SVG-Grafiken erstellen, exportieren und einbinden
Beim Erstellen und Exportieren von SVGs in Illustrator gibt es einiges zu beachten, damit die Grafik gut dargestellt bzw. im Code weiterverarbeitet werden kann.

Mit dem Format SVG (Scalable Vector Graphics) können Vektor-Grafiken im Browser dargestellt werden. Wie bei Vektor-Grafiken üblich, werden Farbwerte und Formen nicht über Pixel definiert, sondern mathematisch beschrieben. SVG-Grafiken haben dadurch meist eine sehr geringe Dateigröße, lassen sich verlustfrei und ohne Zuwachs der Dateigröße skalieren und mit CSS oder JavaScript animieren oder verändern.
Wir fassen zusammen, was ihr beim Erstellen von SVGs beachten solltet.
SVG-Grafiken erstellen
Da das SVG-Format ein Vektor-Format ist, verwenden wir i.d.R. Adobe Illustrator, Adobe XD, Sketch oder Figma zum Erstellen von SVG-Grafiken. Mit SVG können viele Effekte umgesetzt werden die mit diesen Grafik-Tools möglich sind, jedoch nicht alle. Bei komplexen Verläufen und Filtern solltet ihr mit abweichender SVG-Darstellung im Browser rechnen. Wichtig ist auch, dass ihr die Pfade sauber zeichnet. Selbst minimale Überlappungen können im Browser später zu sichtbaren Farbsäumen führen. Dieses Verhalten ist insbesondere bei skalierten Grafiken zu beobachten.

Das Pixelraster beachten
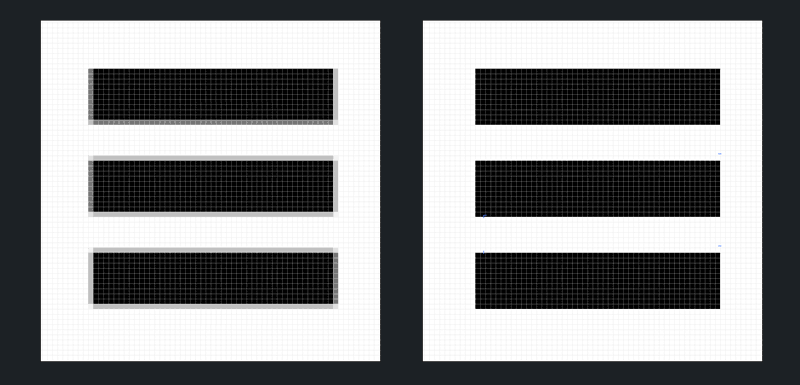
Auch wenn es sich bei SVGs um Vektorgrafiken handelt, solltet ihr das Pixelraster beachten. Wenn horizontale oder vertikale Linien auf halben Pixeln gezeichnet werden, führt das schnell zu unscharfen Kanten, da der Browser semitransparente Pixel erzeugt um die halben Pixel zu simulieren. Dieses Verhalten könnt ihr euch z. B. in Illustrator simulieren lassen, indem ihr die Pixelvorschau über »Ansicht > Pixelvorschau« einblendet.

Pixelgenaue Grafiken zeichnen
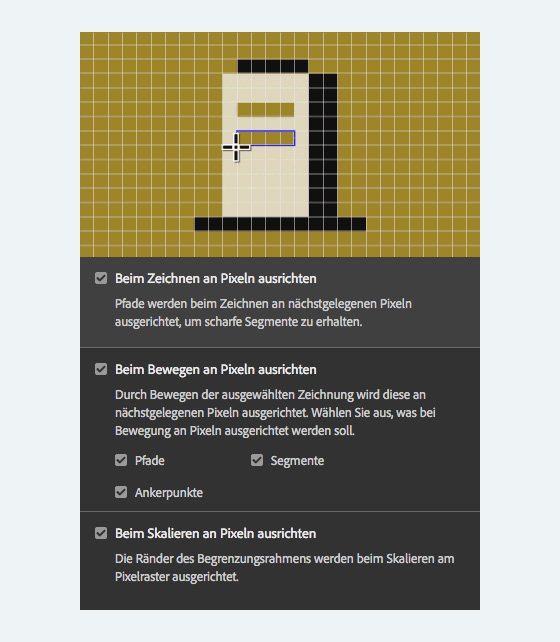
Seit Adobe Illustrator CC 2016 gibt es die Optionen zum Ausrichten an Pixeln. Das Bedienfeld findet ihr standardmäßig oben rechts in der Steuerungsleiste.

Hier könnt ihr einstellen, dass Pfade direkt beim Zeichnen, Verschieben und/oder Skalieren an den nächstgelegenen Pixeln ausgerichtet werden.
Zeichnet die SVG-Grafik in Illustrator am besten in der Größe, in der sie später auch auf der Website erscheint. Die Abmessung der Grafik hat zwar keine Auswirkung auf die Dateigröße, diese Vorgehensweise führt aber häufig zu besseren Ergebnissen im Browser. Auch wenn moderne Browser Grafiken gut skalieren können, gibt es immer noch ältere Browser die unscharfe Kanten etc. produzieren.

