Formular-Validierung während der Eingabe mit jQuery
Ein hilfreiches jQuery-Snippet zur Formular-Validierung während der Eingabe

Die Validierung eines Eingabefeldes während der Eingabe kann die Benutzerfreundlichkeit erheblich verbessern. Wir zeigen euch ein einfaches Beispiel, wie ihr ein Eingabefeld mit jQuery auf verschiedene enthaltene Zeichen überprüft.
Validierung mit .match() und RegEx
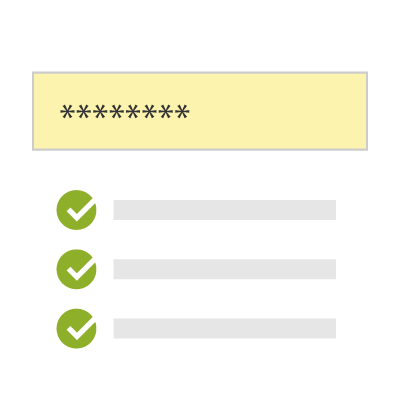
Im folgenden Beispiel wird der Text unter einem Eingabefeld grün hervorgehoben, sobald im Feld die richtigen Zeichen eingetragen wurden. Wir nutzen dazu die .match()-Funktion von jQuery in Verbindung mit dem gewünschten »Regex Pattern«. Der Benutzer bekommt somit ein visuelles Feedback, sobald ein vorgegebenes Kriterium erfüllt ist. Das geschieht in unserem Fall über das Hinzufügen einer CSS-Klasse.
Nachfolgender Code überprüft den eingegeben Text auf verschiedene Kriterien:
$('.kb-password').keyup(function(){
var input = $(this).val();
if( input.length >= 8 ){
$('#length').addClass('valide');
} else {
$('#length').removeClass('valide');
}
if( input.match(/[A-z]/) ){
$('#letter').addClass('valide');
} else {
$('#letter').removeClass('valide');
} if( input.match(/[A-Z]/) ){
$('#capital').addClass('valide');
} else {
$('#capital').removeClass('valide');
} if( input.match(/\d/) ){
$('#number').addClass('valide');
} else {
$('#number').removeClass('valide');
} if( input.match(/[!@#$%\^&*(){}[\]<>?/|\-+]/) ){
$('#special').addClass('valide');
} else {
$('#special').removeClass('valide');
}
});Eine Bibliothek mit nützlichen Regex Pattern findet ihr hier.