Responsive Websites mit Breakpoints und Media Queries erstellen
Responsive Websites besitzen ein flexibles Layout. Mit Hilfe von CSS Media Queries werden Breakpoints gesetzt und das Design für Smartphones und Tablets angepasst.

Responsive Websites basieren auf flexiblen Gestaltungsrastern und passen sich automatisch an die unterschiedlich großen Displays verschiedener (mobiler) Endgeräte an. Für die optimale Darstellung auf Tablets oder Smartphones werden dazu mithilfe von CSS Media Queries sog. Breakpoints definiert, an denen das Layout einer Website umbricht. In diesem Artikel zeige ich euch, wie die Desktopversion einer Website mit Hilfe von Breakpoints responsiv gestaltet wird, und welche Display-Eigenschaften neben der Displaygröße noch abgefragt werden können.
Mit CSS-Medientypen die Ausgabe auf verschiedenen Geräten beeinflussen
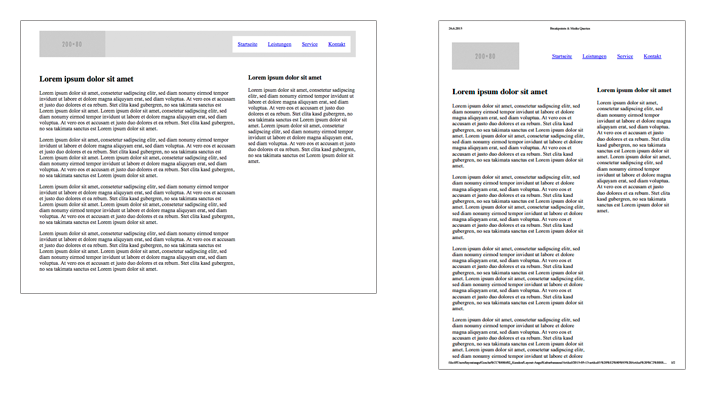
Am Beispiel der Druckausgabe einer Website lässt sich gut veranschaulichen, wie mit Hilfe der CSS-Regel @media print {} das Aussehen einer Website auf verschiedenen Ausgabegeräten verändert werden kann. Sofern keine CSS-Regel für das Ausgabegerät Drucker definiert wurde, wird die Internetseite genauso ausgedruckt, wie der Browser sie auch darstellt.

Der Code der Beispiel-Seite sieht wie folgt aus:
<body>
<div class="container">
<header class="header">
<img class="logo" src="http://placehold.it/200x80">
<nav class="navi">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Leistungen</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
</header>
<article class="content">
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet …</p>
</article>
<aside class="sidebar">
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet …</p>
</aside>
</div>
</body>
</html>.container {
background: white;
max-width: 960px;
margin: 2em auto;
}
.header {
width: 100%;
float: left;
margin-bottom: 2em;
background: #ddd;
}
.logo { float: left; }
.navi {
float: right;
margin-right: 1em;
}
.navi ul {
list-style: none;
padding: 0;
}
.navi li { float: left; }
.navi a {
display: block;
background: white;
padding: 1em;
}
.content {
width: 62%;
float: left;
}
.sidebar {
width: 34%;
float: right;
}Die @media-Regel am Beispiel des Medientyps print
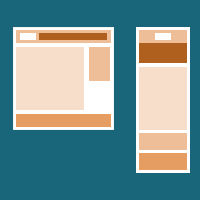
Wenn unsere Beispiel-Website gedruckt wird, ist nur der Hauptinhalt relevant – die Navigation und die Seitenleiste sind in diesem Beispiel unwichtig. Um die Druckansicht der Website optimieren zu können, schreiben wir die @media-Regel am Ende des Stylesheets und sprechen mit dem Medientyp print einen Drucker an.
@media print {
/* Hier folgen die Druck-spezifischen Angaben */
}Für den Ausdruck werden die Navigation und die Seitenleiste nicht benötigt. Sie werden daher ausgeblendet. Das Logo soll in der Druck-Ansicht oben rechts stehen und der Inhalt über die gesamte Breite des Dokuments laufen. Im CSS-Code sieht das Beispiel dann folgendermaßen aus:
/* abweichende CSS-Regeln für Drucker, die den vorher notierten CSS-Code überschreiben */
@media print {
.logo {float:right;}
.navi, .sidebar {display:none;}
.content {width:100%;}
}
Websites mit Hilfe von Media Queries responsiv gestalten
Im responsive Webdesign wird mit Media Queries (Medienabfragen) zunächst der Medientyp screen (Bildschirm) angesprochen und um die Abfrage (Query) nach einer Eigenschaften, in diesem Fall der Viewport-Größe, erweitert. Somit ist es möglich, das Layout einer Website anhand bestimmter Pixelbreiten des Viewports anzupassen. Die Punkte an denen das Layout schlagartig umbricht nennt man Breakpoints (Bruchstellen).
Den passenden Breakpoint finden
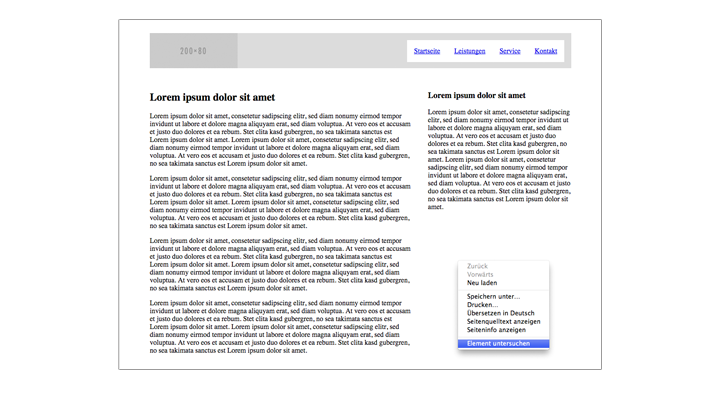
Aufgrund der Vielzahl an Smartphones und Tablets ist es fast unmöglich, alle gerätespezifischen Displaygrößen zu berücksichtigen. Daher empfiehlt es sich, den Breakpoint nach dem Layout auszurichten. Um herauszufinden an welchen Stellen der Breakpoint gesetzt werden muss, bieten sich die Entwickler-Tools der Browsers an. In meinem Fall öffne ich die Website in Google Chrome und wähle nach einem Rechtsklick auf die Seite, im Kontextmenü den Eintrag »Element untersuchen« aus.