Vektor-Objekte korrigieren
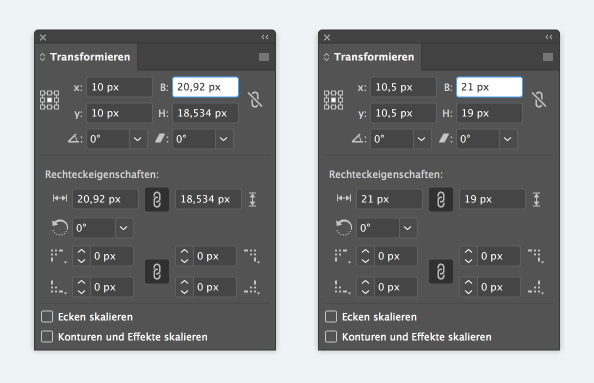
Zum nachträglichen Korrigieren einer Zeichnung mit unscharfen Kanten markiert ihr das entsprechende Objekt und wählt »Objekt > Pixelgenaue Darstellung anwenden«. Sollten dabei unerwünschte Verschiebungen entstehen, könnt ihr die entsprechenden Pfade auch mit dem Direktauswahl-Werkzeug auf ganze Pixel verschieben. Damit die Pfade automatisch auf ganzen Pixeln einrasten setzt ihr einen Haken bei »Ansicht > An Pixeln ausrichten«.

Zeichenflächen richtig einstellen
Es ist nicht nur wichtig, dass die Vektor-Form sauber angelegt wurde, auch die Zeichenflächen (engl. Artboards) sollten angepasst werden.
Über »Objekt > Zeichenflächen > An ausgewähltes Objekt anpassen« verkleinert ihr die Zeichenfläche auf die Größe des markierten Objekts. Das ist u.a. wichtig, da Illustrator ansonsten einen Freiraum um die Grafik herum mit in die Datei speichert. Insbesondere im Responsive Design ist das häufig unerwünscht. Beachtet, dass eure Vektor-Form vor dem Anpassen der Zeichenfläche am Pixelraster ausgerichtet ist. Sonst kann es beim Export passieren, dass ihr ungewollt Teile eurer Zeichnung abschneidet.

Darüber hinaus solltet ihr darauf achten, nicht versehentlich mehrere Zeichenflächen mit in die SVG zu speichern. Auch wenn nach dem Export nur die gewünschte Zeichenfläche sichtbar ist, kann es durchaus passieren, dass weitere Zeichenflächen existieren. Das merkt ihr u.a. an der üppigen Dateigröße, oder ihr seht die Zeichenflächen wenn ihr die SVG-Datei nach dem Export noch einmal in Illustrator öffnet.
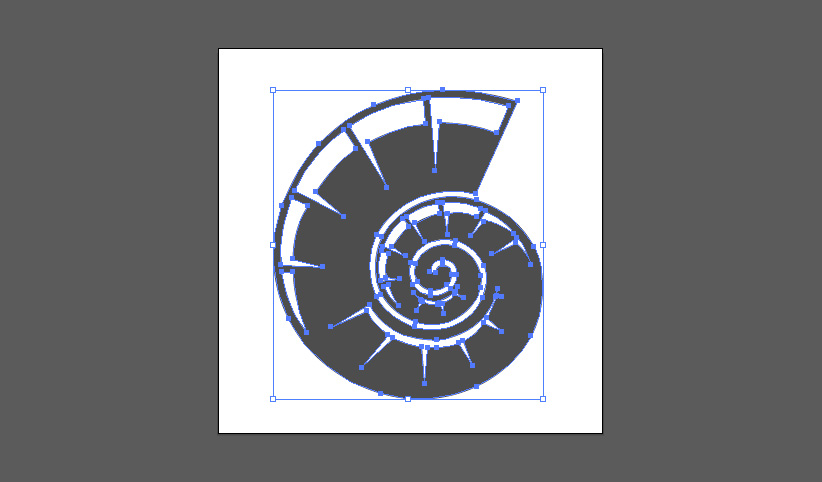
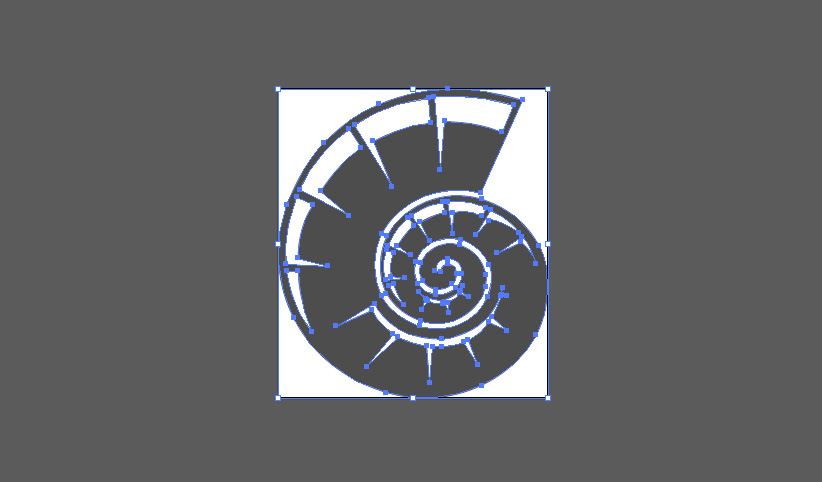
Ankerpunkte reduzieren
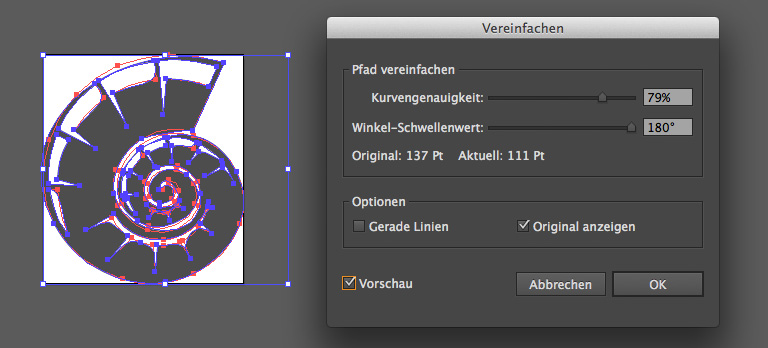
Achtet ebenfalls darauf, überflüssige Ankerpunkte zu vermeiden oder die Anzahl der Knoten nachträglich zu reduzieren. Viele Ankerpunkte erhöhen die Komplexität und somit die Dateigröße der SVG. Innerhalb von Illustrator habt ihr in diesem Zusammenhang u.a. die Möglichkeit Pfade zu vereinfachen (Objekt > Pfad > Vereinfachen). Auf das Zeichnen in Illustrator gehe ich hier nicht detailliert ein, dazu haben die Kollegen schon einiges an Fachliteratur veröffentlicht.

