Web-Typografie: Perfekte Zeilenlängen im Responsive Web Design
Die Lesbarkeit von Texten wird u.a. von der Zeilenlänge beeinflusst. Wenn ihr die ideale Zeilenlänge markiert, sehr ihr während der Entwicklung wenn und wo Lesbarkeit verloren geht.

Das Layout einer Website hat u.a. die Aufgabe, Informationen bestmöglich zugänglich zu machen. Insbesondere die Web-Typografie spielt dabei eine wichtige Rolle. Damit ein Text gut lesbar ist, sollten die Zeilen eine optimale Länge haben. Im Responsive Design muss dazu meist die Schriftgröße über die verschiedenen Displaygrößen hinweg verändert werden, damit die Zeilen auf allen Geräten im optimalen Bereich liegen. Auf Smartphones ist Text daher i.d.R. kleiner als auf großen Monitoren.
Die ideale Zeilenlänge für Websites
Im Web werden circa. 45 – 80 Zeichen pro Zeile als ideal bezeichnet. Auch die Anforderungen hinsichtlich der Barrierefreiheit legen maximal 80 Zeichen pro Zeile fest.
Zeilenumbrüche markieren
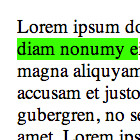
Ein beliebter Trick ist das Hervorheben der optimalen Zeilenlänge. Oft geschieht dies zu einem sehr frühen Zeitpunkt des Projekts, also beispielsweise im Prototyp. Der technische Hintergrund ist denkbar einfach. Innerhalb des Textes wird der Abschnitt von 45 – 80 Zeichen mit einem <span>-Element markiert. Über CSS wird das Element eingefärbt, damit es sichtbar ist. Anschließend müsst ihr nur darauf achten, dass die Zeilenumbrüche immer innerhalb der Markierung liegen. Somit ist sichergestellt, dass die Zeilenlänge sich im lesbaren Bereich bewegt.
Lorem ipsum dolor sit amet, consetetur sadip<span>scing elasd adsasditr, sed diam nonumy e</span> tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.span {
background:lime;
}Breakpoints für die Schriftgröße definieren
Über die verschiedenen Displaygrößen hinweg ändern sich die Zeilenlängen. Der Text bricht anders um. Sobald ihr merkt, dass die Markierung in einem bestimmten Viewport entweder in eine oder in drei Zeilen rutscht, hat der Text den perfekt lesbaren Bereich verlassen. In diesem Fall wird der Text optimiert. Normalerweise wird eine der folgenden Methoden verwendet um die Zeilenlänge zu optimieren:
- Die Schriftgröße wird verändert, z.B. proportional skaliert
- Die Abstände um den Text herum werden verändert
- Der Text wird mehrspaltig, z.B. mit CSS multiple columns
- Das Layout wird mehrspaltig
@media screen and (min-width: 31.25em) {
body {
font-size:1.1em;
}
}
@media screen and (min-width: 40.625em) {
body {
font-size:1.2em;
}
}Das folgende Beispiel zeigt die Vorgehensweise mit Hilfe der Schriftgrößenanpassung.
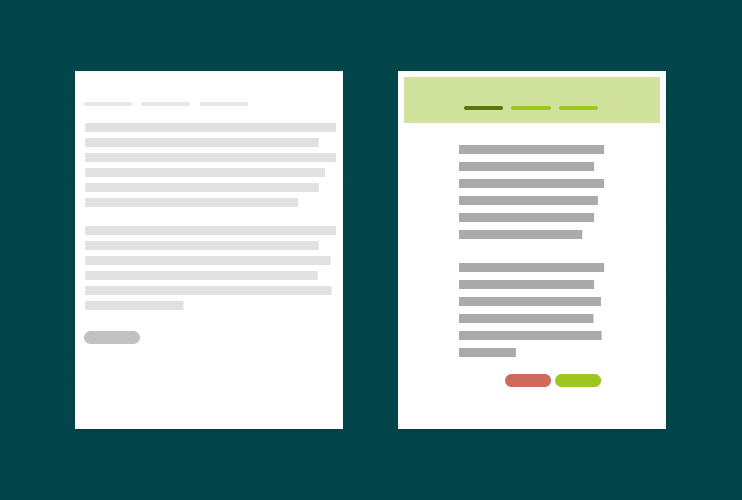
Fließtexte und Überschriften in unterschiedlichem Verhältnis anpassen
Das vorausgegangene Beispiel verändert alle Schriften in gleichem Verhältnis. Durch weniger Freiraum auf kleinen Displaygrößen wirkt die Überschrift dort jedoch zu klobig. Bei viel Platz wirkt sie zu klein.
Ein bestmögliches Ergebnis erhaltet ihr, wenn die Überschriften separat angepasst werden. Auf kleinen Displays sollte das Verhältnis von Überschrift zu Fließtext geringer sein als auf großen Displays. Die folgende Demo zeigt eine optimierte Ansicht.
