CSS Blend Modes (Blendmodi)
Mit CSS Blend Modes können Effekte erreicht werden, die sonst aus Design-Tools bekannt sind. Es können mehrere Objekte miteinander kombiniert werden, oder verschiedene Hintergründe im selben Objekt.

Die Blendmodi (auch Mischmodi) aus Photoshop & Co. sind weitestgehend bekannt und erfreuen sich u. a. bei der Erstellung fotografischer Effekte größter Beliebtheit. Mit CSS Blend Modes können diese Effekte auch im Web realisiert werden. Nach verschiedenen Regeln werden Hintergrundgrafiken miteinander verrechnet. Im Folgenden erklären wir die Eigenschaften background-blend-mode und mix-blend-mode anhand anschaulicher Beispiele.
Funktionsweise
Das Prinzip ist denkbar einfach. Mehrere HTML-Elemente oder CSS-Hintergründe werden entsprechend des gewählten Blendmodus miteinander verrechnet.
- Dabei wird die Eigenschaft
background-blend-modeverwendet, wenn verschiedene Hintergrundgrafiken in ein und demselben Element (multiple backgrounds) angesprochen werden sollen. - Wenn hingegen mehrere Elemente miteinander verrechnet werden sollen, z.B. ein
<div>mit der Hintergrundfarbe des<body>, wird die Eigenschaftmix-blend-modeverwendet.
Liste der Blend Modes
In großen Teilen sind die CSS Blend Modes identisch mit denen in Photoshop; das Bildbearbeitungsprogramm bietet allerdings noch einige Effekte mehr an. Vergleicht man das visuelle Ergebnis von Photoshop und CSS ist nahezu kein Unterschied zu erkennen.
Folgende Blendmodi sind in CSS verfügbar. Die Liste zeigt jeweils den Effekt bei der Mischung des Bildes mit einem einfarbigen gelben Hintergrund.
















Beispiel: Text überblenden (3D-Brillen-Effekt)

<h1>Headline</h1>h1 {
font-size: 200px;
position: relative;
color: cyan;
}
h1::after {
content: 'Headline';
position: absolute;
top: 0;
left: 0;
color: red;
left: 10px;
mix-blend-mode: multiply;
}Beispiel: Bild in Farbe überblenden
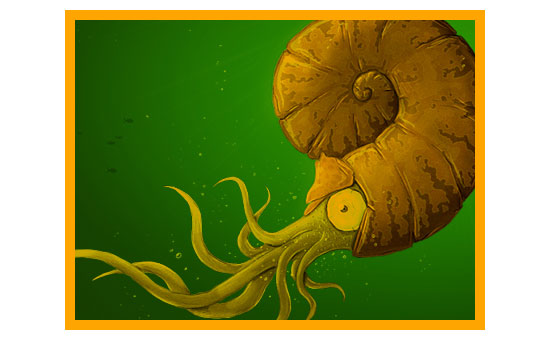
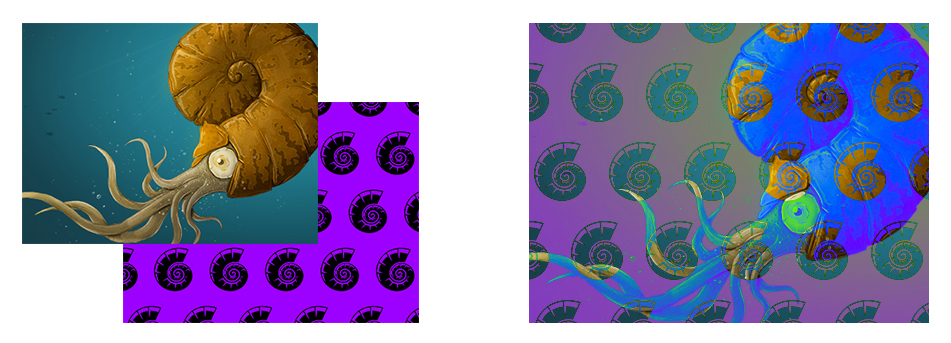
Das folgende Beispiel verwendet einen <div> mit zwei Hintergründen. Mehrere Hintergründe stellen dank der CSS3-Eigenschaft »Multiple Backgrounds« kein Problem dar. Der erste Hintergrund ist das Bild des Ammoniten, der zweite Hintergrund ist einfarbig orange.