SVG-Dateien exportieren
Es gibt in Illustrator verschiedene Herangehensweisen um SVG-Grafiken zu exportieren. Wir beschreiben in diesem Artikel die empfehlenswerten Wege, die zu den besten Ergebnissen führen. Die verschiedenen Optionen, die es beim SVG-Export zu beachten gibt, beschreiben wir anschließend.
SVG-Export über den Dialog »Für Bildschirme exportieren«
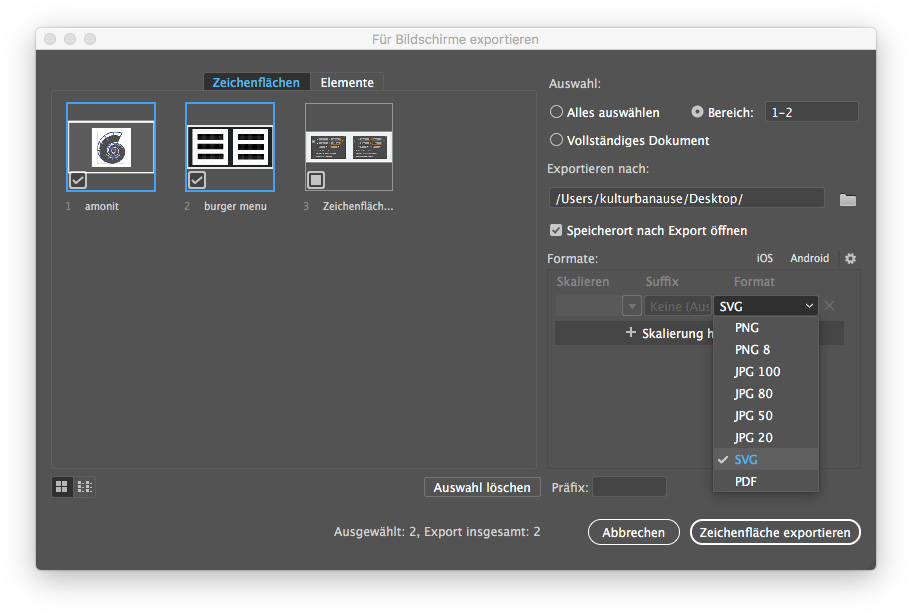
Wählt »Datei > Exportieren > Für Bildschirme exportieren«. Es öffnet sich das entsprechende Bedienfeld. Hier habt ihr zwei Möglichkeiten: Entweder ihr exportiert Zeichenflächen oder Elemente.

Exportieren von Zeichenflächen
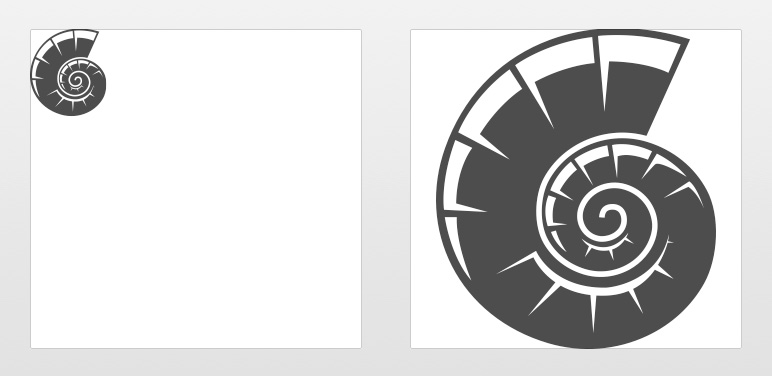
Wenn ihr eine Zeichenfläche inkl. aller Elemente exportieren wollt, entscheidet euch für diese Option. Wählt anschließend die entsprechenden Zeichenflächen aus, die ihr exportieren möchtet. Je ausgewählter Zeichenfläche wird eine SVG-Datei erstellt. Der Name der Zeichenfläche entspricht dem Namen der exportierten SVG-Datei. Dann legt ihr einen Speicherort fest, wählt SVG als Format aus und geht auf »Zeichenfläche exportieren«.
Die exportierte Datei entspricht den Abmaßen der Zeichenfläche inklusive des angelegten Weißraums.
Exportieren von Elementen
Entscheidet euch für diese Option, wenn ihr Elemente oder Gruppen von Elementen – unabhängig von den Abmaßen und der Positionierung auf ihrer Zeichenfläche – exportieren möchtet. Anstatt eine Zeichenfläche auszuwählen Zieht ihr die gewünschten Elemente via drag-and-drop in das Dialogfeld. Hier entspricht der Name eines Elements dem späteren Namen der exportierten SVG-Datei – je Element wird eine SVG-Datei erstellt.
Copy-and-Paste
Die wohl simpelste Möglichkeit, die Illustrator bietet, um SVG-Code zu erzeugen ist, die entsprechenden Pfade zu markieren und über »Bearbeiten > Kopieren« (Cmd + C/Strg + C) in die Zwischenablage zu kopieren. Von hier aus könnt ihr den SVG-Code direkt in einen Texteditor einfügen und als HTML- oder SVG-Datei abspeichern.
