Website-Inhalte per WhatsApp-Nachricht empfehlen – WhatsApp Sharing Button
Mit dem URL Scheme von WhatsApp, können Inhalte per Link auf dem Nachrichtendienst geteilt werden.
Der Instant-Messaging-Dienst WhatsApp erfreut sich größter Beliebtheit und wird wahrscheinlich von den meisten von euch eingesetzt. Mit Hilfe des sog. »URL Schemes« von WhatsApp kann eine Nachricht erzeugt und anschließend manuell versendet werden. Es ist also möglich einen Button in die Website zu integrieren, über den der Link zum aktuellen Beitrag über WhatsApp verschickt werden kann. In diesem Beitrag erfahrt ihr, wie ihr das URL Scheme von WhatsApp einsetzen könnt, und welche Einschränkungen es gibt.
WhatsApp URL Scheme
Das URL Scheme zum Erzeugen einer neuen Nachricht ist denkbar einfach aufgebaut. Es beginnt mit whatsapp://send?, anschließend folgen optionale Parameter. Wenn mehrere Parameter verwendet werden, müssen sie über & getrennt werden.
Verfügbare Parameter
- text – Vorausgefüllter Text der neuen WhatsApp-Nachricht. Der Text muss richtig codiert sein, damit es funktioniert. Eine Liste mit Tools zu diesem Zweck findet ihr hier.
- abid – Apple-Adressbuch-ID eines Kontakts.
Einschränkungen
Das URL-Scheme funktioniert momentan nur unter iOS. Andere Betriebssysteme wie beispielsweise Android versuchen den Link im Browser zu öffnen. Ich freue mich über eure Info in den Kommentaren wenn sich in diesem Bereich etwas weiterentwickelt hat. Bis dahin bleibt uns nichts anderes übrig als den Link exklusiv für Apple-Geräte anzuzeigen.
Beispiel: WhatsApp-Button
Wenn ihr einen Button in eure Website integrieren möchtet, der eine neue Nachricht mit Text und Link erzeugt, dann sieht der Aufbau in etwa so aus:
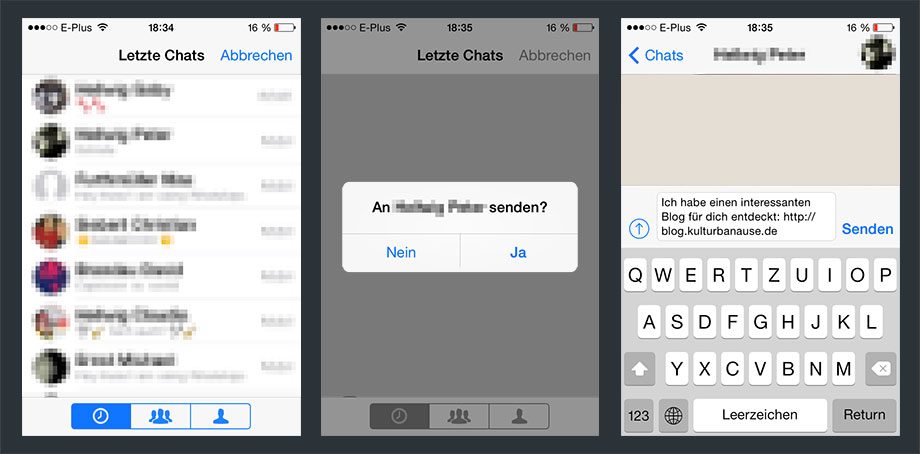
<a href="whatsapp://send?text=Ich%20habe%20einen%20interessanten%20Blog%20f%C3%BCr%20dich%20entdeckt%3A%20http%3A%2F%2Fblog.kulturbanause.de">Per WhatsApp empfehlen</a>Wenn ihr den Link (auf einem Apple-Gerät) anklickt, öffnet sich WhatsApp. Hier seht ihr eine Liste der letzten Chats. Alternativ kann in Gruppen oder im gesamten Adressbuch nach dem gewünschten Kontakt gesucht werden.

Nachdem ihr einen Kontakt ausgewählt habt, müsst ihr noch bestätigen, dass die Nachricht gesendet werden soll. Anschließend öffnet sich eine neue Nachricht mit vorgeschriebenem Text. Hier können noch Änderungen vorgenommen werden.
