Flexbox: Mehrspaltige Liste von Boxen mit vertikal zentrierten Inhalten
In diesem Beitrag erklären wir wir mit Flexbox mehrspaltige Liste von Boxen mit vertikal zentrierten Inhalten erstellt werden können.

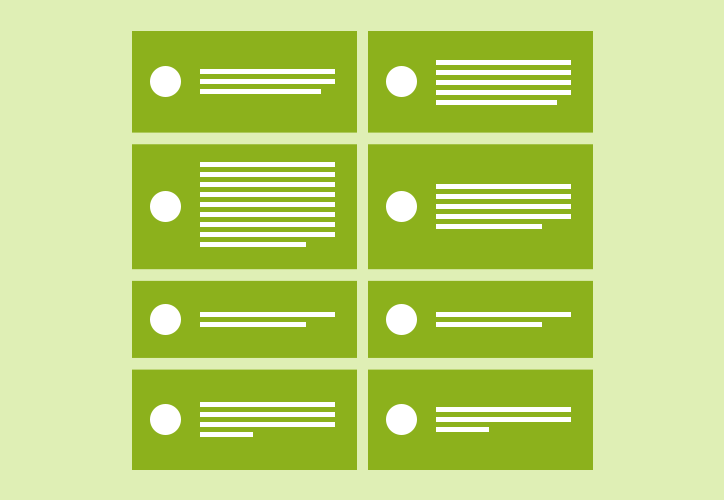
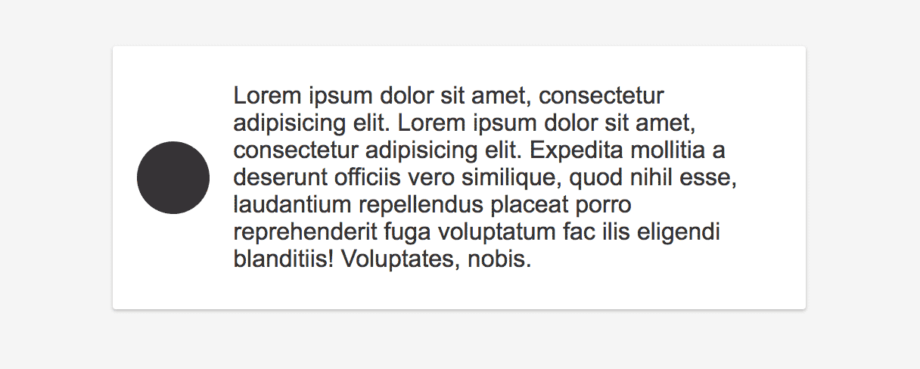
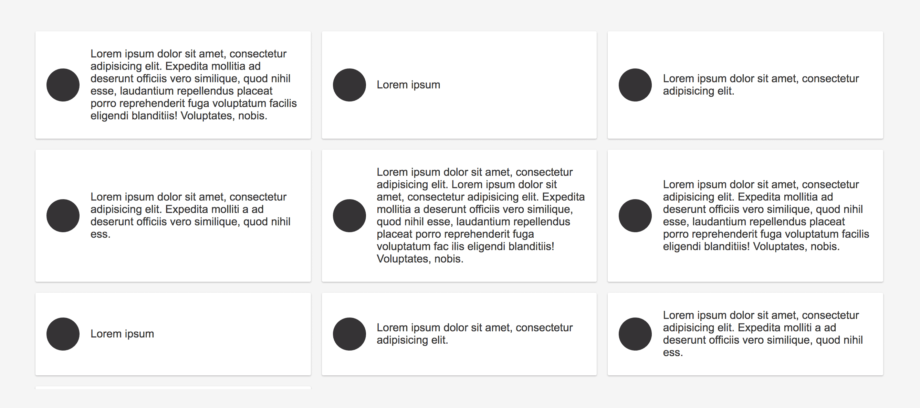
Vertikales Zentrieren einerseits und gleich hohe Elemente andererseits stellten Webdesigner lange Zeit vor große Herausforderungen. Dank Flexbox gehört dies mittlerweile der Vergangenheit an. In diesem Beitrag archivieren wir ein häufig benötigtes Flexbox-Pattern in dem einige Teaser-Boxen mehrspaltig nebeneinander angezeigt werden sollen, sobald ausreichend Platz vorhanden ist. Innerhalb der einzelnen Box befindet sich in Icon und beschreibender Text unterschiedlicher Länge. Das Icon soll immer vertikal in der Mitte des Textes positioniert werden. Mit zwei verschachtelten Flexboxen kein großes Problem.
Flexbox-Grundlagen
Dieser Artikel setzt CSS Flexbox anhand eines konkreten Anwendungsfalls praktisch um. Es werden keine Grundlagen erklärt, da wir dazu bereits einen sehr ausführlichen Beitrag geschrieben haben.
HTML-Markup
Der Grundaufbau des Beispiels ist simpel. Innerhalb einer ungeordneten Liste <ul> stellt jeder Teaser ein <li>-Element dar. Innerhalb von <li> existiert ein Link <a> mit enthaltenem Text. Das Icon ist ein ::before-Element.
<ul class="teaser-list">
<li class="teaser"><a href="#">TEXT</a></li>
<li class="teaser"><a href="#">TEXT</a></li>
<li class="teaser"><a href="#">TEXT</a></li>
…
</ul>Icons vertikal neben Text zentrieren
Der Aufbau der Teaser-Boxen ist mit Flexbox einfach hergestellt. Jeder Link im .teaser stellt eine Flexbox dar, in der die Elemente auf der Kreuzachse mittig positioniert werden.

.teaser > a {
display: flex;
align-items: center;
…
}Mehrspaltige Flexbox mit flex-wrap
Um das Verhalten des Layouts zu steuern, setzen wir flex-wrap auf dem Container-Element (.teaser-list) ein. Mit Hilfe zweier Breakpoints wechselt das Layout von einem einspaltigen zu einem zweispaltigen zu einem dreispaltigen Aufbau.
Auch die .teaser erhalten display: flex, damit nebeneinander liegende Boxen gleich hoch sind.

.teaser-list {
display:flex;
flex-wrap: wrap;
…
}
.teaser {
display: flex;
width: 100%;
…
}
@media screen and (min-width: 40em) {
.teaser {
width:50%;
}
}
@media screen and (min-width: 75em) {
.teaser {
width:33.333%;
}
}

Guter Beitrag zum Flex System. Mit dem CSS Befehl flex-shrink:0;width:100px; kann man zusätzlich noch sagen, dass die Box nicht kleiner werden darf wie die festgelegte Breite. Mit dem Gegenbeispiel flex-grow:0;width:100px; definiert man, dass die Box nicht größter werden darf als 100 Pixel.
Das Flex System ist wahrlich eine Bereicherung für alle Entwickler die nicht die Steinzeit Browser unterstützen