Allerdings gibt es hierfür keine Einstellungen und der Code kann noch stark optimiert werden.
Beachtet das diese Funktion in den Voreinstellungen unter »Dateien verarbeiten und Zwischenablage« aktiviert sein muss. Das ist sie im Normalfall aber standardmäßig.
SVG Export-Einstellungen von Illustrator
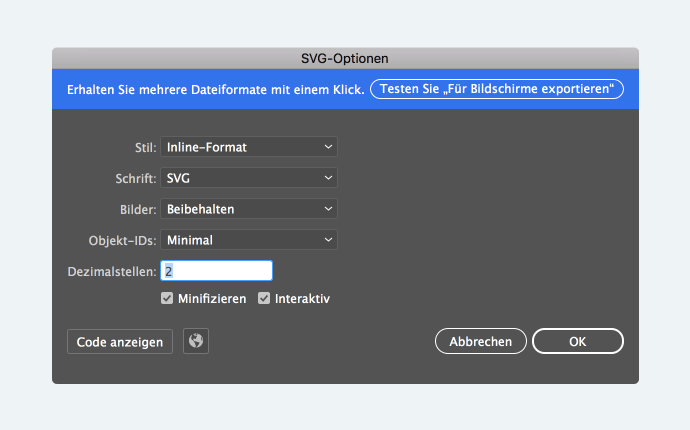
Beim SVG-Export stehen euch verschiedene Optionen zur Verfügung. Ihr erreicht die Optionen innerhalb des Dialogfensters »Für Bildschirme exportieren« über das kleine Zahnrad neben »iOS und Android«. Es erscheint folgender Dialog:

Stil
Hiermit ist gemeint, in welchem Stil das CSS in der SVG-Datei untergebracht werden soll. Welche ihr wählt, ist abhängig von euren Anforderungen. Z.B ob die Dateigröße möglichst gering sein muss oder eure Zeichnung animiert werden soll, etc. Es gibt drei Möglichkeiten.
Interne CSS
Illustrator lagert die Stile in einen <style>-Abschnitt aus.
<style type="text/css"> .st0{fill:#FF0000;stroke:#000000;stroke-width:5;stroke-miterlimit:10;} </style> <circle class="st0" cx="412.1" cy="411.7" r="157.2"/>Inline-Format
Illustrator schreibt Inline-CSS zur Definition von Gestaltungsmerkmalen.
<circle style="fill:#FF0000;stroke:#000000;stroke-width:5;stroke-miterlimit:10;" cx="412.1" cy="411.7" r="157.2"/>Präsentationsattribute
Illustrator erstellt SVG-Attribute zur Definition von Gestaltungsmerkmalen.
<circle fill="#FF0000" stroke="#000000" stroke-width="5" stroke-miterlimit="10" cx="412.1" cy="411.7" r="157.2"/>Schrift
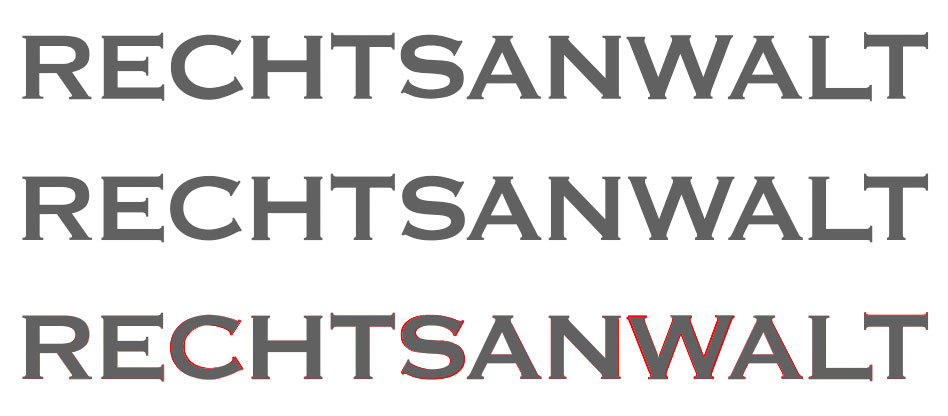
Texte sollten als »SVG« exportiert werden, wenn sie später verändert werden sollen. Achtet darauf, dass bei der Verwendung von nicht websicheren Schriften auch der Webfont geladen werden muss.
Durch die Option »In Konturen umwandeln« werden Schriften in Pfade umgerechnet. Diese Option solltet ihr immer wählen, wenn Texte nicht mehr nachträglich editiert werden müssen. Die Dateigröße wird i.d.R. deutlich geringer als bei editierbaren Schriften.
Bilder
Es ist auch möglich Pixelgrafiken (Bitmap-Grafiken) innerhalb von SVG-Dateien zu verwenden. Dabei habt ihr die Wahl ob die Pixelgrafik »verknüpft« oder »eingebettet« werden soll.

Beibehalten
Bilder werden je nach ihrem Status in eurer Illustrator-Datei auch in die SVG-Datei mit übernommen. Liegen Bilder als Verknüpfung vor, werden sie verknüpft. Sind Bilder eingebettet, werden sie auch als Base64 in die SVG-Datei eingebettet.
Einbetten
Eingebettete Grafiken werden Bestandteil des Dokuments und Illustrator codiert eingebettete Pixelgrafiken beim Export als Base64.
