Sass-Dateien (*.scss) zu CSS kompilieren
Die Kompilierung von SCSS-Dateien in CSS kann u.a. über die Kommandozeile angestoßen werden. Mit einigen einfachen Befehlen ist der Automatismus eingerichtet.

Die Umwandlung von SASS/SCSS-Dateien in CSS-Dateien nennt man Kompilierung (engl: compiling). Mit einigen simplen Befehlen in der Kommandozeile, oder mit Hilfe von Desktop-Apps könnt ihr festlegen, welche Dateien von Sass überwacht werden sollen. Wenn anschließend Änderungen am SCSS-Stylesheet vorgenommen werden, kompiliert Sass die Dateien im Hintergrund automatisch zu CSS.
Kompilierung und Navigation über die Kommandozeile
Sobald mit Sass gearbeitet wird, darf keine CSS-Datei mehr editiert werden. Änderungen am CSS-Dokument würden von einer Änderung am SCSS-Dokument und der daraufhin erfolgenden automatischen Kompilierung überschrieben.
Erstellt auf dem Desktop einen Ordner namens Sass-Projektordner und darin ein Stylesheet mit dem Dateinamen style.scss. Als Testinhalt fügt ihr folgenden Code ein:
div {
width:400px - 200px;
} Öffnet nun das Kommandozeilen-Programm, z. B. »Terminal« am Mac oder »Start Command Promt with Ruby« unter Windows. Ihr befindet euch standardmäßig in eurem Benutzerverzeichnis.
Die Sass-Befehle auf der Kommandozeilen-Ebene sind identisch – unabhängig davon, ob ihr auf einem Mac oder mit Windows arbeitet. Bei Befehlen, die nicht Sass-spezifisch sind, gibt es allerdings sehr wohl einige Unterschiede. Die folgenden Befehle sollten für den Umfang dieses Beispiels ausreichen. Bitte beachtet, dass ihr mit falschen Befehlen auf der Kommendozeilen-Ebene euren Computer unwideruflich schädigen könnt.
Mac-Befehle zur Navigation
Am Mac lauten die Befehle wie folgt:
ls– Zeigt den aktuellen Verzeichnisinhalt ancd– Wechsel ins Home-Verzeichnis dieses Userscd ..– Wechsel in das übergeordnete Verzeichniscd VERZEICHNIS– Wechsel in VERZEICHNIS (relativ vom aktuellen Standort aus)cd PFAD/ZUM/VERZEICHNIS– Verzeichniswechsel mit Hilfe einer vollständigen Pfadangabe.
Windows-Befehle zur Navigation
Unter Windows weichen die Befehle leicht ab:
dir– Zeigt den aktuellen Verzeichnisinhalt ancd\– Wechsel ins Home-Verzeichnis dieses Userscd..– Wechsel in das übergeordnete Verzeichniscd VERZEICHNIS– Wechsel in VERZEICHNIS (relativ vom aktuellen Standort aus)cd PFAD/ZUM/VERZEICHNIS– Verzeichniswechsel mit Hilfe einer vollständigen Pfadangabe.
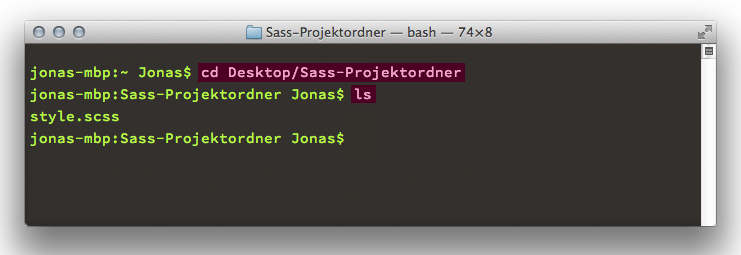
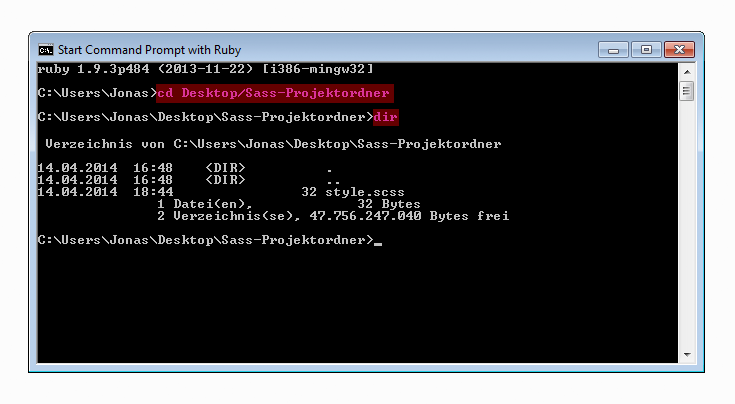
Nun überprüft in der Kommandozeile in welchem Verzeichnis ihr euch befindet und navigiert in das entsprechende Verzeichnis auf dem Desktop. Wenn ihr euch innerhalb des Ziel-Verzeichnisses befindet, sollte die Auflistung der enthaltenen Dateien die Datei style.scss anzeigen. Die nachfolgenden Abbildung zeigen in magentafarbener Hervorhebung, welche Befehle am Mac im »Terminal« bzw. unter Windows in »Start Command Promt with Ruby« eingegeben wurden:


SCSS-Dateien in CSS-Dateien umwandeln
Nun geht es daran, die Datei zu kompilieren. Folgender Befehl in der Kommendozeile sucht im aktuellen Verzeichnis (also innerhalb von Desktop/Sass-Projektordner) nach einer style.scss und kompiliert die Datei einmalig in eine style.css.
sass style.scss:style.css Der Inhalt der erzeugten CSS-Datei sieht nun so aus:
div {
width: 200px; }Die Dateinamen beider Stylesheets müssen übrigens nicht übereinstimmen. Es könnte auch die style.scss in eine kulturbanause.css kompiliert werden. In diesem Fall sähe der Sass-Befehl etwas anders aus:
sass style.scss:kulturbanause.css SCSS-Dateien überwachen
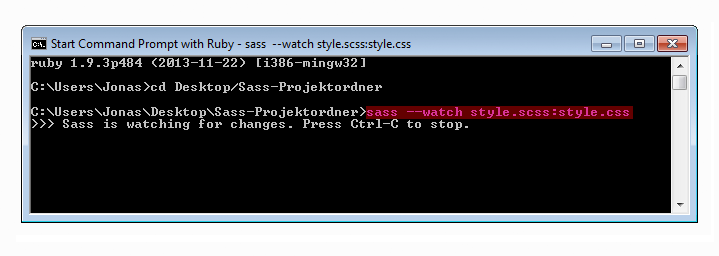
Der oben gesehene Befehl kompiliert einmalig. Praktischer ist die Überwachung von Dateien. Folgender Befehl kompiliert die Datei style.scss in eine style.css sobald eine Änderung vorgenommen wurde:
sass --watch style.scss:style.css 
Ordner überwachen
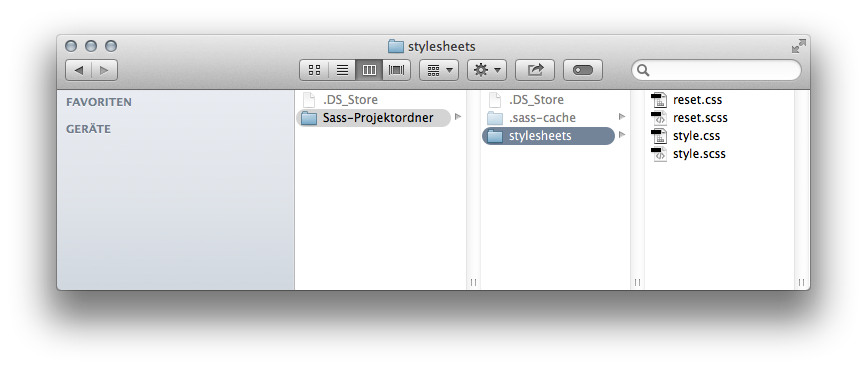
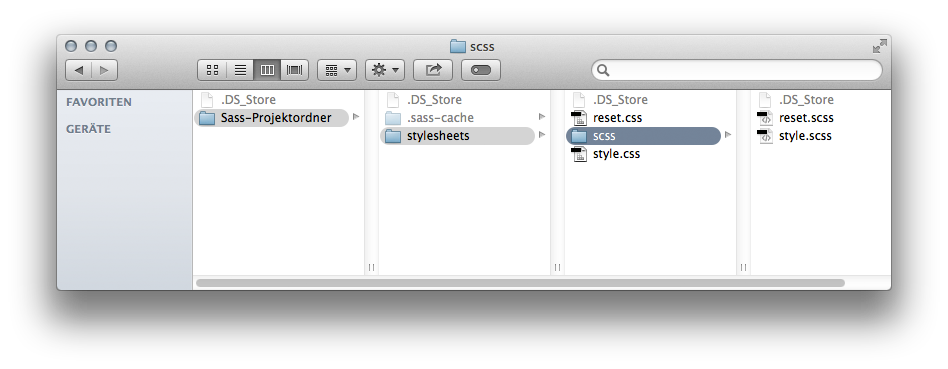
Es ist auch möglich, ganze Ordner zu überwachen. Dazu erstellen wir innerhalb des Projektordners einen weiteren Ordner namens stylesheets. In diesen Ordner verschieben wir die Dateien style.scss und style.css. Zusätzlich erstellen wir noch eine zweite SCSS-Datei ohne Inhalt mit dem Dateinamen reset.scss.
Folgender Befehl kompiliert alle SCSS-Dateien im Verzeichnis stylesheets und gibt die CSS-Dateien im selben Verzeichnis aus.
sass --watch stylesheets:stylesheets
Ordnerstrukturen überwachen
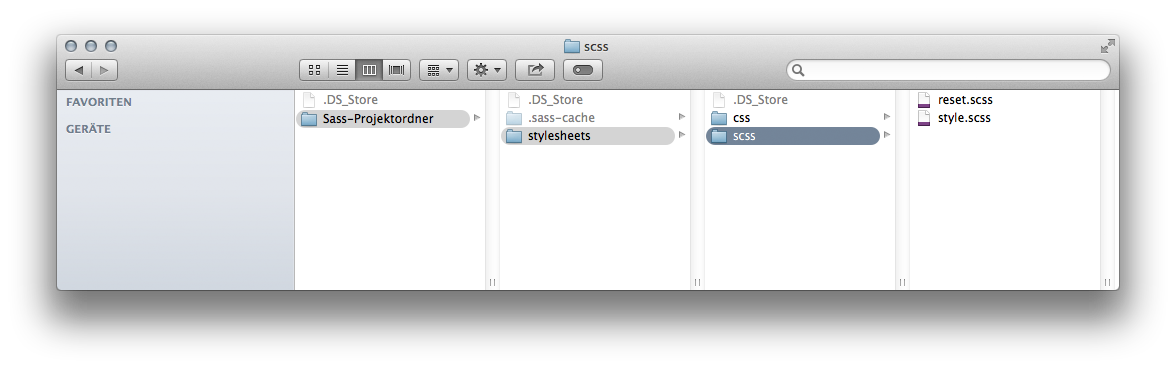
Nun mag es etwas unübersichtlich sein, dass sich die SCSS-Dateien und die CSS-Dateien im selben Verzeichnis befinden. Daher ist es auch möglich, über Ordner hinweg zu kompilieren. Im nächsten Schritt wollen wir daher die SCSS-Dateien in ein eigenes Verzeichnis auslagern. Dazu erstellen wir innerhalb von stylesheets einen Ordner namens scss. In diesen Ordner verschieben wir die SCSS-Dateien.

