CSS object-fit – Flexible Grafiken im HTML-Markup
In diesem Beitrag lernt ihr die CSS-Eigenschaft object-fit sowie die zugehörigen Werte kennen.

Mit der CSS-Eigenschaft object-fit lassen sich Bilder und Videos, die im HTML-Markup liegen zentrieren und zuschneiden. Die CSS-Eigenschaft background-size, für die Positionierung von CSS-Hintergrundbildern dürfte jedem soweit ein Begriff sein. Mit der Eigenschaft object-fit ist diese Positionierung auch mit Grafiken und Videos, die im HTML-Code liegen möglich.
Die Syntax
Für die CSS-Eigenschaft object-fit gibt es fünf verschiedene Werte, die dem Element übergeben werden können, um es an seiner Content-Box auszurichten.
fill- Das Element wird so in der Größe angepasst, dass es das seine Content-Box ausfüllt. Das Element wird hierbei im Seitenverhältnis verzerrt.
contain- Das Element wird anhand seiner Content-Box angepasst, ohne dass die Seitenverhältnisse des Elements verändert werden.
cover- Das Element wird so in der Größe angepasst, dass es seine Content-Box vollständig ausfüllt ohne dabei sein Seitenverhältnis zu verlieren. Es wird folglich zugeschnitten, sofern das Seitenverhältnis nicht zufällig übereinstimmt.
none- Das Element wird in der Größe nicht an seine Content-Box angepasst. Die Größe wird durch den Standardalgorithmus zur Größenanpassung bestimmt.
scale-down- Das Element wird in der Größe so angepasst, als ob
noneodercontainangegeben wären – je nachdem welcher Wert eine kleinere Größe ergeben würde.
object-fit anwenden
Angewendet wird die object-fit-Eigenschaft direkt auf das Bild bzw. Video.
img {
object-fit: cover;
}Das Element richtet sich dann an seiner eigenen Content-Box aus. Seht euch dazu auch das folgende Beispiel an:
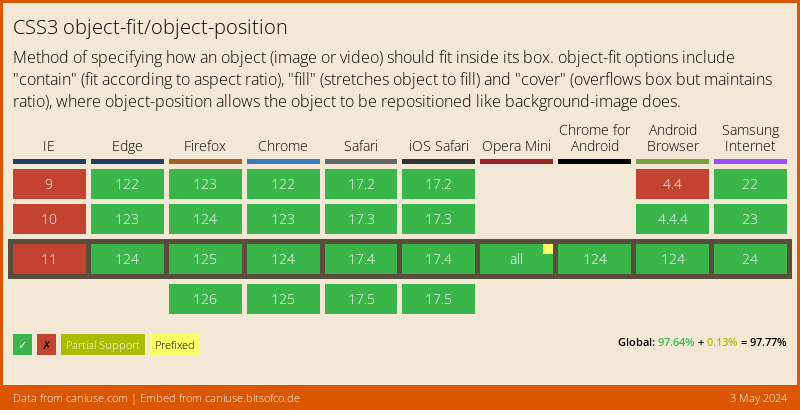
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Und noch was neues für mich. Muss hier wohl doch mal öfters vorbeischauen! Danke für die sehr informativen Artikel…
Schade natürlich nur, dass der IE mal wieder Probleme macht :-(
Egal welches HTML / CSS Thema man googelt, man landet immer hier -> nicht schlecht.
Als Anreiz zu deinen Artikeln, insbesondere die CSS3 Artikel, wäre es doch recht hilfreich direkt eine Browsersupport-Markierung in Form von Icons o.ä. zu zeigen.
In der Praxis sieht es nämlich doch recht schnell düster aus mit den vielen, schönen CSS3 Angaben da der Support des IE’s (Edge) doch weiterhin recht bescheiden ist.
Gruß Chris
Hallo Chris, vielen Dank für dein Feedback. Das mit dem Browser-Support steht bereits auf der ToDo-Liste. Ich meine es gab mal eine Schnittstelle zu caniuse.com, aber ich finde sie nicht wieder. Wir arbeiten dran ;)
Lange nicht mehr hier vorbeigeschaut, hat sich aber mal wieder gelohnt. object-fit kannte ich noch nicht.