<svg version="1.1" id="Ebene_1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px"viewBox="0 0 126 126" style="enable-background:new 0 0 126 126;" xml:space="preserve"><image style="overflow:visible;" width="126" height="126" xlink:href="data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAABQAAD/4QMsaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLwA8P3hwYWNrZXQgYmVna[…]6qPabtZAYjOmn/e42CGf/mVdBNtA0DQNA0DQNA0DQNA0DQNA0DQNA0DQNA0DQNB//9k="></image></svg>
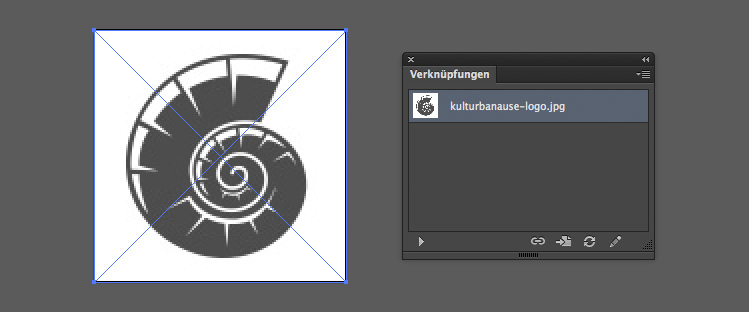
Verknüpfen
Verknüpfte Pixelgrafiken werden als separate Datei gespeichert und können später auch außerhalb von Illustrator bearbeitet werden. Die SVG-Datei enthält dabei lediglich den Verweis auf die externe Datei. Insbesondere was die Kompression und die nachträgliche Bearbeitung angeht, empfiehlt es sich die Pixelgrafik außerhalb von Illustrator zu optimieren. Achtet bei verknüpften Grafiken auf den Pfad innerhalb der SVG. Der Pfad kann nachträglich mit einem Code-Editor angepasst werden.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Ebene_1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 126 126" style="enable-background:new 0 0 126 126;" xml:space="preserve">
<image style="overflow:visible;" width="126" height="126" xlink:href="../kulturbanause-logo.jpg" >
</image>
</svg>Objekt-IDs
Die einzelnen Objekte eurer SVG bekommen IDs und Klassen, über die sie angesprochen werden können.
Ebenennamen
IDs und Klassen entsprechen den Namen der Ebenen in Illustrator. Ihr könnt also die Objekte vor dem export selbst benennen.
Minimal
IDs und Klassen werden automatisch und so kurz wie möglich generiert. Illustrator beginnt bei »a« und zählt hoch. Dies ist die beste Option, um die Dateigröße möglichst gering zu halten.
Eindeutig
Illustrator generiert automatisch 36-stellige Zeichenketten, damit die Elemente eindeutig identifizierbar sind.
Dezimalstellen
Die Anzahl der Dezimalstellen hat Auswirkung auf die Genauigkeit der Vektoren. Die Funktion ist also vom Effekt vergleichbar mit dem »Vereinfachen«-Dialog. Ich empfehle die Dezimalstellen auf 1 herabzusetzen. Wenn das Ergebnis sichtbare Defizite aufweisen sollte, erhöht die Anzahl der Dezimalstellen langsam. Auch diese Einstellung hat Auswirkung auf die Dateigröße.

Minifizieren
Setzt ihr einen Haken bei der Option »Minifizieren« entfernt Illustrator unnötige Gruppen und Leerzeichen. Wählt diese Option, um die Datei möglichst klein zu halten.
Responsive (Interaktives) SVG in Illustrator CC (ab 17.1)
In Illustrator CC steht ab Version 17.1 eine SVG-Funktion namens »interaktiv« zur Verfügung. Die englische Original-Formulierung lautet »responsive SVG« und beschreibt besser was hier passiert.
Wenn ihr den Haken aktiviert, entfernt Illustrator die Höhen- und Breitenangaben aus dem SVG-Code bzw. aus der exportierten Grafik. Dadurch passt sich die SVG-Grafik automatisch dem zur Verfügung stehenden Platzbedarf an.
Bis zu Illustrator 17.1 wurde die SVG-Grafik immer in der Größe exportiert, in der sie auch gezeichnet wurde. Wenn ihr eine ältere Illustrator-Version verwendet, könnt ihr die SVG-Datei nach dem Export auch in einem Texteditor öffnen und dort die Attribute height und width aus dem Code entfernen. Das führt zum identischen Ergebnis. Für die Code-Ausgabe gilt natürlich das Gleiche.

SVG-Grafiken mit Photoshop erstellen und exportieren
Photoshop ist eigentlich ein pixelbasiertes Bildbearbeitungsprogramm und daher nicht die ideale Grundlage für ein Vektor-Format wie SVG. Dennoch kamen in den neueren PS-Versionen einige Vektor-Funktionen und der sog. Generator hinzu mit dessen Hilfe es möglich ist echte Vektoren zu zeichnen und als SVG zu exportieren. Wir haben den SVG-Export von Photoshop in einem eigenen Artikel detailliert beschrieben.
SVG-Grafiken in die Website einbinden
Es gibt zahlreiche Möglichkeiten wie SVG-Grafiken oder SVG-Code in eine Website integriert werden kann. Die verschiedenen Möglichkeiten haben wir mit ihren jeweiligen Vor- und Nachteilen detailliert in folgendem Beitrag beschrieben: SVG-Grafiken in Websites/HTML-Seiten einbinden
SVG-Bibliotheken und Frameworks
Wie eingangs erwähnt, können SVG-Grafiken recht unkompliziert animiert und interaktiv eingesetzt werden. Dazu existieren diverse Frameworks und JavaScript-Bibliotheken die vorgefertigte Animationen beinhalten oder SVG-Grafiken live rendern.