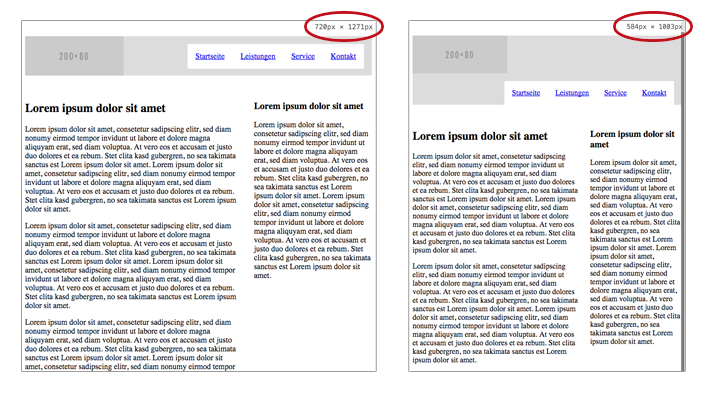
Beim Verkleinern des Browser-Fensters sehe ich in den Entwickler-Tools oben rechts, dass ab einer Viewport-Breite kleiner als 720 Pixel eine Fehldarstellung entsteht. Die Seitenleiste wird zu schmal und die Navigation schiebt sich ab einer Viewportbreite von 620 Pixel treppenartig unter das Logo.

