Static Google Maps – bessere Karten im Responsive Design?
In diesem Beitrag erfahrt ihr wie Static Google Maps funktionieren, und welche Vor- und Nachteile die Technik hat.

Vor einiger Zeit habe ich einen Beitrag verfasst, in dem erklärt wird, wie Google Maps in flexiblen Web-Layouts eingebettet werden kann. In diesem Beitrag möchte ich eine – für meinen Geschmack benutzerfreundlichere – Alternative vorstellen und gerne in den Kommentaren diskutieren. Googles Kartendienst wird hierbei als automatisch generierte, statische Grafik (Static Map) eingebunden und verlinkt auf den Kartendienst.
Der Unterschied zwischen eingebetteten Google Maps und Static Maps
Normalerweise wird Google Maps als iframe in eine Website eingebunden. Diese Vorgehensweise hat Vor- und Nachteile.
Vorteile
- Ein
iframeintegriert den Kartendienst mit voller Funktionalität in die Website. Es kann gescrolled, gezoomt und die Art der Darstellung verändert werden - Google Maps mit voller Funktionalität ist benutzerfreundlich, zumindest sofern eine Mouse benutzt wird
- Die Einbindung des
iframeist unkompliziert. Google stellt das Code-Snippet auf Google Maps bereit
Nachteile
- Die Ladezeit wird durch zusätzliche und ggf. überflüssige Funktionalität negativ beeinflusst
- Ein
iframeist mitunter ein sehr unflexibles Element – im responsive Design ist eine solche Lösung sehr lästig und zeitaufwendig - Eine
iframe-Lösung ist auf kleinen Bildschirmen oder Touch-Screens nicht benutzerfreundlich - Es wird ein API-Key benötigt
Wenn die Karte als sog. »Static Google Map« eingebunden wird, verwendet man ein ganz normales Bild, das dann später auf die Adresse bei Google Maps verlinkt. Dieses Bild kann als img-Tag im HTML-Code oder als CSS-background eingebunden werden. Die Grafik wird dabei direkt über Google gerendert, ihr verwendet als Bildquelle eine URL mit Parametern für die Größe, die Art und die Position der Karte, für den Zoomfaktor etc. Auch diese Vorgehensweise hat Vor- und Nachteile:
Vorteile
- Ein Bild im HTML-Code kann problemlos skaliert werden, im CSS-Code stehen dazu ebenfalls verschiedene Möglichkeiten zur Verfügung
- Deutlich bessere Performance
- Benutzerfreundlich auf allen Display-Größen, sowie bei Mouse- und Touch-Bedienung
- Unkomplizierte Handhabung
- Kein JavaScript
Nachteile
- Die Interaktivität geht verloren – es handelt sich um eine statische Grafik
- Der User verlässt die Website
- Es wird ein API-Key benötigt (siehe unten)
- Die maximale Seitenlänge beträgt 660px. Für größere Karten ist ein kostenpflichtiger Google-Account notwendig
Funktionen abgeben
In letzter Zeit ist – vor allem im Umfeld von responsive Design – ein klarer Trend zu erkennen: Komplexe oder benutzerunfreundliche Funktionen werden zunehmend an die Betriebssysteme oder an (Web-)Apps abgegeben.
Im Fall vom Google Maps muss man sich als Webdesigner fragen, welche Vorteile sich ein Website-Besucher von einer Karte verspricht. Normalerweise sind das folgende Ziele:
- Die Karte dient der Übersicht
- Die Karte dient der Orientierung
- Der User soll eine Route berechnen können
Angenommen wir machen uns die Arbeit und schaffen es den Google Maps iframe mitsamt seiner Funktionalität flexibel in unsere responsive Website zu integrieren. Der kleine Kartenausschnitt ist auf Smartphones und vielen Tablets dennoch nie so gut wie die installierte Google-Maps-App des Geräts.
Wenn wir Google Maps hingegen als statische Grafik einbinden, schonen wir im ersten Schritt die Performance. Der Anwender muss keine Funktionalität laden, wenn er sie nicht braucht. Wenn er mehr als eine Übersichtskarte benötigt, klickt oder tippt er die Karte an und wird auf Google Maps weitergeleitet. Am Computer erhält er den Kartendienst, auf mobilen Endgeräten wird – sofern vorhanden – die App geöffnet. Wenn die App nicht installiert ist, wird die mobile Website von Google Maps geöffnet.
So geht’s: Static Maps in die Website integrieren
Um Static Maps verwenden zu können, benötigt ihr zunächst einen API-Key. Anhand des Keys erkennt Google wie oft die Karte aufgerufen wurde. Bei Webseiten mit starkem Besucheraufkommen wird Google Maps kostenpflichtig (das gilt übrigens auch für die iframe-Version).
API-Key generieren lassen
API-Keys für die verschiedenen Google-Dienste lassen sich recht unkompliziert erstellen.