Hallo Jonas,
ich habe ein Logo erstellt. Dieses besteht aus zwei Schriftzügen, die denselben font benutzen, einen handwriting-font, dick. Ein Schriftzug ist groß, der andere als Unterzeile klein. Ich habe das alles in Inkscape erstellt, gruppiert und als svg abgespeichert. Binde ich dieses Logo auf meiner Seite ein, passiert Folgendes: der große Schriftzug wird in dem font dargestellt, den ich ausgewählt hatte, der untere, kleine Schriftzug dagegen wird serifenlos dargestellt, als hätte ich Arial eingestellt. Spannenderweise wird am PC mit win und firefox alles korrekt angezeigt, aber sobald ich auf dem handy meine Seite lade, geschieht ebendies, dass der untere Schriftzug den abgespeicherten font nicht anzeigt.
Speichere ich das Logo allerdings als png ab, dann wird im Browser die richtige Schrift angezeigt…
Kennst Du dieses Verhalten?
Danke und viele Grüße, Michael
Sind die Schriften beide in Pfade umgewandelt? Das würde ich einmal versuchen. Ansonsten kenne ich mich mit Inkscape leider überhaupt nicht aus.
Ich verwende noch eine ältere Illustrator-Version (CS6), dort ist es leider nicht so, dass die Maße in das .svg übernommen werden. Wenn ich die Datei beispielsweise in Inkscape öffne, haben die Objekte nur noch ca 80% ihrer originalen Größe. Nicht einmal die Proportionen bleiben zu 100% erhalten. Oft sitzt da ja der Fehler vor dem Gerät – gibt es eine Möglichkeit, die Maße zuverlässig zu erhalten?
Vielen Dank für die gute Erklärung!
Ich habe ein Logo nach Anleitung exportiert, dass ich auf eine website einbinden soll. Wie kann ich nun überprüfen, ob das svg auch „richtig“ exportiert wurde (als Pfad mit outlines). Mir wird gesagt, dass es nicht richtig exportiert ist (ein editierbarer Text wäre) und aus diesem Grund nicht an der richtigen Stelle sitzt. Gerne würde ich diesen Fehler ausschließen können.
Danke!
Hallo Eva, wenn du die SVG in einem Vektor-Grafikprogramm wie Adobe Illustrator, Sketch oder Adobe XD öffnest und die Texte mit dem Textwerkzeug editieren kannst, ist es falsch. Dann musst du die jeweiligen Elemente in Pfade umrechnen. In der SVG selbst kann man auch erkennen, ob alles stimmt. Aber je nach Komplexität der Grafik ist das sehr mühselig. Ich würde das im Grafikprogramm testen.
Hallo Jonas, Danke für deine Antwort.
Ich konnte vorher schon nicht den Text editieren, auch jetzt zeigt das neue svg in illustrator Pfade an. Es ging besonders um das Exportieren und den Hinweis, es mit „Konturen als Pfad“ zu exportieren.
Die Grafik ist recht simpel. In der Textdatei des svg steht: „path style“. Das könnte doch ein Hinweis auf ein korrektes svg fürs web sein, oder?
Ich bin auf eine Schwierigkeit beim Einbinden von SVG in Illustrator gestoßen. Die SVG-Datei besteht aus mehreren Pfaden, die aneinanderstoßen. Dort wo die Pfade (pixelgenau) sich berühren, bekomme ich beim Export in PDF (oft auch schon beim Betrachten der SVG im Browser) eine helle Linie angezeigt. Wie lässt sich das vermeiden?
Hallo Marc, wenn die Pfade zu geschlossenen Formen kombiniert werden können, wäre das mein 1. Ansatz. Wenn die Pfade hingegen verschiedene Farben etc. haben, schau einmal nach, ob sie in der Pixelvorschau auch wirklich auf glatten Pixeln enden. Diese Blitzer entstehen häufig durch Rundungsfehler. Sollte beides nicht zum Erfolg führen, wäre mein nächster Ansatz ein bewusstes, leichtes Überlappen, um die Blitzer zu verhindern.
Ich habe das selbe Problem wie „Alexander Say“. Wenn ich eine Vektordatei in Illustrator mit „Speichern unter“ als SVG abspeichern möchte, dann klappt das. Wenn ich jedoch den Weg via „exportieren“ gehe, dann wird *keine* Datei abgespeichert. Woran kann das liegen? Vor dem letzten Illustrator (cc) Update lief alles bestens.
Ich habe immer das Problem, dass unter Ai, die SVG nicht exportiert werden kann. Nachdem ich auf Zeichenfläche exportieren geklickt habe, öffnet Ai zwar den Ordern, speichert mir die SVG aber nicht ab. An was könnte das liegen?
Hallo Jonas,
danke für den Beitrag! Mir ist nun einiges klarer über das svg – wurde es in meiner Ausbildung doch immer etwas unter den Tisch gekehrt und als nicht so relevantes Vektor Dateiformat abgetan. Denn warum svg nutzen, wenn wir eps, ai, pdf und Co zur Verfügung haben? :-D
Ich komme aus der Druckbranche, deswegen ist das svg etwas weiter entfernt bei meiner täglichen Arbeit. Arbeite ich mit Vektoren, verwende ich tatsächlich nur noch ai, pdf und vielleicht einmal ganz selten eps.
Keep on rocking!
Cheerio und einen schönen Montag
Janine vom Team SalierDruck :-)
Hallo,
vielen Dank für Euren — nun schon etwas länger bestehenden — Artikel. Ich habe da gleich zwei Fragen zu und hoffe, dass Ihr darüber mehr wisst:
1. Eigentlich wollte ich gerne ein SVG mit verlinktem Image als background-image nutzen. Wenn ich das SVG direkt im Browser aufrufe, ist alles gut. Sobald ich es über CSS einbinde, wird das verlinkte Bild nicht angezeigt. Das gilt auch dann, wenn ich einen absoluten Pfad angebe (was ich ohnehin nicht gerne tun würde).