Die CSS-Eigenschaft für den Blendmodus nennt sich background-blend-mode: BLENDMODUS. Für Webkit Nightly muss zum Veröffentlichungszeitpunkt dieses Beitrags noch ein Vendor-Prefix geschrieben werden. Da unser Beispiel zwei Hintergründe ineinander überblendet, schreiben wir innerhalb von background-blend-mode auch zwei Blendmodi mit Komma getrennt nacheinander. Der erste Blendmodus gilt dann für das Bild des Ammoniten, der zweite Blendmodus bezieht sich auf die Hintergrundfarbe.
div {
padding: 10px;
height: 300px;
width: 400px;
background: url(ammonit.jpg) 50% 50% no-repeat, orange; /* multiple backgrounds */
background-blend-mode: difference, normal;
}Beispiel: Bild in Bild überblenden
Das Beispiel lässt sich mit einer zweiten Grafik anstelle der Hintergrundfarbe deutlich interessanter gestalten. Die Kombination zweier Grafiken im Modus »Differenz« führt zu folgendem Ergebnis.

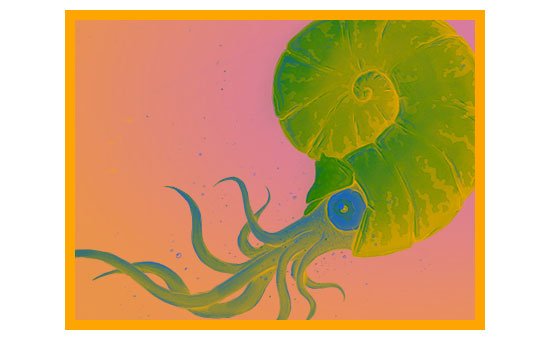
Beispiel: Div in Hintergrund überblenden
Das dritte Beispiel verrechnet zwei unterschiedliche HTML-Elemente miteinander. Dazu wird die CSS-Eigenschaft mix-blend-mode verwendet. Per Mouse-Over ändern sich der Blendmodus und die Größe des Elements.
body {
background:url(pattern.jpg);
}
div {
height:200px;
width:200px;
background: yellow;
transition:all 1s ease-in-out;
mix-blend-mode: color;
}
div:hover {
height: 400px;
width: 400px;
mix-blend-mode: exclusion;
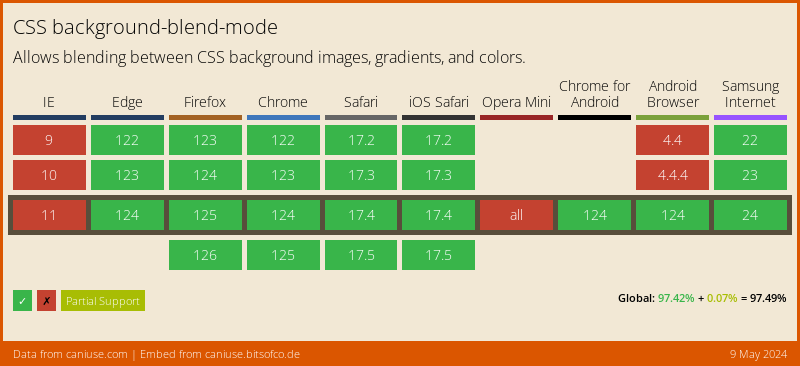
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Weisst Du was, ich habe ein eispiel: Ohne Werbung zu machen, kannst es ja löschen, dieses Template http://ja-mono.demo.joomlart.com/index.php/en/ verwendet diese blende-modes Geschichte. Mach da mal in nützlicher Zeit eine Lösung rein, dass alle Browser, vorallem der Edge und IE11 (beide unterstützen kein blend-mode) etwas ähnliches zeigen, wie im Firefox oder so. Ich denke, jetzt habe ich mich sicher gut zu erkennen gegeben, es sei denn, Du hast eine Lösung, die nicht länger dauert, als 2 Stunden. Übrigens, ich nimm das alles mit Hummor und Spass, also es gibt grössere Probleme in dieser Welt, verstehe mich richtig… Gruss René
Ich habe mir das Beispiel jetzt nicht im IE angeschaut. Aber wenn dort nur die Filter fehlen, ansonsten aber keine Fehler o.ä. entstehen – dann ist doch alles gut. Wenn Fehler auftreten ist es schlecht gemacht. >> http://goo.gl/6xDV0L
Ja genau, habe ich zitiert, weil Du dort einen Link hast (Einen detaillierten Beitrag zu diesem Thema findet ihr hier.) und dann man bei diesen Info‘ s landet, die ich oben reinkopiert habe.. Egal wie dem auch sei, weniger ist mehr. Gruss René
Sorry René – aber ich habe auf den Beitrag verlinkt und konkret von »Progressive Enhancement« gesprochen. Im verlinkten Beitrag zitierst du aber aus dem Abschnitt »Graceful Degradation«. Das ist ja genau das Gegenteil von dem was ich meine und führt zu Problemen – wie im Beitrag ja auch beschrieben :)
Sorry habe vergessen, Dein Vorschlag mit diesem Progressive Enhancement-Prinzip zeigt genau das, was ich ja bemängle, denn da steht wenn man das ganze durchgeht:
Vorteile des Prinzips „Graceful Degradation“
Entspricht unserer Gewohnheit
Moderne Systeme werden voll ausgereizt. Neuste Technologien können eingesetzt werden
Nachteile des Prinzips „Graceful Degradation“
Schwache Systeme werden oft nicht oder nur schlecht berücksichtigt
Performance-Probleme: Schwache Systeme können überlastet werden
Informationen sind nicht für alle Menschen gleich zugänglich, wenn schwache Systeme und/oder kleine Displays bestraft werden. Das widerspricht der Grundidee des Internet.