@media screen and (max-width: 720px)
Um der Fehldarstellung entgegenzuwirken setzen wir nun zwei Breakpoints. Den ersten Breakpoint definieren wir bei 720 Pixeln. Die oben beschriebene @media-Regel wird jetzt nach der Angabe des Medientyps screen um die Abfrage nach der Displaygröße (max-width) erweitert. Das heißt übersetzt, dass bei einer Bildschirmgröße kleiner als 720px mit dem Aussehen der Website etwas passieren soll.
…
/* CSS-Regel für Displays, die kleiner als 720px sind */
@media screen and (max-width:720px) {
…
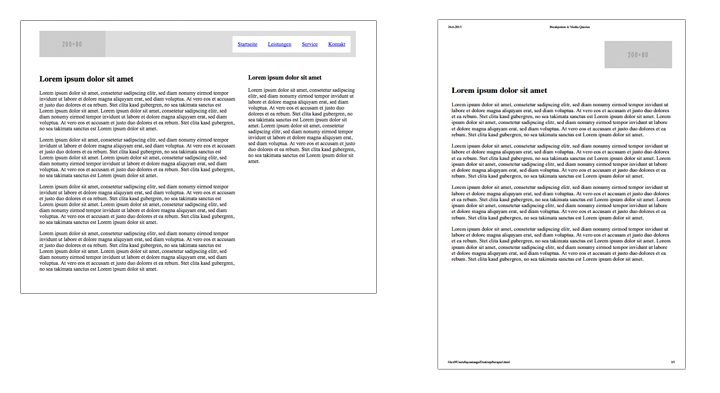
}Wir möchten, dass sich an dieser Stelle der Inhalt (article class="content") und die Seitenleiste (aside class="sidebar") untereinander anordnen. Das erreiche ich mit einer Breite (width) von 100% für beide Elemente.
…
/* CSS-Regel für Displays, die kleiner als 720px sind */
@media screen and (max-width:720px) {
.content, .sidebar {
width:100%;
}
}Beim Verkleinern des Browserfensters seht ihr nun, dass sich die Seitenleiste unter dem Inhalt (article class="content") anordnet. Das liegt daran, dass im HTML-Code die Seitenleiste aside class="sidebar" nach dem Artikel notiert wurde.
<article class="content">
…
</article>
<aside class="sidebar">
…
</aside>Responsive Navigation für die Ansicht im Smartphone
Der zweite Breakpoint wird jetzt bei 620px gesetzt und die Navigation muss entsprechend angepasst werden. Ich möchte, dass die Menüpunkte untereinander angeordnet über die gesamte Breite des Displays laufen. Die Navigation wird ursprünglich rechts gefloatet und muss jetzt nach links versetzt werden.
…
/* abweichende CSS-Regel für Displays, die kleiner als 720px sind */
@media screen and (max-width:720px) {
.content, .sidebar {width:100%;}
}
/* abweichende CSS-Regel für Displays, die kleiner als 620px sind */
@media screen and (max-width:620px) {
.navi {float:left; width:100%;}
.navi li {width:100%;}
}
…Jetzt möchte ich den Menüpunkten noch einen dunkleren Hintergrund zuweisen und sie zusammen mit dem Logo im Header zentriert darstellen.
…
/* abweichende CSS-Regel für Displays, die kleiner als 720px sind */
@media screen and (max-width:720px) {
.content, .sidebar {width:100%;}
}
/* abweichende CSS-Regel für Displays, die kleiner als 620px sind */
@media screen and (max-width:620px) {
.header {text-align:center;}
.logo {float:none;}
.navi {float:left; width:100%;}
.navi li {width:100%;}
.navi a {background:#333; color:white;}
}
…Breakpoints in die Einheit em umwandeln
Bei flexiblen Rastern, die die Basis für responsive Webseiten sind, wird mit Prozentwerten gearbeitet. Da liegt es nahe, die Breakpoints bei den Media Queries ebenfalls in einer relativen Einheit zu schreiben. In diesem Fall bietet sich die typografische Einheit em an (1em = 16px). Die Verwendung einer flexiblen Einheit wirkt sich beispielsweise vorteilhaft bei unterschiedlichen Zoomstufen und Schriftgrößen aus. Einwichtiger Punkt für barrierefreie Websites.
CSS-Code
…
/* Umrechnung 720 Pixel / 16px = 45em */
@media screen and (max-width: 45em) {
.content, .sidebar {width:100%;}
}
/* Umrechnung 620 Pixel / 16px = 38.75em */
@media screen and (max-width: 38.75em) {
.header {text-align:center;}
.logo {float:none;}
.navi {float:left; width:100%;}
.navi li {width:100%;}
.navi a {background:#333; color:white;}
}
…Die Ausrichtung mobiler Endgeräte abfragen
Mit Media Queries lassen sich außer der Displaygröße noch weitere Eigenschaften der Ausgabegeräte abfragen. Zum Beispiel ob das Gerät im Hoch- oder Querformat gehalten wird.
In meinem Beispiel vergebe ich bei einem Hochformat (orientation:portrait) einen gelben und bei Querformat (orientation:landscape) einen hellgrünen Hintergrund.
…
@media screen and (orientation: portrait) {
body {background:gold;}
}
@media screen and (orientation: landscape) {
body {background:lime;}
}
…Vollständiges Beispiel
Hier seht ihr nochmal den gesamten CSS-Code des Beispiels:
.container {
background: white;
max-width: 960px;
margin: 2em auto;
}
.header {
width: 100%;
float: left;
margin-bottom: 2em;
background: #ddd;
}
.logo { float: left; }
.navi {
float: right;
margin-right: 1em;
}
.navi ul {
list-style: none;
padding: 0;
}
.navi li { float: left; }
.navi a {
display: block;
background: white;
padding: 1em;
}
.content {
width: 62%;
float: left;
}
.sidebar {
width: 34%;
float: right;
}
@media print {
.logo {float:right;}
.navi, .sidebar {display:none;}
.content {width:100%;}
}
@media screen and (max-width: 45em) {
.content, .sidebar {width:100%;}
}
@media screen and (max-width: 38.75em) {
.header {text-align:center;}
.logo {float:none;}
.navi {float:left; width:100%;}
.navi li {width:100%;}
.navi a {background:#333; color:white;}
}
@media screen and (orientation:portrait) {
body {background:gold;}
}
@media screen and (orientation:landscape) {
body {background:lime;}
}Mobile First
In diesem Beitrag wurde der »Desktop-First«-Ansatz erklärt. Wie ihr das Beispiel »mobile First« aufbaut und worin die Vorteile dieser Art der Umsetzung bestehen, erfahrt in unserem ergänzenden Beitrag Responsive Design und Mobile First


Guter und hilfreicher Beitrag , responsive ist sehr wichtig, von 10 Besucher auf einer Webseite sind ca 7 mit einem mobilen Gerät online. Zudem auch im Seo Bereich ist responsive sehr wichtig um ein gutes ranking zu erzeugen. Falls also jemand noch keine responsive Webseite hat, sollte dies schnell ändern-