2. Alternativ habe ich mich entschieden, das Bild einzubetten. Dann wird aber mit einem Schlag das SVG von 7KB zu 190KB groß, obwohl das eingebettete PNG „nur“ 130KB groß ist … Gibt es Möglichkeiten, das eingebettete Bild zu komprimieren?
Danke und Grüße
Martin
Hallo Jonas,
ist das nur bei mir so oder sehen alle die Bilder nicht :-( Ich würde gern deinen Artikel weiterempfehlen allerdings ohne Bilder ist er nur halb so gut ;-)
LG
Enrico
Hallo Enrico, ich kann den Fehler nicht rekonstruieren. Bei mir sind alle Bilder da. Allerdings fällt dein Kommentar zeitlich in ein Fenster in dem wir Probleme mit dem Sicherheitszertifikat unserer Seite hatten. Ggf. lag es daran. lg Jonas
Hallo :)
Ein sehr hilfreicher Beitrag, vielen Dank!
Ich habe alle Schritte befolgt und habe hinterher bemerkt, dass Illustrator die Pixel gar nicht auf volle Pixel abspeichern kann. Jedes mal wenn ich das Icon auf volle Pixel aufrunde, die Datei nochmals öffne, sind es wieder krumme Werte. Mach ich was falsch? Hast du da einen Rat für mich?
Nochmals vielen Dank für deine Hilfe! :)
Olga
Danke für den tollen Beitrag und gleich ne Frage.
Bei folgender grafik -> http://www.directupload.net/file/d/4463/9bddx3o5_jpg.htm <- würde ich gerne jeden punkt beschriften und mit einem link versehen. Normalerweise würde ich das mit einer imagemap lösen, da jedoch eine responsive website damit bestückt werden soll hab ich bedenken das A) die grafik scharf bleibt und B) die imagemap nicht mit-skalieren würde.
Ist es möglich dies mit einer svg-grafik um-zu-setzen?
gruß Tomas
Hallo Tomas, ja das ist möglich. Du kannst in Illustrator die Grafik entsprechend anlegen und dann die SVG-Grafik sogar mit Media Queries versehen um die responsive Anpassung herzustellen.
Hallo Jonas,
danke für die Antwort! Jetzt heisst es Illustrator benutzen lernen :D
Schönen Tag noch :)
Gruß Tomas
Hallo,
super erklärt! Bei meinem Mac klappt das auch, aber wo muss ich die jason einfügen bei einem Win-System?
Grüße
Alex
Hallo Alex, ich kann dir leider nicht sagen wo die Datei bei Windows hingehört. Aber in der aktuellen Version von Photoshop ist der SVG-Export auch längst automatisch aktiviert. Die JSON wird nur für bestimmte Zwischenversionen (s.o.) benötigt.
Hallo Jonas
Danke für deinen Beitrag, der hat mir grad recht schön geholfen beim Exportieren eines SVG’s aus Illustrator. Hierzu gäbe es noch ein Update: Illustrator bietet nun via Datei -> Exportieren -> Format SVG einen vereinfachten SVG-Export an, quasi bereits für’s Web optimiert.
Für IE8 und ältere Browser stelle ich kein zusätzliches PNG bereit. Wie sieht es aber für Twitter, Facebook und andere Dienste aus die die Website crawlen? Können die SVG lesen?
Liebe Grüsse
Jérôme
HI,
super Artikel! Wenn sich noch jemand intensiever mit dem Thema beschäftigen möchte kann er mal hier vorbei schauen: http://www.data2type.de/xml-xslt-xslfo/svg/
Hallo,
ich benutze WordPress und die Einbettung mit klappt im Editor nicht. Als Bild klappt es, aber da ich viele svgs habe und diese auch relativ groß sind, würde ich sie gerne inline einbinden, da es dann keine zusätzlichen requests gibt. Kannst Du mir sagen, wie man dazu vorgehen muss? Ich habe das noch nicht so ganz verstanden.
Hallo Nils, du versuchst wahrscheinlich den SVG-Code direkt in den Editor zu kopieren. Wenn du die Textansicht dafür benutzt klappt es – aber du darfst dann nicht mehr zurück in die visuelle Ansicht wechseln. Wenn es auch bei reiner Verwendung der Textansicht nicht funktioniert, schreibe den SVG-Code komplett in eine Zeile, also ohne Umbrüche etc. Das hat bei meinem Test gerade einwandfrei funktioniert.
In einem Code-Editor wie Sublime kannst du übrigens »Edit > Lines > Join Lines« wählen. Dann fasst Sublime alles in einer Zeile zusammen. Ich hoffe das hilft dir weiter!
Hi Zusammen
Ich habe ein Problem. Und zwar muss ich ein Logo aufbereiten fürs Web. Wenn ich das eps nun als svg abspeicher sind meine Rundungen total verpixelt, auch die Verläufe zeigt es mir unsauber an.
Ich habe den Vektor auf das Pixelraster gesetzt. Auch die Beta-Version SVG Now habe ich ausprobiert
Was kann ich noch tun?
Lg
Tamara
@Osiris
Genau dieses Problem mit der verschobenen Zeichenfläche habe ich auch. Echt ein wenig nervig. Ich habe mich aber noch nicht weiter damit beschäftigt, da meine SVGs wenigstens korrekt im Browser dargestellt werden.
Hallo,
ich habe folgendes Problem: ich optimiere die Grafik im Illustrator und schneide die Zeichenfläche auf die Größe der Grafik zu unter Berücksichtigung des Pixelrasters. Wenn ich die Grafik dann schließe und wieder öffne, hat sich die Zeichenfläche verschoben. Was mache ich denn falsch? Trotz der empfohlenen Optimierungen werden die Grafiken im Browser auch nicht annähernd scharf dargestellt…
Danke und Grüße!