Auswahl eines Kontakts
Mithilfe des abid-Parameters ist es möglich einen bestimmten Kontakt aus dem Adressbuch für den Nachrichtenversand auszuwählen. Der Aufbau des Links sieht dann z. B. so aus:
<a href="whatsapp://send?abid=256&text=Ich%20habe%20einen%20interessanten%20Blog%20f%C3%BCr%20dich%20entdeckt%3A%20http%3A%2F%2Fblog.kulturbanause.de">Per WhatsApp empfehlen</a>Bei einem Klick auf den Button öffnet sich wie gewohnt WhatsApp. Die Auswahl des Kontakts wird jedoch übersprungen. Es erscheint direkt der Chat mit ggf. vorgeschriebener Nachricht.
Nachteile der Adressbook-ID
Im Umfeld von Apps mag die Auswahl eines Adressbuch-Kontakts sinnvoll sein, für Websites kann ich keine sinnvolle Nutzung erkennen. Das Problem ist, dass sich die ID nur auf das Adressbuch des jeweiligen Anwenders bezieht. Es ist momentan nicht möglich eine Telefonnummer oder eine globale ID anzugeben. Wenn hierfür ein Parameter nachgerüstet wird, wäre es möglich auf der Kontakt-Seite einer Website neben E-Mail und Telefon auch die WhatsApp-Nummer anzuzeigen und zu verlinken. Das wiederum kann durchaus sinnvoll sein und ähnelt stark der Verlinkung von Telefon- und Skype-Nummern oder aufgewerteten E-Mail-Links.
ABID unter OSX in Erfahrung bringen
Falls ihr doch herausfinden möchtet wie die ID eines Adressbucheintrags lautet, hilft euch hoffentlich folgende Anleitung weiter. Leider ist es nicht ganz trivial die ID des Adressbuch-Kontakts in Erfahrung zu bringen. Es sind mehrere Schritte notwendig:
- Stellt in den »Chat-Einstellungen« von WhatsApp ein, dass Backups über die iCloud von Apple gesichert werden
- Synchronisiert euer iPhone mit der iCloud und mit dem Computer (Mac)
- Auf dem Computer findet ihr unter
Festplatte/Benutzer/[BENUTZERNAME]/Library/Mobile Documents Folderden Ordner der iCloud - Wählt hier den Ordner für WhatsApp aus und wechselt anschließend in
Accounts/[EURE-TELEFONNUMMER]/backup - Erstellt eine Kopie der Datei
ChatStorage.sqlite - Öffnet
ChatStorage.sqlitemit dem SQL Lite Browser - Wählt oben »Browse Data« aus
- Wählt in der Auswahlliste darunter »ZWACHATSESSION« aus. Ihr seht eine Liste der letzten Chats des Backups
- Scrolled die Tabelle nach rechts um nach Namen filtern zu können, auf der linken Seite findet ihr die Spalte »ZCONTACTABID«. Hier könnt ihr die dreistellige ABID ablesen


Hallo
Ich würde gerne so einen WhatsApp Button in meiner Email Signatur einfügen.
Wie würde jetzt der Link dazu aussehen wenn mir jemand direkt nachdem er zum Beispiel die Email gelesen hat mir per WhatsApp schreiben möchte ?
Das funktioniert leider nicht wirklich
https://api.whatsapp.com/send?phone=436603153642
Hat jemand einen Tipp für mich ?
Danke
Hallo!
Auf der oben genannten Homepage ist bereits ein Link zu Facebook:
DER funktioniert „immer“, also auf SmartPhones, auf Tablets und auf Rechnern.
Diesen möchte ich nun ergänzen durch einen zusätzlichen Link zu Whatsapp, jedoch so, dass er nur auf SmartPhones / Tablets (und nicht auf Rechnern) erscheint.
Kann jemand sagen, wie man den Link zu Whatsapp dann auf den Rechnern ausblendet, bzw. nur auf SmartPhones / Tablets einblendet?
Vielen Dank für eine „vollständige“ Quelltext-Angabe!
Du kannst den Button für alle Geräte einbinden und dann mit Hilfe eines Media Queries für größere Geräte ausblenden. Hier findest du eine detaillierte Anleitung. Allerdings solltest du bedenken, dass man auch mit einem Computer Whatsapp nutzen kann. Ich würde es daher nicht machen. Schau mal hier: https://www.whatsapp.com/download/
Hallo Jonas.
