Prozess- / Fortschritts-Navigation mit CSS
In diesem Beitrag zeigen wir euch, wie ihr mit Hilfe von CSS eine Prozess- / Check-Out-Navigation erstellt, die ohne Grafiken auskommt.

Bei der Gestaltung von Prozess- bzw. Check-Out-Navigationen wird häufig auf Grafiken zurückgegriffen, um das gewünschte Aussehen zu erreichen.
In diesem Beitrag zeigen wir euch eine Lösung, wie ihr eine solche Navigation mit reinem CSS und ganz ohne Grafiken realisieren könnt. Wir gehen dabei auf eine Lösung mit floatenden Elementen und auf eine Lösung mit dem CSS Flexbox-Modell ein.
Das HTML-Gerüst
Wir verwenden sowohl bei dem Ansatz mit floatenden Elementen sowie bei der Lösung mit Flexbox das gleiche HTML-Gerüst für den Aufbau der Navigation.
Das <li>-Element des Navigationspunktes, auf dessen Seite sich der Anwender gerade befindet, erhält im Beispiel die Klasse current. Über diese Klasse wird zusätzlich die Farbgebung der vorherigen und somit schon erledigten Prozessschritte gesteuert.
<ul>
<li class="current">
<a href="#">
<span>Menüpunkt</span>
</a>
</li>
<li>
<a href="#">
<span>Menüpunkt</span>
</a>
</li>
...
</ul>Der Basis-CSS-Code
Im Folgenden erklären wir euch die grundsätzliche Funktionsweise des CSS-Codes zur Gestaltung der Navigation.
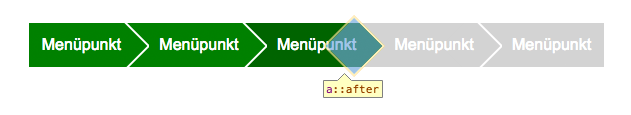
Das <a>-Element erweitern wir um das Pseudoelement ::after. Dieses Pseudoelement positionieren wir absolut zum <a>-Element und lassen es rechts ein wenig überstehen. Es wird quadratisch angelegt und mit der CSS-Eigenschaft transition:rotate um 45° gedreht. So entsteht die gewünschte Pfeiloptik.

Um nun die unerwünschten Ecken oben und unten zu entfernen, weisen wir dem <li>-Element overflow:hidden zu. Nun verschwindet aber leider auch der soeben erzeugte Pfeil. Um diesen wieder sichtbar zu machen, geben wir dem <a>-Element ein margin nach rechts und ziehen bei dem <li>-Element durch ein negatives margin diesen Wert wieder ab. Das negative margin muss durch einen entsprechenden positiven Wert der Liste (<ul>) wieder hinzugefügt werden, damit diese nicht unerwünscht verschoben wird.
Dem ersten und letzten Menüpunkt weisen wir über die Pseudoklassen :first-child und :last-child spezielle Eigenschaften zu (z. B. entfernen wir bei dem letzten Menüpunkt den Pfeil wieder). Dem <span> weisen wir position:relative zu und positionieren ihn mit einem z-index über allen anderen Elementen. So gehen wir sicher, dass der Text nie vom ::after-Element überlagert wird.
ul {
list-style: none;
margin: 0 0 0 1.775em;
padding: 0;
}
ul::before,
ul::after {
content: '';
display: table;
}
ul::after {
clear: both;
}
li {
float: left;
overflow: hidden;
margin-left: -1.775em;
}
li a {
display: block;
text-align: center;
text-decoration: none;
color: #fff;
position: relative;
background: green;
padding-left: 2em;
margin-right: 1.775em;
}
li a::after {
content: '';
position: absolute;
right: -1.25em;
top: 0.063em;
width: 2.5em;
height: 2.5em;
background: green;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border-color: #fff #fff transparent transparent;
border-width: 0.125em;
border-style: solid;
z-index: 10;
}
li:first-child a {
padding-left: 0.4em;
}
li:last-child a {
padding-right: 0.8em;
margin: 0;
}
li:last-child a::after {
display: none;
}
li:hover a,
li:hover a::after {
background: forestgreen;
}
li a:focus,
li a:focus::after,
li a:active,
li a:active::after {
background: limegreen;
}
li.current a,
li.current a::after {
background: darkgreen;
}
li.current~li a,
li.current~li a::after {
background: lightgray;
}
li.current~li:hover a,
li.current~li:hover a::after {
background: darkgray;
}
li.current~li a:focus,
li.current~li a:focus::after,
li.current~li a:active,
li.current~li a:active::after {
background: gray;
}
span {
position: relative;
z-index: 100;
display: block;
padding: 0.8em 0 0.8em 0.4em;
}
Navigation über volle Breite
Falls ihr die Navigation über die volle Breite eures Layouts laufen lassen wollt, stellen wir euch hier zwei Varianten zur Umsetzung vor. Wenn ihr die Anzahl der Navigationspunkte genau wisst, könnt ihr im oberen Code einfach eine Prozentangabe bei den <li>-Elementen hinzufügen. Zusammengerechnet müssen alle Listenpunkte 100% ergeben. Falls euch die genaue Anzahl der Navigationspunkte nicht bekannt ist solltet ihr über das CSS Flexbox-Modell nachdenken.
Der CSS-Code für die Flexbox-Lösung
Um eure Navigation mit Flexbox aufzubauen, müsst ihr am oben beschriebenen CSS-Code nur kleine Änderungen vornehmen. Dem <ul> müsst ihr die Angabe display:flex geben und dem <li> die Angabe flex:1. Nun müsst ihr noch dem <li> die Angabe float:left entziehen. Dementsprechend entfällt auch der Nutzen des Clearfixes, der über die Pseudoelemente ::before und ::after dem <ul> hinzugefügt wurde.
Jetzt erstreckt sich eure Navigation über die volle Breite eures Layouts, egal wie viele Navigationspunkte in eurer Navigation stehen.
Für weitere Informationen vom Flexbox-Modell von CSS können wir euch diesen Artikel empfehlen.
ul {
list-style: none;
margin: 0 0 0 1.775em;
padding: 0;
display: flex;
}
li {
flex: 1;
overflow: hidden;
margin-left: -1.775em;
}
/* Alle weiteren Selektoren bleiben unverändert */


Zum Absatz: Navigation über volle Breite
Ohne die Breite bzw. Anzahl der Elemente zu kennen, kann man auch folgendes machen:
ul {
display: table;
table-layout: fixed;
width: 100%;
}
li {
display: table-cell;
}
Diese Methode ist sehr flexibel und mMn ausreichend kompatibel (ab IE8).
Hallo Benny, da hast du vollkommen Recht. Vielen Dank für deine Ergänzung. Wir haben über display:table; auch nachgedacht – wollten dann aber die modernere Variante auf Basis von Flexbox mit in den Artikel aufnehmen.
sehr cool, danke für den Artikel!