Hallo Jonas!
Ich habe das Problem, dass beim Speichern einer Illustrater-Datei (RGB) als SVG danach die Farben anders aussehen – sehr anders. Eine Option zum Einbetten von Farbprofilen (CS5) ist mir noch nicht begegnet. Gibt es da eine Lösung?
Von einem Problem dieser Art habe ich bisher noch nicht gehört. Öffnet die SVG mal im Code-Editor und schau nach ob der dort angegebene Farbcode korrekt ist oder ob er sich beim speichern verändert. Vielleicht hilft dir das bei der Suche nach dem Fehler weiter.
Jonas – danke danke danke! : )
[…] […]
Jonas,
Sie haben mir die Angst vor SVG auf der Website genommen, sensationell,
vielen Dank und hören Sie auf zu tun, was Sie tun….
Suse
Bild-Assets als .SVG speichern?
Funktioniert bei mir leider nicht. Weder eine einzelne Ebene, noch eine Ordner mit Elementen (nur Formen)
Photoshop und Webdesign?
Adobe tut sich meiner Meinung nach mit Verbesserungen in diesem Bereich sehr schwer. Ich habe dazu längst zu SKETCH gewechselt.
GRANATE
Viel Spaß
Maik
Ich noch einmal: Ich habe es nun interaktiv hinbekommen. Obwohl im Quellcode immer noch rect id=“SVGID_1_“ width=“362.5″ height=“130.1″ steht … Aber das scheint wohl nicht weiter schlimm zu sein :)
Komisch: In der Illustrator Version CC 2014 wird die Einstellung „Interaktiv“ bei mir einfach ignoriert. Egal ob die Checkbox mit Haken versehen ist oder nicht, bekomme ich eine Height und Width Angabe mitgeliefert. Löschen ich diese Angaben im Code, sehe ich das SVG auf der Website nicht = Das SVG passt sich nicht dem Container an.
Mache ich etwas falsch? Hat jemand ähnliche Erfahrungen?
[…] (wird übrigens so gemacht). Hätte ich mich früher damit beschäftigt und etwa diesen netten Grundlagenartikel über SVGs gelesen dann wäre mir die nachfolgende Erkenntnisse wohlmöglich schon früher […]
Hallo!
Vielen Dank für den tollen Beitrag! Gibt es auch schon eine Erklärung wie interaktive SVGs funktionieren? Ganz speziell würde ich gerne wissen wie man bewegte Linien, die sich zu einem Logo zusammenfügen (wie beim Zeichnen)erstellt.
Viele Grüße
Kathy
Hallo Kathy, im Moment habe ich keinen Beitrag zum Thema »Animierte SVGs« geplant. Vielleicht hilft dir eine der SVG-Animation-Bibliotheken weiter.
Okay danke!
Hallihallo,
wir sind dabei einen neuen Webservice zu entwicklen und nachdem die PNG-Grafiken auf dem iPad sehr unschön aussahen, haben wir uns dafür entschieden auf SVG-Grafiken umzusteigen.
Ich habe die SVG-Grafiken im Illustrator CS6 in Originalgröße für die Desktop-Anwendung erstellt. Auf dem iPad sehen sie super aus, nur auf dem Desktop bin ich damit nicht richtig zufrieden. Hier wirken sie etwas matschig, obwohl ich die Linien exakt am Raster ausgerichtet, runde Pixelwerte verwendet und beim Speichern die Dezimalstellen auf 1 gestellt habe.
Auch beim größerskalieren der Ansicht im Browser sehen sie mal gut aus, mal unscharf. Ist das normal? Ich dachte, da es sich um Vektoren handelt sollten sie immer gut aussehen. Was für eine Möglichkeit habe ich das ganze noch zu optimieren so dass sie mit 100% auch auf dem Desktop ein passabeles Ergebnis liefen?
Viele Grüße
Sandra
Hallo Sandra,
das Problem mit unscharfen Kanten besteht bei allen Vektoren, also beispielsweise auch bei Webfont-Icons. Je nach Skalierungsgröße und je nach Browser liegt die Kante auf einem halben Pixel und wird dann unscharf gerendert. Das ist in der Tat unschön. Hier ist die Empfehlung das Icon in einer Größe X (z.B. 16 Pixel) anzulegen, und anschließen immer nur in einer vielfachen Größe von X auf der Website anzuzeigen (z.B. in 32 oder 64 Pixeln). Dadurch vermeidest du unscharfe Kanten.
In Bezug auf Webfonts erklärt dieser Artikel die Problematik sehr gut: Font Smoothing
Danke für diese tolle Zusammenfassung!
Bezüglich der Browserkompatibilität hätte ich das gleich einmal eine Frage: bei Wikipedia werden SVG-Dateien auch im Internet Explorer 8 angezeigt. Wie machen die das?
Soweit ich das erkennen kann, verlinkt Wikipedia nur die SVG-Datei. Die sichtbare Grafik ist in Wirklichkeit eine auf Basis der SVG automatisch umgerechnete PNG-Version. Wenn ich in irgendeinem Browser (auch im IE8) den Dateipfad zur Grafik untersuche finde ich Pfade nach folgendem Muster (siehe Dateiendung): http://upload.wikimedia.org/wikipedia/commons/thumb/0/02/ZDF.svg/800px-ZDF.svg.png
Ich denke da arbeitet im Hintergrund ein System das vergleichbar ist mit SVG Magic.
Ach so ist das. Recht herzlichen Dank für deine Antwort und deine Bemühungen!