance nicht zu vernachlässigen.
In Muse CC können Webfont-Iconsätze wie beispielsweise Font Awesome unkompliziert eingerichtet werden:
- Icon-Font herunterladen. Das Download-Paket sollte Schriften in den Formaten
*.eot,*.ttf,*.woff,*.svgund*.eotenthalten - Der TrueType-Schriftsatz (
*.ttf) muss lokal auf dem Computer installiert werden, da Muse CC diese Schrift als lokalen Fallback zwingend benötigt - In Muse CC kann der Webfont im Bereich der Schriftauswahl hinzugefügt werden. Es muss »selbstgehosteter Webfont« ausgewählt werden
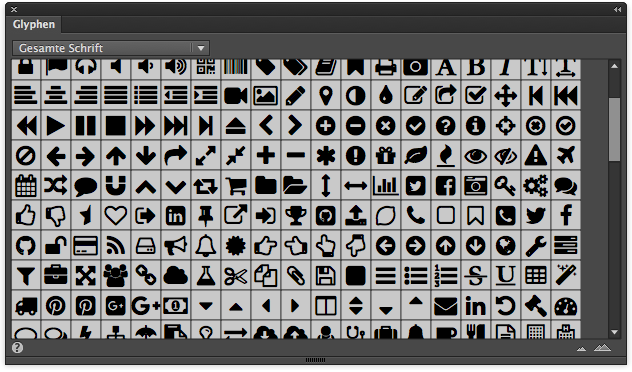
- Anschließend stehen die Zeichen im Bedienfeld »Glyphen« zur Verfügung.

Suchmaschinenoptimierung und Analyse
Die Semantik von HTML-Elementen ist eine große Schwachstelle in Muse CC. Widgets beinhalten teilweise HTML5-Elemente doch Rechtecke werden immer als <div> gerendert und sind somit für Suchmaschinen nicht sonderlich wertvoll.
Texte können über das Bedienfeld »Text« in Überschriften und Absätze unterteilt werden.
Über »Objekt > HTML einfügen« kann eigenes HTML eingefügt werden. Beispielsweise ein <iframe>.
<title> und URL ergeben sich automatisch aus der Sitemap. In den »Seiteneigenschaften« (Seite > Seiteneigenschaften) können allerdings Meta-Daten sowie Präfixe für den <title> festgelegt werden. An gleicher Stelle kann auch HTML-Code für den <head> der Seite (z.B. Google Analytics) eingeschleust werden.
In Browser-Editing
Wenn in den »Site-Einstellungen« die Synchronisation für Daten aktiviert wurde, können hochgeladene Projekte über die Website inbrowserediting.com inhaltlich verändert werden.
Aktualisierungen der Website sind somit über den Browser möglich. Beim erneutem Öffnen des Projekt in Muse, können die Anpassungen korrigiert oder angewendet werden.


Hallo Jonas,
da Du Dich so gut mit Adobe Muse auskennst, ist meine Frage, ob du eine Lösung hast, wie man Typekit von Adobe Muse lösen kann. Ich habe auf meinen Seiten nun Schriften lokal eingebunden und alle Typekit-Schriften entfernt, kann aber keine HTML-Datei mehr schreiben, weil Muse eine Typekit-Verbindung herstellt und die Datei nicht exportiert. Hast Du dafür eine Lösung?
Viele Grüße, Heike
Hallo Heike, dazu kann ich leider nicht weiterhelfen. Muse wird seit geraumer Zeit nicht mehr weiterentwickelt. Daher bin ich hier nicht mehr im Thema und kann auch nicht mehr nachschauen.