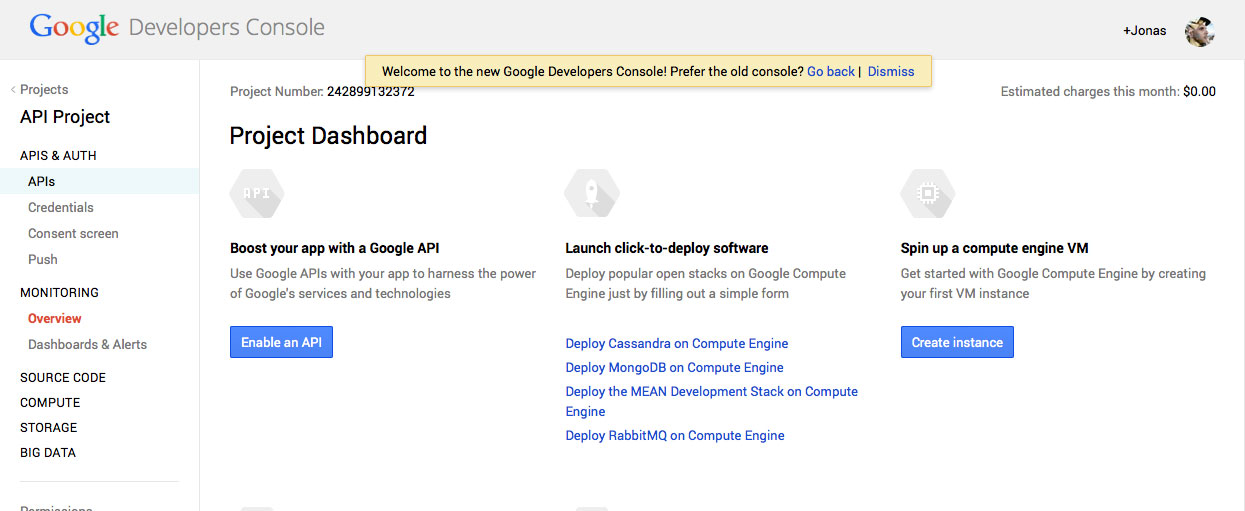
Loggt euch unter https://code.google.com/apis/console mit eurem Google-Konto ein und wählt anschließend den Menüpunkt »APIs & Auth«.

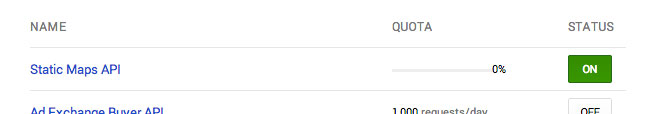
Auf der darauf folgenden Seite seht ihr eine Liste der verfügbaren APIs. Wählt hier den Eintrag »Static Maps API« und aktiviert auf der nächsten Seite den Dienst. Ihr solltet nun den API-Key (Schlüssel) angezeigt bekommen.

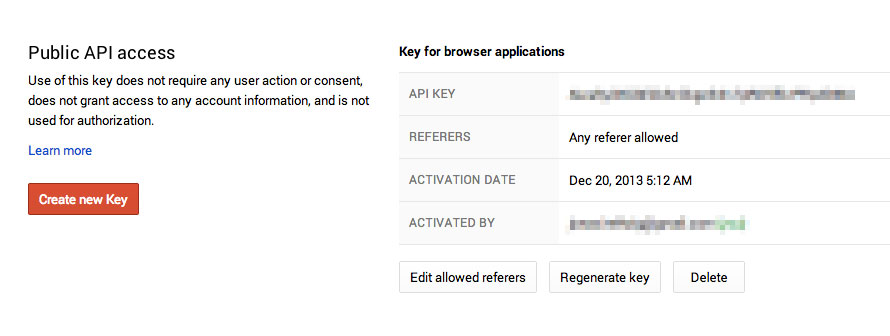
Wenn der Dienst bereits aktiviert ist, reicht ein Klick auf den Menüpunkt »Credentials« um den »Key for browser applications« anzuzeigen.

