CSS Shapes – Textumfluss, Konturenführung und individuelle Formen für Websites
Mit CSS Shapes könnt ihr nicht rechteckige Formen erzeugen und Texte exakt um ein Element herumfließen lassen.

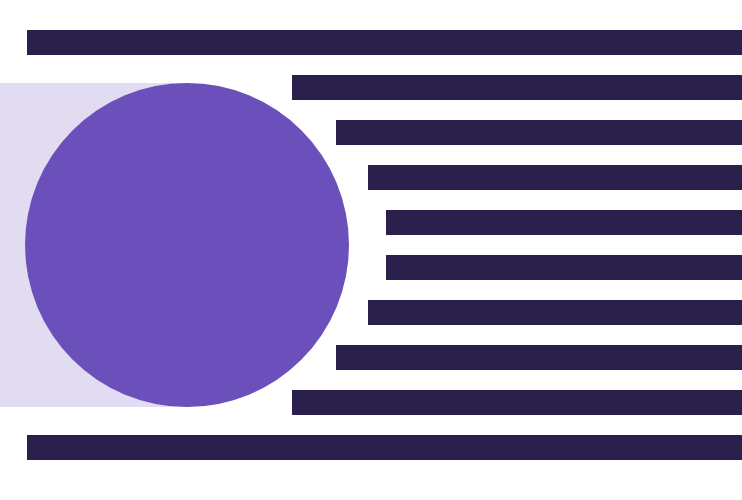
Normalerweise erzeugen alle HTML-Elemente auf einer Website eine rechteckige Box. Das geschieht auch, wenn sie nicht rechteckig aussehen, da sie beispielsweise mit der CSS-Eigenschaft border-radius optisch so verändert wurden, dass sie abgerundet wirken. Texte und andere Elemente richten sich nun immer an den rechteckigen Boxen aus, was optisch unschöne Ergebnisse erzeugen kann. Mit den sog. »CSS Shapes« ist es möglich, nicht rechteckige Formen zu erzeugen und beispielsweise Texte exakt um ein Element herumfließen zu lassen. Vergleichbar mit der Konturenführung aus InDesign. Somit sind sehr interessante und magazinähnliche Layouts möglich.
Allgemeine Infos
CSS Shapes funktionieren nur mit gefloateten Elementen. Es stehen einige geometrische Grundformen wie Kreise, Ellipsen und Rechtecke zur Verfügung. Darüber hinaus habt ihr die Möglichkeit Polygone zu zeichnen und Grafiken, die eine Alphamaske besitzen als Shape zu verwenden.
CSS Shape mit »shape-outside« erstellen
Mit der CSS-Eigenschaft shape-outside definieren wir die äußere Form des Elements. Um diese Form kann beispielsweise Text herumfließen.
Für shape-outside stehen uns folgende Funktionen zur Verfügung:
circle()erzeugt einen Kreisellipse()erzeugt eine Ellipseinset()erzeugt ein Rechteckpolygon()erzeugt eine beliebige Form mit mehr als drei Eckenurl()erzeugt eine Form anhand der transparenten Pixel eines Bildes
Eigenschaften für CSS Shapes
Neben shape-outside existieren noch weitere CSS-Eigenschaften im Zusammenhang mit Shapes
shape-marginshape-marginlegt einen Abstand zwischen dem äußeren Rand der Form und dem umfließenden Text fest. Dabei kann der Abstand nicht über die durchshape-outsideerstellte Form hinausgehenshape-image-tresholdshape-image-tresholdlegt durch einen Wert zwischen 0.0 und 1.0 fest ab welcher Deckkraft ein Pixel des Bildes zur Erstellung der Formurl()genutzt wird. Ein Wert von 0.7 bedeutet, dass Pixel mit einer Deckkraft unter 70% nicht Teil der Form sindshape-insideshape-insideist ein Feature, das zum Veröffentlichungszeitpunkt dieses Beitrags noch nicht in unterstützt wird. Es soll ermöglichen Text passgenau in eine Form zu füllen anstatt ihn außen entlang fließen zu lassenshape-paddingshape-paddingsoll zukünftig den inneren Abstand zwischen Text und Form festlegen wenn diese durchshape-insideerstellt wurdeshape-outsideshape-outsidelegt wie bereits beschrieben die äußere Form des Elements fest
Beispiele für CSS Shapes
In den folgenden Beispielen könnt ihr sehen, wie Text um verschiedene CSS Shapes fließt und wie die Eigenschaften eingesetzt werden können.
Die umschließende Box und die Shapes könnt ihr mit dem Entwicklertool eures Browser sichtbar machen.

circle()
Mit circle() wird ein Kreis gezeichnet. Der folgende Code erzeugt einen Kreis dessen Radius 50% von Breite und Höhe des Elements beträgt. Folglich ist er genau so groß wie das Element.