Den Betrachtungsabstand beachten
An der in diesem Beitrag beschriebenen Technik wird häufig kritisiert, dass der Text auf Smartphones zu klein angezeigt wird. Das ist nicht der Fall. Achtet unbedingt darauf eine realistische Test-Situation herzustellen. Wenn ihr einen Website-Prototypen entwickelt und diesen Prototypen auf einem echten Gerät betrachtet, werdet ihr merken, dass der Text gut lesbar ist. Das hängt mit dem unterschiedlichen Betrachtungsabstand der verschiedenen Geräteklassen zusammen. Ein Smartphone halten wir näher vor die Augen, daher darf der Text auch kleiner sein. Schwierig wird es, wenn die Smartphone-Ansicht am Computer gelayoutet wird. In diesem Fall passen Layoutversion und Betrachtungsabstand nicht zusammen. Ein möglichst früher Test des Layouts auf dem echten Gerät ist daher fast unverzichtbar.
Video-Tutorial zu diesem Beitrag
Das folgende Video zu diesem Thema geht noch etwas mehr in die Tiefe. Das Video ist ein Auszug aus dem Video-Training »Modernes Webdesign«.



Hallo Jonas,
der Post ist ja schon relativ alt.. aber dennoch hoffe ich, dass es ankommt. Mir ist aufgefallen, dass der Text relativ klein wird. Besonders auf mobil haben wir bei barrierefreiheit eine Schriftgröße von min. 16px bzw. mindestens 12px als caption. Geht sich das bei der Verkleinerung der Texte aus? Ich denke es ist notwendig, dass man das unbedingt berücksichtigt.
Hallo Claudia, vielen Dank für deinen Kommentar. Der Beitrag ist nach wie vor aktuell. Es geht hier in erster Linie darum, die Zeilenlänge im Blick zu behalten. Das dient der Lesbarkeit und ist auch ein Success Criterion der WCAG Dazu gibt es verschiedene Herangehensweisen. Eine davon ist die Veränderung der Schriftgröße, die man heute meist mit clamp() definieren würde. Damit legst du dann einen Unterwert (z.B. 12 oder 16px) fest, sowie einen Maximalwert.
Mit dieser Herangehensweise kann die Schrift nicht kleiner werden als von dir definiert. Die minimale Schriftgröße von 12 bzw. 16 Pixeln ist übrigens kein offizielles Kriterium der Barrierefreiheit, sondern nur ein – sinnvoller – Richtwert.
Danke Jonas für die guten Tipps zu einem Thema, dass man sonst nicht unbedingt „auf der Uhr“ hat. Noch wichtiger wird das Thema der Textlängen in Kombination mit internationalen Websites und entsprechend eh schon unterschiedlich Sprachen und Textlängen. Ich hatte dazu auch mal einen Post erstellt: https://www.webneo.de/blog/interkulturelles-webdesign/
Guter Hinweis. Bei der Entwicklung meines Blogs bin ich ähnlich vorgegangen: http://77elements.com/blog/responsive-lesbar-ded/
Zur Markierung der optimalen Zeilenlänge habe ich das Bookmarklet von Chris Coyier benutzt: http://css-tricks.com/bookmarklet-colorize-text-45-75-characters-line-length-testing/
Super, danke für die Tipps zum Thema responsive Design. (: Werde ich in Zukunft versuchen so zu verwenden. Ich bin bisher leider nicht nicht so erfahren beim responsive Webdesign aber mit solchen Beitragen fällt der Anfang schon deutlich leichter. (:
Ein wirklich sehr guter Tipp. Danke. Das muss ich auf meinem Blog noch umsetzen.
Nochmal ein Stefan hier☺.
Gibst du auch einen Zeilenabstand ein und veränderst diesen?
Grüße
Stefan
Hallo Stefan, in diesem Beispiel geht es um die Zeilenlängen, aber auch den Zeilenabstand würde ich über die Breakpoints leicht erhöhen und verringern. Allerdings wohl eher nach Augenmaß, je nach gewählter Schriftart.
Ich versuch mir ja gerade anzugewöhnen den Zeilenabstand ohne Einheit zu vergeben somit passt er sich dynamisch mit an. Also im body einfach: line-height: 1.5; fertig.
Von EM’s halte ich mal gar nichts. Bei Fonts mag es zwar noch OK sein aber wenn ich sehe das die Leute Paddings, Margins und Größen etc. mit EM’s angeben, nein danke :)
Vielen Dank für den guten Tipp! Das werde ich gleich mal ausprobieren.
Du kannst übrigens in Google Chrome den Browser so schmal ziehen wie du willst, bewege dafür das Layout des Chrome-Inspektors einfach nach rechts (anstatt horizontal unten). Oder du wählst im Tab „Emulation“ (ESC drücken) ein beliebiges mobiles Gerät aus und siehst genau die korrekten Ausmaße.
Hallo Stefan, vielen Dank für die Ergänzung!