Static Google Maps-URL erzeugen
Wie bereits erwähnt, wird die statische Karte als URL eingebunden. Folgende minimal notwendige Struktur wird dabei zugrunde gelegt:
https://maps.googleapis.com/maps/api/staticmap?center=[ORT,LAND]& size=[BREITExHÖHE]&key=[API-KEY]Unbedingt notwendig sind Angaben für die Abmessung der Karte, die gewünschte Position und der API-Key. Über zusätzliche Parameter kann die Karte verändert oder ergänzt werden. Folgende Parameter sind besonders interessant:
- center
- Mittelpunkt der Karte. Möglicher Wert: Eine Ortsangabe inkl. Land
- size
- Breite und Höhe der generierten Grafik. Mögliche Werte: Breite in Pixeln x Höhe in Pixeln (z. B. 400×300)
- key
- Der API-Key
- zoom
- Zoomstufe der Karte. Mögliche Werte: 0 (weit entfernt) – 22 (nah)
- format
- Dateiformat der Grafik. Mögliche Werte: png (standard), jpg, gif
- maptype
- Visuelles Erscheinungsbild der Karte. Mögliche Werte: roadmap, terrain, satellite, hybrid
- scale
- Retina-Version. Möglicher Wert: 2
- markers
- Markierung auf der Karte. Für die Position der Markierung muss ein Ort angegeben werden. Die Markierung selbst kann detailliert angepasst werden, schaut euch dazu den Static Maps Maker am Ende des Artikels an.
Eine funktionierende URL sieht dann z. B. wie folgt aus, und kann sowohl als HTML-Image als auch als CSS-Background eingebunden werden.
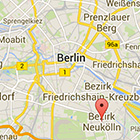
https://maps.googleapis.com/maps/api/staticmap?center=Berlin,Deutschland&size=550x400&zoom=11&maptype=hybrid&markers=Neuk%C3%B6lln,Berlin,Deutschland&key=AIzaSyCKGbEkbSnCkgxS4Iv7pRD5fOvPRp4GtNA

Mein Vorschlag wäre, wenn auch etwas zeitaufwendiger: Man bindet eine Karte (die dynamische von Maps) mehrfach auf seiner Website ein, so das jeweils die gängigen Pixelbreiten abgedeckt sind. Bis auf die zutreffende Karte werden dann alle anderen ausgeblendet. Der Aufwand ist zwar etwas größer, aber so ist das Ergebnis das beste, mit IQuery. Dafür muss man den Karten natürlich verschiedene ID´s zuordnen.
Ist es möglich über die URL auch Kartenebenen zu aktivieren bzw. zu deaktivieren?
Vielen Dank,
MfG
warum das ganze nicht gleich als onclick=“show_google_map();“ variante umbauen, und mit jQuery das statische Bild gegen das iframe austauschen ?
Ergänzende Kommentare meinerseits:
Standardgröße ist 640×640, mit scale=2 bekommt man ein 1280x1280px Bild raus. Ein API-Key wird nicht benötigt.
Als Unternehmer (sollte man eh für Dienstleistungen Geld ausgeben) bekommt man max. 2048x2048px. Eine registrierung und ein API-Key ist notwendig.
Das Bild kann im Sinne von Responsive Webdesign verkleinert werden, man sollte darauf achten, das die Schrift im Bild (z.B. Straßennamen) nicht zu klein und unleserlich wird. Aber grundsätzlich bin ich absolut dafür auf kleinen Dislplays nur ein Bild von einer Karte auszugeben. Auf größeren Display kann man dann onclick/-touch die dynamische Map nachladen.
Wo ist der unterschied zum einbinden eines Screenshots der Karte? Dafür benötige ich auch keinen premium accout für Eibe größere Karte..
Also abgesehen davon, dass man nicht einfach einen Screenshot von Google Maps einbinden darf, besteht der Unterschied darin, dass die Karte direkt von Google gerendert wird. Sie ist also immer aktuell. Auch die Parameter können verändert werden um die Karte »mal eben« anzupassen.
Da ich das ganze gerade für ein Redesign von Biodukte erprobe habe ich noch einen weiteren großen Nachteil für die Liste. Und zwar die maximale Seitenlänge von 660 Pixeln.
Nur mit einem (kostenpflichtigen) Business Account bekommt man von Google auch Ausschnitte mit größerer Seitenlänge.
Hallo Jens, vielen Dank für die Ergänzung. Ich habe den Beitrag aktualisiert.
Ich persönlich bin allerdings der Meinung, dass man bei einem kommerziellen Projekt nicht auch noch erwarten kann einen so komplexen Dienst wie Google Maps uneingeschränkt kostenlos nutzen zu können. Ich hätte kein Problem damit für die Einbindung zu bezahlen. Zumal es ja auch kostenlose Open Source Alternativen gibt.