Schwierige Erweiterung der Website. Änderungen müssen in allen schwächeren Systemen getestet und ggf. nachgerüstet werden
Die Nachteile sind extrem, damit kann ich nicht leben. Hab mich aber nicht vertieft genug damit auseinander gesetzt. So jetzt hab ichs.
Hallo René, du zitierst jetzt »Graceful Degradation«. Ich habe von Progressive Enhancement gesprochen. Das ist fast das Gegenteil. Wir haben in zahlreichen Projekten Filter-Effekte eingesetzt und die Fallback-Lösungen für inkompatible Browser sind absolut in Ordnung.
Besten Dank für Deine Antwort und ja klar, ich weiss, dass man Abstriche machen muss gegeben durch die verschiedenen Browser, das war immer so und wird immer so bleiben. Aber was soll ich riesige Techniken anwenden, wenn sie ja gar nicht unterstützt werden, ich manöfriere mich da ja selbst in unendlich viel Arbeit herein. Einen CSS-Neuaufbau will man gerade dann nicht machen, wenn man das Rad nicht neu erfinden will, zum Beispiel bei Bootstrap. Hinzukommt, dass man heute mit CMS arbeitet, für die endlos gute Templates bereitgestellt werden, gerade da wird der Aufwand immens, wenn man diese auf die verschiedenen Browser anpassen will. Ich mache das immer so, ich schaue was wird von wem unterstützt und an Hand von diesen Resultaten entwickle ich oder passe an. Für mich ist es ganz einfach und auch das war schon immer so und wird so bleiben, „weniger ist immer mehr“. Die „Wow-Effekte“ sind zeitlich immer begrenzt, also lasse ich das… Gruss René
Vielen Dank für diesen wirklich guten Beitrag. Leider führen alle diese neuen Möglichkeiten in ein Desaster der Browserweichenstellerei, da ja nicht alle Browser dieses Feature unterstützen. Für den neuen IE, den Edge, aber auch für den IE11 geht das mit diesen blend-modes nicht. Kurz, sie können nichts damit anfangen und zeigen darum rein gar nichts an. Für mich, als Webdesigner machen solche Sachen, eben Dinge, die nicht von allen Browsern unterstützt werden null Sinn und darum lasse ich sie weg. Wirklich schade, aber ich gehe nicht mehr in die Zeit zurück, in der wir für jeden Browser eine Website bauen mussten damit alle User das Gleiche ansehen durften. Microsoft hat bekannt gegeben, dass sie das blend-mode Zeugs in die Liste aufgenommen haben, jedoch weiss niemand wann dass der Fall sein wird. Trotzdem, vielen Dank, denn der Beitrag verdeutlicht die wunderschönen Möglichkeiten von CSS3 sehr gut. Gruss René
Hallo René, wenn du Websites nach dem Progressive Enhancement-Prinzip aufbaust, kannst du moderne Effekte einsetzen ohne dass alte Browser zerschossen sind. Eine Website wird ohnehin nicht überall gleich aussehen. Siehe dazu: Mobile First & Progressive Enhancement
Schöne Spielerei. Das Beispiel ist allerdings wenig sinnvoll.
Ein besseres Beispiel wäre ein fotografiertes Objekt mit weißem Hintergrund inkl. natürlichem Schatten. Hier hätte man die Möglichkeit über Multiplizieren den Hintergrund der Webseite, wenn es ein Muster, also keine reine Farbe ist, durchscheinen zu lassen. Das wäre schon sehr praktisch.
Eine andere Frage die sich mir stellt ist die Performance. Kürzlich wurde gemutmaßt das es CSS-Regions nicht geben wird, weil es zu viele Zeilen Code in der Engine der Browser einnehmen würde. Ich kann mir vorstellen das es sich bei diesen Überblendeffekten ähnlich verhalten könnte.
Sehr schöner Artikel!
Das wäre ja ein Träumchen, wenn das zukünftig in allen Browsern unterstützt würde. Dann sind die Zeiten vorbei, in denen die Layouter mit ihren Halbtransparenten und Blendmodi die Umsetzer zur Verzweiflung treiben.
Nervig, wenn es ständig dinge gibt, die keiner braucht. Es ist ratsam derartige Dinge einfach wegzulassen und wich auf das wesentliche zu konzentrieren. ich sehe schon zig Seiten die so was nur nutzen, weil es das gibt. völlig überflüssig.
Aber das wesentliche funktioniert doch schon, warum also nicht Funktionen einbauen, die wir seit Jahren mit Workarounds und Tricks lösen..?