Das currentColor-Keyword von CSS
Der currentColor-Wert von CSS merkt sich die vergebene Vordergrundfarbe und hilft dabei schlankeren Code zu schreiben.

CSS-Code enthält häufig Wiederholungen, was wir beim Schreiben von sauberem Code gerne vermeiden möchten. Mit Hilfe von CSS-Präprozessoren wie Sass kann der Code DRYer (weniger repetitiv) gestaltet werden. CSS selbst stellt neben nativen CSS-Variablen mit dem currentColor-Wert eine ähnliche Technik zur Verfügung.
currentColor merkt sich die Vordergrundfarbe
Ein Element kann in CSS eine Vordergrundfarbe (color) und eine Hintergrundfarbe (background-color) besitzen. Der Wert currentColor speichert die Vordergrundfarbe eines Elements und ermöglicht es diese Farbe auch anderen Eigenschaften zuzuweisen. Schauen wir und dazu folgendes Beispiel an:
h1 {
color: lightgreen;
border-bottom: 1px solid currentColor;
}Die zuvor definierte Vordergrundfarbe lightgreen, kann über currentColor auch der Eigenschaft border-bottom zugewiesen werden. Das Keyword folgt dabei der CSS-Kaskade und kann auch in Kind-Elementen eingesetzt werden.
currentColor und SVG-Icons
Die sinnvollen Einsatzmöglichkeiten von currentColor sind überschaubar. Interessant wird die Eigenschaft aber u.a. im Zusammenspiel mit SVG-Icons. Hier kann über die CSS/SVG-Eigenschaft fill das Icon gemeinsam mit anderen Elementen umgefärbt werden. Icons in passender Farbe zu Links, Buttons oder Info-Boxen sind so kein Problem mehr.
Das folgende Beispiel verwendet ein SVG-Icon in einer Box.
.info {
color: lightblue;
border: 1px solid currentColor;
}
#icon-warning {
fill:currentcolor;
}Browser Support
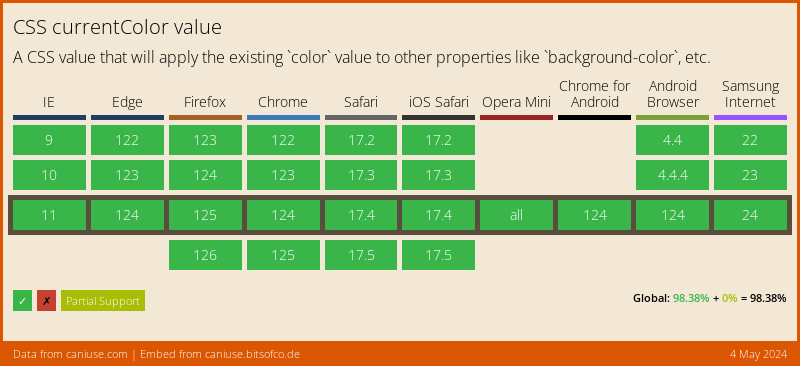
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Bei dem Beispiel ist keine Variable nötig. Wenn die Farbe fehlt wird automatisch die color-Angabe verwendet.
.info {
color: lightblue;
border: 1px solid;
}
Das stimmt. Bei
box-shadowhaben wir u.a. das gleiche Verhalten. Ich denke jedoch, dass die Funktionsweise des currentColor-Keywords im Rahmen des Beispiels gut verständlich ist. Ich wollte ein Beispiel konstruieren, dass mit möglich wenig Code auskommt. In diesem konkreten Fall könnte man die Variable aber in der Tat weglassen.Meinst du bei „Die zuvor definierte Hintergrundfarbe lightgreen“ nicht eher „Die zuvor definierte Vordergrundfarbe“?
Korrekt. Vielen Dank für den Hinweis. Ist im Beitrag geändert.