<div class="shape-circle"></div>
<p>umfließender Text … </p>.shape-circle {width: 150px;height: 150px;background: url(circle.png) 0 0 no-repeat;shape-outside: circle(50%);}
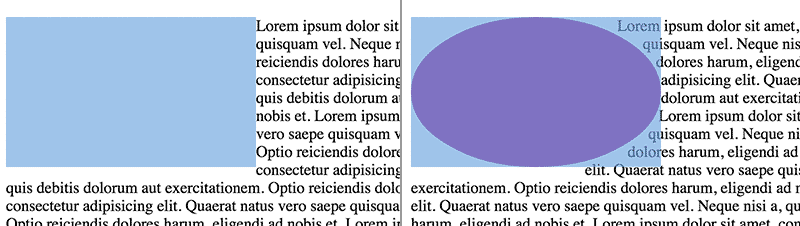
ellipse()
Mit ellipse() wird eine Ellipse erzeugt. Innerhalb der runden Klammern wird der Radius der X- und Y-Achse bestimmt. Zusätzlich kann mit dem Schlüsselwort at und darauf folgenden Koordinaten das Zentrum der Ellipse innerhalb der umschließenden Box verschoben werden. Diese Möglichkeit besteht auch für circle();
<div class="shape-ellipse"></div> <p>umfließender Text … </p><div class="shape-ellipse2"></div> <p>umfließender Text … </p>
.shape-ellipse {width: 250px;height: 150px;background: url(ellipse.png) 0 0 no-repeat;shape-outside: ellipse(125px 75px);}.shape-ellipse2 {width: 250px;height: 150px;background: url(ellipse.png) -125px 0 no-repeat;shape-outside: ellipse(125px 75px at 0% 50%);}
inset()
Mit inset() kann eine rechteckige oder abgerundete Form erzeugt werden. Die vier Werte definieren jeweils den Abstand der vier Seiten des Rechtecks zum Rand der umschließenden Box. Mit einer zusätzlichen Pixelangabe und dem Schlüsslwort round könnt ihr die Ecken abrunden.
<div class="shape-inset"></div>
<p>umfließender Text … </p>.shape-inset {width: 250px;height: 150px;background: url(inset.png) 0 0 no-repeat;shape-outside: inset(0px 0px 0px 0px round 50px);}
polygon()
Mit polygon() könnt ihr im Prinzip jede Form erzeugen. Jedes Zahlen-Paar definiert die Position einer Ecke des Vielecks innerhalb der umschließenden Box. Der erste Wert verschiebt die Ecke nach rechts auf der X-Achse und der zweite nach unten auf der Y-Achse.
<div class="shape-polygon"></div>
<p>umfließender Text … </p>.shape-polygon {
width: 250px;
height: 220px;
background: url(polygon.png) 0 0 no-repeat;
shape-outside: polygon(0 0, 163px 27px, 200px 100px, 200px 130px, 170px 180px, 110px 210px, 0 220px);
}url()
Es ist auch möglich eine Form anhand eines Bildes zeichnen. Dieses muss einen Alphakanal enthalten (z. B. transparente Pixel) und aus derselben Quelle stammen (siehe auch CORS). Bei Webseiten, die aus lokal geöffneten Dateien generiert wurden, funktioniert url() nicht.
<img src='herz.png' class="shape-url" />
<p>umfließender Text … </p>.shape-url {shape-margin: 20px;width: 250px;shape-outside: url('herz.png');}
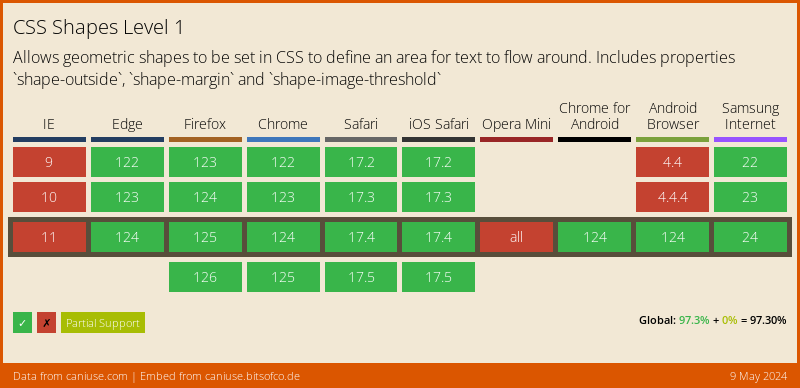
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Kann man auch Formen, die man über Koordinaten angibt (wie z.B. auf einer Landkarte) umfließen lassen?
Hallo zusammen,
in den Beispielen ist die Shape nun immer oben links im „Block“. Gibt es auch Lösungen für eine Positionierung der Shape an anderer Stelle (vorzugsweise für die Positionierung unten rechts)? Mit einem „float:right“ bekomme ich die shape immerhin schonmal nach oben rechts. Habe dazu grad noch keine Idee – daher mal die Frage in die Runde.