Um jetzt in dieser Orderstruktur zu arbeiten, genügt folgender Befehl in der Kommandozeile:
sass --watch stylesheets/scss:stylesheetsIhr könnt auch alle Stylesheets in Ordnern verwalten. Erstellt dazu einen weiteren Ordner namens css in der selben Hierarchieebene wie scss und verschiebt die beiden CSS-Dateien hinein.

Wenn ihr in dieser Ordnerstruktur arbeiten möchtet, verwendet folgenden Befehl:
sass --watch stylesheets/scss:stylesheets/css

[…] Siehe hierzu: CSS/Custom properties (CSS-Variablen) – SELFHTML-Wiki Einstieg in Sass – SCSS zu CSS kompilieren | kulturbanause® blog […]
Ist es möglich die CSS-Datei bei der Umwandelung auch gleich komprimieren zu lassen?
Vielen Dank!
Ja. Beispielsweise so:
sass –watch –style compressed stylesheets/scss:stylesheets/css
Huhu,
mal eine Frage: Was für Vorteile/Nachteile hat es die Kompilierung Client bzw. Serverseitig zu machen?
Schönen Gruß
besercer
Danke für deinen Beitrag. Aber ist dies auch direkt auf einem Standard Server online möglich?
Denn ich arbeite mittlerweile immer direkt online bzw. viele Projekte sind online und erhalten Erweiterungen, alles auf dem Rechner dann zu machen und die Dateien dann neu hochladen finde ich viel zu umständlich.
Ich hatte mich damals für Less statt Sass entschieden, mit lessphp lasse ich bei einer Änderung der Less Datei autom. eine komprimierte CSS Datei erstellen… dafür muss ich nichts tun, per FTP Programm arbeite ich direkt an der Less Datei, speicher und online erscheint schon die richtige CSS… .
Gibt es so etwas auch für Sass?
Hallo Michel, ich persönlich arbeite nie direkt auf dem Server. Einerseits aus Gründen der Datensicherheit und andererseits weil es mir viel zu langsam ist. Aber dieser Link hier sollte dir weiterhelfen.