Nachdem ich mir auch ein bisschen den Kopf bei diesem Thema zerbrochen haben, bin ich auf eine Lösung für den Whatsapp-Direktkontakt gestoßen:
Und zwar scheint es tatsächlich einen offiziellen API-Link zu geben:
https://www.whatsapp.com/faq/en/general/26000030
Konkret sieht der Whatsapp href-Link dann folgendermaßen aus:
https://api.whatsapp.com/send?phone=+49151987654321
Wichtig ist hier die internationale Ländervorwahl (im Beispiel die +49)
Das ganze habe ich auf einem iphone7 erfolgreich getestet.
Hallo!
Auf der oben genannten Homepage ist bereits ein Link zu Facebook:
DER funktioniert „immer“, also auf SmartPhones, auf Tablets und auf Rechnern.
Diesen möchte ich nun ergänzen durch einen zusätzlichen Link zu Whatspp, jedoch so, dass er nur auf SmartPhones / Tablets (und nicht auf Rechnern) erscheint.
Kann jemand sagen, wie man den Link zu Whatsapp dann auf den Rechnern ausblendet, bzw. nur auf SmartPhones / Tablets einblendet?
Vielen Dank für eine „vollständige“ Quelltext-Angabe!
Leider scheint das Protokoll noch nicht im offiziellen WhatsApp-Desktop-Client (https://www.whatsapp.com/download/) implementiert worden zu sein. :(
Hallo Jonas,
habe den link in meine App eingbaut (HTML5 in xCode importiert)
Link:
whatsapp://send?text=Ich%20habe%20eine%20interessante%20HalalApp%20f%C3%BCr%20dich%20entdeckt%3A%20https%3A%2F%2Fitunes.apple.com/WebObjects/MZStore.woa/wa/viewSoftware?id=1095727157&mt=8
Die App öffnet WhatsApp aber es ist keine Nachricht zu sehen.
Kannst Du da helfen?
Gruss
Wolfgang
Hallo,
super Website. Viele tolle Tipps. Bin regelmäßig hier.
Der Link funzt bei mir im Samsung Galaxy S6 auch.
„Es ist momentan nicht möglich eine Telefonnummer oder eine globale ID anzugeben. Wenn hierfür ein Parameter nachgerüstet wird, wäre es möglich auf der Kontakt-Seite einer Website neben E-Mail und Telefon auch die WhatsApp-Nummer anzuzeigen und zu verlinken. “
Hi Jonas,
gibt es dazu inzwischen was neues?
VG
Alexander
Wäre eine schöne Sache, ist aber – wie die Empfehlung per E-Mail-Formular – bei kommerziellen Seiten abmahnfähig (vom website-Betreiber initiierte Werbung ohne dazu erteilte Erlaubnis des letztendlichen Empfängers)
Bei meinem Samsung Galaxy Ace 2.3.6 funktioniert es mit Opera Mini und Dolphin Browser Mini einwandfrei.
[…] Es ist auch möglich WhatsApp zu nutzen. Da in diesem Zusammenhang einige Dinge beachtet werden müssen, lest bitte diesen Artikel: Website-Inhalte per WhatsApp-Nachricht empfehlen – WhatsApp URL Scheme […]
Das Samsung S3 mini mit Android 4.2.2 ruft WhatsApp korrekt auf und läßt einen Kontakt wählen, Text kommt auch perfekt an.
Danke für den Tipp!
Huawei P7-L10 mit Android 4.4.2 funktioniert es auch reibungslos. Scheint also mit neueren Android-geräten durchaus zu laufen.
Auf Nexus 5 mit Android 4.4.4 klappt gehts 1a.
Ich habe es gerade mit Windows Phone 8.1 (Nokia Lumia 630) probiert. Da wird dann zwar WhatsApp geöffnet, aber die Nachricht wird nicht vorausgefüllt … Schaaaade :-)
Moin Jonas,
auf dem Nexus 5 mit KitKat geht es nicht.
Auf meinem galaxy S3 mit FireFox kommt nur ein Hinweis das keine Anwendung gefunden wurde. Ich bekomme nur einen Suchen Befehl der mich in den Playstor verweist zu meinen Apps.
WhatsApp ist aber installiert, oder? Dann wäre das ein weiteres Verhalten was evtl. mit Firefox zu tun haben könnte …
Bin da neulich schon mal drübergestolpert und bin davon ausgegangen das es ein Fake war. Offensichtlich nicht :D
Danke für den Beitrag.
VG
Frank
Bei meinem android handy samsung galaxy s4 funktioniert dein beispiel button! Lg adi
Ah! Das ist sehr erfreulich. Vielen Dank für die Info, ich warte noch ein wenig das Feedback ab und passe den Artikel dann ggf. an.